Email Newsletter velikost šablony: šířka a výška elementu
Jedná se o velmi složité téma a není možné jej pokrýt v několika odstavcích.
standardní šířka šablony e-mailu byla 600 pixelů pro stolní počítače, 320px pro vertikální a 480px pro horizontální zobrazení na mobilních zařízeních. Výška byla neomezená a závisela na délce obsahu. Před několika lety byla šířka 600px nezbytným standardem a neměla žádné alternativy. Ale standardy se změnily.,
pojďme nyní mluvit o přijatelné šířce e-mailů, nejlepší šířce všech prvků e-mailu a o tom, jak tyto prvky upravit pro více e-mailových klientů, obrazovek a zařízení.
jaká je nejlepší Šířka pro e-mailové zpravodaje?
na Lakmusovém blogu je článek, který tvrdí, že šířka e-mailu 600px je mýtus. Zcela se na tom shodujeme, protože nyní existuje více možností než pouze šířka 600px, přesto zůstává standardní velikostí pro e-mailové zpravodaje. Ale jak se tato šířka objevila? Proč je to přesně 600px?
před dlouhou dobou nebylo rozlišení obrazovky zdaleka dokonalé., A řada zařízení byla mnohem chudší než nyní. To byla doba, kdy se objevila šířka 600px. Od té doby se mnoho věcí změnilo, ale šířka 600px se stala základem rozvržení e-mailu.
takže šířka 600px je spíše tradicí než pravidlem a dává vám 100%, že bude správně zobrazena. Není to špatné, že?
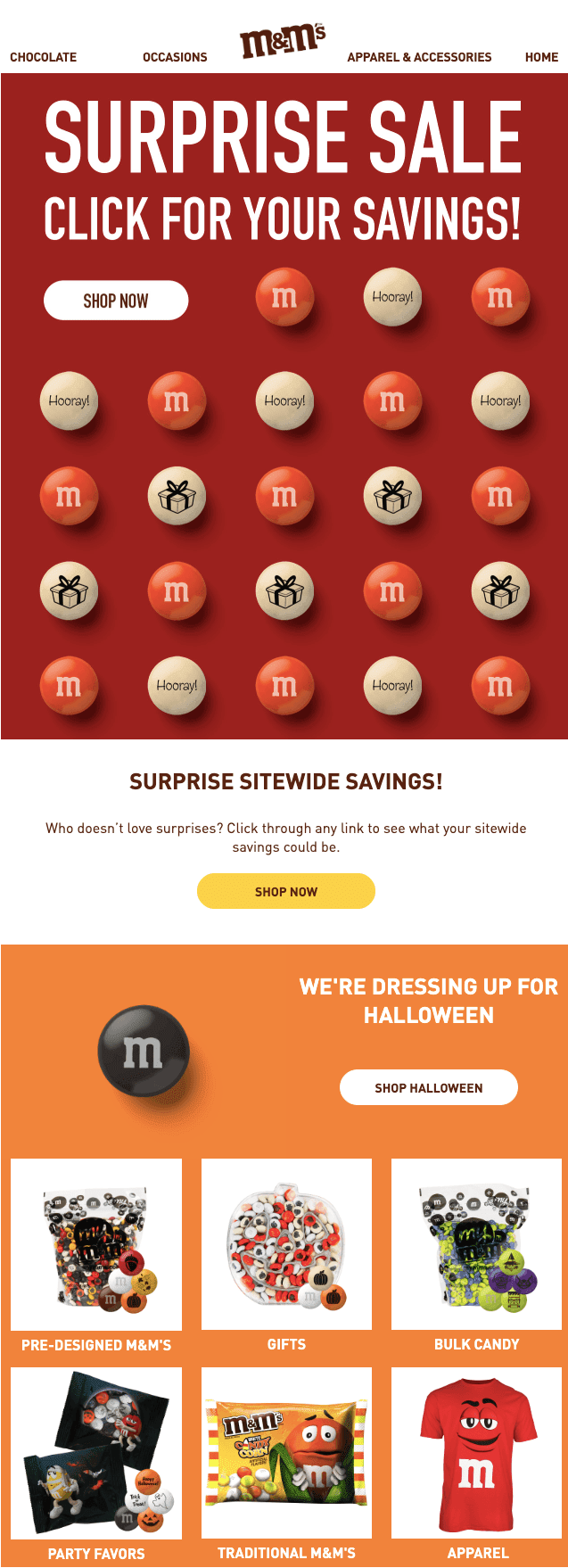
podívejte se na tento úžasný HTML e-mail s obyčejnou šířkou 600px., To by mohlo být opravdu prostorný, s velkým množstvím sloupců a užitečných informací:

(e-mail od M&M to. E-mail šířka je 600 pixelů. Gmail, macOS)
slyšeli jsme, že existují někteří E-mailoví klienti, kteří správně vykreslují e-maily, které jsou širší než 650px.
postavil jsem e-mail, šířka obsahové části byla 860 Pixelů. Fungovalo to dobře u všech hlavních e-mailových klientů, ačkoli jeho pozadí nebylo zobrazeno Outlook.com.,
A níže uvedeného e-mailu, který jsem dostal od známé značky, je to důkaz, že 600 px je jen průměrná velikost e-mailu, ale není povinný jedna:

(e-mail z MailNinja. Šířka e-mailu je 740 Pixelů. Gmail, macOS)
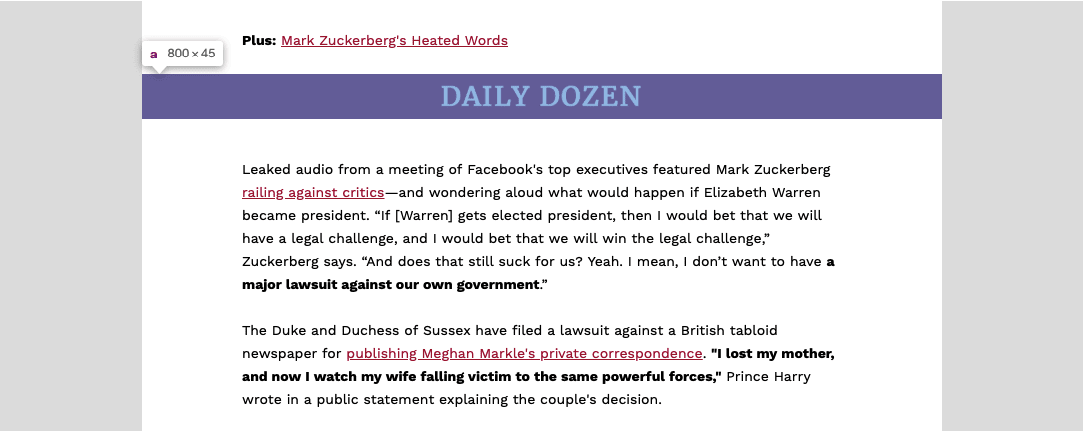
existuje také přesvědčení, že Gmail nezobrazuje barvu pozadí, pokud šířka šablony e-mailu přesahuje 640 pixelů., Četné testy s naším nástrojem pro testování e — mailů a více e-mailů, které otevřu ve svém účtu Gmail, však dokazují opak-e-maily se dokonale vykreslují a dokonce i pozadí se dobře vykreslují.

(e-mail z Forbes Denně Desítky. Šířka e-mailu 800px. Gmail, macOS)
další mýtus je-v Yahoo! Mail můžete zobrazit e-mail v maximální šířce 650px. Můj e-mail o šířce 810 Pixelů však byl v tomto e-mailovém klientovi v plné velikosti.,
Pokud jste se rozhodli zvolit šířku, která se liší od 600px, jen otestovat svůj e-mail před odesláním s naší vložené e-mailové testování nástroj, který vám poskytne přesné obrázky o tom, jak váš e-mail se zobrazí v různých e-mailových klientů a zařízení.
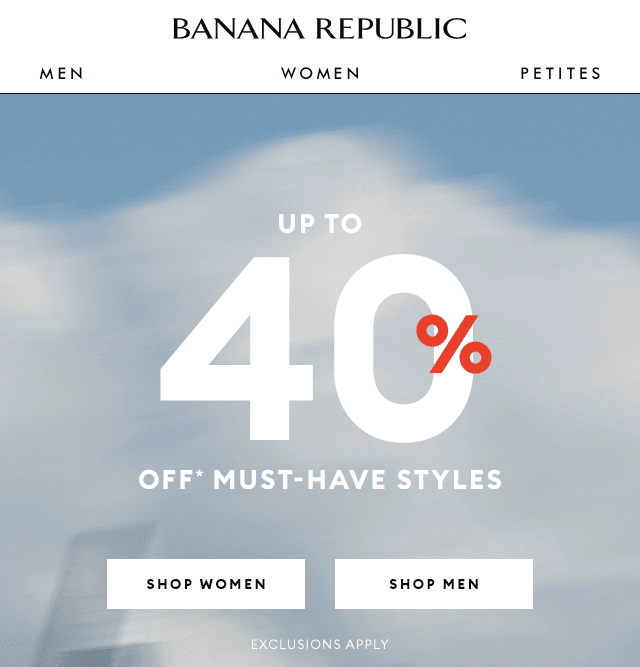
všimli jsme si, že průměrná šířka e-mailů slavných amerických značek se pohybuje mezi 640 a 700 pixely.

(e-mail od Banana Republic. Šířka e-mailu 640px. Gmail, macOS)
jak nastavit šířku šablony e-mailu pomocí Stripo?,
ve výchozím nastavení je to již 600 pixelů!!
Ale pokud byste chtěli nastavit vlastní jeden, budete potřebovat:
-
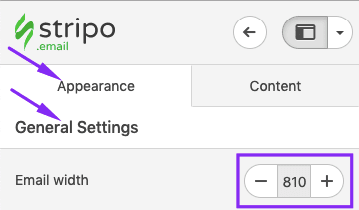
klepněte na kartu Vzhled v editoru;
-
klepněte na kartu Obecné Nastavení;
-
nastavte potřebnou šířku.

Co je to nejlepší výška pro e-mailové zpravodaje?
výška e-mailu je samozřejmě neomezená. Můžete použít tolik řádků, kolik potřebujete k zobrazení veškerého obsahu, který máte., Ale nezapomeňte, že čím déle je e-mail nižší, jsou šance, že bude čten až do konce.
celková výška webové stránky je 960px, což obvykle nestačí k představení všech informací, které jste připraveni sdílet v e-mailu. Nemůžete se dostat pryč od rolování. Nejběžnější délka e-mailů se pohybuje od 1500px do 2000px. To je obvykle dost pro obsah a snadné posouvání pro uživatele.
je zajímavé, že ty e-maily, které patří k tématům cestovního ruchu, jsou nejdelší ve srovnání s e-maily z jiných odvětví., e-maily elektronického obchodu jsou také dlouhé, přestože karty produktů jsou obvykle velmi kompaktní, obchodníci vždy publikují příliš mnoho produktů v rámci jednoho e-mailu.
Tady je příklad e-mailové šablony s výškou 2550 pixely:

(e-mail od Violet Šedá, výška 2500px)
Jak můžete vidět, 4 různé bloky obsahu jsou snadno sloučeny do snadný-k-vyberte e-mail.
důležité si uvědomit:
na mobilních zařízeních, v důsledku bloků přeskupení, délka vašich e-mailových šablon zvyšuje.,
Pokud se domníváte, že váš e-mail bude na mobilních zařízeních příliš dlouhý, můžete vždy skrýt některé prvky pomocí Stripo.
jak skrýt prvky e-mailu na mobilních zařízeních?
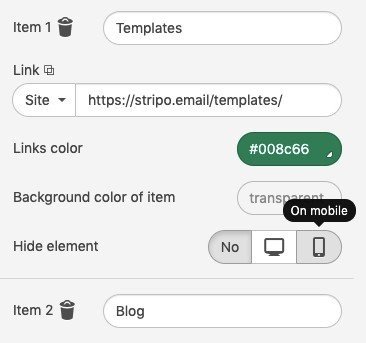
-
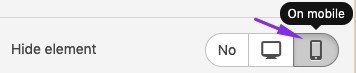
klepnutím na velmi prvku do šablony e-mailu pro aktivaci jeho nastavení;
-
v panelu nastavení, přejděte dolů najít tuto kontrolu;

-
hotovo. Vybraný e-mailový prvek/prvky se nezobrazí na mobilních zařízeních, která podporují dotazy médií.,
E-mail náhled rozměry
Mnoho e-mailových klientů, jako je Outlook, Apple Mail, Thunderbird mít náhled okno, které má omezenou velikost – 600px široký a 300 až 500 pixelů vysoký. Nezobrazují sníženou kopii celého e-mailu, ale zachytí horní pole e-mailu s odpovídající velikostí okna náhledu.
ujistěte se, že první 300px-500px má cenné informace, které uživatele přimějí k otevření a čtení e-mailu., Dobrý první dojem je lepší než tisíc lajků.
lidé, kteří používají tyto e-mailové klienty nebude dělat polovinu seznamu kontaktů, takže není třeba měnit velikost šablony e-mailu.
Zde je, jak podokně náhledu vypadá jako v mail.com e-mailový klient:

(e-mail z Bored Panda)
E-mail preheader velikost
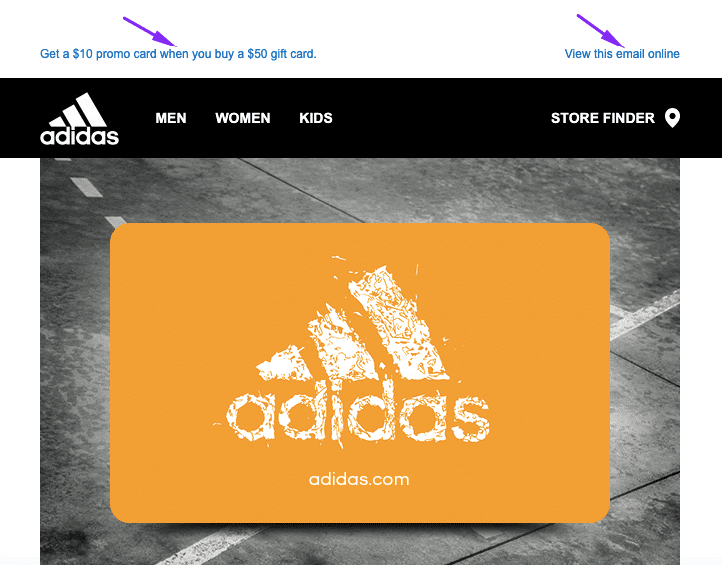
Preheader je linka/e-mail prvek, který jde nad šablonu., Obsahuje krátkou úvodní zprávu, která se objeví spolu s možností zobrazení e-mailu v prohlížeči nebo jako webová verze, pokud se vyskytnou problémy s vykreslováním e-mailů. Některé značky do něj vkládají velmi důležité informace, jako je oznámení o přepravě zdarma.

(e-mail od Adidas)
vzhledem k tomu, že toto pole je spíše technická než kontextová, neměl bys dělat to velký, nebo umístit tam nějaké další prvky.
velikost pole předehřívače se pohybuje od 50px do 65 px., Šířka dědí velikost rozměrů šablony e-mailu.
při vytváření tohoto prvku e-mailu budete muset přidat odkaz na „webovou verzi“ vašeho e-mailu.
tak, jak získat odkaz na webovou verzi vašeho e-mailu s Stripo?
-
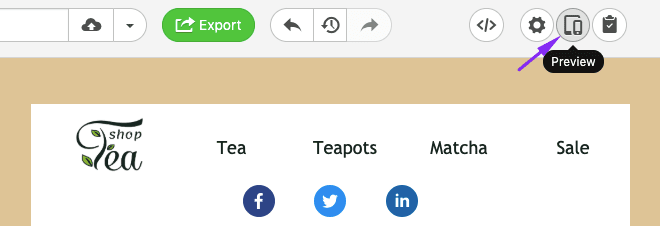
jakmile je váš e-mail je otevřen, přejděte do režimu náhledu;

-
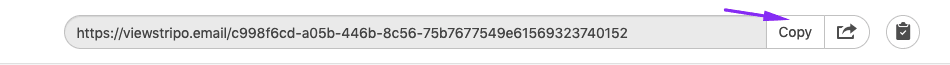
v novém okně, klikněte na „Kopie“ tlačítko;

-
hotovo — odkaz byl uložen do schránky.,
Připojit Stripo

7 min přečtěte si
11028 výhled 3.7
Náhled a Odeslat Testovací E-mail v Stripo
Přečtěte si
důležité si uvědomit:
nyní mluvíme o předehřívači jako o prvku e-mailu. Přesto existuje text předehřívače, který můžete nastavit pomocí Stripo btw. Text předehřívače je zobrazen pouze v režimu náhledu.

prvek předehřívače se zobrazí také v e-mailu.
velikost záhlaví e-mailu
nejčastější výška záhlaví, která neobsahuje nabídku nebo masivní logo, je 70px., Pro ty, kteří mají panel nabídek, může být záhlaví vysoké 150px-200px. Výška záhlaví, která zvyšuje 300px, není vhodná ke čtení.
existují stovky a tisíce stylů, které se používají pro návrh záhlaví e-mailu, ale měli byste si vybrat ten, který je uživatelsky přívětivý a mobilní současně. Kromě toho vyberte styl a barevné schéma, které dokáže zvýraznit vaši identitu značky a nerozbije se na kousky v Inboxech uživatelů.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

Další informace o tom, jak vytvořit záhlaví e-mailu s Stripo, naleznete v našem blogu.
Připojit Stripo
E-mail banner velikosti
banner je místo, kde můžete realizovat všechny své kreativitu a neměli byste být svázaná s velikostí. Čím méně obsahu tam vložíte, tím lepší výsledky získáte. Čím jasnější výzva k akci, kterou tam umístíte, tím vyšší konverze získáte.,

(e-mail z BHLDN)
neměli Byste ušetřit prostor mezi řádky textu; můžete experimentovat s velikostí písma. Nejoblíbenější bannery mají obrázek jako pozadí a jsou umístěny těsně za hlavičkou.
nejlepší velikost pro e-mail banner
následující rozměry — 600px x 300px a 600px x 400px — to jsou nejčastější newsletter banner velikosti. Mnoho e-mailových designérů zde experimentuje, i když šířka je omezena velikostí šablony e-mailu, délka by se mohla lišit.,
důležité si uvědomit:
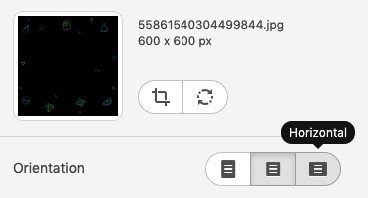
s Stripo si můžete vybrat tvar banneru. Říká se tomu-orientace. Může být vertikální, kde je výška delší než šířka, čtverec a vodorovná, kde je šířka delší než výška.
výběrem libovolné nebudete muset nastavovat speciální parametry, protože šířka zdědí svou velikost po velikosti šablony e-mailu a výška závisí na zvolené orientaci.

Horizontální je nejvíce populární druh orientace pro bannery.,
Pro více informací o tom, jak vybudovat bannery s Stripo, prosím viz naše „Jak Vytvořit Banner s Stripo E-Builder během několika Minut“ blog post.
velikost tlačítka e-mailu
pro tlačítka neexistuje standardní šířka e-mailu. Společným požadavkem je, aby tlačítko mělo kontrastovat se všemi ostatními prvky e-mailu, ale zároveň organicky odpovídat designu e-mailu.
Chcete-li, aby vaše tlačítko bylo viditelné a klikací, měli byste pracovat na jeho designu a pracovat na jeho velikosti.,
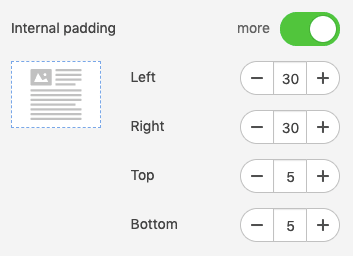
Pokud je kopie CTA krátká, přichází zde mezera na záchranu, aby se vaše tlačítko rozšířilo. Ve Stripo se nazývá „vnitřní polstrování“.

nebojte se. Vzhledem k našemu jedinečnému rozložení tlačítek je tento mezerník klikatelný:)
čtenáři nemusí kliknout na tlačítko text. Mohou kliknout kamkoli chtějí.,
je také velmi důležité postarat se o své mobilní publikum a učinit tlačítka co největší, aby čtenáři mohli kliknout na tlačítko palcem a neklikat na všechny ostatní prvky při čtení e-mailů na mobilních zařízeních.
někdy je těžké dokonce najít tlačítko nebo číst jeho CTA, protože má malou velikost a jeho písmo je stěží čitelné.
jak tedy zvětšit písmo vašeho tlačítka a vytvořit tlačítka v plné šířce na mobilních zařízeních?,
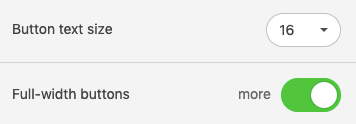
nastavit větší písmo CTA tlačítka na mobilním zařízení, budete potřebovat:
-
go na „Vzhled“ kartu;
-
zadejte „Mobilní zobrazení“ část,
-
nastavte potřebné tlačítko velikost textu;
-
přepnout na „Full-s“ tlačítko.

16 pixelů je nejčastější velikost pro tlačítko texty.,
Tady je příklad, kdy naopak přichází hrát:

(e-mail z Jobvite)
Tady je další široce používá například tlačítko pro banner:

(e-mail z Forbes)
Jak odeslat tlačítko přes bannery, přečtěte si v naší „Vytvořit bannery“ blog post.,
velikost obrázku e-mailu
podle skutečnosti, že průměrná šířka e – mailu je 600px — 640px pro celou šablonu e-mailu, šířka obrázku zdědí jeho velikosti-když mluvíme o bannerech. Existuje spousta obrázků s touto šířkou v zásobách nebo na Pinterestu. Stripo také poskytuje více než 10 000 obrázků zdarma ve své bance.
pokud jde o produktové karty, neexistují absolutně žádné standardy pro velikost obrázku e-mailu.
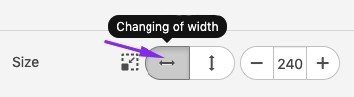
výška je tedy úměrná nastavení uvedené šířky., Jakmile nahrajete svůj obrázek, můžete změnit jeho šířku — a jeho výška bude proporcionálně změněna; tj. poměr šířka-výška bude uložen.

Připojit Stripo
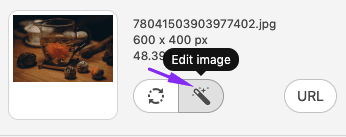
V Stripo, můžete oříznout a upravit obrázky s naší vestavěný editor fotografií „Skřítek“ pro nastavení potřebné velikosti snímku pro e-maily. Chcete-li vstoupit do režimu úprav, musíte kliknout na tlačítko „Upravit“ vedle obrázku na panelu nastavení.,

Důležité upozornění:
Prosím pamatujte si, komprimovat obrázky jinak váš e-mail bude příliš těžká, a to bude nějakou dobu trvat, než e-mail, aby zatížení příjemců mobilní obrazovky. Můžete to udělat s Tiny.png nebo jakýkoli jiný speciální nástroj svého druhu.

(TinyPNG webové stránky, domovské stránky)
Obsah velikost bloku
Obsah, blok, který se obvykle skládá z textu, obrázku/fotografii fragment, a tlačítko.,
dříve jsme diskutovali o velikosti obrázků a tlačítek. Pokud jde o text, neexistují žádné limity, protože vždy dědí šířku e-mailových řádků nebo kontejnerů/bloků. Můžete umístit kopii přes obrázky, pod nebo nad obrázky. Je to zcela podle vašeho uvážení.
Zde je příklad, kde to bylo dokonale:

(e-mail z Bílé Místnosti)
počet bloků obsahu
se odváží říct, že „Méně je více“., Používejte obrázky, ale nepřetěžujte svůj e-mail fotografiemi, které neposkytují žádné užitečné informace a nemají žádný vztah k tématu e-mailu.
nesnažte se do jednoho e-mailu vkládat všechny produkty, které máte na svém webu, jako nově příchozí nebo prodejní návrhy. Je lepší publikovat nejlepší nabídky a poskytnout odkaz na web v hlavní nabídce a v zápatí., Tam je pravidlo, aby se ne více než 6-9 nákupní karty v jednom e-mailu, jako to udělal tady:

(e-mail z Madewell)
To je lepší, aby se vaše bloky obsahu, ne déle než 900px dlouho. To stačí k vytvoření 3 různých informativních bloků. Pokaždé, když přidáte nový blok, zeptejte se sami sebe, zda jsou tyto informace vhodné a musí mít.,
Pokud však chcete do svých e-mailů přidat několik bloků-můžete použít obrazové kolotoče, akordeony, přidat videa, která by mohla být informativnější než stovky fotografií.
velikost zápatí e-mailu
ve skutečnosti některé společnosti přidávají nabídky do zápatí, takže jsou větší než klasické varianty tohoto prvku. Některé společnosti poskytují plnou adresu s psČ a tak dále, takže jejich zápatí jsou dostatečně velké.
preferuji lakonické zápatí, které obsahují informace, které by tam měly být 100%., Klasická zápatí by měla obsahovat kontaktní informace, odkazy na odhlášení, ikony sociálních médií a důvod, proč oslovujete příjemce. To je vše, takže standardní rozměr zápatí 600px x 200px je více než dost pro umístění všech těchto informací.
![]() (e-mail ze Všech Dobrých)
(e-mail ze Všech Dobrých)
Přečtěte si více o e-mail footer design můžete v článku z našeho blogu. Neváhejte se o něj podělit se svými přáteli a kolegy, pokud se vám to líbí!,
Mobilní-přátelský design
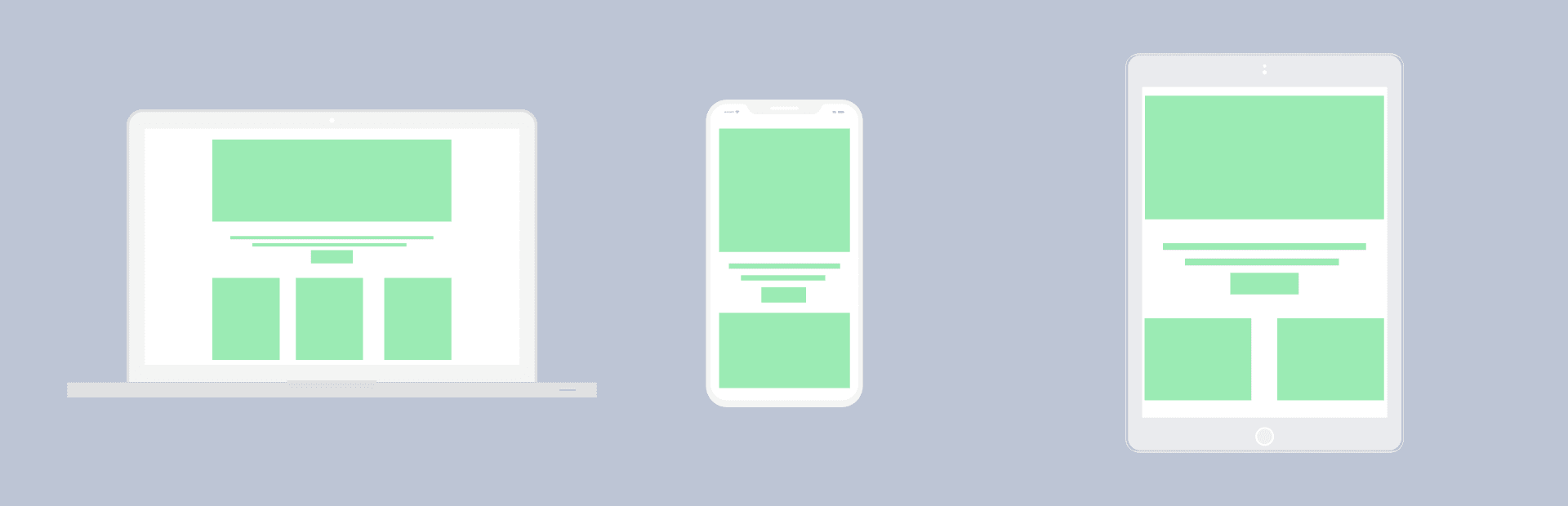
chceme vám připomenout, že můžete nastavit speciální parametry pro všechny prvky pro mobilní zobrazení — oni se liší od stolních počítačů.
Chcete-li vstoupit do režimu nastavení, klikněte na kartu „Vzhled“ v panelu nastavení a poté klikněte na sekci „Mobilní zobrazení“.,
Zde můžete nastavit individuální parametry pro:
- velikost textu položky pro „Menu“ blok;
- velikost písma pro záhlaví;
- velikost písma pro zápatí;
- velikost písma pro obsah prvků;
- velikost písma pro nadpisy 1 — 3;
- zarovnání pro nadpis;
- tlačítko velikost textu;
- nastavit, pokud chcete, aby vaše tlačítka se zobrazí na mobily full-size, nebo ne.,
 (Stolní zařízení)
(Stolní zařízení)
 (Mobilní obrazovky, full-šířka tlačítka)
(Mobilní obrazovky, full-šířka tlačítka)
Připojit Stripo

7 min přečtěte si
56145 výhled 3.7
Jak Vytvořit Citlivý E-mail Uspořádání
Přečtěte si
celková velikost e-mailu
Pokud váš e-mail váží hodně, nemáte žádné záruky, že bude zobrazen v plné velikosti, zejména u takových e-mailových klientů, jako jsou Gmail a Yahoo! Mail., Gmail i Yahoo Mail váží velikost HTML kódu!! pokud velikost překročí tyto hodnoty:
-
limit velikosti pro Gmail je 102 kb;
-
pro Yahoo! Limit je 100 kb.
velikost e-mailu často závisí na editoru e-mailu, který používáte. Obvykle existuje další kód, který bude automaticky přidán při vytváření šablony e-mailu. Tento kód můžete odstranit ručně a v důsledku toho výrazně snížit velikost e-mailu nebo si vybrat editor, který ve vašich e-mailech neobsahuje žádné další znaky., Stripo je jedním z nich a poskytuje čistý HTML kód bez systémových znaků. Podívejte se na to vytvořením jakékoli šablony, kterou potřebujete nebo chcete.
jak vážit svůj e-mail:
můžete vážit svůj e-mail s mail-tester. Je to úplně zdarma.
nebo si můžete stáhnout šablonu e-mailu jako soubor HTML z Stripo a zobrazit její vlastnosti nebo informace(Windows / macOS).,

Pokud velikost souboru přesahuje uvedené 100 kb, možná budete chtít optimalizovat, před exportem tuto šablonu, aby váš ESP:

Abych to shrnul
Analyzovali jsme šířku a výšku, e-mail šablony obecně, a každý samostatný prvek zvlášť., Šířka 600px je nejen bezpečná a spolehlivá při použití se 100% správnou prezentací prostřednictvím všech zařízení a e-mailových klientů, ale také je pro uživatele nejznámější.
výška závisí na délce obsahu, ale v nejlepším případě by neměla překročit výšku 2500px. Čím více obrázků přidáte, tím důležitější je použití obrazového kompresoru. Někdy možná budete potřebovat e-mail HTML kód, který má být optimalizován, také.,
Jak můžeme vidět, není tam žádná taková věc jako nejlepší velikost pro e-mail newsletter, a žádná přesná pravidla, která bude diktovat, můžete nastavit některé e-mailové prvky, rozměry, takže můžete experimentovat s tvary a velikosti, ale nechci udělat šablonu příliš neobvyklé a divné pro uživatele. Stačí naplnit svou kreativitu v obrázcích, které si vyberete, a text, který píšete. Přejeme Vám hodně štěstí v procesu vytváření e-mailů.















