E-Mail-Newsletter Vorlagengröße: Breite und Höhe des Elements
Dies ist ein sehr komplexes Thema und es ist unmöglich, es in ein paar Absätzen zu decken.
Die Standardbreite der E-Mail-Vorlage betrug 600 Pixel für Desktops, 320 Pixel für vertikale und 480 Pixel für horizontale Ansicht auf Mobilgeräten. Die Höhe war unbegrenzt und hing von der Länge des Inhalts ab. Vor ein paar Jahren war die 600px Breite ein Must-Use-Standard und hatte keine Alternativen. Aber die Standards haben sich geändert.,
Lassen Sie uns nun über die akzeptable Breite von E-Mails, die beste Breite aller E-Mail-Elemente und die Anpassung dieser Elemente an mehrere E-Mail-Clients, Bildschirme und Geräte sprechen.
Was ist die beste Breite für E-Mail-Newsletter?
Es gibt einen Artikel auf dem Lackmus-Blog, der behauptet, dass 600px E-Mail-Breite ein Mythos ist. Wir sind uns völlig einig, dass es jetzt mehr Optionen als nur eine 600px Breite gibt, aber es bleibt die Standardgröße für E-Mail-Newsletter. Aber wie ist diese Breite erschienen? Warum ist es genau 600px?
Vor langer Zeit war die Bildschirmauflösung alles andere als perfekt., Und eine Reihe von Geräten waren viel ärmer als jetzt. Das war die Zeit, als die 600px Breite erschien. Seitdem haben sich viele Dinge geändert, aber die Breite von 600 Pixel ist zur Grundlage eines E-Mail-Layouts geworden.
Also 600px Breite ist eher eine Tradition als eine Regel und es gibt Ihnen 100%, dass es richtig angezeigt wird. Nicht schlecht, oder?
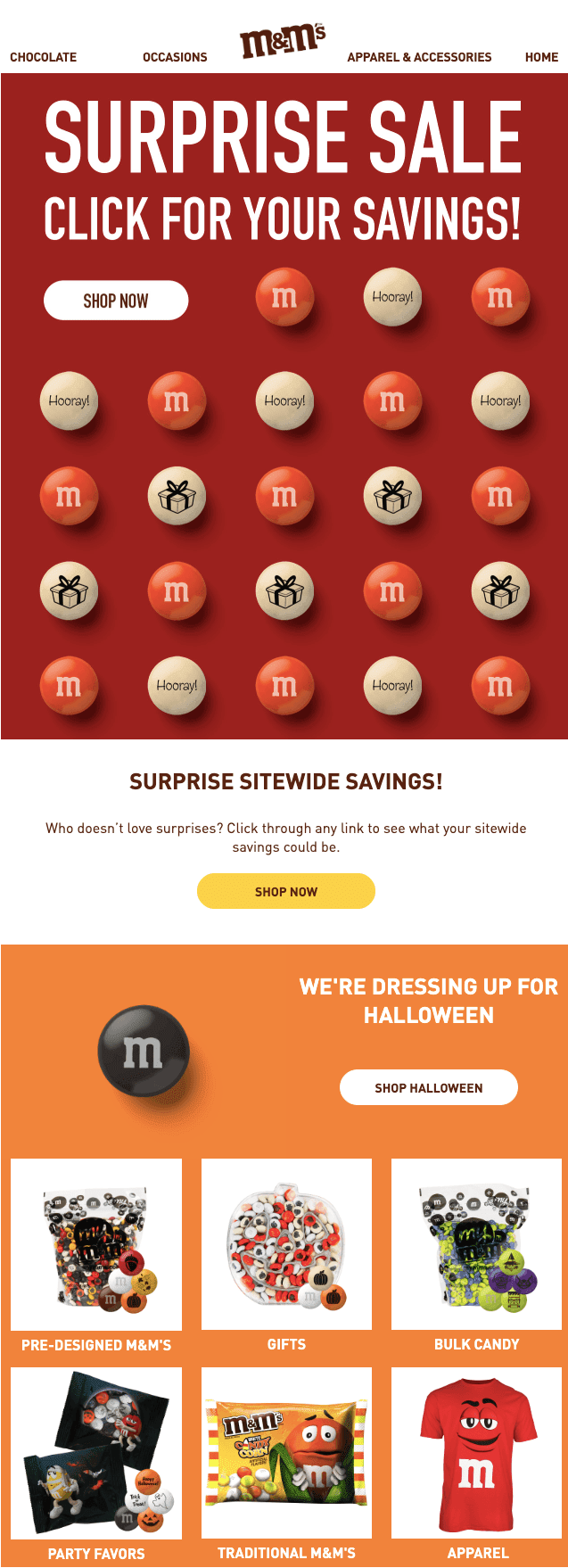
Schauen Sie sich diese tolle HTML-E-Mail mit einer gewöhnlichen 600px Breite an., Es könnte wirklich geräumig sein, mit vielen Spalten und nützlichen Informationen:

(E-Mail von M&M ‚ s. Die E-Mail-Breite beträgt 600 Pixel. Gmail, macOS)
Wir haben gehört, dass es einige E-Mail-Clients gibt, die die E-Mails, die breiter als 650px sind, nicht korrekt rendern.
Ich habe eine E-Mail erstellt, die Breite des Inhaltsteils betrug 860 Pixel. Es funktionierte gut über alle wichtigen E-Mail-Clients, obwohl sein Hintergrund nicht angezeigt wurde in Outlook.com.,
Und die folgende E-Mail, die ich von einer bekannten Marke erhalten habe, ist ein Beweis dafür, dass 600 px nur eine durchschnittliche Größe einer E-Mail sind, aber keine obligatorische:

(E-Mail von MailNinja. Die E-Mail-Breite beträgt 740 Pixel. Google Mail, macOS)
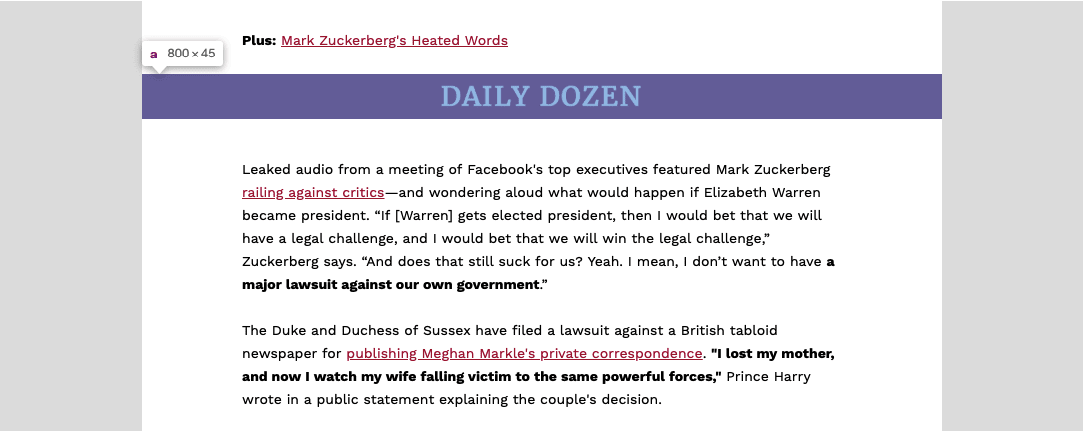
Es besteht auch die Annahme, dass Google Mail keine Hintergrundfarbe anzeigt, wenn die Breite Ihrer E-Mail-Vorlage 640 Pixel überschreitet., Zahlreiche Tests mit unserem E — Mail-Testtool und mehreren E-Mails, die ich in meinem Google Mail-Konto öffne, beweisen jedoch das Gegenteil-E-Mails werden perfekt gerendert und auch Hintergründe werden gut gerendert.

(E-Mail vom Forbes Daily Dozen. E-Mail Breite 800px. Gmail, macOS)
ein Weiterer Mythos ist — in Yahoo! E-Mail Sie können die E-Mail in 650px maximale Breite. Meine E-Mail mit einer Breite von 810 Pixeln war jedoch in diesem E-Mail-Client in voller Größe.,
Wenn Sie sich für eine Breite entschieden haben, die sich von 600 pixel unterscheidet, testen Sie Ihre E-Mail einfach vor dem Senden mit unserem eingebetteten E-Mail-Testtool, das Ihnen genaue Bilder davon gibt, wie Ihre E-Mail in verschiedenen E-Mail-Clients und-Geräten angezeigt wird.
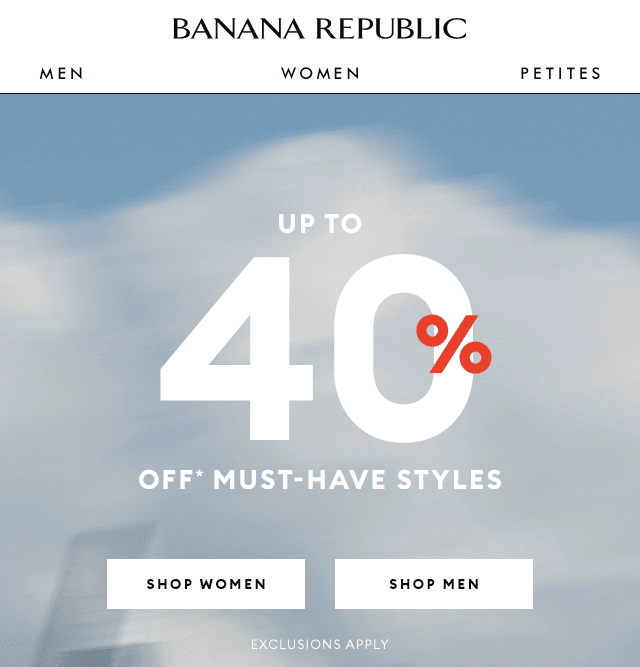
Wir haben festgestellt, dass die durchschnittliche Breite von E-Mails bekannter amerikanischer Marken zwischen 640 und 700 Pixel variiert.

(E-Mail von Banana Republic. E-Mail-Breite 640px. Gmail, macOS)
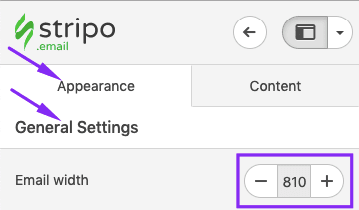
So, wie eine E-Mail-Vorlage Breite mit Stripo gesetzt?,
Standardmäßig sind es bereits 600 Pixel!!
Wenn Sie jedoch Ihre eigene festlegen möchten, müssen Sie:
-
Klicken Sie im Editor auf die Registerkarte Darstellung;
-
Klicken Sie dann auf die Registerkarte Allgemeine Einstellungen;
-
Legen Sie die erforderliche Breite fest.

Was ist die beste Höhe für E-Mail-Newsletter?
Natürlich ist die E-Mail-Höhe unbegrenzt. Sie können so viele Zeilen verwenden, wie Sie benötigen, um den gesamten Inhalt anzuzeigen., Aber denken Sie daran, je länger die E-Mail ist, desto geringer sind die Chancen, dass sie bis zum Ende gelesen wird.
Die Gesamthöhe einer Webseite beträgt 960 Pixel, was normalerweise nicht ausreicht, um alle Informationen einzuführen, die Sie für die Freigabe in E-Mails vorbereitet haben. Sie können nicht vom Scrollen wegkommen. Die häufigste Länge von E-Mails variiert von 1500px bis 2000px. Das reicht normalerweise für Inhalte und ist für Benutzer einfach zu scrollen.
Es ist eine interessante Tatsache, dass die E-Mails, die zu touristischen Themen gehören, im Vergleich zu E-Mails aus anderen Branchen am längsten sind., E-Commerce-E-Mails sind auch lang, obwohl die Produktkarten normalerweise sehr kompakt sind, Vermarkter veröffentlichen immer zu viele Produkte in einer E-Mail.
Hier ist ein Beispiel für eine E-Mail-Vorlage mit einer Höhe von 2550 Pixeln:

(E-Mail von Violet Grey, Höhe 2500px)
Wie Sie sehen können, werden 4 verschiedene Inhaltsblöcke einfach zu einer einfach zu scrollenden E-Mail zusammengeführt.
Wichtig zu beachten:
Auf mobilen Geräten erhöht sich aufgrund der Neuanordnung von Blöcken die Länge Ihrer E-Mail-Vorlagen.,
Wenn Sie glauben, dass Ihre E-Mail auf mobilen Geräten zu lang ist, können Sie einige Elemente immer mit Stripo ausblenden.
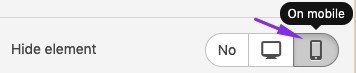
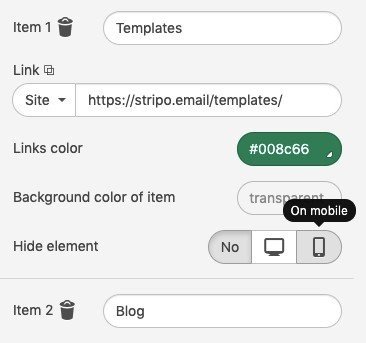
So, wie E-Mail-Elemente auf mobilen Geräten zu verstecken?
-
Klicken Sie auf das Element in der E-Mail-Vorlage, um seine Einstellungen zu aktivieren;
-
scrollen Sie im Einstellungsfenster nach unten, um dieses Steuerelement zu finden;

-
fertig. Das ausgewählte E-Mail-Element/die ausgewählten E-Mail-Elemente werden nicht auf mobilen Geräten angezeigt, die Medienabfragen unterstützen.,
E-Mail-Vorschau Abmessungen
Viele E-Mail-Clients wie Outlook, Apple Mail, Thunderbird haben ein Vorschaufenster mit einer begrenzten Größe-600 Pixel breit und 300-500 Pixel hoch. Sie zeigen nicht die gesamte Kopie der gesamten E-Mail an, sondern erfassen ein oberes Feld einer E-Mail mit einer entsprechenden Fenstergröße für die Vorschau.
Stellen Sie sicher, dass der erste 300px-500px wertvolle Informationen enthält, die Benutzer zum Öffnen und Lesen einer E-Mail veranlassen., Ein guter Erster Eindruck ist besser als tausend likes.
Personen, die diese E-Mail-Clients verwenden, machen nicht die Hälfte Ihrer Kontaktliste, sodass Sie Ihre E-Mail-Vorlagengröße nicht ändern müssen.
So sieht der Vorschaufenster in mail.com e-Mail-Client:

(E-Mail von Bored Panda)
E-Mail-Vorkopfgröße
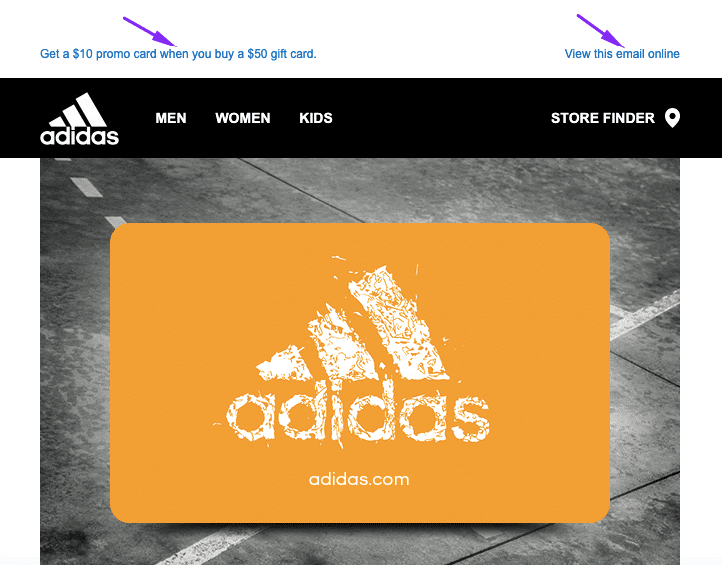
Vorkopf ist ein Zeilen – /E-Mail-Element, das über der Vorlage liegt., Es enthält eine kurze Intro-Nachricht, die zusammen mit einer Option zum Anzeigen der E-Mail im Browser oder als Webversion angezeigt wird, wenn Probleme beim Rendern von E-Mails auftreten. Einige Marken legen sehr wichtige Informationen wie Benachrichtigungen über kostenlosen Versand darin.

(E-Mail von Adidas)
Da dieses Feld eher technisch als kontextuell ist, sollten Sie es nicht groß machen oder dort zusätzliche Elemente platzieren.
Die Größe des Preheader-Feldes variiert von 50px bis 65 px hoch., Die Breite erbt die Größe der E-Mail-Vorlage Abmessungen.
Wenn Sie dieses E-Mail-Element erstellen, müssen Sie einen Link zur „Webversion“ Ihrer E-Mail hinzufügen.
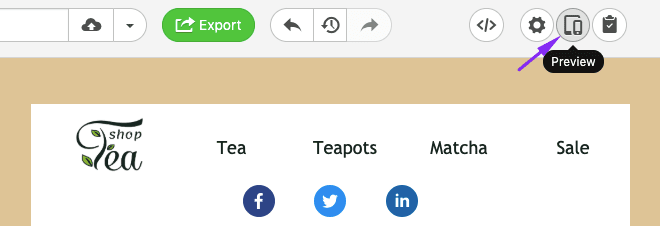
So, wie man den link zu einer web-version Ihrer E-Mails mit Stripo?
-
Sobald Ihre E — Mail erstellt wurde, wechseln Sie in den Vorschaumodus;

-
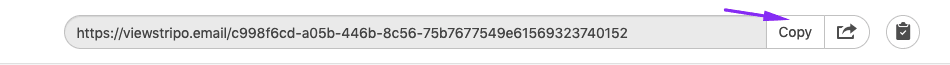
Klicken Sie in einem neuen Fenster auf die Schaltfläche „Kopieren“;

-
fertig-der Link wurde in der Zwischenablage gespeichert.,
Beitreten Stripo

7 min lesen
11028 Ansichten 3.7
Vorschau und Senden Test-E-Mail in Stripo
Lesen Sie weiter
Wichtig zu beachten:
Wir sprechen jetzt über den Preheader als E-Mail-Element. Es gibt jedoch den Preheader-Text, den Sie übrigens mit Stripo festlegen können. Der Preheader-Text wird nur im Vorschaumodus angezeigt.

Das Preheader-Element wird auch in der E-Mail angezeigt.
Größe des E-Mail-Headers
Die häufigste Höhe für einen Header, der kein Menü oder ein massives Logo enthält, beträgt 70 Pixel., Für diejenigen, die eine Menüleiste haben, kann die Kopfzeile 150px-200px hoch sein. Die Höhe des Headers, der 300px erhöht, ist nicht bequem zu lesen.
Es gibt Hunderte und Tausende von Stilen, die für E-Mail-Header-Design verwendet werden, aber Sie sollten die, die benutzerfreundlich und mobil-freundlich gleichzeitig wählen. Abgesehen davon, wählen Sie den Stil und das Farbschema, das Ihre Markenidentität hervorheben kann und nicht in die Postfächer der Benutzer zerbricht.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

Weitere Informationen zum Erstellen eines E-Mail-Headers mit Stripo finden Sie in unserem Blogbeitrag.
Join Stripo
E-Mail-banner-Größe
ein banner ist Ein Ort, wo können Sie zu implementieren alle Ihre Kreativität und Sie sollten nicht werden gebunden mit Größen. Je weniger Inhalte Sie dort einfügen, desto besser sind die Ergebnisse, die Sie erhalten. Je klarer Handlungsaufruf Sie dort platzieren, desto höhere Conversion erhalten Sie.,

(Email von BHLDN)
Sie sollten keinen Platz zwischen Textzeilen sparen; Sie können mit Schriftgrößen experimentieren. Die beliebtesten Banner haben ein Bild als Hintergrund und befinden sich direkt nach der Kopfzeile.
Die beste Größe für E-Mail-Banner
Die folgenden Abmessungen-600px x 300px und 600px x 400px-sind die häufigsten Newsletter-Bannergrößen. Viele E-Mail-Designer experimentieren hier, obwohl die Breite durch die Größe der E-Mail-Vorlage begrenzt ist, kann die Länge unterschiedlich sein.,
Wichtig zu beachten:
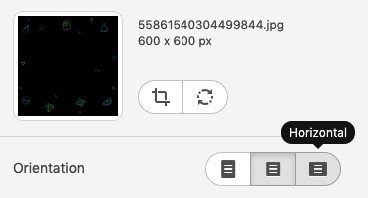
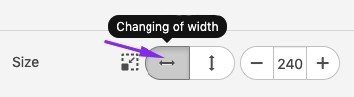
Mit Stripo können Sie Ihre Bannerform auswählen. Es heißt — Orientierung. Es kann vertikal sein, wenn die Höhe länger als die Breite ist, quadratisch und horizontal, wenn die Breite länger als die Höhe ist.
Wenn Sie einen auswählen, müssen Sie keine speziellen Parameter festlegen, da die Breite ihre Größe nach der Größe der E-Mail-Vorlage erbt und die Höhe von der gewählten Ausrichtung abhängt.

Horizontal ist die beliebteste Art der Orientierung für Banner.,
Weitere Informationen zum Erstellen von Bannern mit Stripo finden Sie in unserem Blogbeitrag“ So erstellen Sie Banner mit Stripo Email Builder innerhalb weniger Minuten“.
Größe der E-Mail-Schaltfläche
Es gibt keine standardmäßige E-Mail-Breite für Schaltflächen. Die allgemeine Anforderung ist, dass eine Schaltfläche im Gegensatz zu allen anderen E-Mail-Elementen stehen sollte, aber gleichzeitig organisch mit dem E-Mail-Design übereinstimmt.
Um Ihre Schaltfläche spürbar und anklickbar zu machen, sollten Sie an ihrem Design arbeiten und an ihrer Größe arbeiten.,
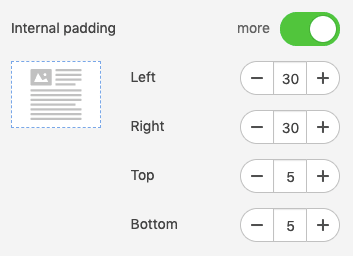
Wenn die CTA-Kopie kurz ist, kommt hier das Leerzeichen zur Rettung, um Ihre Schaltfläche breiter zu machen. In Stripo wird es „Internal Padding“genannt.

Mach dir keine sorgen. Aufgrund unseres einzigartigen Schaltflächenlayouts ist dieses Leerzeichen anklickbar:)
Leser müssen nicht auf den Schaltflächentext klicken. Sie können klicken, wo immer sie wollen.,
Es ist auch sehr wichtig, auf Ihr mobiles Publikum aufzupassen und die Schaltflächen so groß wie möglich zu machen, damit die Leser beim Lesen Ihrer E-Mails auf die Schaltfläche mit einem Daumen klicken und nicht auf alle anderen Elemente klicken können mobile Geräte.
Manchmal ist es schwierig, eine Schaltfläche zu finden oder ihre CTA zu lesen, da sie klein ist und ihre Schriftart kaum lesbar ist.
Wie können Sie die Schriftart Ihrer Schaltfläche groß machen und Schaltflächen auf Mobilgeräten in voller Breite anzeigen?,
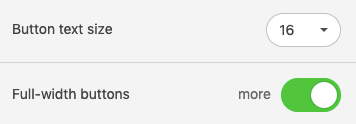
Um eine größere Schriftart auf CTA-Schaltflächen auf Mobilgeräten festzulegen, müssen Sie:
-
Gehen Sie zur Registerkarte „Darstellung“;
-
Geben Sie den Abschnitt „Mobile Ansicht“ ein;
-
Legen Sie die erforderliche Schaltflächentextgröße fest;
-
und schalten Sie die Schaltfläche „Full-with“ um.

16 Pixel ist die häufigste Größe für Schaltflächentexte.,
Hier das Beispiel, wenn Kontrast zu spielen kommt:

(E-Mail von Jobvite)
Hier ist ein weiteres weit verbreitetes Beispiel für eine Schaltfläche für banner:

(E-Mail von Forbes)
So senden Sie eine Schaltfläche über Banner, lesen Sie in unserem Blogbeitrag „Banner erstellen“.,
E-Mail-Bildgröße
Entsprechend der Tatsache, dass die durchschnittliche E – Mail — Breite 600px-640px für die gesamte E-Mail-Vorlage beträgt, erbt die Bildbreite ihre Größen-wenn wir über Banner sprechen. Es gibt Tonnen von Bildern mit dieser Breite auf Lager oder auf Pinterest. Stripo bietet auch über 10 000 kostenlose Bilder in seiner Bank.
Wie für die Produktkarten gibt es absolut keine Standards für die E-Mail-Bildgröße festgelegt.
Daher ist die Höhe eine proportionale Anpassung an die angegebene Breite., Sobald Sie Ihr Bild hochgeladen haben, können Sie seine Breite ändern — und seine Höhe wird proportional geändert; dh das Verhältnis von Breite zu Höhe wird gespeichert.

Beitreten Stripo
In Stripo können Sie Bilder mit unserem eingebetteten Fotoeditor“ Pixie “ zuschneiden und bearbeiten, um eine erforderliche Bildgröße für E-Mails festzulegen. Um in den Bearbeitungsmodus zu wechseln, müssen Sie im Einstellungsfenster neben dem Bild auf die Schaltfläche „Bearbeiten“ klicken.,
Wichtig zu beachten:
Bitte denken Sie daran, Bilder zu komprimieren, da Ihre E-Mail sonst zu schwer ist und es eine Weile dauert, bis die E-Mail auf den mobilen Bildschirmen der Empfänger geladen ist. Sie können es mit Tiny tun.png oder ein anderes spezielles Werkzeug einer Art.

(TinyPNG Website, homepage)
Inhaltsblockgröße
Inhaltsblock besteht normalerweise aus Text, Bild/Foto-Snippet und Schaltfläche.,
Wir haben zuvor die Größen von Bildern und Schaltflächen besprochen. Für den Text gibt es keine Grenzen, da er immer die Breite von E-Mail-Zeilen oder Containern/Blöcken erbt. Sie können Kopie über Bilder, unter oder über Bildern platzieren. Es liegt ganz in Ihrem Ermessen.
Hier ist ein Beispiel, wo es perfekt gemacht wurde:

(E-Mail aus dem Weißen Raum)
Eine Reihe von Inhaltsblöcken
Wir wagen zu sagen,“Weniger ist mehr“., Verwenden Sie Bilder, aber überladen Sie Ihre E-Mail nicht mit Fotos, die keine nützlichen Informationen liefern und keine Beziehung zum Thema der E-Mail haben.
Versuchen Sie nicht, alle Produkte, die Sie auf Ihrer Website haben, als Neuankömmlinge oder Verkaufsvorschläge per E-Mail einzugeben. Es ist besser, die besten Angebote zu veröffentlichen und einen Link zur Website im Hauptmenü und in einer Fußzeile anzugeben., Es gibt eine Regel, um nicht mehr als 6-9 Einkaufskarten in einer E-Mail zu machen, wie es hier gemacht wurde:

(E-Mail von Madewell)
Es ist besser, Ihre Inhaltsblöcke nicht länger als 900px lang zu machen. Das reicht aus, um 3 verschiedene Informationsblöcke zu erstellen. Jedes Mal, wenn Sie einen neuen Block hinzufügen, fragen Sie sich, ob diese Informationen geeignet und ein Muss sind.,
Wenn Sie jedoch eine Reihe von Blöcken zu Ihren E-Mails hinzufügen möchten, können Sie Bildkarussells, Akkordeons und Videos verwenden, die möglicherweise informativer sind als Hunderte von Fotos.
Größe der E-Mail-Fußzeile
Tatsächlich fügen einige Unternehmen Fußzeilen Menüs hinzu, sodass sie größer sind als klassische Varianten dieses Elements. Einige Unternehmen geben die vollständige Adresse mit einer Postleitzahl usw. an, sodass ihre Fußzeilen groß genug sind.
Ich bevorzuge lakonische Fußzeilen, die die Informationen enthalten, die zu 100% vorhanden sein sollten., Die klassische Fußzeile sollte Kontaktinformationen, die Abmeldelinks, Social-Media-Symbole und den Grund enthalten, warum Sie sich an Empfänger wenden. Das ist alles, also ist die Standard 600px x 200px Fußzeile Dimension mehr als genug, um all diese Informationen zu platzieren.
![]() (E-Mail Gut)
(E-Mail Gut)
Lesen Sie mehr über die E-Mail-Fußzeile design können Sie in dem Artikel aus unserem blog. Zögern Sie nicht, es mit Ihren Freunden und Kollegen zu teilen, wenn es Ihnen gefällt!,
Mobilfreundliches Design
Wir möchten Sie daran erinnern, dass Sie spezielle Parameter für alle Elemente für die mobile Ansicht festlegen können — sie unterscheiden sich von den Desktops.
Um den Einstellungsmodus aufzurufen, klicken Sie im Einstellungsfenster auf die Registerkarte „Darstellung „und dann auf den Abschnitt“ Mobile Ansicht“.,
Hier können Sie spezielle individuelle Parameter einstellen für:
- die Textgröße der Elemente für den „Menü“ — Block;
- Schriftgröße für Kopfzeilen;
- Schriftgröße für Fußzeilen;
- Schriftgröße für Inhaltselemente;
- Schriftgrößen für Überschriften 1-3;
- Ausrichtungen für Ihre Überschriften;
- Schaltflächentextgröße;
- und wenn Sie möchten, dass Ihre Schaltflächen auf Mobiltelefonen in voller Größe angezeigt werden oder nicht.,
 (Desktop gerät)
(Desktop gerät)
 (Mobile bildschirm, volle-breite taste)
(Mobile bildschirm, volle-breite taste)
Verbinden Stripo

7 min Lesen
56145 Ansichten 3.7
So erstellen Sie ein responsives E-Mail-Layout
Lesen Sie weiter
E-Mail-Gesamtgröße
Wenn Ihre E-Mail viel wiegt, haben Sie keine Garantie, dass sie in voller Größe angezeigt wird, insbesondere in solchen E-Mail-Clients wie Google Mail und Yahoo! Mail., Sowohl Google Mail als auch Yahoo Mail wiegen die Größe des HTML-Codes!! ihrer e-mail und clips die e-mail, wenn die größe überschreitet diese werte:
-
die größe grenze für Google Mail ist 102 kb;
-
für Yahoo! Mail das Limit ist 100 kb.
Die E-Mail-Größe hängt häufig vom verwendeten E-Mail-Editor ab. Normalerweise gibt es einen zusätzlichen Code, der automatisch hinzugefügt wird, während Sie eine E-Mail-Vorlage erstellen. Sie können diesen Code manuell löschen und dadurch die E-Mail-Größe erheblich reduzieren oder einfach den Editor auswählen, der keine zusätzlichen Zeichen in Ihren E-Mails enthält., Stripo ist einer von ihnen und bietet reinen HTML-Code ohne Systemzeichen. Überprüfen Sie dies, indem Sie eine Vorlage erstellen, die Sie benötigen oder möchten.
So wiegen Sie Ihre E-Mail:
Sie können Ihre E-Mail mit Mail-Tester wiegen. Es ist völlig kostenlos.
Oder Sie können Ihre E-Mail-Vorlage als HTML-Datei von Stripo herunterladen und deren Eigenschaften oder Informationen anzeigen (Windows/macOS).,
Wenn die Größe Ihrer Datei die angegebenen 100 kb überschreitet, möchten Sie sie möglicherweise optimieren, bevor Sie diese Vorlage in Ihr ESP exportieren:

Um es zusammenzufassen
Wir haben die Breite und Höhe einer E-Mail-Vorlage im Allgemeinen und jedes einzelnen Elements im Besonderen analysiert., 600px Breite ist nicht nur sicher und zuverlässig im Einsatz mit einer 100% korrekten Präsentation durch alle Geräte und E-Mail-Clients, sondern auch es ist das bekannteste für die Benutzer.
Die Höhe hängt von der Inhaltslänge ab, sollte aber im besten Fall 2500px Höhe nicht überschreiten. Je mehr Bilder Sie hinzufügen, desto wichtiger ist es, einen Bildkompressor zu verwenden. Manchmal benötigen Sie möglicherweise auch E-Mail-HTML-Code, um optimiert zu werden.,
Wie wir sehen können, gibt es keine so etwas wie die beste Größe für E-Mail-Newsletter, und keine genauen Regeln, die Sie bestimmte E-Mail-Elemente Dimensionen festlegen diktieren, so dass Sie mit Formularen und Größen experimentieren können, aber nicht machen die Vorlage zu ungewöhnlich und seltsam für Benutzer. Erfüllen Sie einfach Ihre Kreativität in Bildern, die Sie auswählen und Text, den Sie schreiben. Wir wünschen Ihnen viel Glück bei der E-Mail-Erstellung.















