Email Newsletter Template Size: Element ’s Width and Height
Dit is een zeer complex onderwerp en het is onmogelijk om het in een paar alinea’ s te behandelen.
De standaard breedte van e-mailsjabloon was 600 pixels voor desktops, 320px voor verticaal en 480px voor horizontale weergave op mobiele apparaten. De hoogte was onbeperkt en afhankelijk van de inhoud lengte. Een paar jaar geleden was de 600px breedte een must-use standaard en had geen alternatieven. Maar de normen zijn veranderd.,
laten we nu praten over de aanvaardbare breedte van e-mails, de beste breedte van alle e-mailelementen, en hoe deze elementen aan te passen aan meerdere e-mailclients, schermen en apparaten.
Wat is de beste breedte voor e-mailnieuwsbrieven?
er is een artikel op de Lakmoesblog dat beweert dat 600px e-mailbreedte een mythe is. We zijn het daar helemaal mee eens, want nu zijn er meer opties dan alleen een breedte van 600px, maar het blijft de standaardgrootte voor e-mailnieuwsbrieven. Maar hoe kwam deze breedte eruit? Waarom is het precies 600px?
lang geleden was de schermresolutie verre van perfect., En een aantal apparaten waren veel armer dan nu. Dat was de tijd dat de 600px-breedte verscheen. Sindsdien zijn er veel dingen veranderd, maar de breedte van 600px is uitgegroeid tot een basis van een e-mail lay-out.
dus 600px breedte is meer een traditie dan een regel en het geeft je 100% dat het correct zal worden weergegeven. Niet slecht, hè?
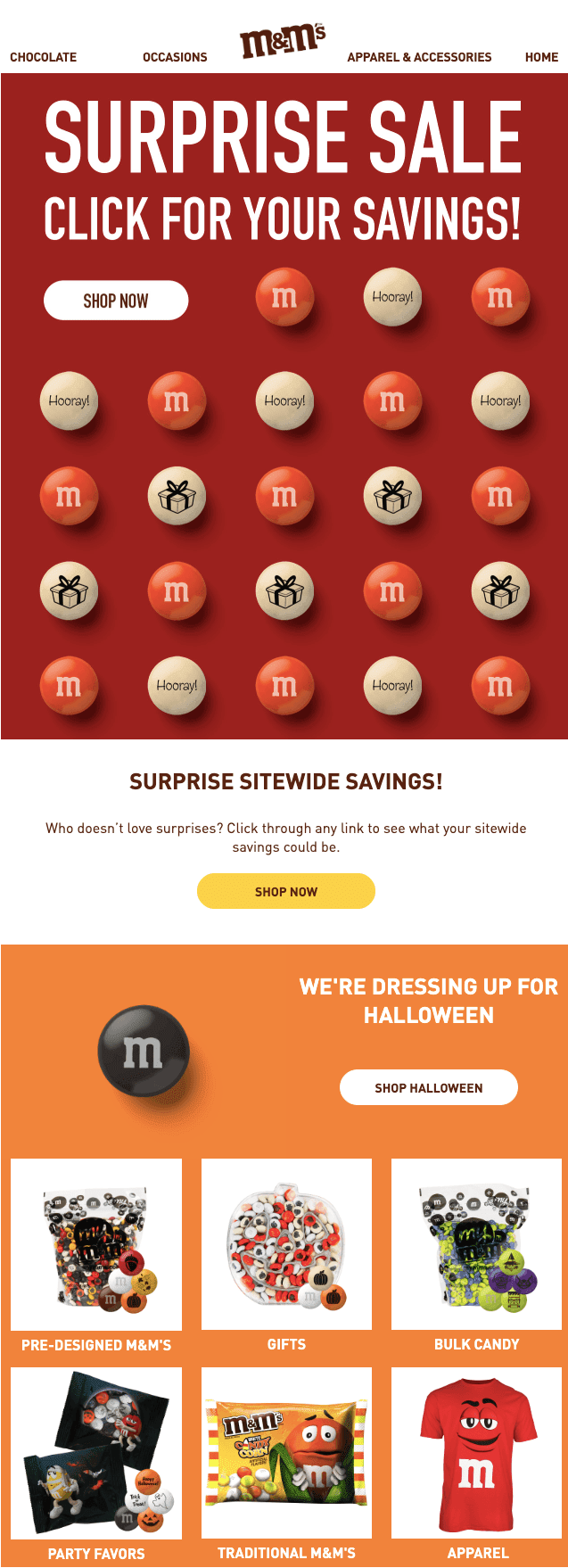
bekijk deze geweldige HTML e-mail met een normale breedte van 600px., Het kan heel ruim zijn, met veel kolommen en nuttige informatie:

(e-mail van M&m ‘ s. de e-mailbreedte is 600 pixels. Gmail, macOS)
We hoorden dat er een aantal e-mailclients zijn die de e-mails die breder zijn dan 650px niet correct weergeven.
Ik bouwde een e-mail, de breedte van het inhoudgedeelte was 860 pixels. Het werkte goed in alle belangrijke e-mailclients, hoewel de achtergrond niet werd weergegeven in Outlook.com.,
en de onderstaande e-mail, die ik van een beroemd merk heb ontvangen, is het bewijs dat 600 px slechts een gemiddelde grootte van een e-mail is, maar niet verplicht:

(e-mail van MailNinja. De e-mailbreedte is 740 pixels. Gmail, macOS)
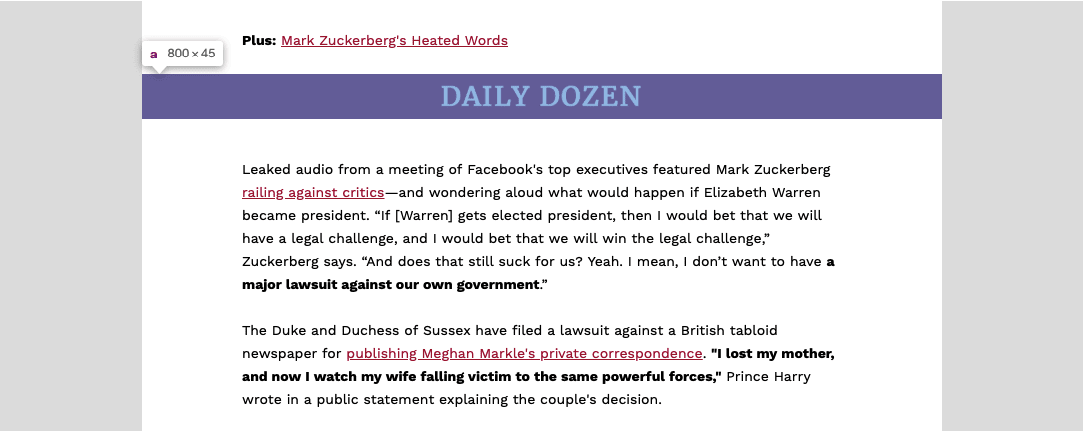
Er is ook de overtuiging dat Gmail geen achtergrondkleur toont als de grootte van uw e-mailsjabloon groter is dan 640 pixels., Echter, tal van tests met onze e — mail testing tool en meerdere e-mails die ik open in mijn Gmail-account bewijzen het tegenovergestelde-e-mails maken perfect goed en zelfs achtergronden maken goed, ook.

(e-mail van Forbes Daily Dozen. E-mail breedte 800px. Gmail, macOS)
een andere mythe is-in Yahoo! Mail U kunt de e-mail bekijken in 650px maximale breedte. Echter, mijn e-mail met een breedte van 810 pixels was full size in deze e-mailclient.,
Als u hebt besloten om een breedte te kiezen die verschilt van 600px, test dan uw e-mail voorafgaand aan het verzenden met onze embedded e-mail testing tool die u exacte foto ‘ s geeft van hoe uw e-mail zal worden weergegeven in verschillende e-mailclients en apparaten.
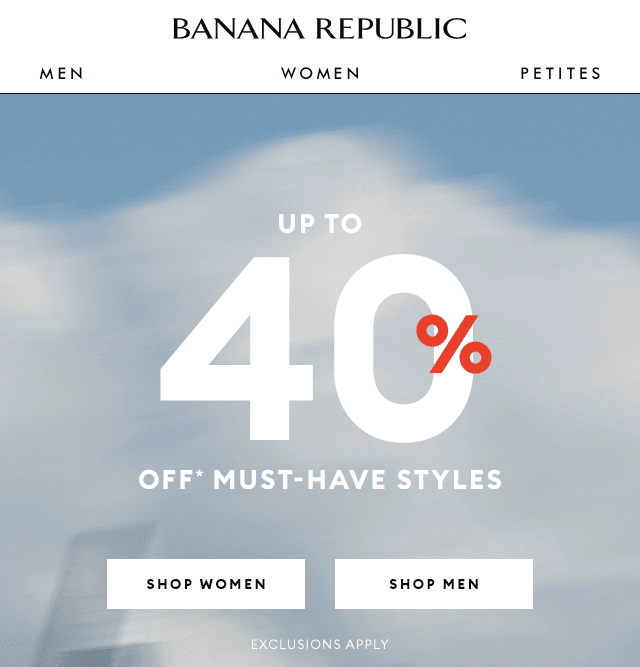
we hebben gemerkt dat de gemiddelde breedte van e-mails van bekende Amerikaanse merken varieert tussen 640 en 700 pixels.

(e-mail van Banana Republic. E-mail breedte 640px. Gmail, macOS)
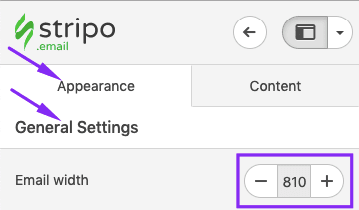
dus, hoe stel ik een e-mailsjabloonbreedte in met Stripo?,
standaard is het al 600 pixels!!
maar als u uw eigen wilt instellen, moet u:
-
klik op het tabblad Uiterlijk in de editor;
-
klik vervolgens op het tabblad Algemene instellingen;
-
stel de benodigde breedte in.

Wat is de beste hoogte voor e-mailnieuwsbrieven?
natuurlijk is de e-mailhoogte onbeperkt. U kunt zoveel rijen gebruiken als u nodig hebt om alle inhoud die u hebt weer te geven., Maar vergeet niet dat hoe langer de e-mail is hoe lager zijn de kans dat het zal worden gelezen tot het einde.
de totale hoogte van een webpagina is 960px, wat meestal niet genoeg is om alle informatie te introduceren die u bereid bent te delen in e-mail. Je kunt niet ontsnappen aan het scrollen. De meest voorkomende lengte van e-mails varieert van 1500px tot 2000px. Dat is meestal genoeg voor de inhoud en gemakkelijk te scrollen voor gebruikers.
Het is een interessant feit dat de e-mails die behoren tot toeristische onderwerpen zijn de langste in vergelijking met e-mails van andere industrieën., e-commerce e-mails zijn lang te, ondanks het feit dat producten’ kaarten zijn meestal zeer compact, marketeers publiceren altijd te veel producten binnen één e-mail.
Hier is een voorbeeld van een e-mailsjabloon met een hoogte van 2550 pixels:

(e-mail van Violet Grey, hoogte 2500px)
zoals u kunt zien, worden 4 verschillende inhoudsblokken eenvoudig samengevoegd in een gemakkelijk te scrollen e-mail.
belangrijk om op te merken:
op mobiele apparaten neemt de lengte van uw e-mailsjablonen toe door het herschikken van blokken.,
Als u denkt dat uw e-mail te lang zal zijn op mobiele apparaten, kunt u altijd een aantal elementen verbergen met Stripo.
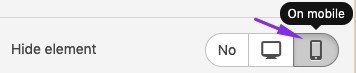
dus, hoe e-mailelementen op mobiele apparaten te verbergen?
-
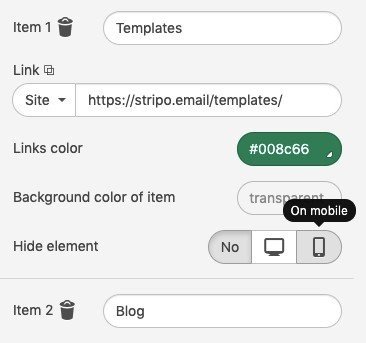
klik op het element in het e-mailsjabloon om de instellingen te activeren;
-
in het paneel Instellingen scroll naar beneden om dit besturingselement te vinden;

-
gereed. Het gekozen e-mailelement/ – elementen worden niet weergegeven op mobiele apparaten die mediavragen ondersteunen.,
e – mailvoorbeeldafmetingen
veel e-mailclients zoals Outlook, Apple Mail, Thunderbird hebben een voorbeeldvenster met een beperkte grootte-600px breed en 300-500 pixels hoog. Ze tonen niet de verminderde kopie van de hele e-mail, maar capture een bovenste veld van een e-mail met een geschikt voor een voorbeeld venstergrootte.
zorg ervoor dat de eerste 300px-500px waardevolle informatie heeft die gebruikers pusht om een e-mail te openen en te lezen., Een goede eerste indruk is beter dan duizend likes.
mensen die deze e-mailclients gebruiken maken niet de helft van uw contactenlijst, dus het is niet nodig om de grootte van uw e-mailsjabloon te wijzigen.
zo ziet het voorbeeldpaneel eruit in mail.com e-mailclient:

(e-mail van Bored Panda)
e-mail preheader grootte
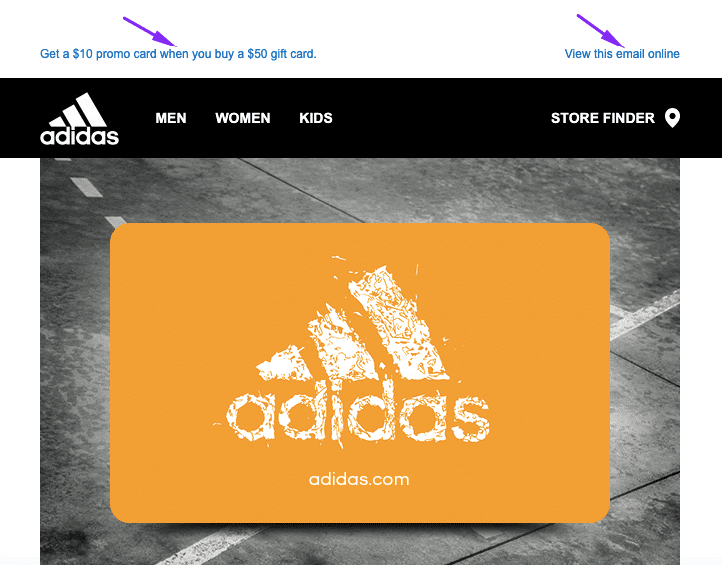
Preheader is een regel/e-mail element dat boven de sjabloon gaat., Het bestaat uit een korte intro bericht dat verschijnt samen met een optie om de e-mail te bekijken in de browser of als een webversie als er problemen zijn met e-mail rendering. Sommige merken plaatsen zeer belangrijke informatie, zoals Kennisgeving over gratis verzending, erin.

(e-mail van Adidas)
volgens het feit dat dit veld eerder technisch dan contextueel is, moet je het niet groot maken of er extra elementen plaatsen.
De grootte van het preheaderveld varieert van 50px tot 65 px hoog., De breedte erft de grootte van de e-mail sjabloon afmetingen.
bij het bouwen van dit e-mailelement moet u een link toevoegen aan de “webversie” van uw e-mail.
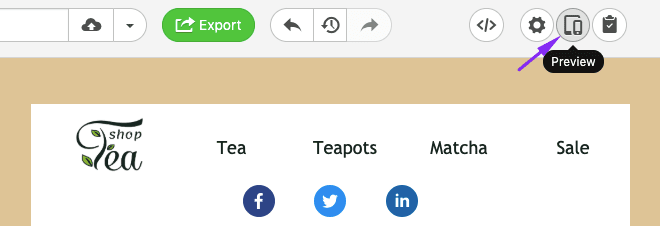
dus, hoe krijg je de link naar een webversie van je e-mail met Stripo?
-
zodra uw e — mail is opgebouwd, gaat u naar de voorbeeldmodus;

-
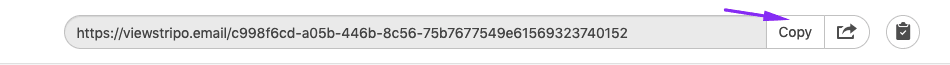
in een nieuw venster klikt u op de knop “Copy”;

-
gereed-de link is opgeslagen op uw klembord.,
Join Stripo

7 min read
11028 views 3.7
voorbeeld en stuur testmail in Stripo
Lees verder
belangrijk om op te merken:
we hebben het nu over de preheader als een e-mailelement. Toch is er de preheader tekst, die u kunt instellen met Stripo btw. De preheader tekst wordt alleen in de voorbeeldmodus weergegeven.

het preheader-element wordt ook in de e-mail weergegeven.
e-mail header grootte
de meest voorkomende hoogte voor een header die geen menu of groot logo bevat is 70px., Voor degenen die een menubalk hebben, kan de header 150px-200px hoog zijn. De hoogte van de header die 300px verhoogt is niet handig om te lezen.
Er zijn honderden en duizenden stijlen die worden gebruikt voor het ontwerp van e-mailkoppen, maar u moet tegelijkertijd de stijlen kiezen die gebruiksvriendelijk en mobielvriendelijk zijn. Afgezien van dit, kies de stijl en kleurenschema die in staat is om uw merkidentiteit te markeren en breekt niet in stukken in de inboxen van gebruikers.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

voor meer informatie over het bouwen van een e-mailheader met Stripo, verwijzen wij u naar onze blogpost.
Join Stripo
e-mailbanner grootte
een banner is een plek waar u al uw creativiteit kunt implementeren en u zou niet gebonden moeten zijn met maten. Hoe minder inhoud je erin stopt, hoe beter de resultaten je krijgt. Hoe duidelijker de oproep tot actie je daar plaatst, hoe hoger de conversie Je krijgt.,

(e-mail van BHLDN)
u moet geen ruimte tussen tekstregels besparen; u kunt experimenteren met lettergroottes. De meest populaire banners hebben een afbeelding als achtergrond en bevinden zich net na de koptekst.
de beste grootte voor e — mailbanner
de volgende afmetingen — 600px x 300px en 600px x 400px-zijn de meest voorkomende bannerformaten voor nieuwsbrieven. Veel e-mail ontwerpers experimenteren hier, hoewel de breedte wordt beperkt door de e-mail template grootte, de lengte kan anders zijn.,
belangrijk om op te merken:
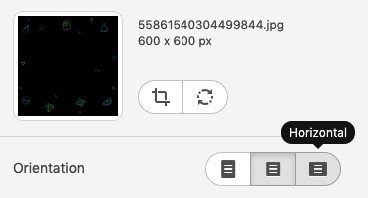
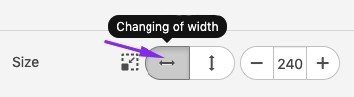
met Stripo kunt u uw bannervorm kiezen. Het heet-oriëntatie. Het kan verticaal zijn waar de hoogte langer is dan de breedte, vierkant, en horizontaal waar de breedte langer is dan de hoogte.
door elke te kiezen, hoeft u geen speciale parameters in te stellen, omdat de breedte zijn grootte erft na de grootte van het e-mailsjabloon, en de hoogte afhankelijk is van de gekozen oriëntatie.

horizontaal is het meest populaire type oriëntatie voor banners.,
voor meer informatie over het bouwen van banners met Stripo, verwijzen wij u naar onze” Hoe maak je een Banner met Stripo Email Builder binnen enkele minuten ” blogpost.
e-mailknopgrootte
Er is geen standaard e-mailbreedte voor knoppen. De gemeenschappelijke eis is dat een knop moet contrasteren met alle andere e-mailelementen, maar op hetzelfde moment organisch overeenkomen met het e-mailontwerp.
om uw knop zichtbaar en klikbaar te maken, moet u werken aan het ontwerp en de grootte ervan.,
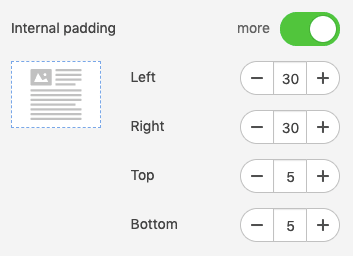
als de CTA-kopie kort is, komt hier de witruimte te hulp om uw knop breder te maken. In Stripo wordt het “interne opvulling”genoemd.

maak je geen zorgen. Door onze unieke knopindeling is deze witruimte aanklikbaar 🙂
lezers hoeven niet op de knoptekst te klikken. Ze kunnen klikken waar ze maar willen.,
het is ook erg belangrijk om voor uw mobiele publiek te zorgen en de knoppen zo groot mogelijk te maken, zodat lezers met een duim op de knop kunnen klikken en niet op alle andere elementen kunnen klikken bij het lezen van uw e-mails op mobiele apparaten.
soms is het moeilijk om zelfs maar een knop te vinden of de CTA te lezen omdat deze klein is en het lettertype nauwelijks leesbaar is.
dus, hoe maak je het lettertype van je knop groot en maak je knoppen op volledige breedte op mobiele apparaten?,
om een groter lettertype in te stellen op CTA-knoppen op mobiele apparaten, moet u:
-
ga naar het tabblad “Appearance”;
-
voer het gedeelte “Mobile view” in;
-
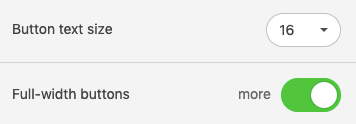
stel de benodigde tekstgrootte van de knop in;
-
en schakel de knop “Full-with” in.

16 pixels is de meest voorkomende grootte voor knopteksten.,
Hier het voorbeeld van het contrast komt te spelen:

(e-mail van Jobvite)
Hier is nog een veel gebruikt voorbeeld van een knop voor de banner:

(e-mail van Forbes)
Hoe u een toets over banners, lezen in onze “banners” blog-post.,
e – mailafbeeldformaat
volgens het feit dat de gemiddelde e — mailbreedte 600px-640px is voor het hele e-mailsjabloon zal de afbeeldingsbreedte zijn grootte erven-als we het over banners hebben. Er zijn tonnen afbeeldingen met deze breedte in voorraad of op Pinterest. Stripo biedt ook meer dan 10 000 gratis beelden in zijn bank.
voor de productkaarten zijn er absoluut geen standaarden ingesteld voor de grootte van de e-mailafbeeldingen.
daarom is de hoogte een proportionele aanpassing aan de opgegeven breedte., Zodra u uw afbeelding hebt geüpload, kunt u de breedte wijzigen — en de hoogte zal proportioneel worden gewijzigd; dat wil zeggen de breedte-tot-hoogte verhouding zal worden opgeslagen.

Join Stripo
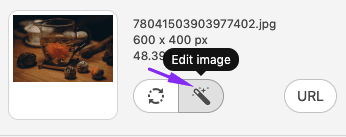
In Stripo kunt u afbeeldingen bijsnijden en bewerken met onze ingebedde foto-editor” Pixie ” om de benodigde afbeeldingsgrootte voor e-mails in te stellen. Om de bewerkingsmodus in te voeren, moet u op de knop “Bewerken” klikken naast de afbeelding in het instellingenpaneel.,

belangrijk om op te merken:
vergeet niet om afbeeldingen te comprimeren anders zal uw e-mail te zwaar zijn en zal het enige tijd duren voordat de e-mail op de mobiele schermen van de ontvangers wordt geladen. Je mag het doen met Tiny.png of een ander speciaal gereedschap van een soort.

(TinyPNG website, homepage)
inhoudsblok grootte
inhoudsblok bestaat normaal uit tekst, afbeelding/foto-fragment en knop.,
we hebben eerder de grootte van afbeeldingen en knoppen besproken. Wat de tekst betreft, zijn er geen grenzen omdat het altijd de breedte van e-mailrijen of containers/blokken erft. U kunt kopiëren over afbeeldingen plaatsen, onder of boven afbeeldingen. Het is volledig naar uw goeddunken.
Hier is een voorbeeld waar het perfect gemaakt is:

(email van de witte kamer)
een aantal contentblokken
we durven te zeggen, “Less is more”., Gebruik foto ‘s, maar overbelast uw e-mail niet met foto’ s die geen nuttige informatie bieden en geen relatie hebben met het onderwerp van de e-mail.
probeer niet alle producten die u op uw website hebt, in één e-mail te stoppen als nieuwe aankomsten of verkoopvoorstellen. Het is beter om de beste aanbiedingen te publiceren en een link naar de website in het hoofdmenu en in een voettekst., Er is een regel om niet meer dan 6-9 winkelkaarten te maken in één e-mail zoals hier is gemaakt:

(e-mail van Madewell)
Het is beter om uw contentblokken niet langer dan 900px lang te maken. Dat is genoeg om 3 verschillende informatieve blokken te maken. Elke keer bij het toevoegen van een nieuw blok vraag jezelf af of die info is geschikt en een must-have.,
Als u echter een aantal blokken aan uw e — mails wilt toevoegen, kunt u gebruik maken van afbeeldingscarrousels, accordeons, video ’s toevoegen die misschien meer informatief zijn dan zelfs honderden foto’ s.
e-mail voettekst grootte
eigenlijk voegen sommige bedrijven menu ‘ s toe aan voetteksten, zodat ze groter zijn dan klassieke varianten van dit element. Sommige bedrijven bieden het volledige adres met een postcode en ga zo maar door, zodat hun voetteksten groot genoeg zijn.
Ik geef de voorkeur aan laconische voetteksten die de informatie bevatten die er 100% zou moeten zijn., De klassieke voettekst moet contactgegevens bevatten, de afmeldlinks, sociale media-pictogrammen en de reden waarom u contact opneemt met ontvangers. Dat is alles dus de standaard 600px x 200px footer dimensie is meer dan genoeg om al deze info te plaatsen.
![]() (email from All Good)
(email from All Good)
Lees meer over de e-mail voettekst die u kunt vinden in het artikel van onze blog. Aarzel niet om het te delen met je vrienden en collega ‘ s als je het leuk vindt!,
Mobile-friendly design
we willen u eraan herinneren dat u speciale parameters kunt instellen voor alle elementen voor de mobiele weergave — ze zullen verschillen van de desktops.
om de instellingenmodus in te voeren, klikt u op het tabblad “Uiterlijk” in het instellingenpaneel en vervolgens op het gedeelte “mobiele weergave”.,
Hier kunt u speciale individuele parameters instellen voor:
- De tekstgrootte van de items voor het “Menu” — blok;
- lettergrootte voor kopteksten;
- lettergrootte voor voetteksten;
- lettergrootte voor inhoudselementen;
- lettergroottes voor kopteksten 1-3;
- uitlijnen voor uw kopteksten;
- button text size;
- en stel in als u wilt dat uw knoppen worden weergegeven op mobiele telefoons full-size of niet.,
 (Desktop apparaat)
(Desktop apparaat)
 (Mobiele scherm over de volledige breedte knop)
(Mobiele scherm over de volledige breedte knop)
Join Stripo

7 min lezen
56145 uitzicht 3.7
het Maken van een Responsive e-Mail Lay-out
Lees verder
Totale e-mailgrootte
als uw e-mail veel weegt, hebt u geen garanties dat het op Volledige grootte wordt weergegeven, vooral in dergelijke e-mailclients zoals Gmail en Yahoo! Mail., Zowel Gmail en Yahoo Mail wegen de grootte van HTML-code!! van uw e-mail en clips de e-mail als de grootte deze waarden overschrijdt:
-
de limiet voor Gmail is 102 kb;
-
voor Yahoo! Mail de limiet is 100 kb.
de e-mailgrootte hangt vaak af van de e-mailbewerker die u gebruikt. Meestal is er een extra code die automatisch wordt toegevoegd terwijl u een e-mailsjabloon maakt. U kunt deze code handmatig verwijderen en de grootte van de e-mail sterk verminderen als gevolg of kies gewoon de editor die geen extra tekens in uw e-mails., Stripo is een van hen, en het biedt pure HTML-code zonder systeem karakters. Bekijk dit door een sjabloon te maken die u nodig hebt of wilt.
wegen van uw e-mail:
u kunt uw e-mail wegen met mail-tester. Het is helemaal gratis.
of u kunt uw e-mailsjabloon downloaden als het HTML-bestand van Stripo en de eigenschappen of info ervan bekijken (respectievelijk Windows/macOS).,

als de grootte van uw bestand groter is dan de opgegeven 100 kb, wilt u het misschien optimaliseren voordat u deze sjabloon naar uw ESP exporteert:

om het samen te vatten
we hebben de breedte en hoogte van een e-mailsjabloon in het algemeen en elk afzonderlijk element in het bijzonder geanalyseerd., 600px breedte is niet alleen veilig en betrouwbaar in gebruik met een 100% correcte presentatie door alle apparaten en e-mailclients, maar ook het is de meest bekende voor gebruikers.
de hoogte is afhankelijk van de lengte van de inhoud, maar mag in het beste geval niet hoger zijn dan 2500px hoogte. Hoe meer afbeeldingen je toevoegt, hoe belangrijker het is om een image compressor te gebruiken. Soms moet u e-mail HTML-code te worden geoptimaliseerd, ook.,
zoals we kunnen zien, bestaat er niet zoiets als de beste grootte voor e-mailnieuwsbrief, en geen exacte regels die u zullen dicteren om bepaalde e-mailelementen afmetingen in te stellen, zodat u kunt experimenteren met formulieren en maten, maar maak het sjabloon niet te ongewoon en vreemd voor gebruikers. Gewoon voldoen aan uw creativiteit in beelden die u kiest en tekst die u schrijft. Wij wensen u veel succes bij het aanmaken van e-mail.















