Email Newsletter rozmiar szablonu: szerokość i Wysokość elementu
jest to bardzo złożony temat i nie można go opisać w kilku akapitach.
standardowa szerokość szablonu wiadomości e-mail wynosiła 600 pikseli dla komputerów stacjonarnych, 320px dla pionów i 480px dla widoku poziomego na urządzeniach mobilnych. Wysokość była nieograniczona i zależała od długości treści. Kilka lat temu szerokość 600px była standardem obowiązkowym i nie miała alternatyw. Ale standardy się zmieniły.,
porozmawiajmy teraz o dopuszczalnej szerokości wiadomości e-mail, najlepszej szerokości wszystkich elementów poczty e-mail i jak dostosować te elementy do wielu klientów poczty e-mail, ekranów i urządzeń.
Jaka jest najlepsza szerokość dla newsletterów e-mailowych?
na blogu Lakmus jest artykuł, który twierdzi, że szerokość poczty 600px to mit. Całkowicie się z tym zgadzamy, ponieważ teraz istnieje więcej opcji niż tylko szerokość 600px, ale pozostaje to standardowy rozmiar dla biuletynów e-mail. Ale jak wyglądała ta szerokość? Dlaczego jest to dokładnie 600px?
dawno temu rozdzielczość ekranu była daleka od idealnej., Wiele urządzeń było znacznie uboższych niż obecnie. Wtedy pojawiła się Szerokość 600px. Od tego czasu wiele się zmieniło, ale szerokość 600px stała się podstawą układu e-mail.
więc szerokość 600px jest bardziej tradycją niż regułą i daje 100%, że będzie wyświetlana poprawnie. Nieźle, prawda?
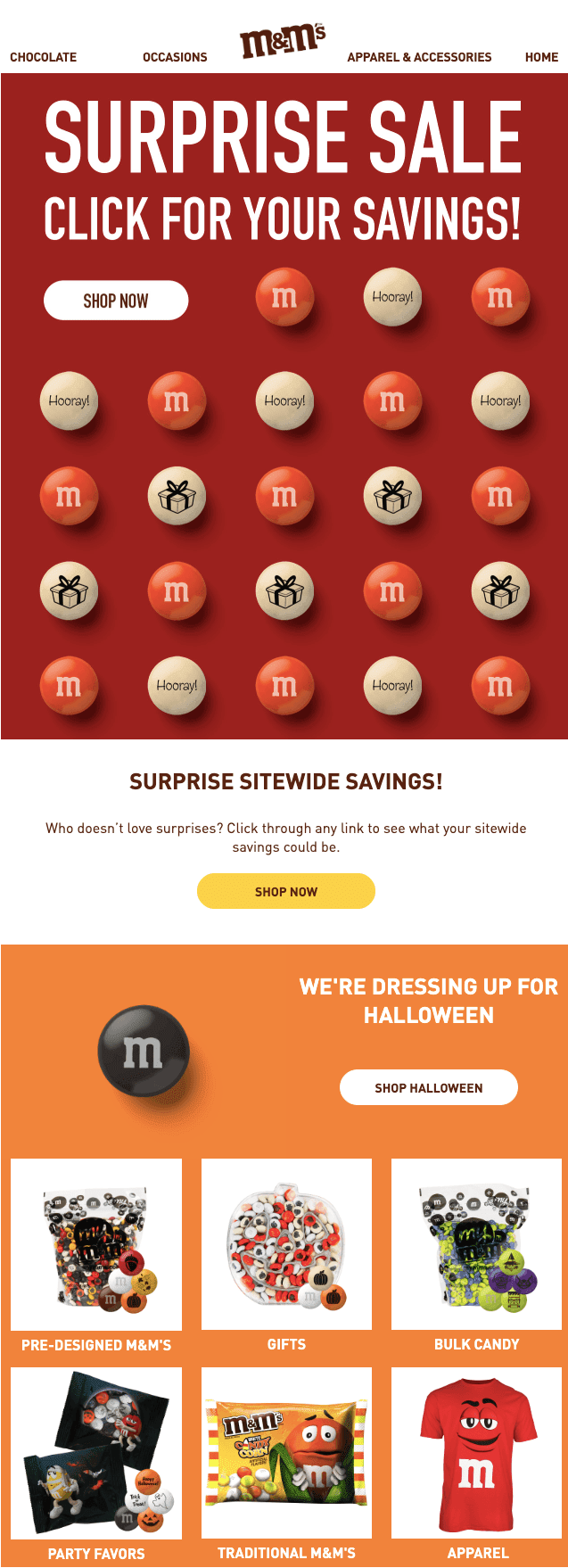
przyjrzyj się tej niesamowitej wiadomości HTML o zwykłej szerokości 600px., Może być naprawdę przestronny, z dużą ilością kolumn i przydatnych informacji:

(e-mail od M&M ' s. szerokość e-mail jest 600 pikseli. Gmail, macOS)
słyszeliśmy, że niektórzy klienci poczty e-mail nie renderują poprawnie wiadomości e-mail szerszych niż 650px.
zbudowałem e-mail, szerokość części treści wynosiła 860 pikseli. Działał dobrze we wszystkich głównych klientach poczty elektronicznej, choć jego tło nie było wyświetlane w Outlook.com.,
a poniższy e-mail, który otrzymałem od znanej marki, jest dowodem na to, że 600 px to tylko przeciętny rozmiar e-maila, ale nie obowiązkowy:

(e-mail od MailNinja. Szerokość wiadomości e-mail wynosi 740 pikseli. Gmail, macOS)
istnieje również przekonanie, że Gmail nie pokazuje koloru tła, jeśli szerokość szablonu wiadomości e-mail przekracza 640 pikseli., Jednak liczne testy z naszym narzędziem do testowania poczty e — mail i wiele wiadomości e-mail, które otwieram na moim koncie Gmail, dowodzą, że jest odwrotnie-e-maile renderują się doskonale, a nawet tło renderują się dobrze.

(e-mail z Forbes Daily Dozen. / Width = 800px / Gmail, macOS)
kolejny mit jest-w Yahoo! Mail możesz wyświetlić wiadomość e-mail w maksymalnej szerokości 650px. Jednak mój e-mail o szerokości 810 pikseli był pełny rozmiar w tym kliencie e-mail.,
Jeśli zdecydowałeś się wybrać szerokość różniącą się od 600px, po prostu Przetestuj swój e-mail przed wysłaniem za pomocą naszego wbudowanego narzędzia do testowania wiadomości e-mail, które da Ci dokładne zdjęcia tego, jak twój e-mail będzie wyświetlany w różnych klientach e-mail i urządzeniach.
zauważyliśmy, że średnia szerokość e-maili znanych amerykańskich marek waha się między 640 a 700 pikseli.

(email od Banana Republic. / Width = 640px/ Gmail, macOS)
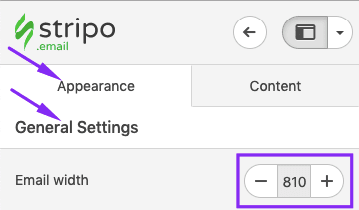
Jak ustawić szerokość szablonu wiadomości e-mail za pomocą Stripo?,
domyślnie jest to już 600 pikseli!!
ale jeśli chcesz ustawić swój własny, musisz:
-
kliknij kartę wygląd w edytorze;
-
następnie kliknij kartę Ustawienia Ogólne;
-
ustaw odpowiednią szerokość.

Jaka jest najlepsza wysokość dla biuletynów e-mail?
oczywiście wysokość maila jest nieograniczona. Możesz użyć tylu wierszy, ile potrzebujesz, aby wyświetlić całą zawartość., Pamiętaj jednak, że im dłużej email jest tym mniejsze są szanse, że zostanie przeczytany do końca.
Całkowita wysokość strony internetowej wynosi 960px, co zwykle nie wystarczy, aby przedstawić wszystkie informacje, które przygotowałeś do udostępnienia w e-mailu. Nie możesz uciec od przewijania. Najczęstsza długość wiadomości e-mail waha się od 1500px do 2000px. To zwykle wystarczy dla treści i łatwe do przewijania dla użytkowników.
ciekawostką jest to, że te maile, które należą do tematów turystycznych, są najdłuższe w porównaniu do maili z innych branż., e-maile e-commerce są również długie, pomimo faktu, że karty produktów są zwykle bardzo kompaktowe, marketerzy zawsze publikują zbyt wiele produktów w jednym e-mailu.
oto przykład szablonu wiadomości e-mail o wysokości 2550 pikseli:

(e-mail od Violet Grey, wysokość 2500px)
Jak widać, 4 różne bloki treści można łatwo połączyć w łatwą do przewijania wiadomość e-mail.
ważne:
na urządzeniach mobilnych, ze względu na przestawianie bloków, długość szablonów wiadomości e-mail wzrasta.,
Jeśli uważasz, że twój e-mail będzie zbyt długi na urządzeniach mobilnych, zawsze możesz ukryć niektóre elementy za pomocą Stripo.
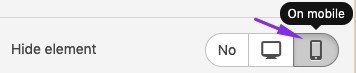
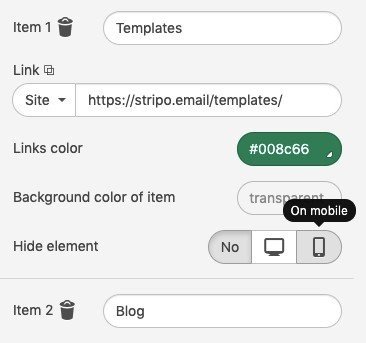
Jak ukryć elementy poczty e-mail na urządzeniach mobilnych?
-
kliknij sam element w szablonie wiadomości e-mail, aby aktywować jego ustawienia;
-
w panelu ustawień przewiń w dół, aby znaleźć tę kontrolkę;

-
gotowe. Wybrany element/elementy wiadomości e-mail nie będą wyświetlane na urządzeniach mobilnych obsługujących zapytania o media.,
wymiary podglądu poczty e – mail
wiele klientów poczty e-mail, takich jak Outlook, Apple Mail, Thunderbird, ma okno podglądu o ograniczonym rozmiarze-600px szerokości i 300-500 pikseli wysokości. Nie pokazują zmniejszonej kopii całego e-maila, ale przechwytywają górne pole wiadomości e-mail z odpowiednim rozmiarem okna podglądu.
upewnij się, że pierwsze 300px-500px zawiera cenne informacje, które popchną użytkowników do otwierania i czytania wiadomości e-mail., Dobre pierwsze wrażenie jest lepsze niż tysiąc polubień.
Osoby korzystające z tych klientów poczty e-mail nie znajdą się w połowie listy kontaktów, więc nie ma potrzeby zmiany rozmiaru szablonu wiadomości e-mail.
oto jak wygląda panel podglądu w mail.com klient poczty e-mail:

(e-mail od znudzonej Pandy)
rozmiar preheader wiadomości e-mail
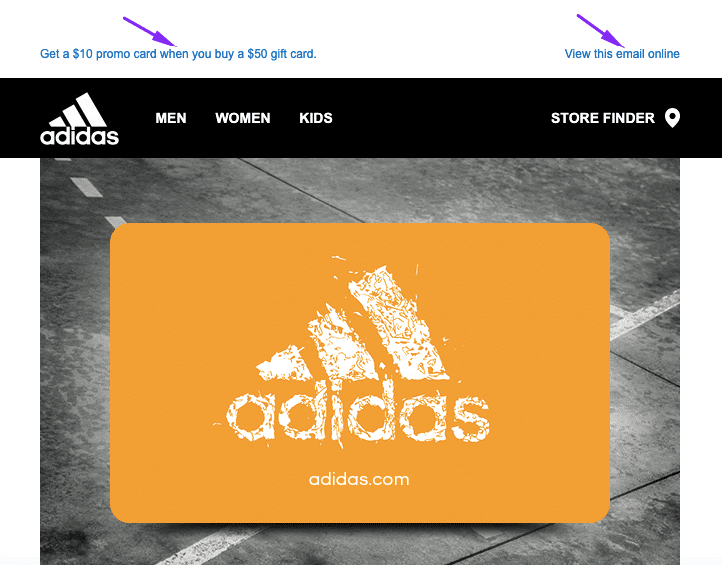
Preheader jest elementem linii/wiadomości e-mail, który znajduje się nad szablonem., Zawiera krótką wiadomość wstępną, która pojawia się wraz z opcją wyświetlania wiadomości e-mail w przeglądarce lub w wersji internetowej, Jeśli wystąpią jakiekolwiek problemy z renderowaniem wiadomości e-mail. Niektóre marki umieszczają w nim bardzo ważne informacje, takie jak powiadomienie o darmowej wysyłce.

(e-mail od Adidas)
ze względu na fakt, że to pole jest raczej techniczne niż kontekstowe, nie należy go powiększać ani umieszczać w nim żadnych dodatkowych elementów.
rozmiar pola preheader waha się od 50px do 65 px., Szerokość dziedziczy rozmiar wymiarów szablonu wiadomości e-mail.
podczas budowania tego elementu poczty e-mail musisz dodać link do” wersji internetowej ” wiadomości e-mail.
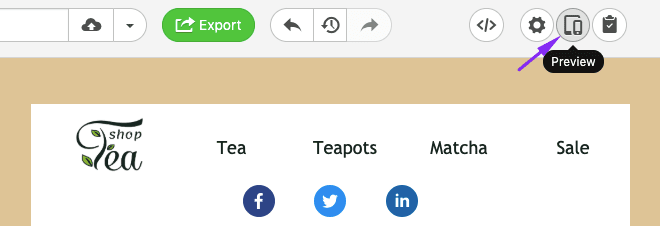
więc, jak uzyskać link do wersji internetowej e-mail ze Stripo?
-
Po zbudowaniu e — maila przejdź do trybu podglądu;

-
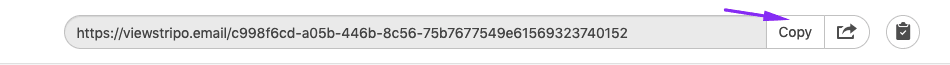
w nowym oknie kliknij przycisk „Kopiuj”;

-
gotowe-link został zapisany do schowka.,
Dołącz do Stripo

7 min read
11028 views 3.7
Podgląd i wyślij testową wiadomość e-mail w Stripo
Czytaj dalej
ważne, aby pamiętać:
mówimy teraz o preheader jako elemencie wiadomości e-mail. Jest jeszcze tekst preheadera, który możesz ustawić za pomocą Stripo btw. Tekst poprzedzający nagłówek jest wyświetlany tylko w trybie podglądu.

element preheader jest również wyświetlany w wiadomości e-mail.
rozmiar nagłówka wiadomości e-mail
najczęstszą wysokością nagłówka, który nie zawiera menu lub masywnego logo, jest 70px., Dla tych, którzy mają pasek menu, nagłówek może mieć wysokość 150px-200px. Wysokość nagłówka, która zwiększa 300px, nie jest wygodna do odczytania.
istnieją setki i tysiące stylów używanych do projektowania nagłówków wiadomości e-mail, ale powinieneś wybrać ten, który jest przyjazny dla użytkownika i przyjazny dla urządzeń mobilnych jednocześnie. Oprócz tego wybierz styl i kolorystykę, która będzie w stanie podkreślić tożsamość marki i nie rozpadnie się na kawałki w skrzynkach odbiorczych użytkowników.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

aby uzyskać więcej informacji na temat tworzenia nagłówka wiadomości e-mail za pomocą Stripo, zapoznaj się z naszym postem na blogu.
Dołącz do Stripo
rozmiar banera e-mail
baner to miejsce, w którym możesz realizować całą swoją kreatywność i nie powinieneś być związany z rozmiarami. Im mniej treści tam umieścić, tym lepsze wyniki można uzyskać. Im wyraźniejsze wezwanie do działania, tym wyższa konwersja.,

(e-mail z BHLDN)
nie powinieneś oszczędzać miejsca między wierszami tekstu; możesz eksperymentować z rozmiarami czcionek. Najpopularniejsze banery mają obraz jako tło i znajdują się tuż za nagłówkiem.
najlepszy rozmiar dla banerów e — mail
następujące wymiary — 600px x 300px i 600px x 400px-są najczęstszymi rozmiarami banerów newslettera. Wielu projektantów e-maili eksperymentuje tutaj, chociaż szerokość jest ograniczona przez rozmiar szablonu e-mail, długość może być inna.,
ważne:
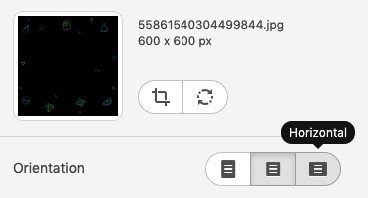
dzięki Stripo możesz wybrać kształt banera. Nazywa się-orientacja. Może być pionowa, gdzie wysokość jest dłuższa niż szerokość, kwadratowa i pozioma, gdzie szerokość jest dłuższa niż wysokość.
wybierając dowolny, nie będziesz musiał ustawiać specjalnych parametrów, ponieważ szerokość dziedziczy swój rozmiar po rozmiarze szablonu wiadomości e-mail, a wysokość zależy od wybranej orientacji.

najbardziej popularnym typem orientacji banerów jest pozioma.,
aby uzyskać więcej informacji na temat tworzenia banerów za pomocą Stripo, zapoznaj się z naszym postem na blogu „Jak utworzyć baner za pomocą Stripo Email Builder w ciągu kilku minut”.
rozmiar przycisku e-mail
nie ma standardowej szerokości e-mail dla przycisków. Powszechnym wymogiem jest to, że Przycisk powinien kontrastować ze wszystkimi innymi elementami wiadomości e-mail, ale jednocześnie organicznie pasować do projektu wiadomości e-mail.
aby twój przycisk był zauważalny i klikalny, powinieneś popracować nad jego projektem i nad jego rozmiarem.,
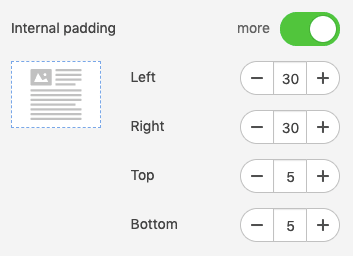
Jeśli kopia CTA jest krótka, pojawia się biała Spacja na ratunek, aby twój przycisk był szerszy. W Stripo nazywa się to „wyściółką wewnętrzną”.

nie martw się. Ze względu na nasz unikalny układ przycisków, ta biała spacja jest klikalna 🙂
czytelnicy nie muszą klikać na tekst przycisku. Mogą klikać, gdzie chcą.,
bardzo ważne jest również zadbanie o odbiorców mobilnych i uczynienie przycisków tak dużymi, jak to możliwe, aby czytelnicy mogli klikać przycisk kciukiem, a nie klikać wszystkich innych elementów podczas czytania wiadomości e-mail na urządzeniach mobilnych.
czasami trudno jest nawet znaleźć przycisk lub przeczytać jego CTA, ponieważ jest mały, a jego czcionka jest ledwo czytelna.
czyli jak powiększyć czcionkę przycisku i zrobić przyciski o pełnej szerokości na urządzeniach mobilnych?,
aby ustawić większą czcionkę przycisków CTA na urządzeniach mobilnych, musisz:
-
przejść do zakładki „wygląd”;
-
wejść do sekcji „widok mobilny”;
-
ustawić wymagany rozmiar tekstu przycisku;
-
i przełączyć przycisk „Full-with”.

16 pikseli jest najczęstszym rozmiarem dla tekstów przycisków.,
tutaj przykład, gdy kontrast przychodzi do gry:

(e-mail z Jobvite)
tutaj jest jeszcze jeden powszechnie używany przykład przycisku dla banera:
iv id

(e-mail od Forbes)
jak wysłać przycisk nad banerami, przeczytaj w naszym blogu”build banners”.,
Rozmiar obrazu wiadomości e-mail
zgodnie z faktem, że średnia szerokość wiadomości e – mail wynosi 600px — 640px dla całego szablonu wiadomości e-mail, szerokość obrazu dziedziczy jego rozmiary-gdy mówimy o banerach. Istnieje mnóstwo obrazów o tej szerokości w zasobach lub na Pintereście. Stripo zapewnia również ponad 10 000 darmowych zdjęć w swoim banku.
Jeśli chodzi o Karty produktów, nie ma absolutnie żadnych standardów dotyczących rozmiaru obrazu e-mail.
dlatego wysokość jest proporcjonalnym dostosowaniem do podanej szerokości., Po przesłaniu obrazu możesz zmienić jego szerokość — a jego wysokość zostanie zmieniona proporcjonalnie; tzn. stosunek szerokości do wysokości zostanie zapisany.

Dołącz do Stripo
W Stripo możesz przyciąć i edytować obrazy za pomocą wbudowanego edytora zdjęć „Pixie”, aby ustawić wymagany rozmiar obrazu dla wiadomości e-mail. Aby przejść do trybu edycji, musisz kliknąć przycisk „Edytuj” obok obrazu w panelu ustawień.,

Ważna uwaga:
pamiętaj, aby skompresować obrazy, w przeciwnym razie twój e-mail będzie zbyt ciężki i zajmie trochę czasu, zanim e-mail załaduje się na ekrany mobilne odbiorców. Możesz to zrobić z Tiny.png lub jakiekolwiek inne specjalne narzędzie w swoim rodzaju.

(strona internetowa TinyPNG, Strona domowa)
rozmiar bloku treści
blok treści zwykle składa się z tekstu, fragmentu obrazu / zdjęcia i przycisku.,
wcześniej omawialiśmy rozmiary obrazów i przycisków. Jeśli chodzi o tekst, nie ma ograniczeń, ponieważ zawsze dziedziczy szerokość wierszy wiadomości e-mail lub kontenerów / bloków. Możesz umieścić kopię nad obrazami, Pod lub nad obrazami. Jest to całkowicie według twojego uznania.
oto przykład, w którym został wykonany Idealnie:

(e-mail z białego pokoju)
a number of content blocks
ośmielamy się powiedzieć, „mniej znaczy więcej”., Użyj zdjęć, ale nie przeciążaj poczty e-mail zdjęciami, które nie dostarczają żadnych użytecznych informacji i nie mają żadnego związku z tematem wiadomości e-mail.
nie próbuj umieszczać w jednym e-mailu wszystkich produktów, które masz na swojej stronie jako Nowości lub propozycje sprzedaży. Lepiej opublikować najlepsze oferty i podać link do strony internetowej w menu głównym i w stopce., Istnieje zasada, aby nie więcej niż 6-9 kart zakupów w jednym e-mailu, jak to zostało zrobione tutaj:

(e-mail od Madewell)
lepiej zrobić bloki treści nie dłużej niż długość 900px. To wystarczy, aby zrobić 3 różne bloki informacyjne. Za każdym razem podczas dodawania nowego bloku zadaj sobie pytanie, czy ta informacja jest odpowiednia I must-have.,
jednak, jeśli masz ochotę dodać kilka bloków do wiadomości e-mail-możesz użyć karuzeli obrazów, akordeonów, dodać filmy, które mogą być bardziej pouczające niż nawet setki zdjęć.
Rozmiar stopki e-mail
w rzeczywistości niektóre firmy dodają menu do stopek, dzięki czemu są większe niż klasyczne warianty tego elementu. Niektóre firmy zapewniają pełny adres z kodem pocztowym i tak dalej, więc ich stopki są wystarczająco duże.
wolę lakoniczne stopki, które zawierają informacje, które powinny być tam w 100%., Klasyczna stopka powinna zawierać informacje kontaktowe, linki do rezygnacji z subskrypcji, ikony mediów społecznościowych i powód, dla którego docierasz do odbiorców. To wszystko, więc standardowy wymiar stopki 600px x 200px jest więcej niż wystarczający, aby umieścić wszystkie te informacje.
![]() (e-mail od wszystkich dobrych)
(e-mail od wszystkich dobrych)
Przeczytaj więcej o projekcie stopki e-mail można w artykule z naszego bloga. Nie wahaj się podzielić nim ze swoimi przyjaciółmi i współpracownikami, jeśli ci się spodoba!,
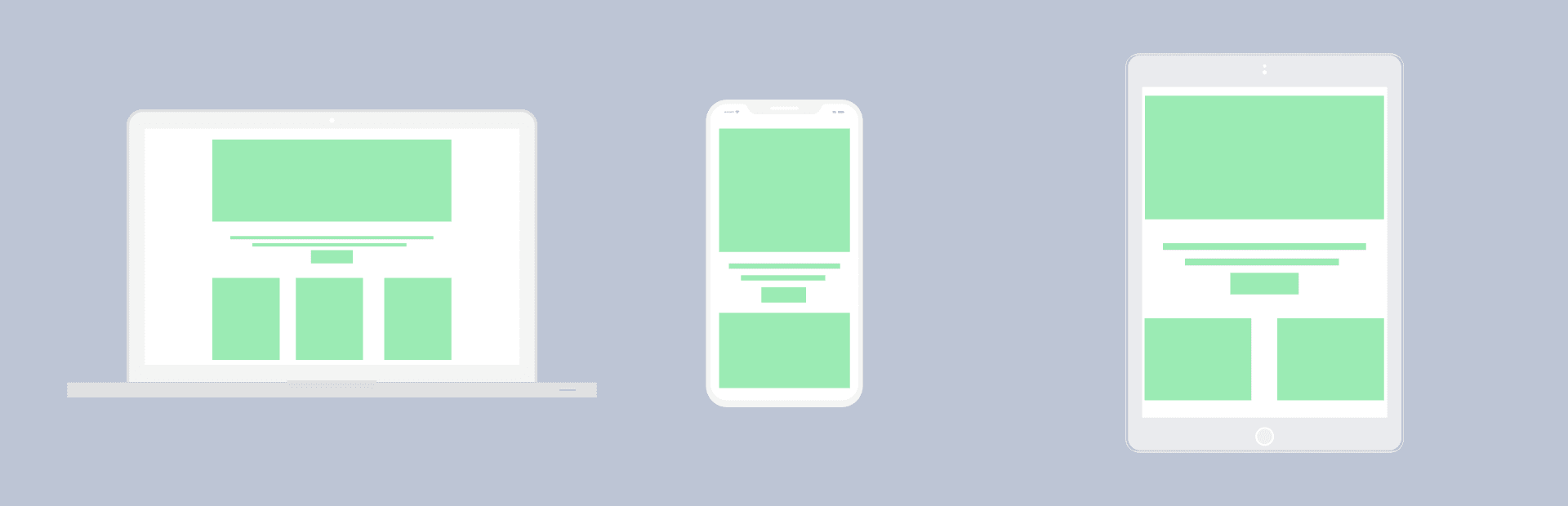
Konstrukcja przyjazna dla urządzeń mobilnych
Przypominamy, że można ustawić specjalne parametry dla wszystkich elementów widoku mobilnego-będą one różnić się od pulpitów.
aby przejść do trybu ustawień, kliknij kartę „wygląd” w panelu ustawień, a następnie kliknij sekcję „widok mobilny”.,
tutaj można ustawić specjalne indywidualne parametry dla:
- rozmiar tekstu pozycji dla bloku „Menu”;
- rozmiar czcionki dla nagłówków;
- rozmiar czcionki dla stopek;
- rozmiar czcionki dla elementów zawartości;
- rozmiary czcionek dla nagłówków 1 — 3;
- wyrównania dla nagłówków;
- rozmiar tekstu przycisku;
- ustaw, czy chcesz, aby Twoje przyciski były wyświetlane na telefonach komórkowych w pełnym rozmiarze, czy nie.,
 (urządzenie stacjonarne)
(urządzenie stacjonarne)
 (ekran mobilny, przycisk o pełnej szerokości)
(ekran mobilny, przycisk o pełnej szerokości)
join stripo

7 min read
56145 views 3.7
jak stworzyć responsywny układ wiadomości e-mail
Czytaj dalej
Całkowity rozmiar wiadomości e-mail
Jeśli twój e-mail waży dużo, nie masz żadnych gwarancji, że będzie wyświetlany w pełnym rozmiarze, szczególnie w takich klientach poczty e-mail, takich jak Gmail i Yahoo! Poczta., Zarówno Gmail, jak i Poczta Yahoo ważą rozmiar kodu HTML!! e-mail i klipy e-mail, jeśli rozmiar przekracza te wartości:
-
limit rozmiaru dla Gmaila wynosi 102 kb;
-
dla Yahoo! Mail limit wynosi 100 kb.
rozmiar wiadomości e-mail często zależy od używanego edytora wiadomości e-mail. Zazwyczaj istnieje dodatkowy kod, który zostanie automatycznie dodany podczas tworzenia szablonu wiadomości e-mail. Możesz usunąć ten kod ręcznie i znacznie zmniejszyć rozmiar wiadomości e-mail w konsekwencji lub po prostu wybrać edytor, który nie ma żadnych dodatkowych znaków w wiadomościach e-mail., Stripo jest jednym z nich i zapewnia czysty kod HTML bez żadnych znaków systemowych. Sprawdź to, tworząc dowolny szablon, którego potrzebujesz lub chcesz.
Jak ważyć e-mail:
możesz ważyć e-mail za pomocą mail-testera. To całkowicie za darmo.
lub możesz pobrać szablon wiadomości e-mail jako plik HTML ze Stripo i zobaczyć jego właściwości lub informacje (odpowiednio Windows/macOS).,

Jeśli rozmiar Twojego pliku przekracza podane 100 kb, możesz zoptymalizować go przed eksportem tego szablonu do twojego ESP:

aby podsumować
przeanalizowaliśmy szerokość i wysokość szablonu wiadomości e-mail w ogóle, a szczególnie każdy osobny element., Szerokość 600px jest nie tylko bezpieczna i niezawodna w użyciu ze 100% poprawną prezentacją za pośrednictwem wszystkich urządzeń i klientów e-mail, ale także jest najbardziej znana użytkownikom.
wysokość zależy od długości zawartości, ale w najlepszym przypadku nie powinna przekraczać wysokości 2500px. Im więcej zdjęć dodasz, tym ważniejsze jest użycie kompresora obrazu. Czasami może być konieczne e-mail kod HTML być zoptymalizowany, zbyt.,
jak widać, nie ma czegoś takiego jak najlepszy rozmiar biuletynu e-mailowego i nie ma dokładnych reguł, które nakazują Ci ustawić wymiary niektórych elementów poczty e-mail, abyś mógł eksperymentować z formularzami i rozmiarami, ale nie rób szablonu zbyt rzadkim i dziwnym dla użytkowników. Po prostu spełnij swoją kreatywność w obrazach, które wybierasz i piszesz. Życzymy powodzenia w procesie tworzenia wiadomości e-mail.















