Taille du modèle de Newsletter Email: largeur et hauteur de L’élément
Il s’agit d’un sujet très complexe et il est impossible de le couvrir en quelques paragraphes.
la largeur standard du modèle d’e-mail était de 600 pixels pour les ordinateurs de bureau, 320 pixels pour la verticale et 480 pixels pour la vue horizontale sur les appareils mobiles. La hauteur était illimitée et dépendait de la longueur du contenu. Il y a quelques années, la largeur 600px était une norme incontournable et n’avait aucune alternative. Mais les normes ont changé.,
parlons maintenant de la largeur acceptable des e-mails, de la meilleure largeur de tous les éléments d’e-mail et de la façon d’ajuster ces éléments à plusieurs clients de messagerie, écrans et appareils.
Quelle est la meilleure largeur pour les newsletters par e-mail?
Il y a un article sur le blog Litmus qui prétend que la largeur de courrier électronique de 600 pixels est un mythe. Nous sommes tout à fait d’accord sur ce que maintenant il y a plus d’options que seulement une largeur 600px, mais il reste la taille standard pour les newsletters par e-mail. Mais comment cette largeur apparaître? Pourquoi est-ce exactement 600px?
Il y a longtemps, la résolution de l’écran était loin d’être parfaite., Et un certain nombre d’appareils étaient beaucoup plus pauvres que maintenant. C’était le moment où la largeur 600px est apparue. Depuis lors, beaucoup de choses ont changé, mais la largeur de 600 pixels est devenue la base d’une mise en page d’e-mail.
donc la largeur de 600 pixels est plus une tradition qu’une règle et cela vous donne 100% qu’elle sera affichée correctement. Pas mal, n’est-ce pas?
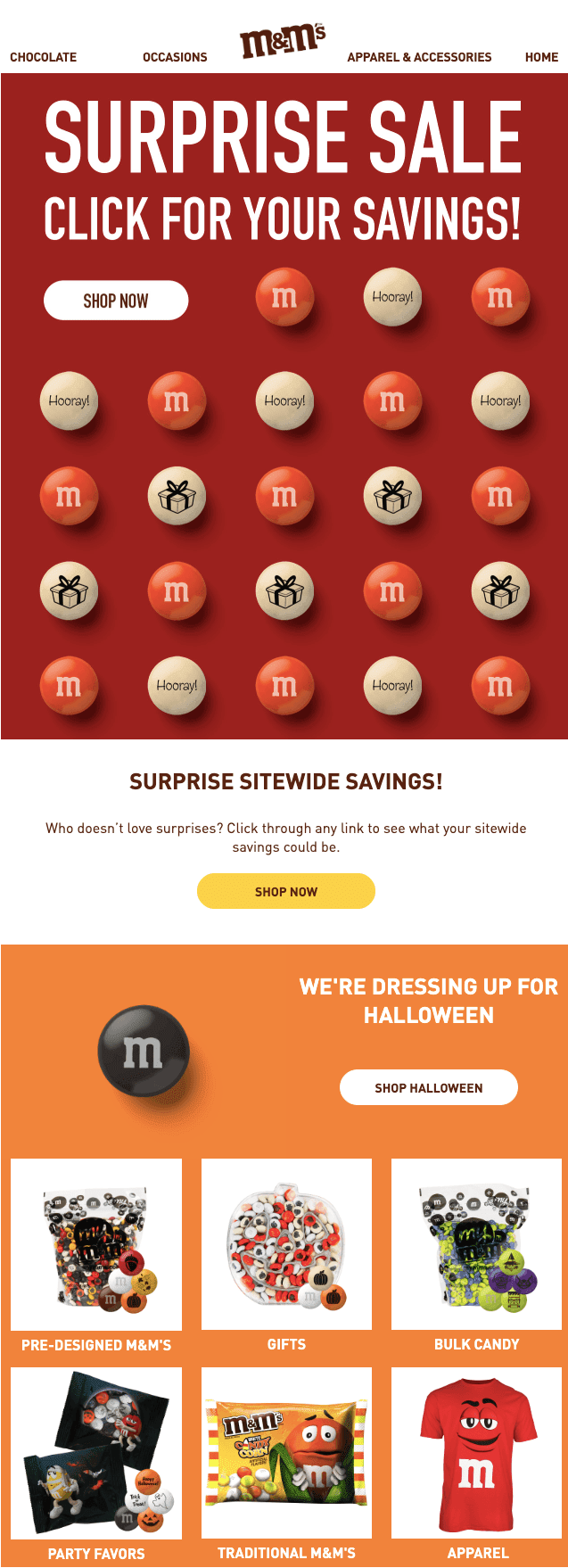
jetez un oeil à cet e-mail HTML impressionnant avec une largeur ordinaire de 600 pixels., Cela pourrait être vraiment spacieux, avec beaucoup de colonnes et des informations utiles:

(e-mail de M&M. L’e-mail largeur est de 600 pixels. Gmail, macOS)
nous avons entendu dire qu’il y a des clients de messagerie qui ne rendent pas correctement les e-mails qui sont plus larges que 650px.
j’ai construit un e-mail, la largeur de la partie Contenu était de 860 pixels. Il a bien fonctionné dans tous les principaux clients de messagerie, bien que son arrière-plan ne soit pas affiché dans Outlook.com.,
Et l’e-mail ci-dessous, que j’ai reçu d’une marque célèbre, est la preuve de 600 px est juste une taille moyenne d’un e-mail, mais pas obligatoire:

(email de MailNinja. La largeur de l’e-mail est de 740 pixels. Gmail, macOS)
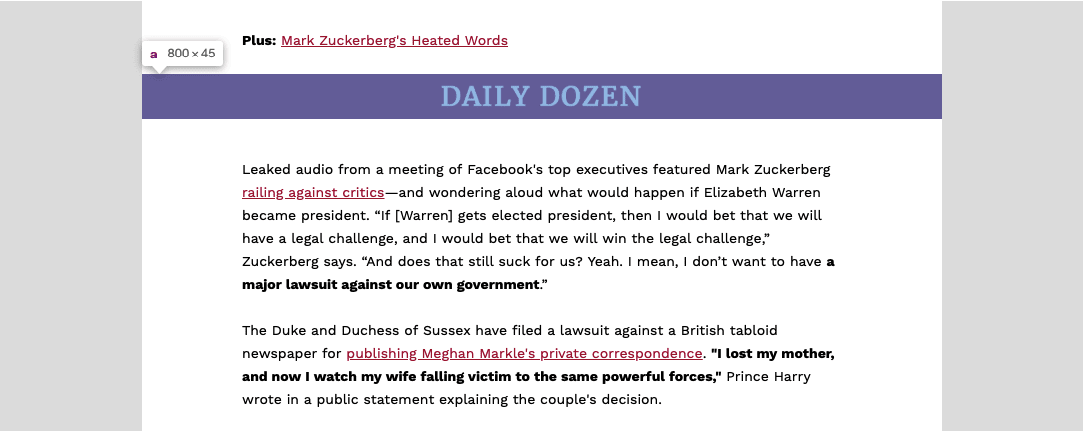
Il existe également une croyance selon laquelle Gmail n’affiche pas de couleur d’arrière-plan si la largeur de la taille de votre modèle d’e-mail dépasse 640 pixels., Cependant, de nombreux tests avec notre outil de test d’e — mails et plusieurs e-mails que j’ouvre dans mon compte Gmail prouvent le contraire-les e-mails s’affichent parfaitement bien et même les arrière-plans s’affichent bien.

(email de Forbes Quotidien Douzaine. Email largeur 800px. Gmail, macOS)
un autre mythe est — dans Yahoo! Mail vous pouvez afficher l’e-mail en largeur maximale de 650 pixels. Cependant, mon e-mail d’une largeur de 810 pixels était en taille réelle dans ce client de messagerie.,
Si vous avez décidé de choisir une largeur différente de 600 pixels, testez simplement votre e-mail avant de l’envoyer avec notre outil de test d’e-mail intégré qui vous donnera des images exactes de la façon dont votre e-mail sera affiché dans différents clients et appareils de messagerie.
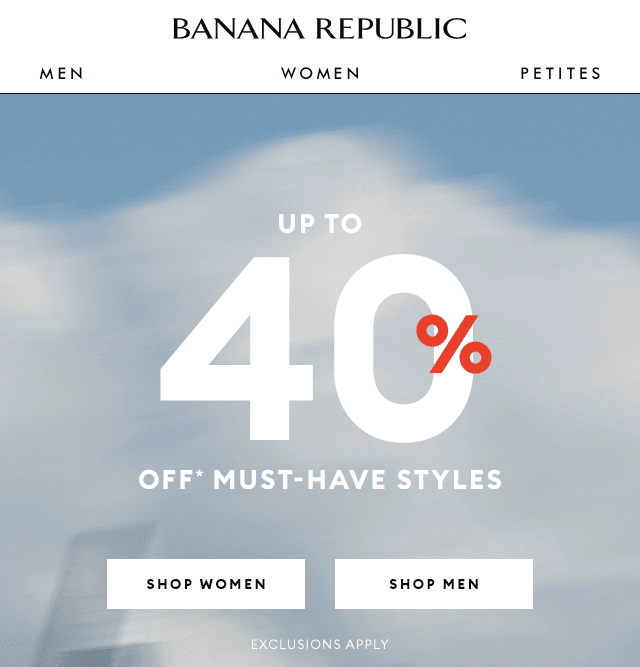
nous avons remarqué que la largeur moyenne des emails de marques américaines célèbres varie entre 640 et 700 pixels.

(e-mail de la République de Banane. Email largeur 640px. Gmail, macOS)
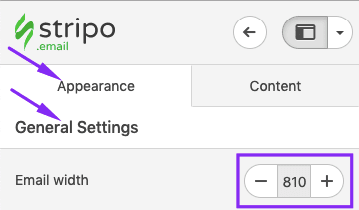
alors, comment définir une largeur de modèle d’e-mail avec Stripo?,
par défaut, c’est déjà 600 pixels!!
Mais si vous souhaitez définir votre propre, vous avez besoin de:
-
cliquez sur l’onglet Apparence de l’éditeur;
-
puis cliquez sur l’onglet Paramètres Généraux;
-
définir la largeur nécessaire.

Quelle est la meilleure hauteur pour un bulletin d’information électronique?
bien sûr, la hauteur de l’e-mail est illimitée. Vous pouvez utiliser autant de lignes que nécessaire pour afficher tout le contenu dont vous disposez., Mais rappelez-vous que plus l’e-mail est long, plus les chances qu’il soit lu jusqu’à la fin sont faibles.
la hauteur totale d’une page web est de 960 pixels, ce qui n’est généralement pas suffisant pour introduire toutes les informations que vous êtes prêt à partager par e-mail. Vous ne pouvez pas vous éloigner du défilement. La longueur la plus courante des e-mails varie de 1500px à 2000px. C’est généralement suffisant pour le contenu et facile à faire défiler pour les utilisateurs.
Il est intéressant de noter que les e-mails qui appartiennent à des sujets touristiques sont les plus longs par rapport aux e-mails d’autres industries., les e-mails de commerce électronique sont trop longs, malgré le fait que les cartes des produits sont généralement très compactes, les spécialistes du marketing publient toujours trop de produits dans un seul e-mail.
Voici un exemple de modèle d’e-mail avec une hauteur de 2550 pixels:

(email de gris Violet, hauteur 2500px)
comme vous pouvez le voir, 4 blocs de contenu différents sont facilement fusionnés dans un e-mail facile à faire défiler.
Important à noter:
sur les appareils mobiles, en raison de la réorganisation des blocs, la longueur de vos modèles d’e-mail augmente.,
Si vous pensez que votre e-mail sera trop long sur les appareils mobiles, vous pouvez toujours masquer certains éléments avec Stripo.
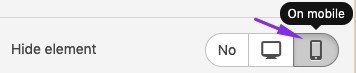
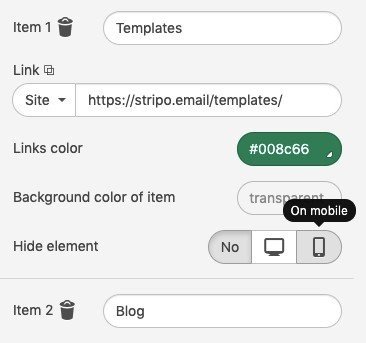
alors, comment masquer les éléments de messagerie sur les appareils mobiles?
-
cliquez sur le même élément dans le modèle d’e-mail pour activer ses paramètres;
-
dans le panneau de configuration, faites défiler vers le bas pour trouver ce contrôle;

-
fait. Le ou les éléments de courrier électronique choisis ne seront pas affichés sur les appareils mobiles prenant en charge les requêtes multimédias.,
Email preview dimensions
de nombreux clients de messagerie comme Outlook, Apple Mail, Thunderbird ont une fenêtre d’aperçu qui a une taille limitée – 600px large et 300-500 pixels de haut. Ils n’affichent pas la copie réduite de l’e-mail entier, mais capturent un champ supérieur d’un e-mail avec une taille de fenêtre appropriée pour prévisualiser.
assurez-vous que le premier 300px-500px contient des informations précieuses qui pousseront les utilisateurs à ouvrir et à lire un e-mail., Une bonne première impression vaut mieux qu’un millier de likes.
Les personnes qui utilisent ces clients de messagerie ne feront pas la moitié de votre liste de contacts, il n’est donc pas nécessaire de modifier la taille de votre modèle d’e-mail.
Voici à quoi ressemble le volet d’aperçu dans mail.com client de messagerie:

(email de Bored Panda)
Taille du préchauffeur D’e-mail
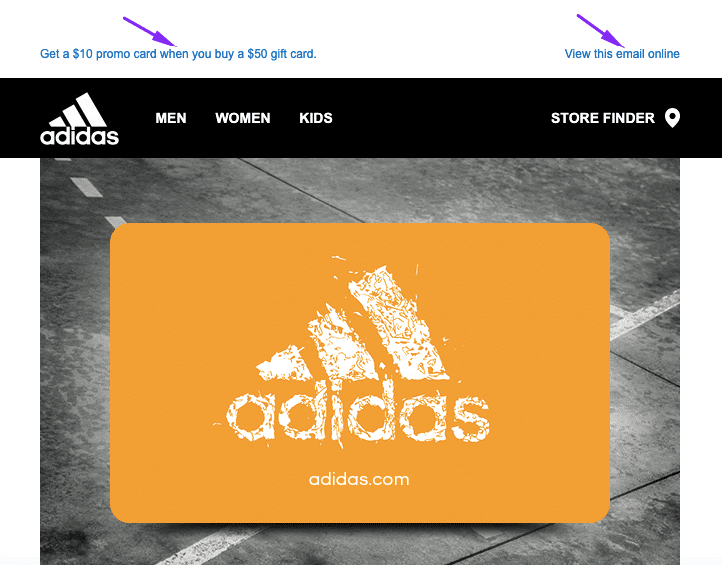
Le préchauffeur est un élément Ligne / E-Mail qui va au-dessus du modèle., Il comprend un court message d’introduction qui apparaît avec une option pour afficher l’e-mail dans le navigateur ou en tant que version web s’il y a des problèmes avec le rendu de l’e-mail. Certaines marques y placent des informations très importantes, comme la notification de la livraison gratuite.

(email D’Adidas)
compte tenu du fait que ce champ est plutôt technique que contextuel, vous ne devriez pas le faire grand ou y placer des éléments supplémentaires.
la taille du champ de préchauffage varie de 50 PX à 65 px de haut., La largeur hérite de la taille des dimensions du modèle d’e-mail.
lors de la création de cet élément e-mail, vous devrez ajouter un lien vers la « version Web” de votre e-mail.
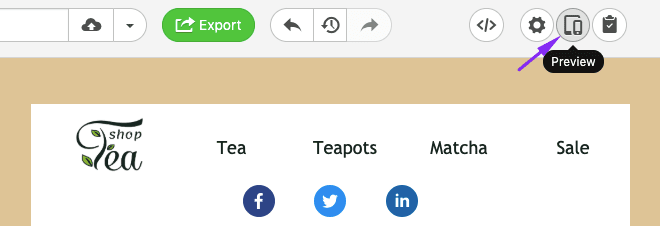
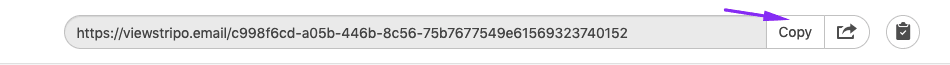
alors, comment obtenir le lien vers une version web de votre e-mail avec Stripo?
-
une fois votre e-mail est construit, allez dans le mode d’aperçu;

-
dans une nouvelle fenêtre, cliquez sur le bouton « Copier”;

-
fait — le lien a été enregistré à votre presse-papiers.,
Rejoignez Stripo

7 min en lecture
11028 vues de 3,7
Aperçu et Envoyer des e-mails de Test dans Stripo
lisez la suite
Important à noter:
Nous parlons maintenant du préchauffeur en tant qu’élément email. Pourtant, il y a le texte de préchauffeur, que vous pouvez définir avec Stripo btw. Le texte du préchauffeur s’affiche uniquement en mode Aperçu.

Le preheader élément est affiché dans l’e-mail, ainsi.
Taille de L’en-tête de L’e-mail
la hauteur la plus courante pour un en-tête qui ne contient pas de menu ou de logo massif est de 70 pixels., Pour ceux qui ont une barre de menu, l’en-tête peut être 150px-200px haut. La hauteur de l’en-tête qui augmente de 300 pixels n’est pas pratique à lire.
Il existe des centaines et des milliers de styles utilisés pour la conception d’en-tête d’e-mail, mais vous devez choisir celui qui est convivial et mobile simultanément. En dehors de cela, choisissez le style et la palette de couleurs qui est capable de mettre en évidence votre identité de marque et ne se brise pas en morceaux dans les boîtes de réception des utilisateurs.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

Pour plus d’informations sur comment créer une adresse e-mail avec Stripo, veuillez vous référer à notre article de blog.
Rejoignez Stripo
e-Mail bannière taille
Une bannière est un endroit où vous pouvez mettre en œuvre toute votre créativité et vous ne devriez pas être liés avec des tailles. Moins vous y mettez de contenu, meilleurs sont les résultats. Plus l’appel à l’action que vous y placez est clair, plus la conversion est élevée.,

(email de BHLDN)
Vous ne devriez pas économiser de l’espace entre les lignes de texte; vous pouvez expérimenter avec des tailles de police. Les bannières les plus populaires ont une image en arrière-plan et sont situées juste après l’en-tête.
la meilleure taille pour la bannière d’e — mail
Les dimensions suivantes — 600px x 300px et 600px x 400px-sont les tailles de bannière de newsletter les plus courantes. Beaucoup de concepteurs d’e-mails expérimentent ici, bien que la largeur soit limitée par la taille du modèle d’e-mail, la longueur peut être différente.,
nota:
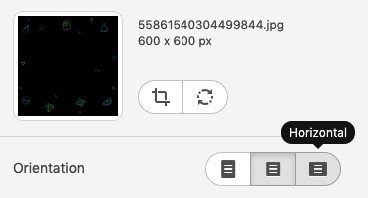
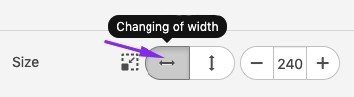
Avec Stripo, vous pouvez choisir votre bannière forme. Cela s’appelle-orientation. Il peut être vertical où la hauteur est supérieure à la largeur, carré, horizontal où la largeur est supérieure à la hauteur.
En choisissant any, vous n’aurez pas à définir de paramètres spéciaux, car la largeur hérite de sa taille après la taille du modèle d’e-mail, et la hauteur dépend de l’orientation choisie.

Horizontal est le type le plus populaire de l’orientation pour les bannières.,
Pour plus d’informations sur la façon de créer des bannières avec Stripo, veuillez vous référer à notre article de blog « comment créer une bannière avec Stripo Email Builder en quelques minutes ».
taille des boutons D’e-mail
Il n’y a pas de largeur d’e-mail standard pour les boutons. L’exigence commune est qu’un bouton contraste avec tous les autres éléments d’e-mail mais, en même temps, correspond organiquement à la conception de l’e-mail.
pour rendre votre bouton visible et cliquable, vous devez travailler sur son design et travailler sur sa taille.,
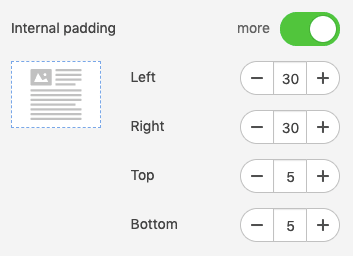
Si la copie CTA est courte, voici les espaces à la rescousse pour élargir votre bouton. Dans Stripo, il est appelé « Rembourrage Interne ».

Ne vous inquiétez pas. En raison de notre disposition de bouton unique, cet espace est cliquable:)
les lecteurs n’ont pas besoin de cliquer sur le texte du bouton. Ils peuvent cliquer n’importe où ils veulent.,
Il est également très important de prendre soin de votre public mobile et de rendre les boutons aussi grands que possible pour permettre aux lecteurs de cliquer sur le bouton avec un pouce et de ne pas cliquer sur tous les autres éléments lors de la lecture de vos e-mails sur des appareils mobiles.
Il est parfois difficile de trouver un bouton ou de lire son CTA car il est de petite taille et sa police est difficilement lisible.
alors, comment rendre la police de votre bouton grande et faire des boutons pleine largeur sur les appareils mobiles?,
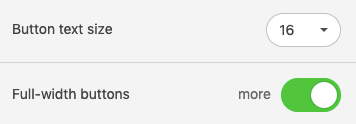
Pour définir une police plus grande pour le CTA boutons sur les appareils mobiles, vous avez besoin de:
-
allez à l’onglet « Apparence”;
-
entrer le « la vue Mobile” de la section;
-
nécessaires bouton taille du texte;
-
et basculer le « Plein-avec la touche” ».

16 pixels est la taille la plus courante pour le bouton de textes.,
Voici l’exemple lors de la revanche vient de jouer:

(email de Jobvite)
Voici un des plus largement utilisé l’exemple d’un bouton pour la bannière:

(email de Forbes)
Comment envoyer un bouton au dessus de bannières, lire dans notre « Construire des bannières » post de blog.,
Taille de L’image de L’e – mail
compte tenu du fait que la largeur moyenne de l’e — mail est de 600px-640px pour l’ensemble du modèle d’e-mail, la largeur de l’image héritera de ses tailles-lorsque nous parlons de bannières. Il y a des tonnes d’images avec cette largeur dans les stocks ou sur Pinterest. Stripo fournit également plus de 10 000 images gratuites dans sa banque.
en ce qui concerne les fiches produits, il n’y a absolument aucune norme définie pour la taille de l’image de l’e-mail.
par conséquent, la hauteur est un ajustement proportionnel à cette largeur., Une fois que vous avez téléchargé votre image, vous pouvez modifier sa largeur — et sa hauteur sera modifiée proportionnellement; c’est-à-dire que le rapport largeur / hauteur sera enregistré.

rejoindre Stripo
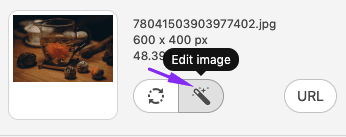
dans Stripo, vous pouvez recadrer et éditer des images avec notre éditeur de Photos intégré « Pixie » pour définir une taille d’image nécessaire pour les e-mails. Pour entrer en mode d’édition, vous devez cliquer sur le bouton « modifier” à côté de l’image dans le panneau paramètres.,

Important à noter:
n’oubliez pas de compresser les images sinon votre e-mail sera trop lourd et le chargement de l’e-mail sur les écrans mobiles des destinataires prendra un certain temps. Vous pouvez le faire avec Tiny.png ou tout autre outil spécial d’un genre.

(site Web TinyPNG, page d’accueil)
Taille du bloc de contenu
le bloc de contenu se compose normalement de texte, d’extrait d’image/photo et de bouton.,
Nous avons déjà discuté des tailles des images et des boutons. En ce qui concerne le texte, il n’y a pas de limites car il hérite toujours de la largeur des lignes d’e-mail ou des conteneurs/blocs. Vous pouvez placer la copie sur des images, sous ou au-dessus des images. Il est entièrement à votre discrétion.
Voici un exemple où il a été fait parfaitement:

(e-mail de la Chambre Blanche)
Un certain nombre de blocs de contenu
Nous osons le dire, « Moins est plus”., Utilisez des images, mais ne surchargez pas votre e-mail avec des photos qui ne fournissent aucune information utile et n’ont aucun rapport avec le sujet de l’e-mail.
N’essayez pas de farcir dans un seul e-mail tous les produits que vous avez sur votre site Web en tant que nouveaux arrivants ou propositions de vente. Il est préférable de publier les meilleures offres et de fournir un lien vers le site Web dans le menu principal et dans un pied de page., Il y a une règle pour ne pas faire plus de 6-9 cartes d’achat dans un e-mail comme cela a été fait ici:

(email de Madewell)
Il est préférable de faire vos blocs de contenu 900px de long. C’est suffisant pour faire 3 blocs informatifs différents. Chaque fois que vous ajoutez un nouveau bloc, demandez-vous si cette information est appropriée et indispensable.,
cependant, si vous avez envie d’ajouter un certain nombre de blocs à vos e — mails, vous pouvez utiliser des carrousels d’images, des accordéons, ajouter des vidéos qui pourraient être plus informatives que des centaines de photos.
Email footer size
En fait, certaines entreprises ajoutent des menus aux pieds de page afin qu’ils soient plus grands que les variantes classiques de cet élément. Certaines entreprises fournissent l’adresse complète avec un code postal et ainsi de suite afin que leurs pieds de page soient assez grands.
je préfère les pieds de page laconiques qui contiennent les informations qui devraient être là à 100%., Le pied de page classique doit contenir les informations de contact, les liens de désabonnement, les icônes de médias sociaux et la raison pour laquelle vous contactez les destinataires. C’est tout donc la dimension de pied de page standard 600px x 200px est plus que suffisante pour placer toutes ces informations.
![]() (email de tous les bons)
(email de tous les bons)
En savoir plus sur la conception du pied de page d’e-mail que vous pouvez dans l’article de notre blog. N’hésitez pas à le partager avec vos amis et collègues si vous l’aimez!,
conception adaptée aux mobiles
Nous tenons à vous rappeler que vous pouvez définir des paramètres spéciaux pour tous les éléments de la vue mobile-ils seront différents des ordinateurs de bureau.
pour entrer dans le mode paramètres, veuillez cliquer sur L’onglet « Apparence » dans le panneau Paramètres, puis cliquez sur la section « Vue Mobile ».,
ici, vous pouvez définir des paramètres individuels spéciaux pour:
- La Taille du texte des éléments pour le bloc « Menu »;
- taille de la police pour les en — têtes;
- taille de la police pour les pieds de page;
- taille de la police pour les éléments de contenu;
- tailles> et définissez si vous voulez que vos boutons soient affichés sur les mobiles en taille réelle ou non.,
 (appareil de bureau)
(appareil de bureau)
 (Écran Mobile, bouton pleine largeur)
(Écran Mobile, bouton pleine largeur)
rejoindre stripo

7 min de lecture
56145 vues 3.7
comment créer une mise en page de messagerie réactive
lisez la suite
taille totale de l’e-mail
Si votre e-mail pèse beaucoup, vous n’avez aucune garantie qu’il sera affiché en taille réelle, en particulier dans les clients de messagerie tels que Gmail et Yahoo! Courrier., Gmail et Yahoo Mail pèsent la taille du code HTML!! de votre e-mail et clips l’e-mail si la taille dépasse ces valeurs:
-
la taille limite pour Gmail est de 102 ko;
-
pour Yahoo! Mail la limite est de 100 Ko.
La taille d’e-mail dépend souvent de l’e-mail de l’éditeur que vous utilisez. Habituellement, il y a un code supplémentaire qui sera automatiquement ajouté pendant que vous créez un modèle d’e-mail. Vous pouvez supprimer ce code manuellement et réduire considérablement la taille de l’e-mail en conséquence ou simplement choisir l’éditeur qui ne contient pas de caractères supplémentaires dans vos e-mails., Stripo est l’un d’entre eux, et il fournit du code HTML pur sans aucun caractère système. Vérifiez cela en créant n’importe quel modèle dont vous avez besoin ou que vous voulez.
Comment peser votre email:
Vous pouvez peser vos e-mails avec mail-tester. Il est totalement gratuit.
ou vous pouvez télécharger votre modèle d’e-mail en tant que fichier HTML à partir de Stripo et voir ses propriétés ou ses informations (Windows / macOS respectivement).,

Si la taille de votre fichier dépasse la dit de 100 ko, vous pouvez l’optimiser avant d’exporter ce modèle à votre ESP:

en résumé
Nous avons analysé la largeur et la hauteur d’un modèle d’e-mail en général et de chaque élément en particulier., La largeur de 600 pixels est non seulement sûre et fiable avec une présentation 100% correcte sur tous les appareils et clients de messagerie, mais elle est également la plus familière pour les utilisateurs.
la hauteur dépend de la longueur du contenu mais ne doit pas dépasser 2500 pixels de hauteur dans le meilleur des cas. Plus vous ajoutez d’images, plus il est crucial d’utiliser un compresseur d’image. Parfois, vous devrez peut-être également optimiser le code HTML des e-mails.,
Comme nous pouvons le voir, il n’y a pas de meilleure taille pour le bulletin électronique, et aucune règle exacte qui vous dictera de définir certaines dimensions des éléments d’e-mail afin que vous puissiez expérimenter avec des formes et des tailles, mais ne rendez pas le modèle trop rare et bizarre pour les utilisateurs. Suffit de remplir votre créativité dans les images que vous choisissez et le texte que vous écrivez. Nous vous souhaitons la meilleure des chances dans le processus de création d’e-mails.















