e-Mail Nyhedsbrev Skabelon Størrelse: elementets Bredde og Højde
Dette er et meget komplekst emne, og det er umuligt at dække det i et par stykker.
standard e-mail-skabelon, bredde var 600 pixels for desktops, 320px for lodret, og 480px til vandret visning på mobile enheder. Højden var ubegrænset og afhængig af indhold længde. For et par år siden var 600p.bredden en must-use standard og havde ingen alternativer. Men standarderne er ændret.,
lad os nu tale om den acceptable bredde af e-mails, den bedste bredde af alle e-mail-elementer, og hvordan du justerer disse elementer til flere e-mail-klienter, skærme og enheder.
Hvad er den bedste bredde til e-mail-nyhedsbreve?
Der er en artikel på lakmus-bloggen, der hævder, at 600p.e-mail-bredde er en myte. Vi er helt enige om, at som nu er der flere muligheder end kun en 600p.bredde, men det er stadig standardstørrelsen for e-mail nyhedsbreve. Men hvordan syntes denne bredde? Hvorfor er det nøjagtigt 600p??
for længe siden var skærmopløsningen langt fra perfekt., Og en række enheder var meget fattigere end nu. Det var den tid, hvor 600p.-bredden dukkede op. Siden da har mange ting ændret sig, men bredden på 600p.er blevet grundlaget for et e-mail-layout.
så 600p.bredde er mere af en tradition end en regel, og det giver dig 100%, at det vil blive vist korrekt. Ikke dårligt, er det ikke?
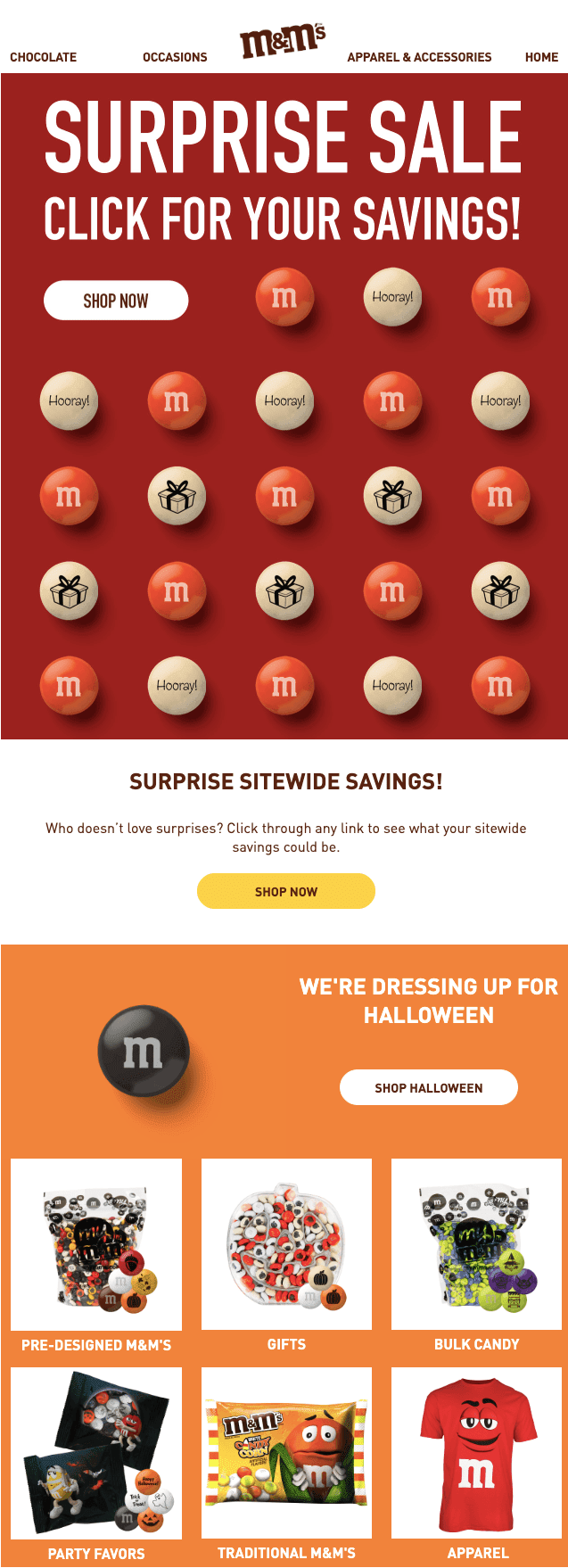
Tag et kig på denne A .esome HTML e-mail med en almindelig 600p.bredde., Det kunne være rigtig god, med masser af kolonner og nyttige oplysninger:

(e-mail fra M&M ‘ s. E-mail bredde 600 pixels. Gmail, macOS)
Vi hørte, at der er nogle e-mail-klienter, der ikke gengiver korrekt de e-mails, der er bredere end 650p..
Jeg byggede en e-mail, bredden af indholdsdelen var 860 pi .els. Det fungerede godt på tværs af alle større e-mail-klienter, selvom baggrunden ikke blev vist i Outlook.com.,
Og e-mail nedenfor, som jeg har modtaget fra en berømt mærke, der er bevis for, at 600 px er bare en gennemsnitlig størrelse på en e-mail, men ikke et obligatorisk:

(e-mail fra MailNinja. E-mail-bredden er 740 pi .els. Gmail, macOS)
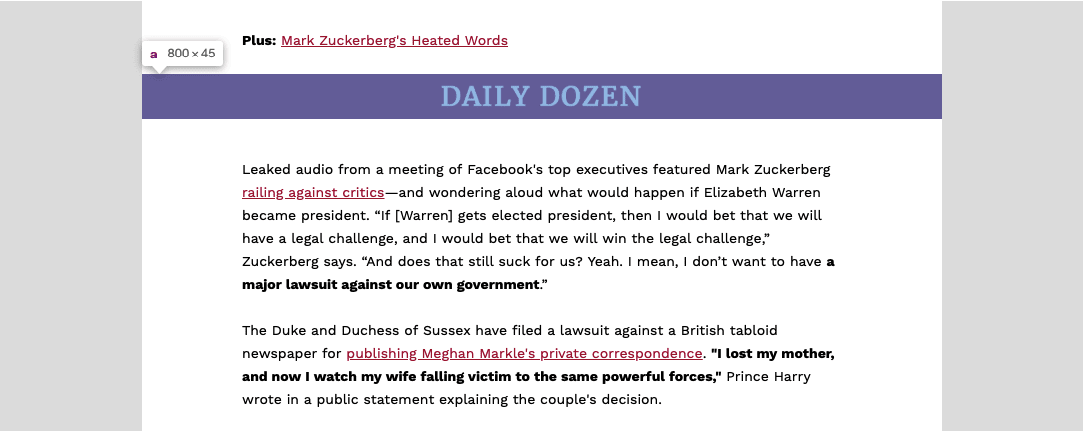
Der er også en tro på, at Gmail ikke viser en baggrundsfarve, hvis din e-mail-skabelon størrelse bredde overstiger 640 pixels., Imidlertid beviser adskillige test med vores e — mail-testværktøj og flere e-mails, som jeg åbner på min Gmail-konto, det modsatte-e-mails gengives perfekt, og endda baggrunde gengives også godt.

(e-mail fra Forbes Daglige Dusin. E-mail bredde 800P.. Gmail, macOS)
en anden myte er — i Yahoo! Mail du kan se e-mailen i 650p.maksimal bredde. Min e-mail med en bredde på 810 pi .els var dog fuld størrelse i denne e-mail-klient.,
Hvis du har besluttet at vælge en bredde, der adskiller sig fra 600p., skal du bare teste din e-mail inden afsendelse med vores integrerede e-mail-testværktøj, der giver dig nøjagtige billeder af, hvordan din e-mail vises i forskellige e-mail-klienter og enheder.
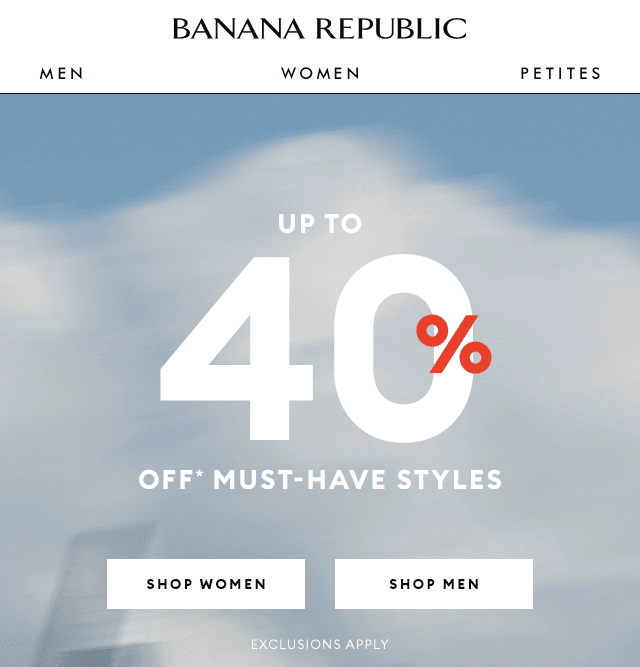
Vi har bemærket, at den gennemsnitlige bredde af e-mails af berømte amerikanske mærker varierer mellem 640 og 700 pi .els.

(e-mail fra Banana Republic. E-mail bredde 640p.. Gmail, macOS)
så hvordan indstilles en e-mail-skabelonbredde med Stripo?,
som standard er det allerede 600 pi !els!!
men hvis du vil indstille din egen, skal du:
-
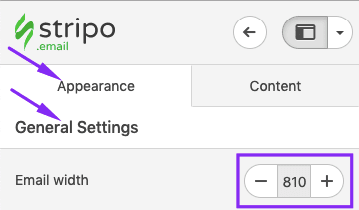
klik på fanen Udseende i editoren;
-
klik derefter på fanen Generelle indstillinger;
-
indstil den nødvendige bredde.

Hvad er den bedste højde for e-mail-nyhedsbreve?
selvfølgelig er e-mailhøjden ubegrænset. Du kan bruge så mange rækker, som du har brug for at vise alt det indhold, du har., Men husk, at jo længere e-mailen er, desto lavere er chancerne for, at den læses indtil slutningen.
den samlede højde på en webebside er 960P., hvilket normalt ikke er nok til at introducere alle de oplysninger, du har forberedt på at dele i e-mail. Du kan ikke komme væk fra at rulle. Den mest almindelige længde af e-mails varierer fra 1500p.til 2000P.. Det er normalt nok til indhold og let at rulle til brugere.
det er en interessant kendsgerning, at de e-mails, der hører til turismeemner, er de længste sammenlignet med e-mails fra andre brancher., e-handels-e-mails er længe for, på trods af at produkternes kort er normalt meget kompakt, marketingfolk altid offentliggøre for mange produkter inden for en e-mail.
Her er et eksempel på en e-mail-skabelon, med en højde på 2550 pixels:

(e-mail fra Violet Grå, højde 2500px)
Som du kan se, 4 forskellige indhold blokke er nemt flettes ind i en let-til-rulle e-mail.
vigtigt at bemærke:
på mobile enheder øges længden af dine e-mail-skabeloner på grund af blokke, der omarrangeres.,
Hvis du mener, at din e-mail vil være for lang på mobile enheder, kan du altid skjule nogle elementer med Stripo.
så hvordan skjuler du e-mail-elementer på mobile enheder?
-
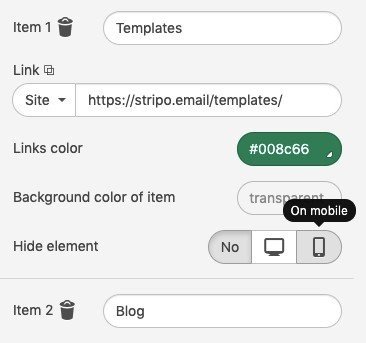
klik på den meget element i e-mail-skabelon til at aktivere indstillingerne;
-
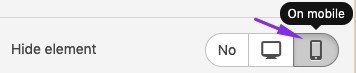
i panelet indstillinger, rul ned for at finde denne kontrol;

-
udført. Det valgte e-mail-element/ – elementer vises ikke på mobile enheder, der understøtter medieforespørgsler.,
e-Mail-preview dimensioner
Mange e-mail-klienter som Outlook, Apple Mail, Thunderbird har en preview-vindue, som har en begrænset størrelse – 600px bred og 300-500 pixels højt. De viser ikke den reducerede kopi af hele e-mailen, men fanger et øverste felt i en e-mail med en passende til forhåndsvisning af vinduestørrelsen.
sørg for, at den første 300P.-500P. har værdifulde oplysninger, der vil skubbe brugerne til at åbne og læse en e-mail., Et godt første indtryk er bedre end tusind likes.
personer, der bruger disse e-mail-klienter, opretter ikke halvdelen af din kontaktliste, så der er ingen grund til at ændre din e-mail-skabelonstørrelse.
Her er hvordan indholdsruden ser ud i mail.com e-mail-klient:

(e-mail fra Kede Panda)
e-Mail preheader størrelse
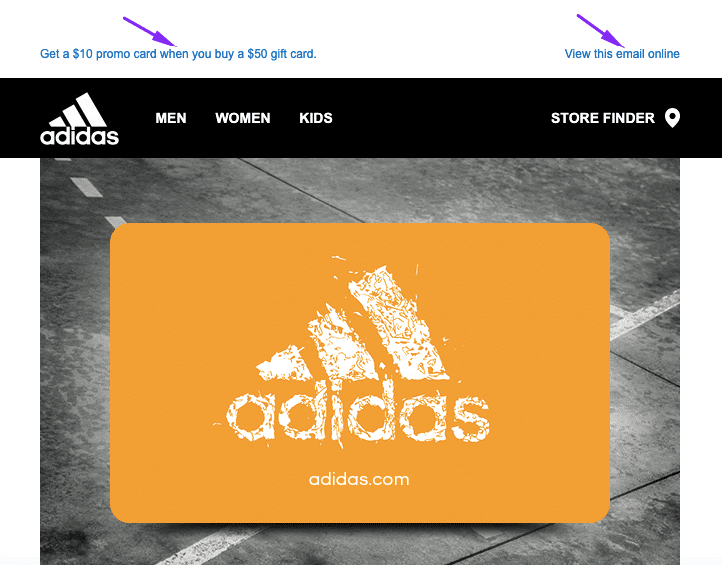
Preheader er en linje/e-element, der går ud over den skabelon., Den består af en kort intro-meddelelse, der vises sammen med en mulighed for at se e-mailen i Bro .seren eller som en browebversion, hvis der er problemer med e-mail-gengivelse. Nogle mærker placerer meget vigtige oplysninger, som anmeldelse om gratis forsendelse, i den.

(e-mail fra Adidas)
i forhold til den omstændighed, at dette område er mere tekniske end kontekstuelle, bør du ikke gøre det store eller det sted der alle yderligere elementer.
størrelsen af preheader feltet varierer fra 50p.til 65 p. høj., Bredden arver størrelsen af e-mail-skabelonen dimensioner.
Når du bygger dette E-mail-element, skal du tilføje et link til “Webebversionen” af din e-mail.
så hvordan får du linket til en emailebversion af din e-mail med Stripo?
-
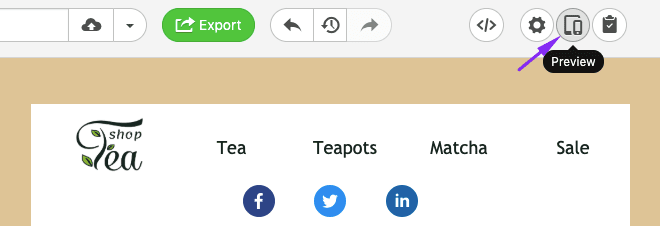
når din e-mail er bygget, skal du gå til den funktion preview;

-
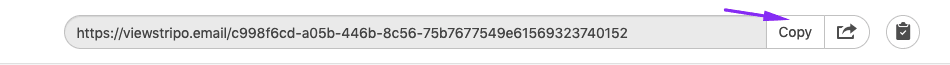
i et nyt vindue, klik på “Copy” knappen;

-
gjort — link er blevet gemt til din udklipsholder.,
Deltag Stripo

7 min læse
11028 udsigt 3.7
Vis og Send Test-e-Mail i Stripo
læs videre
vigtigt at bemærke:
Vi taler nu om preheader som et e-mail-element. Endnu, der er preheader tekst, som du kan indstille med Stripo BT.. Preheader-teksten vises kun i previe. – tilstand.

preheader-elementet vises også i e-mailen.
e-mail-overskriftstørrelse
den mest almindelige højde for en overskrift, der ikke indeholder en menu eller et massivt logo, er 70p.., For dem, der har en menulinje, kan overskriften være 150P.-200P. høj. Højden på overskriften, der øger 300P., er ikke praktisk at læse.
Der er hundreder og tusinder af stilarter, der bruges til e-mail-header-design, men du skal vælge den, der er brugervenlig og mobilvenlig samtidig. Bortset fra dette, skal du vælge den stil og farveskema, som er i stand til at fremhæve dit brand identitet og ikke bryde i stykker i brugernes indbakker.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

For mere information om, hvordan du opretter en e-mail-header med Stripo, henvises til vores blogindlæg.
Deltag Stripo
e-Mail-banner størrelse
Et banner er et sted, hvor du kan gennemføre alle dine kreativitet, og du bør ikke være bundet op med størrelser. Jo mindre indhold du lægger derinde, jo bedre resultater får du. Jo klarere opfordring til handling du placerer der, jo højere konvertering får du.,

(e-mail fra BHLDN)
Du bør ikke spare plads mellem tekst, linjer, du kan eksperimentere med skriftstørrelser. De mest populære bannere har et billede som baggrund og er placeret lige efter overskriften.
Den bedste størrelse for e-mail-banner
følgende dimensioner — 600px x 300px og 600px x 400px — er den mest almindelige nyhedsbrev, banner størrelser. Mange e-mail-designere eksperimenterer her, selvom bredden er begrænset af e-mail-skabelonstørrelsen, kan længden være anderledes.,
vigtigt at bemærke:
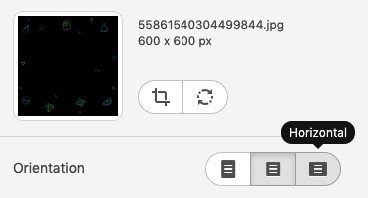
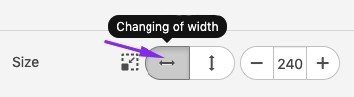
Med Stripo kan du vælge din bannerform. Det hedder-orientering. Det kan være lodret, hvor højden er længere end bredden, firkantet og vandret, hvor bredden er længere end højden.
Ved at vælge nogen, behøver du ikke at indstille specielle parametre, da bredden arver sin størrelse efter e-mail-skabelonstørrelsen, og højden afhænger af den valgte orientering.

Vandret er den mest populære type af orientering til bannere.,
For mere information om, hvordan man bygger bannere med Stripo, henvises til vores blogindlæg “Sådan opretter du Banner med Stripo Email Builder inden for få minutter”.
e-mail-knapstørrelse
Der er ingen standard e-mail-bredde for knapper. Det fælles krav er, at en knap skal kontrast til alle de andre e-mail-elementer, men i samme øjeblik organisk matche e-mail-designet.
for at gøre din knap mærkbar og klikbar, skal du arbejde på dens design og arbejde på dens størrelse.,
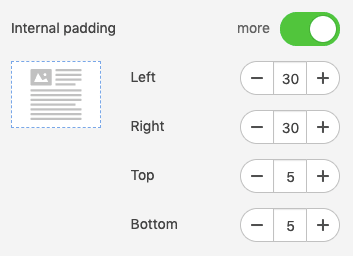
Hvis CTA-kopien er kort, kommer hvidrummet til undsætning for at gøre din knap bredere. I Stripo kaldes det”intern polstring”.

bare rolig. På grund af vores unikke knaplayout er dette mellemrum klikbart 🙂
læsere behøver ikke at klikke på knappen tekst. De kan klikke, hvor de vil.,
det er også meget vigtigt at passe på dit mobile publikum og gøre knapperne så store som muligt for at gøre det muligt for læserne at klikke på knappen med en tommelfinger og ikke klikke på alle andre elementer, når du læser dine e-mails på mobile enheder.
Nogle gange er det svært at endda finde en knap eller læse dens CTA, fordi den er lille i størrelse, og dens skrifttype er næppe læselig.
så hvordan gør du din knap skrifttype stor og gør knapper i fuld bredde på mobile enheder?,
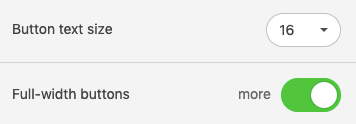
for at indstille en større skrifttype til CTA-knapper på mobile enheder skal du:
-
gå til fanen “Udseende”;
-
indtast afsnittet “mobilvisning”;
-
Indstil nødvendig knap tekststørrelse;
-
og skift knappen “Fuld-med”.

16 pixels er den mest almindelige størrelse til knappen tekster.,
Her eksempel, når det derimod kommer til at spille:

(e-mail fra Jobvite)
Her er et mere og mere udbredt eksempel på en knap for banner:

(e-mail fra Forbes)
Hvordan til at sende en knap over bannere, læse i vores “Byg bannere” blog indlæg.,
e – mail — billedstørrelse
i henhold til det faktum, at den gennemsnitlige e-mail-bredde er 600p. – 640p. for hele e-mail-skabelonen, vil billedbredden arve dens størrelser-når vi taler om bannere. Der er tonsvis af billeder med denne bredde i aktier eller på Pinterest. Stripo giver også over 10 000 gratis billeder i sin bank.
hvad angår produktkortene, er der absolut ingen standarder for e-mail-billedstørrelsen.
derfor er højden en proportional justering af den angivne bredde., Når du har uploadet dit billede, kan du ændre dens bredde – og dens højde vil blive ændret proportionalt; dvs. bredde-til-højde-forholdet vil blive gemt.

Deltag Stripo
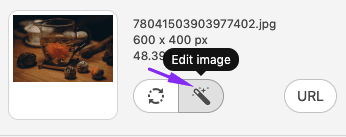
I Stripo, du kan beskære og redigere billeder med vores indbyggede foto editor “Pixie” for at indstille et billede, der er nødvendige størrelse for e-mails. For at komme ind i redigeringsfunktionen skal du klikke på knappen “Rediger” ved siden af billedet i indstillingspanelet.,

Vigtigt at bemærke:
husk at komprimere billeder ellers din e-mail vil blive alt for tung, og det vil tage et stykke tid for den e-mail, til at belastning på modtagernes mobile skærme. Du kan gøre det med Tiny.PNG eller ethvert andet specielt værktøj af en slags.

(TinyPNG hjemmeside, hjemmeside)
Indhold blok størrelse
Indhold blok består typisk af tekst, billede/foto-kodestykke, og knap.,
Vi har tidligere diskuteret størrelserne på billeder og knapper. Hvad angår teksten, er der ingen grænser, da den altid arver bredden af e-mail-rækker eller containere/blokke. Du kan placere kopi over billeder, under eller over billeder. Det er helt efter eget skøn.
Her er et eksempel, hvor det blev lavet perfekt:

(e-mail fra det Hvide Værelse)
En række blokke af indhold
Vi vover at sige, at “Mindre er mere”., Brug billeder, men overbelast ikke din e-mail med fotos, der ikke giver nogen nyttig info og ikke har nogen relation til e-mailens emne.
Forsøg ikke at fylde i den ene e-mail alle produkter, du har på dit websiteebsted som nyankomne eller salgsforslag. Det er bedre at offentliggøre de bedste tilbud og give et link til websiteebstedet i hovedmenuen og i en sidefod., Der er en regel om, at ingen mere end 6-9 shopping kort i en e-mail som det blev gjort her:

(e-mail fra Madewell)
Det er bedre at gøre dit indhold blokke ikke længere end 900px længe. Det er nok til at lave 3 forskellige informative blokke. Hver gang, når du tilføjer en ny blok, spørg dig selv, om denne information er egnet og et must-have.,
men hvis du har lyst til at tilføje et antal blokke til dine e — mails-kan du bruge billedkarruseller, harmonikaer, tilføje videoer, der kan være mere informative end endda hundredvis af fotos.
e-mail-sidefodstørrelse
faktisk tilføjer nogle virksomheder menuer til sidefødder, så de er større end klassiske varianter af dette element. Nogle virksomheder giver den fulde adresse med et postnummer og så videre så videre, så deres sidefødder er store nok.
Jeg foretrækker lakoniske sidefødder, der indeholder den information, der skal være der 100%., Den klassiske sidefod skal indeholde kontaktoplysninger, afmeldingslinks, sociale medieikoner og grunden til, at du når ud til modtagere. Det er alt sammen, så standard 600p.200 200P. footer dimension er mere end nok til at placere al denne info.
![]() (e-mail fra Alle God)
(e-mail fra Alle God)
Læs mere om e-mailen sidefod design, du kan i den artikel fra vores blog. Tøv ikke med at dele det med dine venner og kolleger, hvis du kan lide det!,
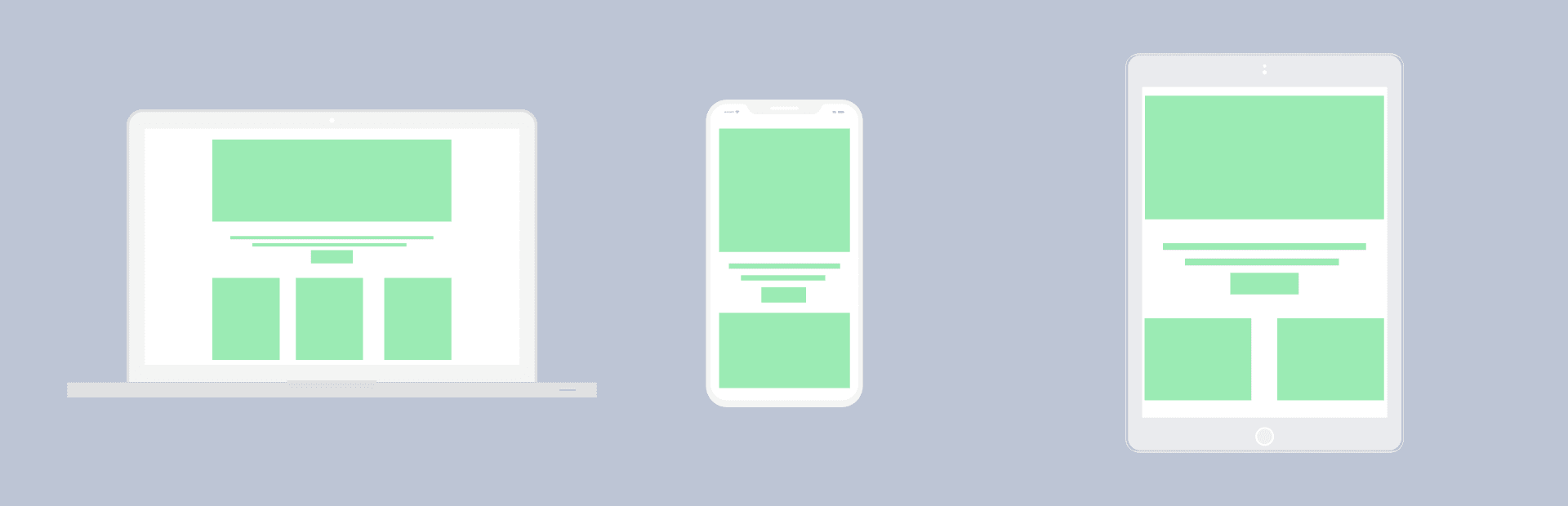
mobilvenligt design
Vi vil gerne minde dig om, at du muligvis indstiller specielle parametre for alle elementer til mobilvisningen-de vil afvige fra desktops.
for at gå ind i indstillingsfunktionen skal du klikke på fanen “Udseende” i indstillingspanelet og derefter klikke på afsnittet “mobilvisning”.,
Her kan du angive særlige individuelle parametre for:
- tekst størrelse af artikler til “Menu” block;
- skrifttype til overskrifter;
- skriftstørrelse for sidefødder;
- skriftstørrelse for indhold, elementer;
- størrelser for udgiftsområde 1 — 3;
- linjeføringer for dine overskrifter;
- knappen tekst størrelse
- og sæt, hvis du ønsker, at dine knapper, der skal vises på mobiler i fuld størrelse eller ej.,
 (Stationær enhed)
(Stationær enhed)
 (Mobil skærm, full-width-knappen)
(Mobil skærm, full-width-knappen)
Deltag Stripo

7 min læse
56145 udsigt 3.7
Hvordan man kan Skabe en Lydhør e-Mail-Layout
læs videre
samlet e-mailstørrelse
Hvis din e-mail vejer meget, har du ingen garantier for, at den vises i fuld størrelse, især i sådanne e-mail-klienter som Gmail og Yahoo! Mail., Både Gmail og Yahoo Mail vejer størrelsen af HTML-kode!! hvis størrelsen overstiger disse værdier:
-
størrelsesgrænsen for Gmail er 102 kb;
-
For Yahoo! Mail grænsen er 100 kb.
e-mail-størrelsen afhænger ofte af den e-mail-editor, du bruger. Normalt er der en ekstra kode, der automatisk tilføjes, mens du opretter en e-mail-skabelon. Du kan slette denne kode manuelt og reducere e-mail størrelse i høj grad som en konsekvens eller bare vælge den editor, som ikke nogen ekstra tegn i dine e-mails., Stripo er en af dem, og det giver ren HTML-kode uden system tegn. Tjek dette ud ved at oprette en skabelon, du har brug for eller ønsker.
sådan vejer du din e-mail:
Du kan veje din e-mail med mail-tester. Det er helt gratis.
Eller du kan hente din e-mail-skabelon, som den HTML-fil fra Stripo og se dens egenskaber eller info (Windows/macOS henholdsvis).,

Hvis størrelsen på din fil overstiger den angivne 100 kb, du måske ønsker at optimere det, før du eksportere denne skabelon til din ESP:

for At opsummere
Vi har analyseret den bredde og højde af en e-mail-skabelon i almindelighed og hver enkelt element særligt., 600p.bredde er ikke kun sikker og pålidelig i brug med en 100% korrekt præsentation gennem alle enheder og e-mail-klienter, men også det er den mest velkendte for brugerne.
højden afhænger af indholdets længde, men bør ikke overstige 2500p.højde i bedste fald. Jo flere billeder du tilføjer, jo mere afgørende er det at bruge en billedkompressor. Nogle gange har du muligvis brug for e-mail-HTML-kode, der også skal optimeres.,
som vi kan se, er der ikke sådan noget som den bedste størrelse til e-mail-nyhedsbrev, og ingen nøjagtige regler, der dikterer dig at indstille bestemte e-mail-elementer dimensioner, så du kan eksperimentere med formularer og størrelser, men gør ikke skabelonen for usædvanlig og underlig for brugerne. Bare opfylde din kreativitet i billeder, du vælger og tekst, du skriver. Vi ønsker dig held og lykke i e-mail-oprettelsesprocessen.















