Tamaño de la plantilla de boletín de correo electrónico: ancho y alto del elemento
Este es un tema muy complejo y es imposible cubrirlo en unos pocos párrafos.
el ancho estándar de la plantilla de correo electrónico era de 600 píxeles para equipos de escritorio, 320px para la vista vertical y 480px para la vista horizontal en dispositivos móviles. La altura era ilimitada y dependía de la longitud del contenido. Hace unos años, el ancho de 600px era un estándar imprescindible y no tenía alternativas. Pero las normas han cambiado.,
hablemos ahora sobre el ancho aceptable de los correos electrónicos, el mejor ancho de todos los elementos de correo electrónico y cómo ajustar estos elementos a varios clientes de correo electrónico, pantallas y dispositivos.
¿Cuál es el mejor ancho para boletines por correo electrónico?
hay un artículo en el blog Litmus que afirma que el ancho de correo electrónico 600px es un mito. Estamos totalmente de acuerdo en que ya que ahora hay más opciones que solo un ancho de 600px, sin embargo, sigue siendo el tamaño estándar para los boletines de correo electrónico. Pero, ¿cómo apareció este ancho? ¿Por qué es exactamente 600px?
hace mucho tiempo la resolución de la pantalla estaba lejos de ser perfecta., Y una serie de dispositivos eran mucho más pobres que ahora. Ese fue el momento en que apareció el ancho de 600px. Desde entonces muchas cosas han cambiado, pero el ancho de 600px se ha convertido en la base de un diseño de correo electrónico.
así que el ancho de 600px es más una tradición que una regla y le da el 100% de que se mostrará correctamente. No está mal, ¿verdad?
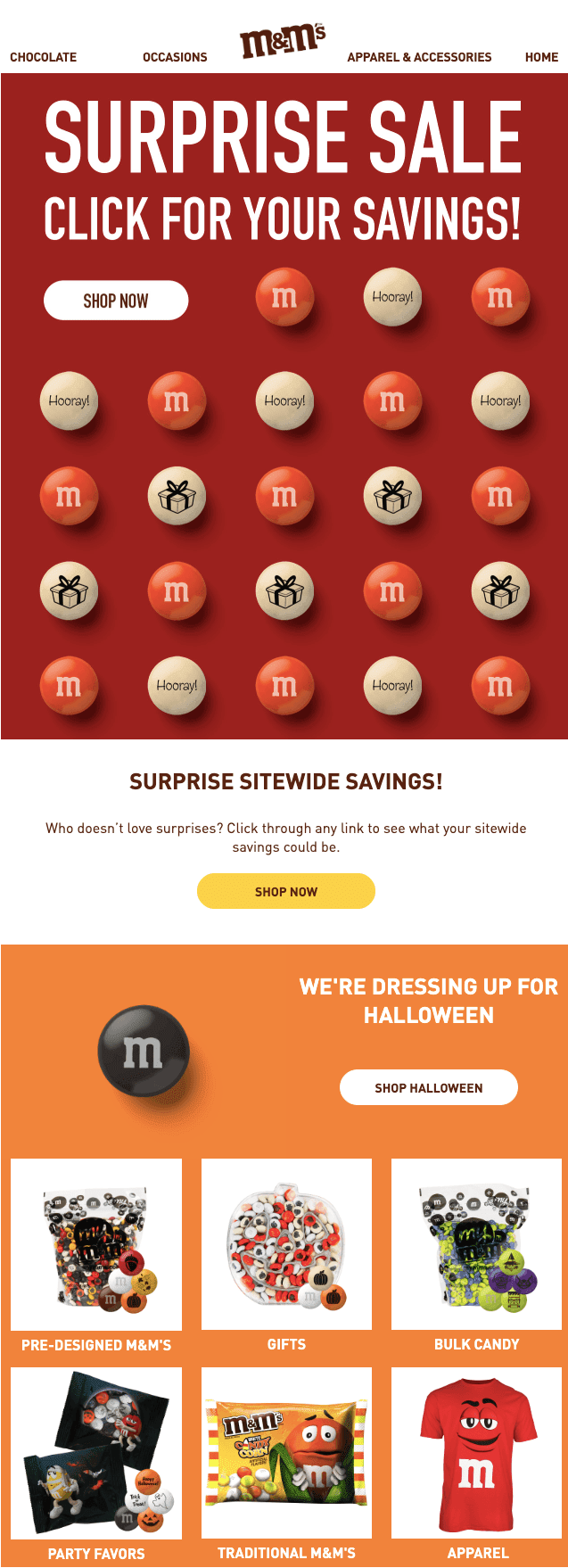
eche un vistazo a este impresionante correo electrónico HTML con un ancho ordinario de 600px., Podría ser muy espacioso, con muchas columnas e información útil:

(correo electrónico de M& M’s. El ancho del correo electrónico es de 600 píxeles. Gmail, macOS)
hemos oído que hay algunos clientes de correo electrónico que no representan correctamente los correos electrónicos que son más anchos que 650px.
construí un correo electrónico, el ancho de la parte de contenido era de 860 píxeles. Funcionó bien en todos los principales clientes de correo electrónico, aunque su fondo no se mostró en Outlook.com.,
y el correo electrónico a continuación, que recibí de una marca famosa, es la prueba de que 600 px es solo un tamaño promedio de un correo electrónico, pero no uno obligatorio:

(correo electrónico de MailNinja. El ancho del correo electrónico es de 740 píxeles. Gmail, macOS)
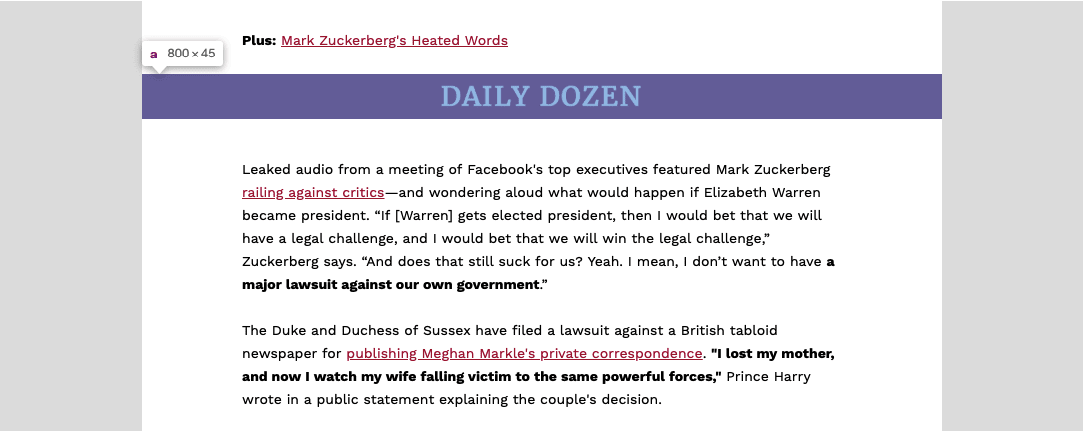
También existe la creencia de que Gmail no muestra un color de fondo si el ancho del tamaño de la plantilla de correo electrónico supera los 640 píxeles., Sin embargo, numerosas pruebas con nuestra herramienta de prueba de correo electrónico y varios correos electrónicos que abro en mi cuenta de Gmail demuestran lo contrario: los correos electrónicos se renderizan perfectamente bien e incluso los fondos se renderizan bien, también.

(correo electrónico de Forbes Diario Docena. Ancho del correo electrónico 800px. Gmail, macOS)
otro mito es-en Yahoo! Correo puede ver el correo electrónico en un ancho máximo de 650px. Sin embargo, mi correo electrónico con un ancho de 810 píxeles era de tamaño completo en este cliente de correo electrónico.,
si decidió elegir un ancho que difiere de 600px, simplemente pruebe su correo electrónico antes de enviarlo con nuestra herramienta de prueba de correo electrónico integrada que le dará imágenes exactas de cómo se mostrará su correo electrónico en diferentes clientes de correo electrónico y dispositivos.
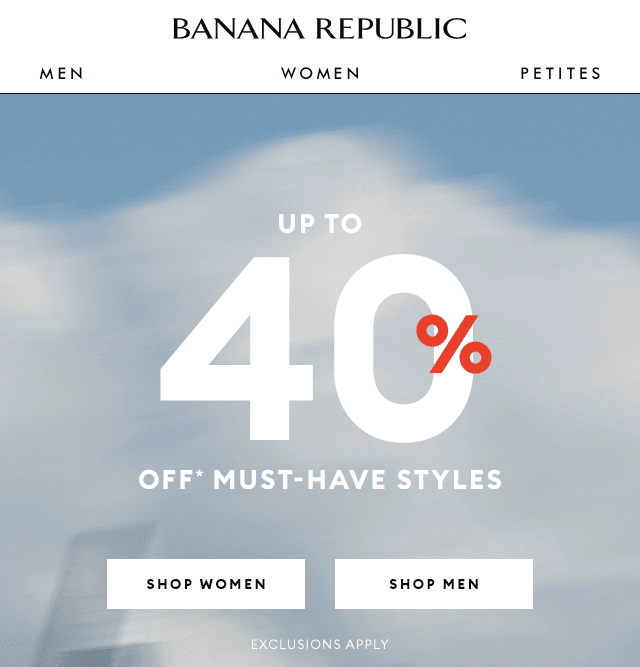
hemos notado que el ancho promedio de correos electrónicos de marcas estadounidenses famosas varía entre 640 y 700 píxeles.

(correo electrónico de Banana Republic. Ancho del correo electrónico 640px. Gmail, macOS)
Entonces, ¿cómo establecer un ancho de plantilla de correo electrónico con Stripo?,
por defecto, ya es de 600 píxeles!!
pero si desea establecer su propio, necesita:
-
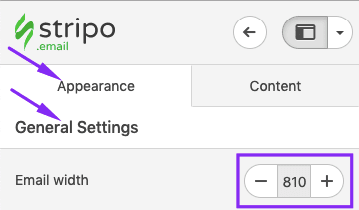
Haga clic en la pestaña Apariencia en el editor;
-
luego haga clic en la pestaña Configuración General;
-
establezca el ancho necesario.

¿Cuál es la mejor altura para los boletines de correo electrónico?
Por supuesto, la altura del correo electrónico es ilimitada. Puede usar tantas filas como necesite para mostrar todo el contenido que tiene., Pero recuerde que cuanto más largo sea el correo electrónico, menores serán las posibilidades de que se lea hasta el final.
la altura total de una página web es 960px, lo que generalmente no es suficiente para introducir toda la información que ha preparado para compartir en el correo electrónico. No puedes evitar desplazarte. La longitud más común de los correos electrónicos varía de 1500px a 2000px. Por lo general, eso es suficiente para el contenido y es fácil de desplazar para los usuarios.
es un hecho interesante que los correos electrónicos que pertenecen a temas turísticos son los más largos en comparación con los correos electrónicos de otras industrias., los correos electrónicos de comercio electrónico también son largos, a pesar del hecho de que las tarjetas de los productos suelen ser muy compactas, los marketers siempre publican demasiados productos en un solo correo electrónico.
Aquí hay un ejemplo de una plantilla de correo electrónico con una altura de 2550 píxeles:

(correo electrónico de Violet Grey, altura 2500px)
como puede ver, 4 bloques de contenido diferentes se combinan fácilmente en un correo electrónico fácil de desplazar.
importante tener en cuenta:
en dispositivos móviles, debido a la reorganización de los bloques, la longitud de sus plantillas de correo electrónico aumenta.,
Si cree que su correo electrónico será demasiado largo en dispositivos móviles, siempre puede ocultar algunos elementos con Stripo.
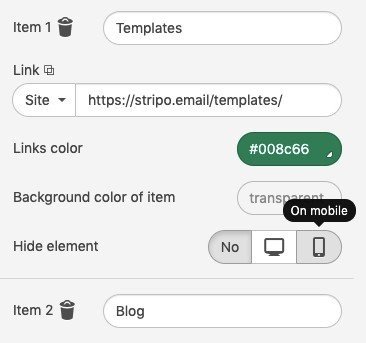
Entonces, ¿cómo ocultar elementos de correo electrónico en dispositivos móviles?
-
Haga clic en el mismo elemento en la plantilla de correo electrónico para activar su configuración;
-
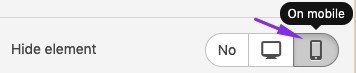
en el panel de configuración, desplácese hacia abajo para encontrar este control;

-
hecho. El Elemento/elementos de correo electrónico elegidos no se mostrarán en dispositivos móviles que admitan consultas de medios.,
dimensiones de vista previa de correo electrónico
muchos clientes de correo electrónico como Outlook, Apple Mail, Thunderbird tienen una ventana de vista previa que tiene un tamaño limitado: 600px de ancho y 300-500 píxeles de alto. No muestran la copia disminuida de todo el correo electrónico, sino que capturan un campo superior de un correo electrónico con un tamaño de ventana apropiado para previsualizar.
asegúrese de que el primer 300px-500px tenga información valiosa que empujará a los usuarios a abrir y leer un correo electrónico., Una buena primera impresión es mejor que mil likes.
Las personas que usan estos clientes de correo electrónico no harán la mitad de su lista de contactos, por lo que no es necesario cambiar el tamaño de su plantilla de correo electrónico.
así es como se ve el panel de vista previa en mail.com cliente de correo electrónico:

(correo electrónico de Bored Panda)
Tamaño del preencabezador de correo electrónico
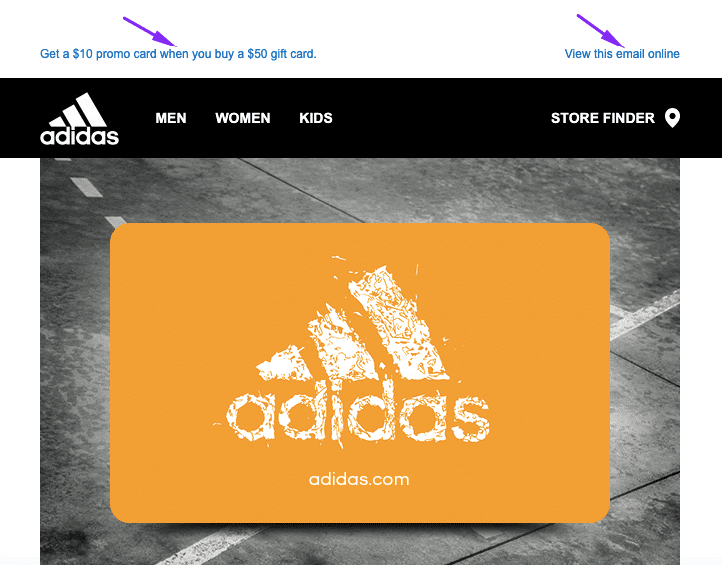
El Preencabezador es un elemento de línea/correo electrónico que va por encima de la plantilla., Se compone de un breve mensaje de introducción que aparece junto con una opción para ver el correo electrónico en el navegador o como una versión web si hay algún problema con la representación de correo electrónico. Algunas marcas colocan información muy importante, como la notificación sobre el envío gratuito, en ella.

(correo electrónico de Adidas)
dado que este campo es más técnico que contextual, no debe hacerlo grande ni colocar ningún elemento adicional.
el tamaño del campo de preencabezado varía de 50 PX a 65 px de alto., El ancho hereda el tamaño de las dimensiones de la plantilla de correo electrónico.
al crear este elemento de correo electrónico, deberá agregar un enlace a la» versión Web » de su correo electrónico.
Entonces, ¿cómo obtener el enlace a una versión web de su correo electrónico con Stripo?
-
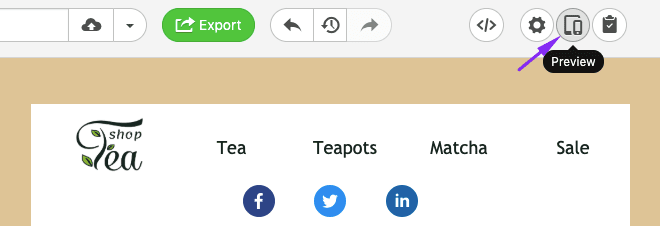
una vez que su correo está construido, vaya al modo de vista previa;

-
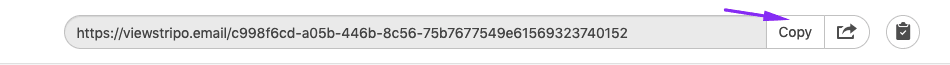
en una ventana nueva, haga clic en el botón «Copiar»;

-
— el vínculo que se ha guardado en el portapapeles.,
Unirse a Stripo

7 min de lectura
11028 vistas 3.7
vista previa y Enviar Correo electrónico de Prueba en Stripo
leer en
importante tener en cuenta:
ahora estamos hablando del pre encabezado como un elemento de correo electrónico. Sin embargo, está el texto del encabezado, que puede configurar con Stripo por cierto. El texto del encabezado se muestra solo en el modo de vista previa.

El preheader elemento se muestra en el correo electrónico, así.
tamaño del encabezado del correo electrónico
la altura más común para un encabezado que no contiene un menú o un logotipo masivo es 70px., Para aquellos que tienen una barra de menú, el encabezado puede ser de 150px-200px de alto. La altura del encabezado que aumenta 300px no es conveniente de leer.
hay cientos y miles de estilos que se utilizan para el diseño de encabezado de correo electrónico, pero debe elegir el que sea fácil de usar y compatible con dispositivos móviles simultáneamente. Aparte de esto, elija el estilo y el esquema de color que sea capaz de resaltar su identidad de marca y no se rompa en pedazos en las bandejas de entrada de los usuarios.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

Para obtener más información sobre cómo crear un encabezado de correo electrónico con Stripo, por favor consulte a nuestro blog.
Únete a Stripo
tamaño del banner de correo electrónico
Un banner es un lugar donde puedes implementar toda tu creatividad y no debes estar atado a tamaños. Cuanto menos contenido pongas ahí, mejores resultados obtendrás. Cuanto más clara sea la llamada a la acción, mayor será la conversión.,

(correo electrónico de BHLDN)
no debe ahorrar espacio entre líneas de texto; puede experimentar con tamaños de fuente. Los banners más populares tienen una imagen como fondo y se encuentran justo después del encabezado.
el mejor tamaño para banner de correo electrónico
las siguientes dimensiones — 600px x 300px y 600px x 400px — son los tamaños de banner de Boletín más comunes. Muchos diseñadores de correo electrónico experimentan aquí, aunque el ancho está limitado por el tamaño de la plantilla de correo electrónico, la longitud podría ser diferente.,
importante tener en cuenta:
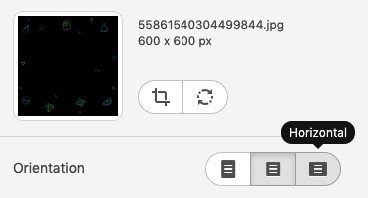
con Stripo, puede elegir la forma de su banner. Se llama orientación. Puede ser vertical donde la altura es más larga que la anchura, cuadrada, y horizontal donde la anchura es más larga que la altura.
al elegir cualquiera, no tendrá que establecer parámetros especiales, ya que el ancho hereda su tamaño después del tamaño de la plantilla de correo electrónico, y la altura depende de la orientación elegida.

Horizontal es el tipo más popular de orientación para los banners.,
para obtener más información sobre cómo crear banners con Stripo, consulte nuestra publicación de blog «Cómo crear banners con Stripo Email Builder en minutos».
Tamaño del botón de correo electrónico
no hay ancho de correo electrónico estándar para los botones. El requisito común es que un botón debe contrastar con todos los demás elementos de correo electrónico, pero, al mismo tiempo, coincidir orgánicamente con el diseño del correo electrónico.
para hacer que su botón sea notable y se pueda hacer clic, debe trabajar en su diseño y trabajar en su tamaño.,
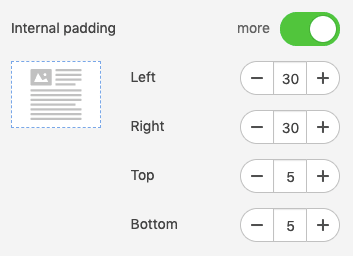
si la copia del CTA es corta, aquí viene el espacio en blanco al rescate para hacer que su botón sea más ancho. En Stripo, se llama «relleno interno».

no te preocupes. Debido a nuestro diseño de botón único, este espacio en blanco es clickable 🙂
Los lectores no necesitan hacer clic en el texto del botón. Pueden hacer clic donde quieran.,
también es muy importante cuidar de su audiencia móvil y hacer que los botones sean lo más grandes posible para permitir a los lectores hacer clic en el botón con un pulgar y no hacer clic en todos los demás elementos al leer sus correos electrónicos en dispositivos móviles.
a veces es difícil incluso encontrar un botón o leer su CTA porque es pequeño en tamaño y su fuente es difícilmente legible.
Entonces, ¿cómo hacer que la fuente de su botón sea grande y hacer que los botones sean de ancho completo en dispositivos móviles?,
para establecer una fuente más grande en botones de CTA en dispositivos móviles, debe:
-
ir a la pestaña «Apariencia»;
-
entrar en la sección «Vista móvil»;
-
establecer el tamaño de texto del botón necesario;
-
y alternar el botón «Full-with».

16 píxeles es el tamaño más común para botón de textos.,
Aquí el ejemplo, cuando el contraste viene a jugar:

(correo electrónico de Jobvite)
Aquí es uno de los más ampliamente utilizado de ejemplo de un botón para el banner:

(correo electrónico de Forbes)
¿Cómo enviar un botón través de banners, leer en nuestro «Crear banners» de blog.,
Tamaño de la imagen del correo electrónico
de acuerdo con el hecho de que el ancho promedio del correo electrónico es de 600px – 640px para toda la plantilla de correo electrónico, el ancho de la imagen heredará sus tamaños, cuando estamos hablando de banners. Hay toneladas de imágenes con este ancho en acciones o en Pinterest. Stripo también ofrece más de 10 000 imágenes gratuitas en su banco.
en cuanto a las tarjetas de productos, no hay absolutamente ningún estándar establecido para el tamaño de la imagen del correo electrónico.
Por lo tanto, la altura es un ajuste proporcional a la anchura indicada., Una vez que haya subido su imagen, puede cambiar su ancho — y su altura se cambiará proporcionalmente; es decir, se guardará la relación ancho-altura.

Únase a Stripo
en Stripo, puede recortar y editar imágenes con nuestro editor de fotos incrustado «Pixie» para establecer un tamaño de imagen necesario para los correos electrónicos. Para entrar en el modo de edición, debe hacer clic en el botón «Editar» junto a la imagen en el panel de configuración.,

importante tener en cuenta:
recuerde comprimir imágenes de lo contrario su correo electrónico será demasiado pesado y tomará un tiempo para que el correo electrónico se cargue en las pantallas móviles de los destinatarios. Puedes hacerlo con Tiny.png o cualquier otra herramienta especial de un tipo.

(TinyPNG website, homepage)
Content block size
Content block normally consists of text, image / photo snippet, and button.,
hemos discutido previamente los tamaños de las imágenes y los botones. En cuanto al texto, no hay límites, ya que siempre hereda el ancho de las filas de correo electrónico o contenedores/bloques. Puede colocar copias sobre imágenes, debajo o encima de imágenes. Es totalmente a su discreción.
este es un ejemplo donde fue hecho perfectamente:

(correo electrónico de la Habitación Blanca)
Un número de bloques de contenido
Nos atrevemos a decir, «Menos es más»., Usa imágenes pero no sobrecargues tu correo electrónico con fotos que no proporcionen ninguna información útil y que no tengan ninguna relación con el tema del correo electrónico.
no intentes rellenar en el único correo electrónico todos los productos que tienes en tu sitio web como novedades o propuestas de venta. Es mejor publicar las mejores ofertas y proporcionar un enlace a la página web en el menú principal y en un pie de página., Hay una regla para hacer no más de 6-9 tarjetas de compras en un correo electrónico como se hizo aquí:

(correo electrónico de Madewell)
Es mejor hacer que sus bloques de contenido no más 900px de largo. Eso es suficiente para hacer 3 bloques informativos diferentes. Cada vez que agregue un nuevo bloque, pregúntese si esa información es adecuada y es imprescindible.,
sin embargo, si desea agregar una serie de bloques a sus correos electrónicos, puede usar carruseles de imágenes, acordeones, agregar videos que podrían ser más informativos que incluso cientos de fotos.
Tamaño del pie de Página del correo electrónico
en realidad, algunas empresas agregan menús a los pies de página para que sean más grandes que las variantes clásicas de este elemento. Algunas compañías proporcionan la dirección completa con un Código Postal y así sucesivamente para que sus pies de Página sean lo suficientemente grandes.
prefiero los pies de página lacónicos que contienen la información que debería estar allí al 100%., El pie de página clásico debe contener información de contacto, los enlaces para darse de baja, iconos de redes sociales y la razón por la que se está comunicando con los destinatarios. Eso es todo, por lo que la dimensión de pie de Página estándar de 600px x 200px es más que suficiente para colocar toda esta información.
![]() (correo electrónico de todo bueno)
(correo electrónico de todo bueno)
Leer más sobre el diseño del pie de Página de correo electrónico que puede en el artículo de nuestro blog. ¡No dudes en compartirlo con tus amigos y colegas si te gusta!,
diseño compatible con dispositivos móviles
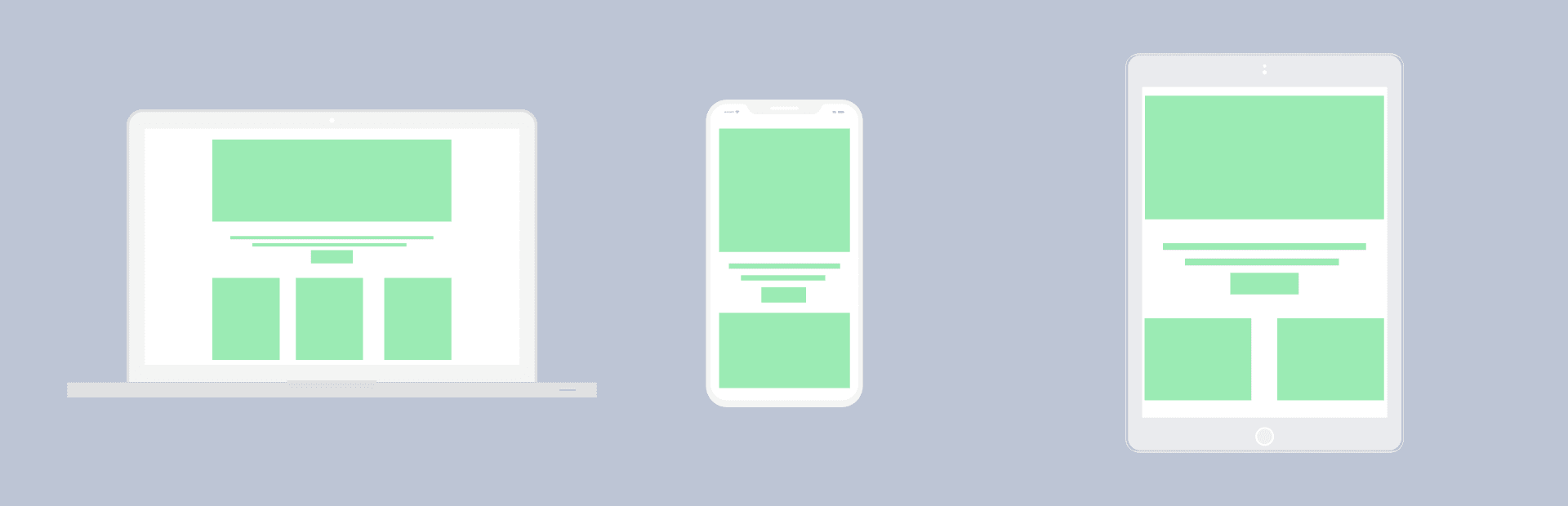
queremos recordarle que puede establecer parámetros especiales para todos los elementos de la vista móvil: diferirán de los escritorios.
para entrar en el modo de configuración, haga clic en la pestaña» Apariencia «en el panel de Configuración, luego haga clic en la sección» Vista móvil».,
Aquí, puede establecer parámetros individuales especiales para:
- El tamaño de texto de los elementos para el bloque «menú»;
- Tamaño de fuente para encabezados;
- Tamaño de fuente para pies de página;
- Tamaño de fuente para elementos de contenido;
- tamaños de fuente para encabezados 1 — 3;
- alineaciones para sus encabezados;
- Tamaño de configure si desea que sus botones se muestren en teléfonos móviles de tamaño completo o no.,
 (Desktop device)
(Desktop device)
 (mobile screen, full-width button)
(mobile screen, full-width button)
join stripo

7 min de lectura
56145 vistas 3.7
cómo crear un diseño de correo electrónico receptivo
siga leyendo
tamaño total del correo electrónico
Si su correo electrónico pesa mucho, no tiene ninguna garantía de que se mostrará en tamaño completo, especialmente en clientes de correo electrónico como Gmail y Yahoo! Correo., Tanto Gmail como Yahoo Mail pesan el tamaño del código HTML!! de su correo electrónico y clips del correo electrónico si el tamaño excede estos valores:
-
El límite de tamaño para Gmail es de 102 kb;
-
Para Yahoo! Mail el límite es de 100 kb.
El tamaño del correo electrónico a menudo depende del editor de correo electrónico que utilice. Por lo general, hay un código adicional que se agregará automáticamente mientras crea una plantilla de correo electrónico. Puede eliminar este código manualmente y reducir el tamaño del correo electrónico en gran medida como consecuencia o simplemente elegir el editor que no tiene caracteres adicionales en sus correos electrónicos., Stripo es uno de ellos, y proporciona código HTML puro sin caracteres de sistema. Compruébalo creando cualquier plantilla que necesites o quieras.
cómo pesar tu correo electrónico:
puedes pesar tu correo electrónico con mail-tester. Es totalmente gratis.
o puede descargar su plantilla de correo electrónico como el archivo HTML de Stripo y ver sus propiedades o información (Windows/macOS respectivamente).,

Si el tamaño del archivo supera el indicado de 100 kb, puede que desee optimizar antes de exportar esta plantilla para su ESP:

Para resumir
Hemos analizado la anchura y la altura de una plantilla de correo electrónico en general y de cada elemento en particular., El ancho de 600px no solo es Seguro y confiable en uso con una presentación 100% correcta a través de todos los dispositivos y clientes de correo electrónico, sino que también es el más familiar para los usuarios.
la altura depende de la longitud del contenido, pero no debe exceder la altura de 2500px en el mejor de los casos. Cuantas más imágenes agregue, más crucial es usar un compresor de imágenes. A veces es posible que también necesite optimizar el código HTML del correo electrónico.,
como podemos ver, no hay tal cosa como el mejor tamaño para el boletín de correo electrónico, y no hay reglas exactas que le dictarán establecer ciertas dimensiones de elementos de correo electrónico para que pueda experimentar con formas y tamaños, pero no haga que la plantilla sea demasiado poco común y rara para los usuarios. Solo cumple tu creatividad en imágenes que elijas y texto que escribas. Le deseamos la mejor de las suertes en el proceso de creación de correo electrónico.















