Uutiskirjeen Mallin Koko: Elementin Leveys ja Korkeus
Tämä on hyvin monimutkainen aihe, ja se on mahdotonta kattaa se muutaman kappaleen.
normaali sähköpostimallin leveys oli 600 pikseliä pöytätietokoneissa, 320px pystysuorassa ja 480px vaakasuorassa näkymässä mobiililaitteissa. Korkeus oli rajaton ja riippui sisällön pituudesta. Muutama vuosi sitten 600px leveys oli pakko käyttää standardi ja ei ollut vaihtoehtoja. Standardit ovat kuitenkin muuttuneet.,
katsotaanpa nyt puhua sallittu leveys sähköposteja, paras leveys kaikki sähköposti-elementtejä, ja miten säätää näitä elementtejä useita sähköpostiohjelmia, näytöt ja laitteita.
mikä on uutiskirjeiden paras leveys?
Litmus-blogissa on artikkeli, jonka mukaan 600px sähköpostin leveys on myytti. Olemme täysin samaa mieltä siitä, että kuten nyt on enemmän vaihtoehtoja kuin vain 600px leveys, mutta se pysyy vakiokoko uutiskirjeitä. Mutta miltä tämä leveys näytti? Miksi se on täsmälleen 600px?
kauan sitten näytön resoluutio oli kaikkea muuta kuin täydellinen., Ja monet laitteet olivat paljon köyhempiä kuin nyt. Silloin ilmestyi 600px-leveys. Sittemmin monet asiat ovat muuttuneet, mutta leveys 600px on tullut perusta sähköpostin asettelu.
Niin 600px leveys on enemmän perinne kuin sääntö, ja se antaa sinulle 100%, että se näkyy oikein. Ei hassumpaa, vai mitä?
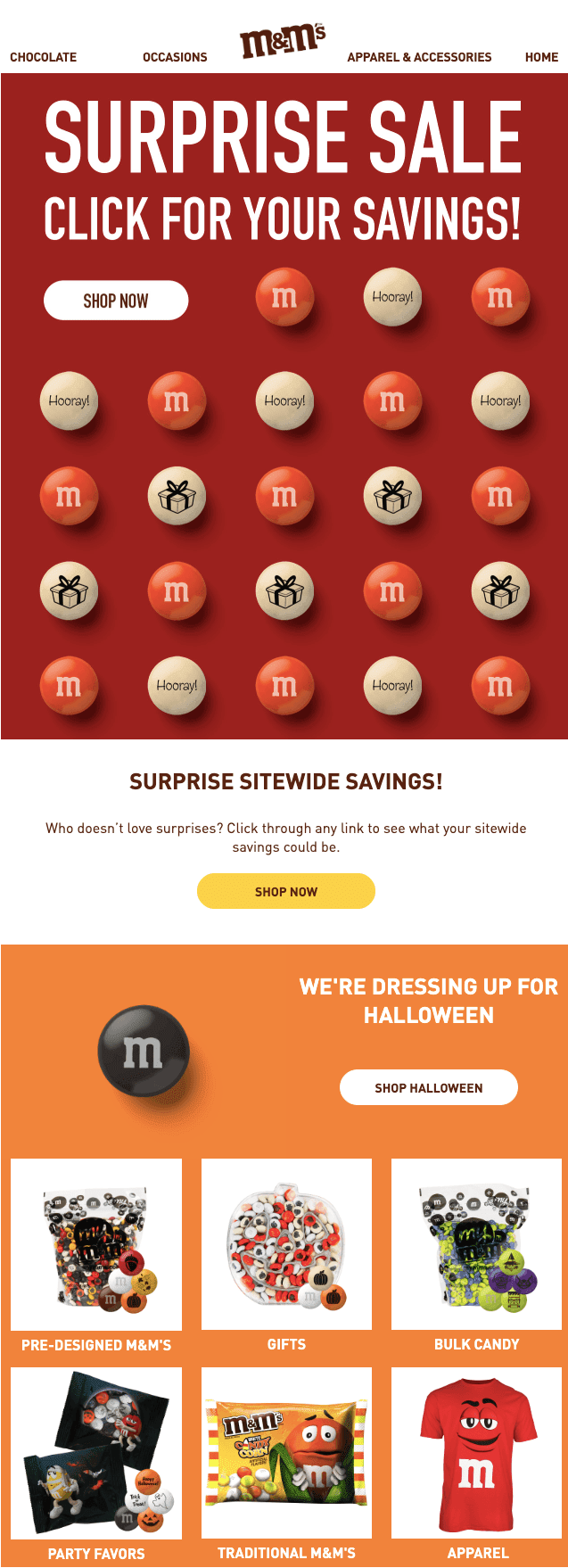
tutustu tähän mahtavaan HTML-sähköpostiin, jonka leveys on tavallinen 600px., Se voisi olla todella tilava, jossa on paljon sarakkeita ja hyödyllistä tietoa:

(sähköposti M&M on. Sähköposti leveys on 600 pikseliä. Gmail, macOS)
kuulimme, että on olemassa joitakin sähköpostiohjelmia, jotka eivät tee oikein sähköposteja, jotka ovat leveämpiä kuin 650px.
rakensin sähköpostin, sisältöosan leveys oli 860 pikseliä. Se toimi hyvin kaikissa suurissa sähköpostiohjelmat, vaikka sen tausta ei ollut näkyvissä Outlook.com.,
Ja sähköpostiosoitteesi alla, jonka sain tunnetuin brändi, on todiste siitä, että 600 px on vain keskimääräinen koko sähköpostia, mutta ei pakollinen yksi:

(sähköposti MailNinja. Sähköpostin leveys on 740 pikseliä. Gmail, macOS)
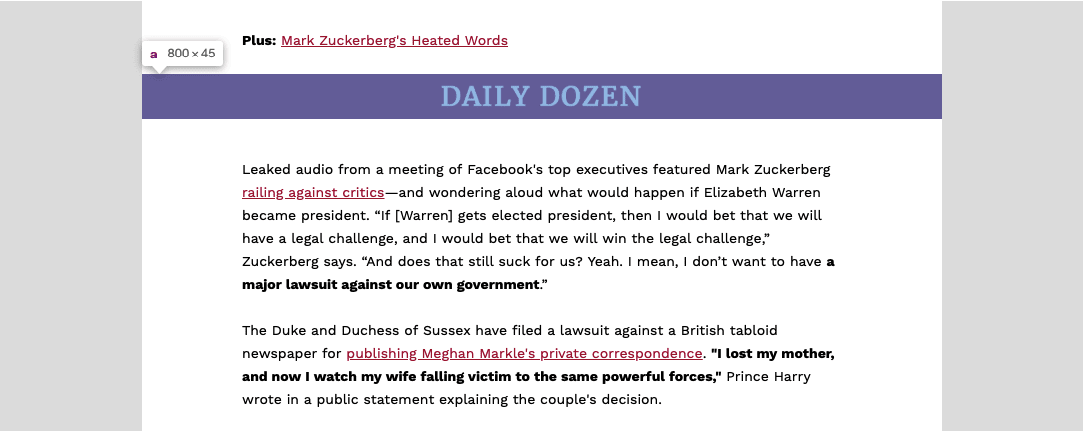
mukana on myös uskomus, että Gmail ei näytä taustaväri, jos sähköposti malli, koko leveys on yli 640 pikseliä., Kuitenkin lukuisat testit meidän sähköpostin testaus työkalu ja useita sähköposteja, jotka avaan minun Gmail — tilin todistaa päinvastainen-sähköpostit renderöidä täysin hyvin ja jopa taustat renderöidä hyvin, liian.

(sähköposti Forbes Päivittäin Kymmeniä. Sähköpostin leveys 800px. Gmail, macOS)
Toinen myytti on, — Yahoo! Mail voit tarkastella sähköpostia 650px enimmäisleveys. Sähköpostini, jonka leveys on 810 pikseliä, oli kuitenkin Täysi koko tässä sähköpostiohjelmassa.,
Jos olet päättänyt valita leveys, joka eroaa 600px, vain testaa sähköpostin ennen lähettämistä meidän upotettu sähköpostia testaus työkalu, joka antaa sinulle tarkkaa kuvaa siitä, miten sähköpostiosoitteesi näkyy eri sähköpostiohjelmat ja laitteita.
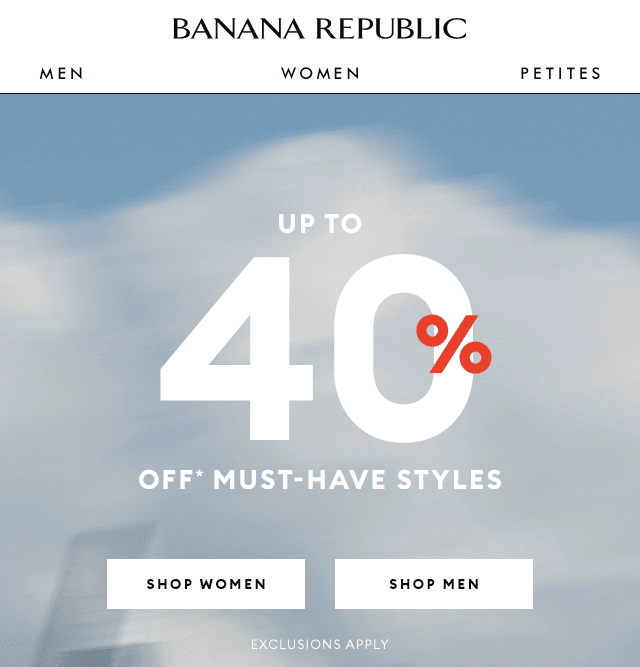
olemme huomanneet, että kuuluisien amerikkalaismerkkien sähköpostien keskimääräinen leveys vaihtelee 640 ja 700 pikselin välillä.

(sähköposti Banana Republic. Sähköpostin leveys 640px. Gmail, macOS)
niin, miten asettaa sähköpostin mallin leveys Stripon kanssa?,
oletuksena, se on jo 600 pikseliä!!
Mutta, jos haluat asettaa oman yksi, sinun täytyy:
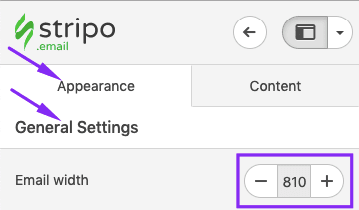
-
valitse Ulkoasu-välilehden editorissa;
-
valitse Yleiset Asetukset-välilehti;
-
aseta tarvittava leveys.

Mikä on paras korkeus sähköposti uutiskirjeitä?
sähköpostin korkeus on tietysti rajaton. Voit käyttää niin monta riviä kuin sinun täytyy näyttää kaikki sisältö sinulla., Mutta muista, että mitä kauemmin sähköposti on pienempi ovat mahdollisuudet, että se luetaan loppuun asti.
verkkosivun kokonaiskorkeus on 960px, mikä ei yleensä riitä esittelemään kaikkia tietoja, jotka olet valmis jakamaan sähköpostissa. Vieritystä ei voi välttää. Yleisin pituus sähköpostit vaihtelee 1500px ja 2000px. Se riittää yleensä sisältöön ja helppo vierittää käyttäjille.
on mielenkiintoinen fakta, että ne sähköpostit, jotka kuuluvat matkailuaiheisiin, ovat pisimpiä verrattuna muiden alojen sähköposteihin., verkkokaupan sähköpostit ovat myös pitkiä, vaikka tuotteiden kortit ovat yleensä hyvin kompakteja, markkinoijat julkaisevat aina liikaa tuotteita yhden sähköpostin sisällä.
Tässä on esimerkki siitä, sähköposti malli, jossa korkeus 2550 pikseliä:

(sähköposti Violetti, Harmaa, korkeus 2500px)
Kuten näette, 4 eri sisältöä lohkot ovat helposti sulautui helppo-to-selaa sähköpostia.
Tärkeä huomautus:
mobiililaitteissa, koska lohkot järjestämässä, pituus teidän email malleja lisää.,
Jos uskot, että sähköposti on liian pitkä mobiililaitteissa, voit aina piilottaa joitakin elementtejä Stripo.
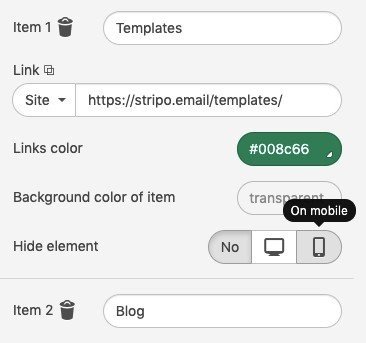
niin, miten sähköpostielementit voi piilottaa mobiililaitteisiin?
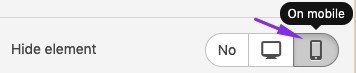
-
napsauta hyvin osa sähköpostimalli aktivoida sen asetukset;
-
asetukset-paneeli, selaa alaspäin löytää tämä valvonta;

-
valmis. Valittu sähköposti elementti/elementit eivät näy mobiililaitteissa, jotka tukevat media-kyselyt.,
Sähköpostin esikatselu mitat
Monet sähköpostiohjelmat, kuten Outlook, Apple Mail, Thunderbird on esikatselu ikkuna, joka on rajoitettu koko – 600px leveä ja 300-500 pikseliä korkea. He eivät näytä vähentynyt kopioida koko sähköpostia, mutta kaapata ylä-alalla sähköpostia, jossa aiheellista esikatselu-ikkunan kokoa.
varmista, että ensimmäisessä 300px-500px: ssä on arvokasta tietoa, joka patistaa käyttäjiä avaamaan ja lukemaan sähköpostia., Hyvä ensivaikutelma on parempi kuin tuhat tykkäystä.
näitä sähköpostiohjelmia käyttävät henkilöt eivät tee puolta yhteystietolistastasi, joten sähköpostipohjan kokoa ei tarvitse muuttaa.
Tässä on, miten esikatseluruutu näyttää mail.com sähköposti asiakas:

(sähköposti Bored Panda)
Sähköposti esiotsikko koko
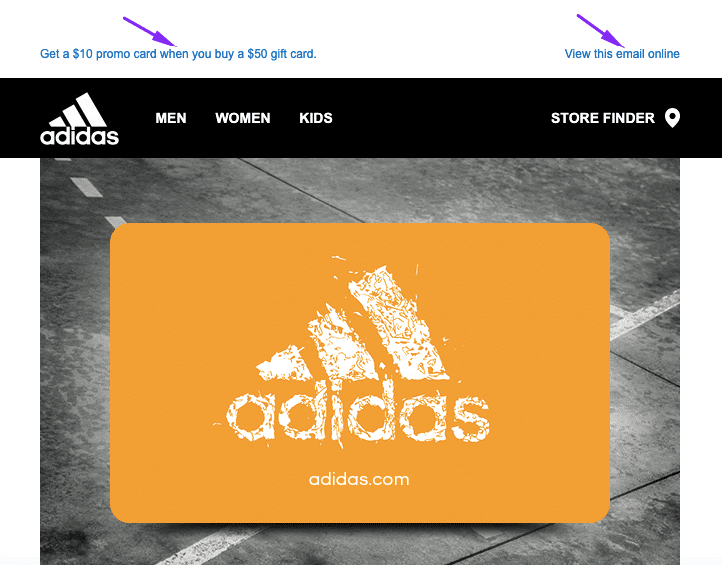
Esiotsikko on line/sähköposti elementti, joka menee edellä malliin., Se koostuu lyhyt intro viesti, joka näkyy pitkin kanssa mahdollisuus näytä sähköposti selaimessa tai web-versio, jos on ongelmia sähköpostin mallinnus. Jotkut brändit asettavat siihen erittäin tärkeitä tietoja, kuten ilmaisesta merenkulusta ilmoittamista.

(sähköposti Adidas)
Mukaan se, että tämä kenttä on pikemminkin tekninen kuin asiayhteyteen, sinun ei pitäisi tehdä se suuri tai sijoittaa mitään muita elementtejä.
koko esiotsikko kenttä vaihtelee 50px 65 px korkea., Leveys perii koko sähköpostin mallin mitat.
kun rakennat tätä sähköpostielementtiä, sinun on lisättävä linkki sähköpostisi ”verkkoversioon”.
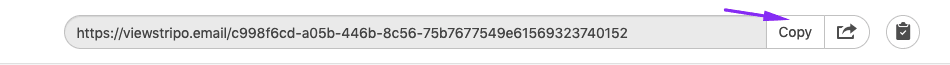
niin, miten saat linkin sähköpostisi verkkoversioon Stripon kanssa?
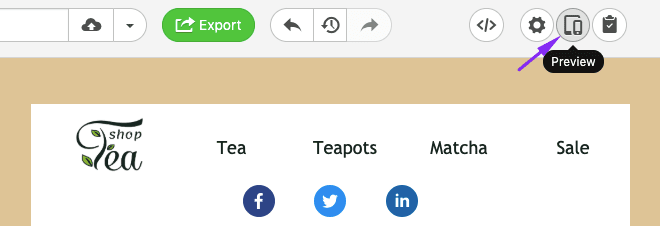
-
kun sähköpostiosoitteesi on rakennettu, siirry esikatselu-tilassa;

-
uudessa ikkunassa, klikkaa ”Kopioi” – painiketta;

-
tehty — linkki on tallennettu leikepöydälle.,
Liity Stripo

7 min lue
11028 näkemyksiä 3.7
Esikatselu ja Lähetä Testi Sähköpostia Stripo
Lue
Tärkeä huomautus:
nyt puhumme esiotsikko kuten sähköpostia-elementti. Silti on preheader teksti, jonka voit asettaa Stripo btw. Esilukijan teksti näkyy vain esikatselutilassa.

esiotsikko elementti näkyy sähköposti, sekä.
Sähköposti header koko
yleisin korkeus otsikon, joka ei sisällä valikon tai massiivinen logo on 70 kuvapisteen kokoisia., Niille, joilla on valikkopalkki, otsikko voi olla 150px-200px korkea. Korkeus otsikko, joka lisää 300px ei ole kätevä lukea.
sähköpostin otsikkosuunnittelussa on satoja ja tuhansia tyylejä, mutta kannattaa valita yhtä aikaa käyttäjäystävällinen ja mobiiliystävällinen. Tämän lisäksi, valitse tyyli ja värimaailma, joka pystyy korostamaan brändin identiteetti ja ei hajoa palasiksi käyttäjien postilaatikoihin.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

lisätietoja siitä, miten rakentaa sähköpostia otsikon Stripo, tutustu blogi.
Liity Stripo
Sähköposti bannerin koko
banneri on paikka, jossa voit toteuttaa kaikki luovuus ja sinun ei pitäisi olla sidottu kokoja. Mitä vähemmän sisältöä laitat sinne, sitä parempia tuloksia saat. Mitä selkeämpi kutsu toimintaan sinne sijoittuu, sitä korkeampaa käännytystä saa.,

(sähköposti BHLDN)
Sinun ei pitäisi säästää väli riviä tekstiä; voit kokeilla fontin kokoa. Suosituimmissa bannereissa on kuva taustana ja ne sijaitsevat heti otsikon jälkeen.
paras koko sähköposti-banneri
seuraavat mitat — 600px x 300px ja 600px x 400px — ovat yleisimpiä uutiskirje banneri kokoja. Paljon sähköpostia suunnittelijat kokeilla täällä, vaikka leveys on rajoitettu sähköpostimalli, koko, pituus voi olla eri.,
tärkeää huomata:
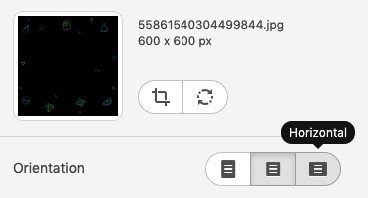
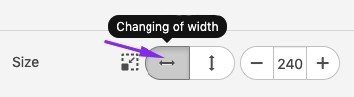
Stripon kanssa voit valita bannerin muodon. Sitä kutsutaan — orientaatioksi. Se voi olla pystysuora, jossa korkeus on pidempi kuin leveys, neliö, ja vaaka, jossa leveys on pidempi kuin korkeus.
valitsemalla tahansa, sinun ei tarvitse asettaa erityisiä parametreja, kuten leveys perii sen kokoa sen jälkeen, kun sähköposti malli, koko ja korkeus ei riipu valittu suunta.

Vaaka on suosituin suunta bannerit.,
lisätietoja siitä, miten rakentaa bannerit Stripo, tutustu ”Miten Luoda Bannerin kanssa Stripo Email Rakentaja muutamassa Minuutissa” blogi.
Sähköpostipainikkeen koko
painikkeille ei ole normaalia sähköpostin leveyttä. Yleinen vaatimus on, että painike olisi ristiriidassa kaikkien muiden sähköposti-elementtejä, mutta samalla hetkellä, orgaanisesti sovittaa sähköposti suunnittelu.
jotta nappisi olisi havaittavissa ja klikattava, kannattaa sen suunnittelua ja kokoa työstää.,
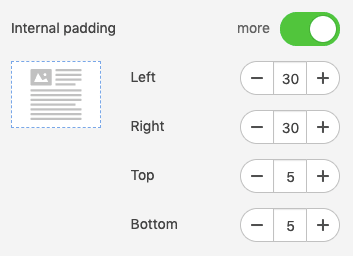
Jos CTA kappale on lyhyt, tässä tulee välilyönnillä pelastus tee painiketta laajempi. Stripossa sitä kutsutaan ”sisäiseksi pehmusteeksi”.

Älä huoli. Koska meidän ainutlaatuinen painiketta layout, tämä välilyönnillä on klikattava 🙂
Lukijat eivät tarvitse klikata painiketta tekstin. He voivat klikata missä haluavat.,
Se on myös erittäin tärkeää huolehtia teidän mobiili yleisö ja tehdä painikkeita niin suuri kuin mahdollista, jotta lukijat napsauta painiketta peukalolla ja sitten kaikki muut osat kun luet sähköposteja mobiililaitteissa.
Joskus on vaikea jopa löytää painiketta tai lukea sen CTA, koska se on kooltaan pieni ja sen fontti on tuskin luettavissa.
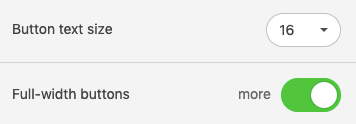
niin, miten nappisi fontti saadaan kookkaaksi ja painikkeet täysleveäksi mobiililaitteilla?,
asettaa suuremman fontin CTA painikkeet mobiililaitteissa, sinun täytyy:
-
mene ”Ulkoasu” – välilehti.
-
syötä ”Mobile view” – osiossa;
-
aseta tarvittavat painiketta tekstin kokoa;
-
toggle ”Full-kanssa” – painiketta.

16 pikseliä on yleisin koko-painiketta tekstejä.,
Tässä esimerkki kun kontrasti tulee pelaamaan:

(sähköposti Jobvite)
Tässä on yksi laajemmin käytetty esimerkki painiketta banneri:

(sähköposti Forbes)
Miten lähetä-painiketta yli bannerit, lue meidän ”Rakentaa bannerit” blogi.,
Sähköposti kuvan koko
Mukaan siitä, että keskimääräinen sähköposti leveys on 600px – 640px koko sähköpostimalli kuvan leveys perivät sen kokoa — kun puhumme bannerit. On tonnia kuvia tämän leveyden varastoissa tai Pinterestissä. Stripo tarjoaa pankissaan myös yli 10 000 ilmaista kuvaa.
mitä tulee tuotekortteihin, sähköpostin kuvakoolle ei ole asetettu mitään standardeja.
siksi korkeus on suhteellinen säätö ilmoitettuun leveyteen., Kun olet ladannut kuvasi, voit muuttaa sen leveyttä-ja sen korkeus muuttuu suhteellisesti; eli leveys-korkeus-suhde tallennetaan.

Liity Stripo
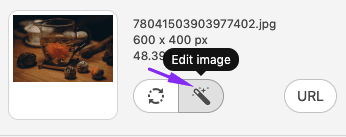
Stripo, voit rajata ja muokata kuvia meidän upotettu photo editor ”Pixie” asettaa tarvittavat kuvan koko sähköpostit. Jos haluat syöttää muokkaustilan, sinun täytyy klikata” Muokkaa ” – painiketta asetuspaneelin kuvan vieressä.,

Tärkeä huomautus:
muistakaa pakata kuvia muuten sähköposti on liian raskas ja se vie aikaa, sähköpostin kuormitusta vastaanottajien mobiili näytöt. Voit tehdä sen Tinyn kanssa.png tai mikä tahansa muu erityinen työkalu.

(TinyPNG verkkosivuilla, kotisivu)
Sisältö lohkon koko
Sisältöä lohko koostuu yleensä teksti -, kuva/photo pätkä, ja-painiketta.,
olemme aiemmin keskustelleet kuvien ja nappien koosta. Mitä tekstiin tulee, ei ole rajoja, koska se perii aina sähköpostirivien tai konttien/palikoiden leveyden. Voit sijoittaa kopion kuvien päälle, kuvien alle tai yläpuolelle. Se on täysin sinun harkintasi mukaan.
Tässä on esimerkki, jossa se oli tehty täydellisesti:

(sähköposti alkaen Valkoinen Huone)
useita sisältöä lohkot
Me uskallamme sanoa, että ”Vähemmän on enemmän”., Käytä kuvia, mutta älä ylikuormita sähköpostitse kuvia, jotka eivät tarjoa mitään hyödyllistä tietoa ja ei ole mitään tekemistä sähköpostin aihe.
älä yritä tunkea yhteen sähköpostiin kaikkia tuotteita, joita sinulla on verkkosivustollasi uutena tulokkaana tai myyntiehdotuksena. On parempi julkaista parhaat tarjoukset ja tarjota linkki verkkosivuilla päävalikossa ja alatunnisteessa., On sääntö tehdä enintään 6-9 ostokset kortteja yksi sähköposti, kuten se oli tehnyt täällä:

(sähköposti Madewell)
– Se on parempi tehdä sisältöä lohkot enää kuin 900px kauan. Se riittää tekemään 3 eri informatiivinen lohkot. Joka kerta, kun lisäät uuden lohkon, kysy itseltäsi, onko tämä tieto sopiva ja pakollinen.,
Kuitenkin, jos sinusta tuntuu, kuten lisäämällä useita lohkoja sähköpostisi — voit käyttää kuvan karusellit, hanurit, lisää videoita, jotka voisi olla enemmän informatiivinen kuin jopa satoja kuvia.
sähköpostin alatunnistekoko
itse asiassa jotkut yritykset lisäävät alatunnisteisiin valikoita, joten ne ovat suurempia kuin tämän elementin klassiset muunnokset. Jotkut yritykset tarjoavat koko osoitteen postinumero ja niin edelleen niin edelleen, jotta niiden alatunnisteet ovat tarpeeksi suuria.
suosin lakonisia alatunnisteita, jotka sisältävät tiedot, joiden pitäisi olla siellä 100%., Klassisen alatunnisteen tulisi sisältää yhteystietoja, tilauslinkkejä, sosiaalisen median kuvakkeita ja syy, miksi tavoittelet vastaanottajia. Siinä kaikki niin standardi 600px x 200px footer ulottuvuus on enemmän kuin tarpeeksi sijoittaa kaikki nämä tiedot.
![]() (sähköposti alkaen Kaikki Hyviä)
(sähköposti alkaen Kaikki Hyviä)
Lue lisää sähköpostin alatunnisteen muotoilu saatat artikkelin blogissamme. Älä epäröi jakaa sitä ystäviesi ja kollegoidesi kanssa, Jos pidät siitä!,
Mobiili-ystävällinen muotoilu
haluamme muistuttaa sinua, että et voi määrittää erityiset parametrit kaikki elementit mobiili näkymä — ne poikkeavat työasemat.
Jos haluat syöttää asetustilan, napsauta Asetukset-paneelissa olevaa ”ulkonäkö” – välilehteä ja napsauta sitten ”Mobile view” – osiota.,
Tässä, voit asettaa erityisiä yksittäiset parametrit:
- tekstin koko kohteet ”- Valikosta” block;
- fontin koko otsikot;
- fonttikoko alatunnisteet;
- fonttikoko sisältöä elementtejä;
- fontin kokoa otsikot 1 — 3;
- linjaukset otsikot;
- – painiketta tekstin kokoa;
- ja asettaa, jos haluat painikkeiden näkyvän kännykkää täysikokoinen tai ei.,
 (Desktop-laite)
(Desktop-laite)
 (Mobiili näytön, koko leveyden painike)
(Mobiili näytön, koko leveyden painike)
Liity Stripo

7 min lue
56145 näkemyksiä 3.7
Miten Luoda Responsive Sähköposti Layout
Lue
Yhteensä sähköposti koko
Jos sähköposti painaa paljon sinulla ei ole mitään takeita, että se näkyy täysikokoinen erityisesti tällaisia sähköpostiohjelmien, kuten Gmail ja Yahoo! Sähköposti., Sekä Gmail että Yahoo Mail painavat HTML-koodin kokoa!! teidän sähköposti ja leikkeet sähköpostitse, jos koko ylittää nämä arvot:
-
koko raja-Gmail on 102 kb;
-
Yahoo! Mail raja on 100 kb.
sähköpostin koko riippuu usein käyttämästäsi sähköpostieditorista. Yleensä on ylimääräinen koodi, joka lisätään automaattisesti, kun olet luomassa sähköpostipohjaa. Voit poistaa koodin manuaalisesti ja vähentää sähköpostin koon suuresti seurauksena tai vain valita toimittaja, jolla ei ole mitään ylimääräisiä merkkejä sähköposteja., Stripo on yksi niistä, ja se tarjoaa puhdasta HTML-koodia ilman järjestelmän merkkejä. Tarkista tämä luomalla minkä tahansa mallin tarvitset tai haluat.
kuinka punnitset sähköpostisi:
saatat punnita sähköpostisi mail-testerillä. Se on täysin ilmainen.
Tai voit ladata sähköpostimalli, HTML-tiedosto Stripo ja nähdä sen ominaisuuksia tai info (Windows/macOS vastaavasti).,

Jos koko tiedosto on suurempi kuin todettu 100 kb, saatat haluta optimoida sen, ennen kuin viet tätä mallia ESP:

yhteenvetona
Olemme analysoineet leveys-ja korkeus-sähköpostimallin yleensä ja jokainen erillinen elementti erityisesti., 600px leveys ei ole vain turvallinen ja luotettava käytössä 100% oikea esitys kautta kaikki laitteet ja sähköpostiohjelmat, mutta se on myös kaikkein tuttu käyttäjille.
korkeus riippuu sisällön pituudesta, mutta ei saa parhaassa tapauksessa ylittää 2500px korkeutta. Mitä enemmän kuvia lisäät, sitä ratkaisevampaa on käyttää kuvan kompressoria. Joskus saatat tarvita sähköpostin HTML-koodia optimoida, liian.,
Kuten näemme, ei ole sellaista asiaa kuin paras koko uutiskirjeen, ja ei ole tarkkoja sääntöjä, jotka sanelevat voit asettaa tiettyjä sähköposti-elementtien mitat, niin voit kokeilla muotoja ja kokoja, mutta älä tee malli liian harvinaista ja outoa käyttäjille. Vain täyttää luovuutesi kuvia valitset ja tekstiä kirjoitat. Toivotamme sinulle onnea sähköpostin luomisprosessissa.















