e-mail hírlevél sablon méret: Element ‘ s Width and Height
Ez egy nagyon összetett téma, és lehetetlen, hogy fedezze azt néhány bekezdésben.
a szabványos e-mail sablon szélessége 600 pixel volt az asztali számítógépeknél, 320px függőleges, 480px vízszintes nézet a mobil eszközökön. A magasság korlátlan volt, a tartalom hosszától függött. Néhány évvel ezelőtt a 600px szélesség kötelező Felhasználási szabvány volt,alternatívák nem voltak. De a szabványok megváltoztak.,
beszéljünk most az e-mailek elfogadható szélességéről, az összes e-mail elem legjobb szélességéről, valamint arról, hogyan állíthatjuk be ezeket az elemeket több e-mail kliensre, képernyőre és eszközre.
mi a legjobb szélesség az e-mail hírlevelekhez?
van egy cikk a lakmusz blog, amely azt állítja, hogy 600px e-mail szélessége egy mítosz. Teljesen egyetértünk abban, hogy mivel most már több lehetőség van, mint csak egy 600px szélesség, mégis továbbra is a szokásos méret az e-mail hírlevelek számára. De hogyan jelent meg ez a szélesség? Miért pontosan 600px?
régen a képernyő felbontása messze nem volt tökéletes., És számos eszköz sokkal szegényebb volt, mint most. Ekkor jelent meg a 600px szélesség. Azóta sok minden megváltozott, de a 600px szélessége az e-mail elrendezés alapjává vált.
tehát a 600px szélesség inkább hagyomány, mint szabály, és 100% – ot ad, hogy megfelelően jelenik meg. Nem rossz, ugye?
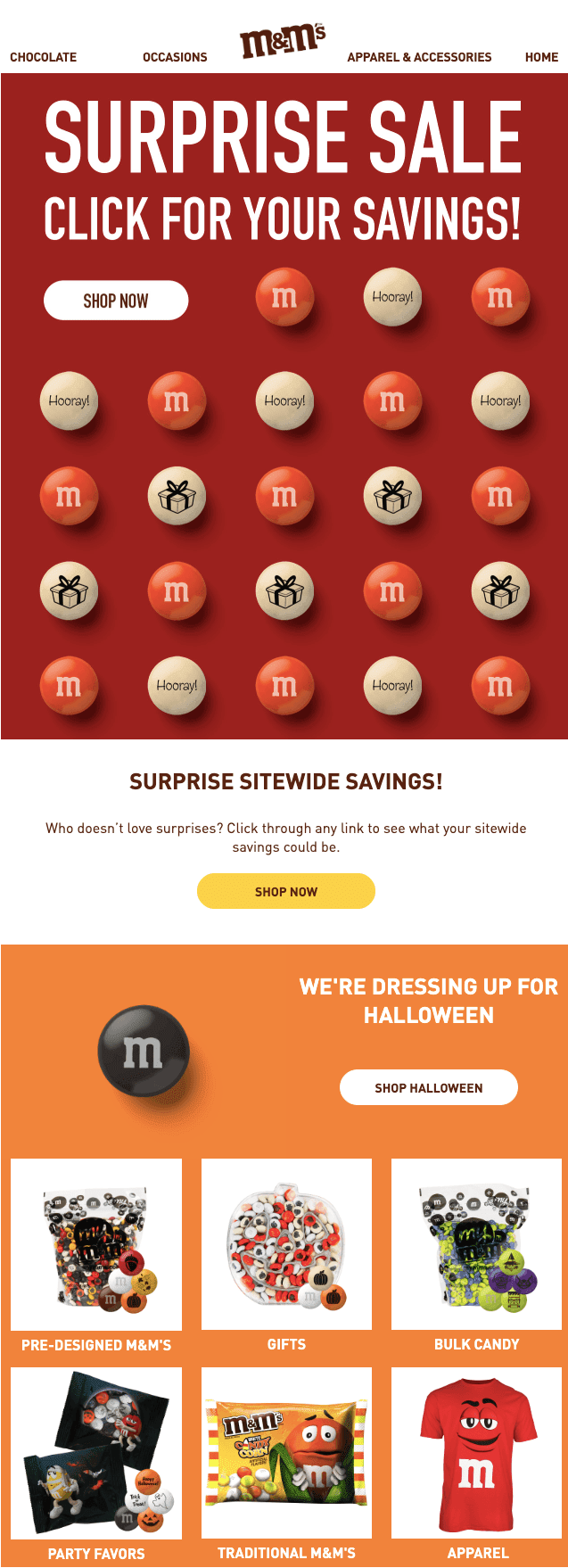
vessen egy pillantást erre a fantasztikus HTML e-mailre, normál 600px szélességgel., Lehet, hogy igazán tágas, rengeteg oszlop és hasznos információ:

(email from M&m ‘ s. az e-mail szélessége 600 pixel. Gmail, macOS)
hallottuk, hogy vannak olyan e-mail kliensek, amelyek nem teszik helyesen a 650px-nél szélesebb e-maileket.
e-mailt készítettem, a tartalomrész szélessége 860 Pixel volt. Jól működött az összes nagyobb e-mail kliensen, bár a háttere nem volt megjelenítve Outlook.com.,
és az alábbi e-mail, amelyet egy híres márkától kaptam, bizonyítja, hogy a 600 px csak egy e-mail átlagos mérete, de nem kötelező:

(e-mail a MailNinja-tól. Az e-mail szélessége 740 Pixel. Gmail, macOS)
azt is hitték, hogy a Gmail nem mutat háttérszínt, ha az e-mail sablon mérete meghaladja a 640 képpontot., Azonban számos teszt az e — mail tesztelő eszközünkkel, valamint a Gmail-fiókomban megnyitott több e-mail bizonyítja az ellenkezőjét-az e-mailek tökéletesen jól teljesítenek, sőt a hátterek is jól teljesítenek.

(email from Forbes Daily Dozen. E-mail szélesség 800px. Gmail, macOS)
egy másik mítosz — a Yahoo! Mail az e-mailt a 650px maximális szélességben tekintheti meg. A 810 Pixel szélességű e-mailem azonban teljes méretű volt ebben az e-mail kliensben.,
Ha úgy döntött, hogy válasszon egy szélesség, hogy eltér 600px, csak teszt az e-mail megelőzően küld a beágyazott e-mail vizsgálati eszköz, amely ad pontos képet, hogy az e-mail jelenik meg más e-mail ügyfeleket, eszközök.
észrevettük, hogy a híres amerikai márkák e-mailjeinek átlagos szélessége 640-700 Pixel között változik.

(email from Banana Republic. E-mail szélesség 640px. Gmail, macOS)
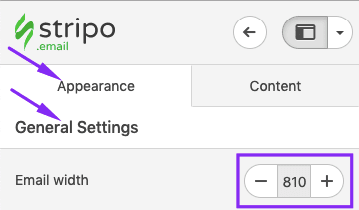
Szóval, hogyan lehet beállítani az e-mail sablon szélességét a Stripo segítségével?,
alapértelmezés szerint már 600 pixel!!
de ha szeretné beállítani a sajátját, akkor a következőkre van szüksége:
-
kattintson a Megjelenés fülre a szerkesztőben;
-
majd kattintson az Általános beállítások fülre;
-
állítsa be a szükséges szélességet.

Mi a legjobb magasság, e-mail hírlevelek?
természetesen az e-mail magasság korlátlan. Használhat annyi sort, amennyire szüksége van az összes tartalom megjelenítéséhez., De ne feledje, hogy minél hosszabb az e-mail, annál alacsonyabb az esélye, hogy a végéig olvasható lesz.
egy weboldal teljes magassága 960px, ami általában nem elegendő ahhoz, hogy bemutassa az összes információt, amelyet hajlandó megosztani az e-mailben. Nem lehet megúszni a görgetést. Az e-mailek leggyakoribb hossza 1500px-től 2000px-ig terjed. Ez általában elég a tartalomhoz, és könnyen görgethető a felhasználók számára.
érdekes tény, hogy a turisztikai témákhoz tartozó e-mailek a leghosszabb, mint más iparágak e-mailjei., az e-kereskedelmi e-mailek is hosszúak, annak ellenére, hogy a termékek kártyái általában nagyon kompaktok, a marketingszakemberek mindig túl sok terméket tesznek közzé egy e-mailen belül.
itt van egy példa egy 2550 képpont magasságú e-mail sablonra:

(e-mail Lila Szürke, magasság 2500px)
4 különböző tartalomblokkok könnyen egyesíthető egy könnyen görgethető e-mail.
fontos megjegyezni:
mobil eszközökön a blokkok átrendeződése miatt az e-mail sablonok hossza növekszik.,
Ha úgy gondolja, hogy az e-mail túl hosszú lesz a mobileszközökön, akkor mindig elrejthet néhány elemet a Stripo segítségével.
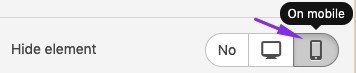
Szóval, hogyan lehet elrejteni az e-mail elemeket a mobil eszközökön?
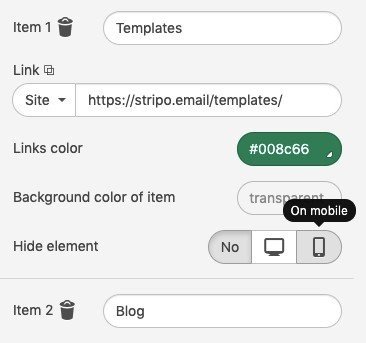
-
kattintson az e-mail sablon elemére a beállítások aktiválásához;
-
a Beállítások panelen görgessen le a vezérlő megkereséséhez;

kész. A kiválasztott e-mail elem/elemek nem jelennek meg a Média lekérdezéseket támogató mobileszközökön.,
Email preview dimensions
sok e – mail kliens, mint például az Outlook, az Apple Mail, a Thunderbird előnézeti ablaka korlátozott méretű-600px széles és 300-500 pixel magas. Nem mutatják a teljes e-mail csökkentett példányát, hanem rögzítik az e-mail felső mezőjét, megfelelő előnézeti ablakmérettel.
győződjön meg róla, hogy az első 300px-500px értékes információkkal rendelkezik, amelyek arra késztetik a felhasználókat, hogy nyissanak meg egy e-mailt., A jó első benyomás Jobb, mint ezer tetszik.
azok az emberek, akik ezeket az e-mail klienseket használják, nem teszik meg a névjegyzék felét, így nincs szükség az e-mail sablon méretének megváltoztatására.
így néz ki az előnézeti ablaktábla mail.com e-mail kliens:

(e-mail UNED Panda-tól)
Email preheader méret
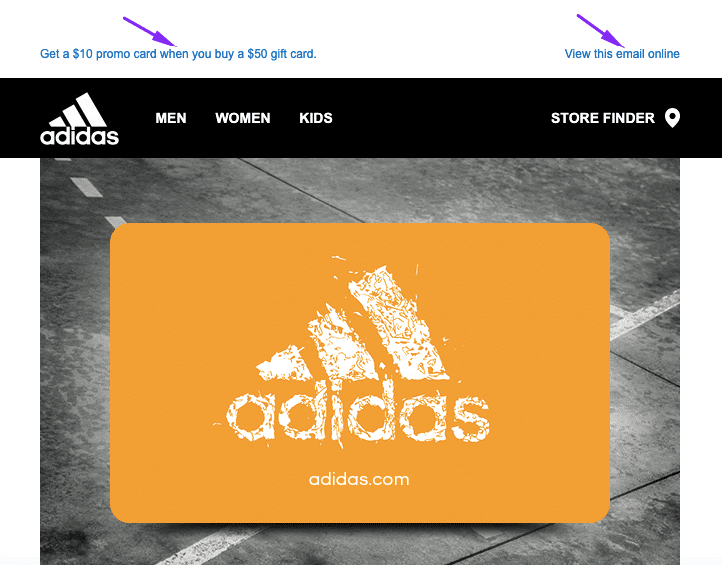
Preheader egy sor / e-mail elem, amely a sablon fölé megy., Tartalmaz egy rövid intro üzenetet, amely megjelenik egy opcióval együtt, hogy megtekinthesse az e-mailt a böngészőben vagy webes verzióként, ha bármilyen probléma merül fel az e-mail megjelenítéssel. Egyes márkák nagyon fontos információkat tartalmaznak,például az ingyenes szállításról szóló értesítést.

(e-mail Adidas)
Szerint az a tény, hogy ez a mező inkább technikai, mint kontextus, nem kellene, hogy nagy vagy oda, minden további elemek.
a preheader mező mérete 50px-től 65 px-ig terjed., A szélesség örökli az e-mail sablon méreteinek méretét.
az e-mail elem létrehozásakor hozzá kell adnia egy linket az e-mail” webes verziójához”.
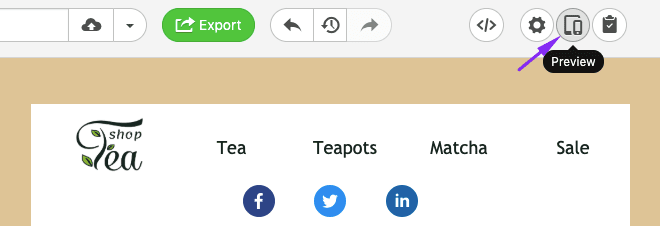
Szóval, hogyan juthat el az e-mail webes verziójához a Stripo segítségével?
-
ha az e-mail épült, menj az előnézet üzemmódban;

-
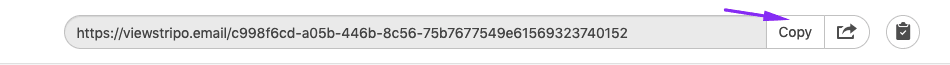
új ablakban, kattintson a “Copy” gombot;

-
kész — a link mentette a vágólapra.,
Join Stripo

7 min read
11028 views 3.7
b20d97bd64″>
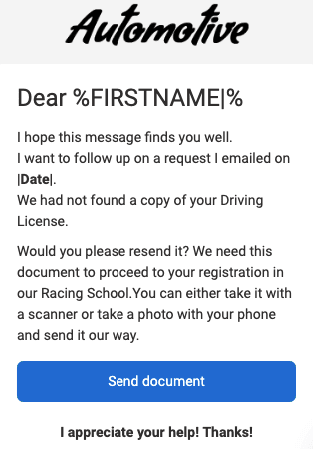
Ön épített egy e-mailt, és készen áll, hogy küldje el a címzettnek? Javasoljuk, hogy küldjön egy teszt e-mailt magának, hogy megbizonyosodjon arról, hogy pontosan úgy néz ki, ahogy mind a mobil, mind az asztali eszközökön, renderelési problémák nélkül.Fontos, hogy notewe egy bizonyos számú teszt e-mailek naponta, a terv szerint., Kérjük, látogasson el erre az oldalra, hogy nézd meg a teszt e-mailek száma elérhető az Ön számára;teszteli nem csak a… olvassa el a
fontos megjegyezni:
most az előhívóról beszélünk, mint e-mail elemről. Mégis, ott van a preheader szöveg, amelyet a Stripo btw segítségével állíthat be. Az előolvasó szövege csak előnézeti módban jelenik meg.

a preheader elem is megjelenik az e-mailben.
Email fejléc mérete
a fejléc leggyakoribb magassága, amely nem tartalmaz menüt vagy masszív logót, 70px., Azok számára, akik menüsorral rendelkeznek, a fejléc 150px-200px magas lehet. A fejléc magassága, amely növeli a 300px-et, nem kényelmes olvasni.
több százezer stílus létezik, amelyeket az e-mail fejléc kialakításához használnak, de ki kell választania azt, amely egyszerre felhasználóbarát és mobilbarát. Ezen kívül válassza ki azt a stílust és színsémát, amely képes kiemelni a márka identitását, és nem törik darabokra a felhasználók dobozaiban.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

további információért arról, hogyan kell építeni egy e-mail fejléc Stripo, kérjük, olvassa el a blogbejegyzést.
csatlakozzon a Stripo-hoz
Email bannerméret
a banner egy olyan hely, ahol minden kreativitást megvalósíthat, és nem szabad méretekkel összekötni. Minél kevesebb tartalmat tesz be, annál jobb az eredmény. Minél tisztább cselekvésre szólít fel, annál nagyobb konverziót kap.,

(e-mail a BHLDN-től)
nem szabad helyet megtakarítani a szövegsorok között; kísérletezhet betűméretekkel. A legnépszerűbb bannerek háttérként képpel rendelkeznek, közvetlenül a fejléc után találhatók.
A legjobb Méret e — mail banner
a következő méretek — 600px x 300px és 600px x 400px-a leggyakoribb hírlevél banner méretek. Sok e-mail tervező kísérletezik itt, bár a szélességet az e-mail sablon mérete korlátozza, a hosszúság eltérő lehet.,
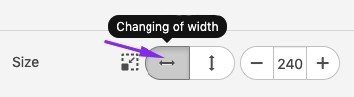
fontos megjegyezni:
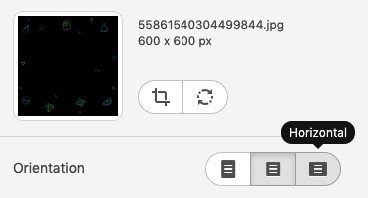
a Stripo segítségével kiválaszthatja a banner alakját. Ezt hívják-orientáció. Függőleges lehet, ahol a magasság hosszabb, mint a szélesség, négyzet, vízszintes, ahol a szélesség hosszabb, mint a magasság.
bármelyik kiválasztásával nem kell speciális paramétereket beállítania, mivel a szélesség az e-mail sablon mérete után örökli a méretét, a magasság pedig a kiválasztott tájolástól függ.

a vízszintes a bannerek legnépszerűbb tájékozódási típusa.,
További információ arról, hogyan kell építeni bannerek Stripo, kérjük, olvassa el a” Hogyan lehet létrehozni Banner Stripo Email Builder perceken belül ” blogbejegyzést.
Email gomb mérete
nincs szabványos e-mail szélesség gombok. A közös követelmény az, hogy egy gombnak ellentétben kell lennie az összes többi e-mail elemmel, de ugyanabban a pillanatban szervesen meg kell egyeznie az e-mail kialakítással.
ahhoz, hogy a gomb észrevehető és kattintható legyen, meg kell dolgoznia a tervezésén és a méretén.,
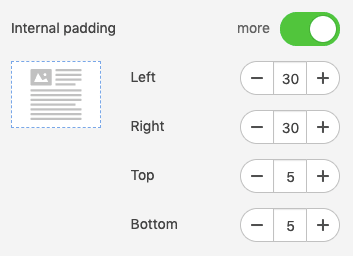
Ha a CTA példány rövid, itt jön a Mentés szóköze, hogy a gomb szélesebb legyen. A Stripo-ban “belső párnázásnak”nevezik.

ne aggódjon. Egyedi gombelrendezésünk miatt ez a szóköz kattintható 🙂
az olvasóknak nem kell kattintaniuk a gombra szöveg. Akkor kattintson, ahol akarnak.,
az is nagyon fontos, hogy vigyázzon a mobil közönség, és hogy a gombok a lehető legnagyobb ahhoz, hogy az olvasók, hogy kattintson a gombra egy hüvelykujjal, és ne kattintson az összes többi elem, ha elolvassa az e-maileket a mobil eszközök.
néha nehéz megtalálni a gombot, vagy elolvasni a CTA-t, mert kicsi, betűtípusa alig olvasható.
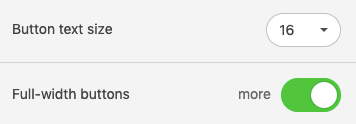
Szóval, hogyan lehet A gomb betűkészletét nagy méretűvé tenni, és a gombokat teljes szélességűvé tenni mobileszközökön?,
beállítása nagyobb betűmérettel, hogy CTA gombok a mobil eszközök, meg kell, hogy:
-
a “Megjelenés” fül;
-
adja meg a “Mobil megtekintése” részt;
-
beállítás szükséges gombot a szöveg méretét;
-
lehetőséget, majd állítsa a “Teljes-a” gombot.

16 képpont a gombszövegek leggyakoribb mérete.,
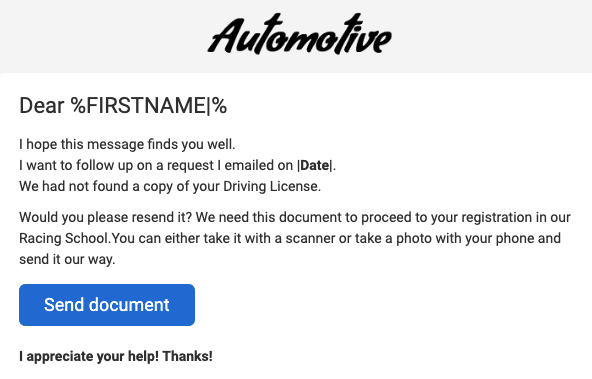
itt a példa, amikor a kontraszt jön játszani:

(e-mail Jobvite)
itt van egy szélesebb körben használt példa egy gomb banner:

(e-mail a Forbes-től)
hogyan küldjünk egy gombot a bannerek felett, olvassa el a “build bannerek” blogbejegyzésünkben.,
e – mail képméret
annak a ténynek megfelelően, hogy az átlagos e — mail szélesség 600px-640px az egész e-mail sablon esetében a kép szélessége örökölni fogja méretét-amikor bannerekről beszélünk. Rengeteg kép van ilyen szélességgel a készletekben vagy a Pinteresten. A Stripo több mint 10 000 ingyenes képet nyújt a bankjában.
ami a termékkártyákat illeti, egyáltalán nincs szabvány az e-mail képméretére.
ezért a magasság arányos a megadott szélességgel., Miután feltöltötte a képet, módosíthatja annak szélességét-és magassága arányosan változik; azaz a szélesség-magasság arány mentésre kerül.

csatlakozzon a Stripo-hoz
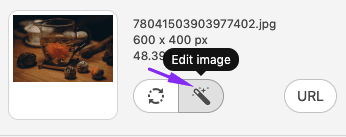
A Stripo-hoz a beágyazott képszerkesztővel a” Pixie ” képeket kivághatja és szerkesztheti az e-mailekhez szükséges képméret beállításához. A szerkesztési módba való belépéshez kattintson a kép melletti” Szerkesztés ” gombra a Beállítások panelen.,

fontos megjegyezni:
kérjük, ne felejtse el tömöríteni a képeket, különben az e-mail túl nehéz lesz, és időbe telik, amíg az e-mail betöltődik a címzettek mobil képernyőjén. Lehet, hogy Tiny – vel csinálod.png vagy bármilyen más speciális eszköz.

(TinyPNG weboldal, honlap)
tartalomblokk mérete
Tartalomblokk általában szövegből, kép/fényképrészletből és gombból áll.,
korábban már tárgyaltunk a képek és gombok méretéről. Ami a szöveget illeti, nincsenek korlátok, mivel mindig örökli az e-mail sorok vagy konténerek/blokkok szélességét. Helyezhet másolás képek, alatt vagy felett képeket. Ez teljesen a saját belátása szerint.
itt van egy példa, ahol tökéletesen készült:

(e-mail a fehér szobából)
A tartalomblokkok száma
merjük mondani, “kevesebb több”., Használjon képeket, de ne terhelje túl az e-mailt olyan fotókkal, amelyek nem nyújtanak hasznos információkat, és nincsenek kapcsolatban az e-mail témájával.
ne próbálja meg az egy e-mailben az összes olyan terméket, amely a webhelyén található, Új érkezési vagy értékesítési javaslatként. Jobb, ha közzéteszi a legjobb ajánlatokat, valamint linket biztosít a weboldalhoz a főmenüben, valamint a láblécben., Van egy szabály, hogy nem több, mint 6-9 bevásárló kártyák egy e-mailt, mint ez történt itt:

(e-mail Madewell)
jobb, hogy a tartalom blokkok nem hosszabb, mint a 900px hosszú. Ez elég ahhoz, hogy 3 különböző informatív blokkot készítsen. Minden alkalommal, amikor hozzá egy új blokk kérdezd meg magadtól, ha ez az információ alkalmas, valamint egy must-have.,
Ha azonban úgy érzi, hogy több blokkot szeretne hozzáadni az e — mailekhez-használhat képkaroulokat, harmonikákat, adjon hozzá olyan videókat, amelyek informatívabbak lehetnek, mint akár több száz fénykép.
Email lábléc mérete
valójában egyes vállalatok menüket adnak a láblécekhez, így nagyobbak, mint ennek az elemnek a klasszikus változatai. Egyes vállalatok a teljes címet irányítószámmal látják el, stb., így a láblécük elég nagy.
inkább lakonikus láblécek, amelyek tartalmazzák az információt, hogy ott kell lennie 100%., A klasszikus láblécnek tartalmaznia kell a kapcsolattartási adatokat, a leiratkozási linkeket, a közösségi média ikonokat, valamint azt, hogy miért keresi fel a címzetteket. Ez minden, így a standard 600px x 200px lábléc dimenzió több mint elegendő az összes információ elhelyezéséhez.
![]() (email from All Good)
(email from All Good)
További információ az e-mail lábléc kialakításáról blogunk cikkéből. Ne habozzon, ossza meg barátaival, kollégáival, ha tetszik!,
mobilbarát kialakítás
szeretnénk emlékeztetni arra, hogy a mobil nézet minden eleméhez speciális paramétereket állíthat be — ezek eltérnek az asztali számítógépektől.
a Beállítások módba való belépéshez kattintson a Beállítások panelen a” Megjelenés “fülre, majd kattintson a” mobil nézet ” szakaszra.,
Itt beállíthatjuk, hogy különleges, egyedi paraméterek:
- a szöveg méretét a tételek a “Menü” blokk;
- betűméret a fejlécek;
- betűméret a legnépszerűbb;
- betűméret a tartalmi elemek;
- betűméret a fejezetek 1 — 3;
- nyomvonalakat a címsorok;
- gombot a szöveg méretét;
- lehetőséget, majd állítsuk be, ha szeretnénk, hogy a gombokat, hogy megjelenjen a mobilok teljes méretű, vagy nem.,
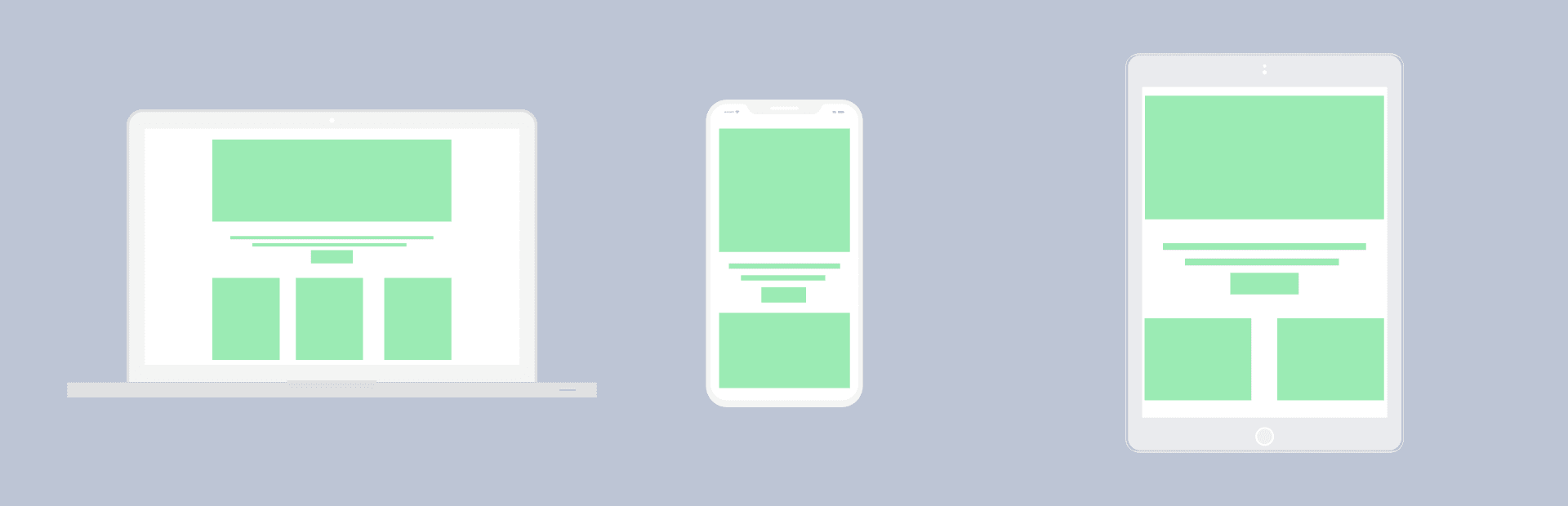
 (Asztali készülék)
(Asztali készülék)
 (Mobil képernyő, teljes szélességű gomb)
(Mobil képernyő, teljes szélességű gomb)
Csatlakozzon Stripo

7 perc olvassa el a
56145 nézetek 3.7
, Hogyan kell Létrehozni egy Érzékeny e-Mail Elrendezés
Read on
teljes e-mail méret
Ha az e-mail súlya sokat, akkor nincs garancia arra, hogy teljes méretben jelenik meg, különösen olyan e-mail kliensekben, mint a Gmail és a Yahoo! Posta., Mind a Gmail, mind a Yahoo Mail mérje meg a HTML kód méretét!! ha a méret meghaladja ezeket az értékeket:
-
A Gmail méretkorlátja 102 kb;
-
A Yahoo! Mail a határérték 100 kb.
az e-mail mérete gyakran az Ön által használt e-mail szerkesztőtől függ. Általában van egy extra kód, amely automatikusan hozzáadódik az e-mail sablon létrehozásakor. Ezt a kódot manuálisan törölheti, ennek következtében jelentősen csökkentheti az e-mail méretét, vagy csak kiválaszthatja azt a szerkesztőt, amely nem tartalmaz extra karaktereket az e-mailekben., Stripo az egyik közülük, és ez biztosítja a tiszta HTML kód nélkül rendszer karakter. Nézze meg ezt létrehozásával bármilyen sablon van szüksége, vagy szeretné.
hogyan mérjük meg az e-mail:
lehet mérlegelni az e-mail-teszter. Teljesen ingyenes.
vagy letöltheti az e-mail sablont HTML fájlként a Stripo-ból, valamint megtekintheti annak tulajdonságait vagy adatait (Windows/macOS).,

Ha a méretét, a fájl mérete meghaladja a megadott 100 kb-ot, akkor érdemes optimalizálni, mielőtt export ez a sablon, hogy a ESP:

összefoglalva
Megvizsgáltuk a szélesség, egy e-mail sablon, az általános, valamint az egyes különálló elem különösen., 600px szélesség nem csak biztonságos és megbízható a használata egy 100% – os helyes bemutatása révén minden eszköz és e-mail kliensek, hanem ez a legismertebb a felhasználók számára.
a magasság A tartalom hosszától függ, de a legjobb esetben nem haladhatja meg a 2500px magasságot. Minél több képet ad hozzá, annál fontosabb a képkompresszor használata. Néha szükség lehet e-mail HTML kódot kell optimalizálni, is.,
mint látjuk, nincs olyan dolog, mint a legjobb Méret e-mail hírlevél, és nincs pontos szabályok, amelyek diktálják, hogy bizonyos e-mail elemek méretei, így lehet kísérletezni formák és méretek, de nem teszik a sablon túl ritka és furcsa a felhasználók számára. Csak teljesítsd a kreativitásodat olyan képekben,amelyeket kiválasztasz és szöveget írsz. Sok szerencsét kívánunk Önnek az e-mail létrehozásának folyamatában.















