Email Newsletter Template Size: Element’s Width and Height (Italiano)
Questo è un argomento molto complesso ed è impossibile coprirlo in pochi paragrafi.
La larghezza standard del modello di posta elettronica era di 600 pixel per i desktop, 320px per la visualizzazione verticale e 480px per la visualizzazione orizzontale sui dispositivi mobili. L’altezza era illimitata e dipendeva dalla lunghezza del contenuto. Alcuni anni fa la larghezza 600px era uno standard da usare e non aveva alternative. Ma gli standard sono cambiati.,
Parliamo ora della larghezza accettabile delle e-mail, della larghezza migliore di tutti gli elementi e-mail e di come regolare questi elementi su più client e-mail, schermate e dispositivi.
Qual è la larghezza migliore per le newsletter via email?
C’è un articolo sul blog Tornasole che sostiene che 600px larghezza e-mail è un mito. Siamo totalmente d’accordo su questo come ora ci sono più opzioni che solo una larghezza 600px, ma rimane la dimensione standard per le newsletter via email. Ma come è apparsa questa larghezza? Perché è esattamente 600px?
Molto tempo fa la risoluzione dello schermo era tutt’altro che perfetta., E un certo numero di dispositivi erano molto più poveri di adesso. Quello fu il momento in cui apparve la larghezza di 600px. Da allora molte cose sono cambiate, ma la larghezza di 600px è diventata la base di un layout di posta elettronica.
Quindi la larghezza 600px è più una tradizione che una regola e ti dà il 100% che verrà visualizzata correttamente. Non male, vero?
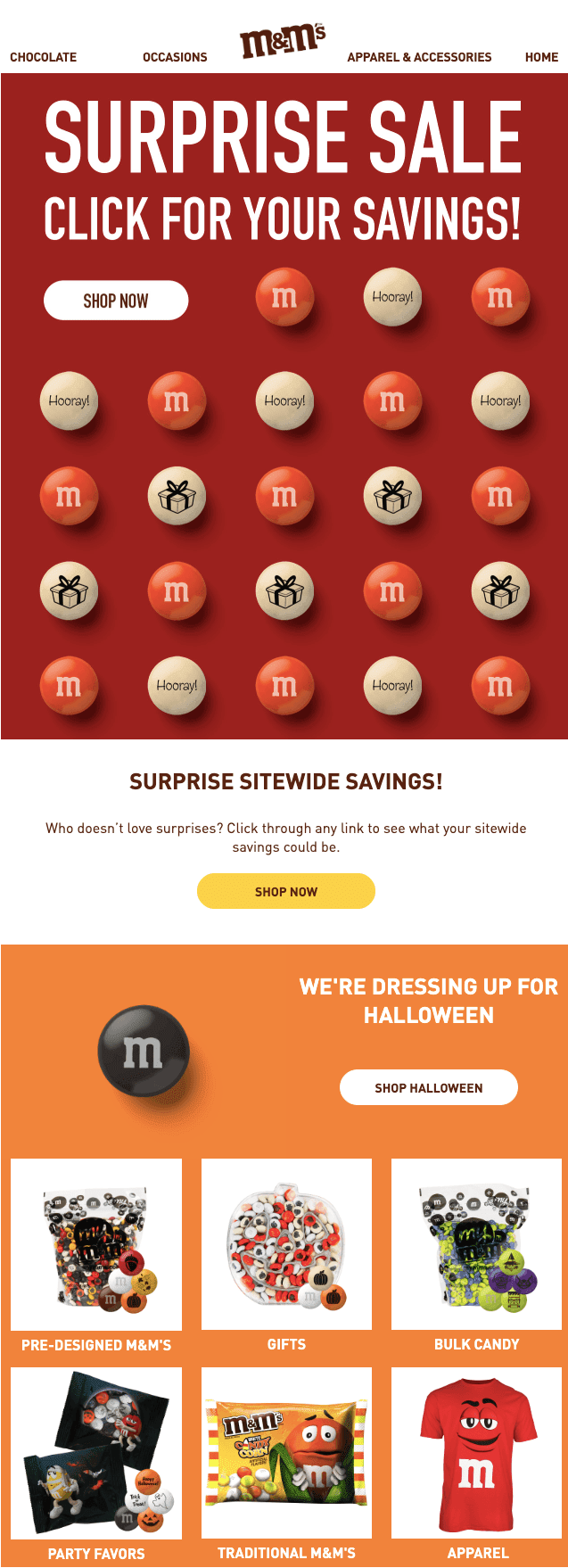
Dai un’occhiata a questa fantastica email HTML con una normale larghezza di 600px., Potrebbe essere davvero spazioso, con un sacco di colonne e informazioni utili:

(email da M&M’s. La larghezza dell’email è di 600 pixel. Gmail, macOS)
Abbiamo sentito che ci sono alcuni client di posta elettronica che non rendono correttamente le e-mail che sono più ampie di 650px.
Ho creato un’e-mail, la larghezza della parte del contenuto era di 860 pixel. Ha funzionato bene in tutti i principali client di posta elettronica, anche se il suo sfondo non è stato visualizzato in Outlook.com.,
E l’e-mail qui sotto, che ho ricevuto da un marchio famoso, è la prova che 600 px è solo una dimensione media di un’e-mail, ma non obbligatoria:

(e-mail da MailNinja. La larghezza dell’e-mail è di 740 pixel. Gmail, macOS)
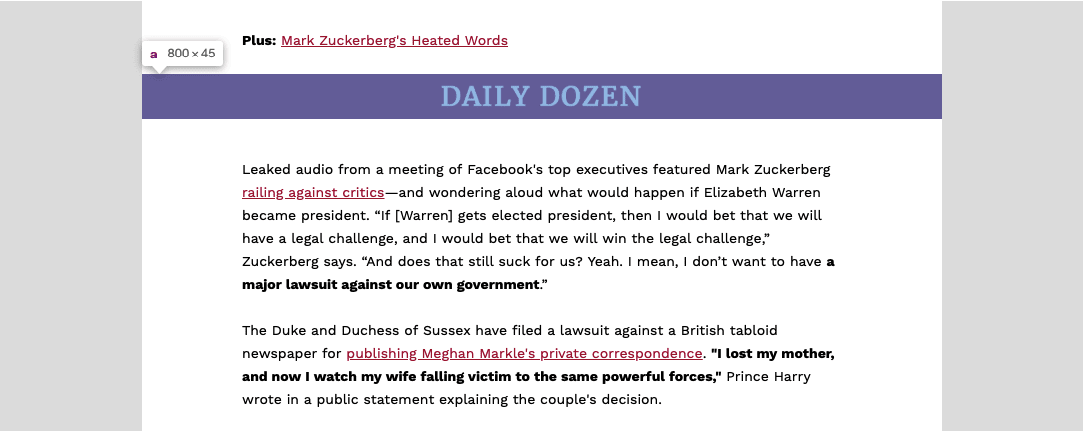
C’è anche la convinzione che Gmail non mostri un colore di sfondo se la larghezza della dimensione del modello di posta elettronica supera i 640 pixel., Tuttavia, numerosi test con il nostro strumento di test e-mail e più e — mail che apro nel mio account Gmail dimostrano il contrario: le e-mail rendono perfettamente bene e anche gli sfondi rendono bene.

(e-mail da Forbes Daily Dozen. Email larghezza 800px. Gmail, macOS)
Un altro mito è-in Yahoo! Mail è possibile visualizzare l’e-mail in 650px larghezza massima. Tuttavia, la mia e-mail con una larghezza di 810 pixel era a grandezza naturale in questo client di posta elettronica.,
Se hai deciso di scegliere una larghezza diversa da 600px, prova la tua email prima di inviarla con il nostro strumento di test e-mail incorporato che ti fornirà immagini esatte di come la tua email verrà visualizzata in diversi client e dispositivi di posta elettronica.
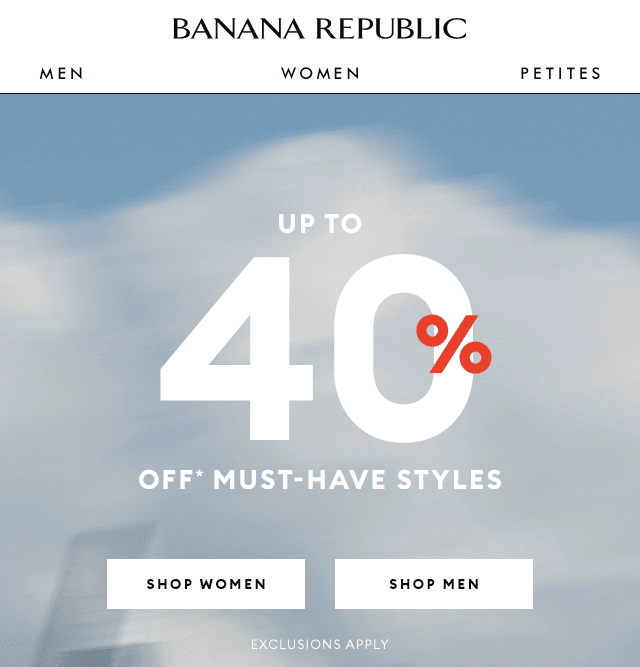
Abbiamo notato che la larghezza media delle email di famosi marchi americani varia tra 640 e 700 pixel.

(email da Banana Republic. Email larghezza 640px. Gmail, macOS)
Quindi, come impostare una larghezza del modello di posta elettronica con Stripo?,
Per impostazione predefinita, è già 600 pixel!!
Ma se si desidera impostare il proprio, è necessario:
-
fare clic sulla scheda Aspetto nell’editor;
-
quindi fare clic sulla scheda Impostazioni generali;
-
impostare la larghezza necessaria.
Qual è la migliore altezza per le newsletter via email?
Naturalmente, l’altezza dell’e-mail è illimitata. Puoi usare tutte le righe di cui hai bisogno per mostrare tutto il contenuto che hai., Ma ricorda che più lunga è l’e-mail, più basse sono le probabilità che venga letta fino alla fine.
L’altezza totale di una pagina web è 960px che di solito non è sufficiente per introdurre tutte le informazioni che hai preparato per condividere in e-mail. Non puoi allontanarti dallo scorrimento. La lunghezza più comune delle e-mail varia da 1500px a 2000px. Di solito è sufficiente per i contenuti e facile da scorrere per gli utenti.
È un fatto interessante che quelle e-mail che appartengono a temi turistici sono le più lunghe rispetto alle e-mail di altri settori., Anche le e-mail di e-commerce sono lunghe, nonostante il fatto che le schede dei prodotti siano di solito molto compatte, i marketer pubblicano sempre troppi prodotti all’interno di un’e-mail.
Ecco un esempio di un modello di email con un altezza di 2550 pixel:

(e-mail dal Viola, Grigio, altezza 2500px)
Come si può vedere, 4 diversi blocchi di contenuto sono facilmente uniti in un facile scorrimento e-mail.
Importante da notare:
Sui dispositivi mobili, a causa della riorganizzazione dei blocchi, la lunghezza dei modelli di posta elettronica aumenta.,
Se ritieni che la tua email sia troppo lunga sui dispositivi mobili, puoi sempre nascondere alcuni elementi con Stripo.
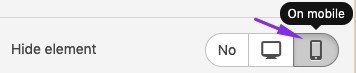
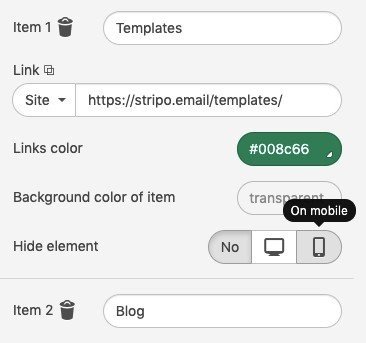
Quindi, come nascondere gli elementi di posta elettronica sui dispositivi mobili?
-
fare clic su elemento nel modello e-mail per attivare le impostazioni;
-
nel pannello impostazioni, scorrere fino a trovare questo comando;

-
fatto. L’elemento / gli elementi email scelti non verranno visualizzati sui dispositivi mobili che supportano le query multimediali.,
Dimensioni anteprima email
Molti client di posta elettronica come Outlook, Apple Mail, Thunderbird hanno una finestra di anteprima che ha una dimensione limitata – 600px di larghezza e 300-500 pixel di altezza. Non mostrano la copia ridotta dell’intera e-mail, ma catturano un campo superiore di un’e-mail con una dimensione della finestra di anteprima appropriata.
Assicurati che il primo 300px-500px abbia informazioni preziose che spingeranno gli utenti ad aprire e leggere un’email., Una buona prima impressione è meglio di mille Mi piace.
Le persone che utilizzano questi client di posta elettronica non farà la metà della vostra lista dei contatti, quindi non c’è bisogno di cambiare la dimensione del modello di posta elettronica.
Ecco come il riquadro di anteprima sembra che nel mail.com client di posta elettronica:

(e-mail da Bored Panda)
e-Mail preheader dimensione
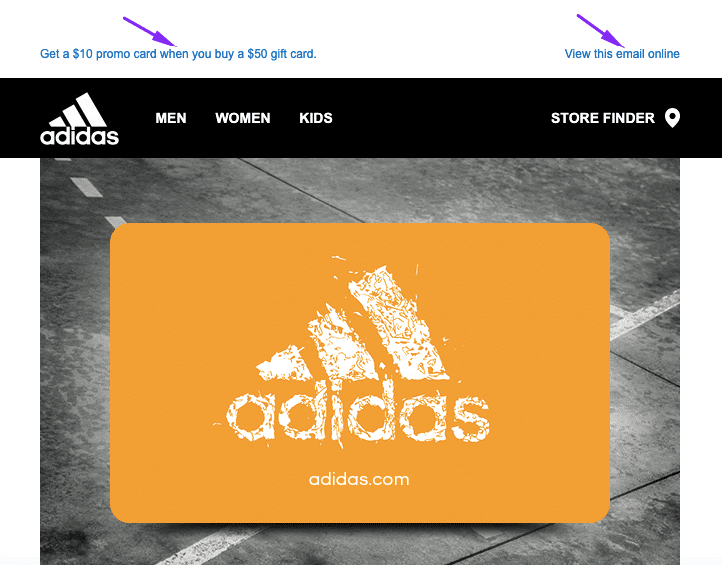
Preheader è una linea/e-mail elemento che va sopra il modello., Comprende un breve messaggio introduttivo che appare insieme a un’opzione per visualizzare l’e-mail nel browser o come versione Web se ci sono problemi con il rendering delle e-mail. Alcune marche inseriscono informazioni molto importanti, come la notifica sulla spedizione gratuita.

(email da Adidas)
In base al fatto che questo campo è piuttosto tecnico che contestuale, non dovresti renderlo grande o inserire elementi aggiuntivi.
La dimensione del campo di preriscaldamento varia da 50 px a 65 px alto., La larghezza eredita la dimensione delle dimensioni del modello di email.
Quando costruisci questo elemento email, dovrai aggiungere un link alla “versione Web” della tua email.
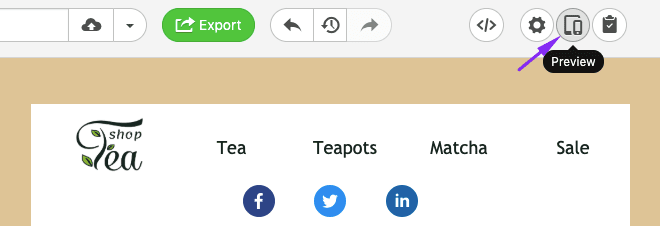
Quindi, come ottenere il link a una versione web della tua email con Stripo?
-
una volta che il vostro e-mail è costruito, passare alla modalità anteprima;

-
in una nuova finestra, fare clic sul pulsante “Copia”;

-
fatto — il link è stato salvato negli appunti.,
Join Stripo

7 min lettura
11028 vista 3.7
Anteprima e Inviare e-Mail di Prova in Stripo
Continua a leggere
Importante da notare:
Ora stiamo parlando del preriscaldatore come elemento di posta elettronica. Eppure, c’è il testo preriscaldatore, che è possibile impostare con Stripo btw. Il testo del preriscaldatore viene visualizzato solo in modalità anteprima.

L’elemento preriscaldatore viene visualizzato anche nell’e-mail.
Email header size
L’altezza più comune per un’intestazione che non contiene un menu o un logo massiccio è 70px., Per coloro che hanno una barra dei menu, l’intestazione può essere alta 150px-200px. L’altezza dell’intestazione che aumenta 300px non è conveniente da leggere.
Ci sono centinaia e migliaia di stili che vengono utilizzati per la progettazione di intestazione e-mail, ma si dovrebbe scegliere quello che è user-friendly e mobile-friendly contemporaneamente. Oltre a questo, scegli lo stile e la combinazione di colori che è in grado di evidenziare la tua identità di marca e non si rompe in pezzi nelle caselle di posta degli utenti.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

Per ulteriori informazioni su come creare un’intestazione e-mail con Stripo, si prega di fare riferimento al nostro post sul blog.
Unisciti a Stripo
Email banner size
Un banner è un luogo in cui puoi implementare tutta la tua creatività e non dovresti essere legato alle dimensioni. Il meno contenuto si mette in là, migliori sono i risultati che si ottengono. La chiamata all’azione più chiara si posiziona lì, la conversione più alta si ottiene.,

(email da BHLDN)
Non dovresti risparmiare spazio tra le righe di testo; puoi sperimentare con le dimensioni dei caratteri. I banner più popolari hanno un’immagine come sfondo e si trovano subito dopo l’intestazione.
La dimensione migliore per email banner
Le seguenti dimensioni — 600px x 300px e 600px x 400px — sono le dimensioni più comuni newsletter banner. Molti designer di e-mail sperimentano qui, anche se la larghezza è limitata dalla dimensione del modello di e-mail, la lunghezza potrebbe essere diversa.,
Importante da notare:
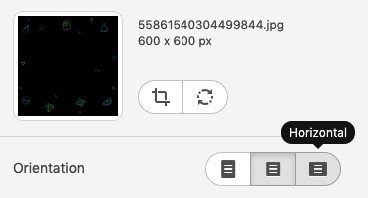
Con Stripo, puoi scegliere la forma del tuo banner. Si chiama-orientamento. Può essere verticale dove l’altezza è più lunga della larghezza, quadrata e orizzontale dove la larghezza è più lunga dell’altezza.
Scegliendo uno qualsiasi, non sarà necessario impostare parametri speciali, poiché la larghezza eredita la sua dimensione dopo la dimensione del modello di posta elettronica e l’altezza dipende dall’orientamento scelto.

Orizzontale è il tipo di orientamento più popolare per i banner.,
Per ulteriori informazioni su come creare banner con Stripo, fai riferimento al nostro post sul blog “Come creare banner con Stripo Email Builder in pochi minuti”.
Dimensione pulsante e-mail
Non esiste una larghezza e-mail standard per i pulsanti. Il requisito comune è che un pulsante dovrebbe contrastare con tutti gli altri elementi di posta elettronica ma, allo stesso momento, abbinare organicamente il design dell’e-mail.
Per rendere il tuo pulsante visibile e cliccabile, dovresti lavorare sul suo design e lavorare sulle sue dimensioni.,
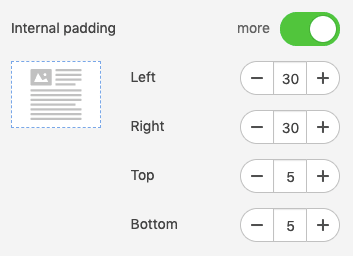
Se la copia CTA è breve, ecco che arriva lo spazio bianco in soccorso per rendere il pulsante più ampio. In Stripo, si chiama “Imbottitura interna”.

Non preoccuparti. A causa del nostro layout pulsante unico, questo spazio bianco è cliccabile 🙂
I lettori non hanno bisogno di fare clic sul testo del pulsante. Possono fare clic dove vogliono.,
È anche molto importante prendersi cura del proprio pubblico mobile e rendere i pulsanti più grandi possibile per consentire ai lettori di fare clic sul pulsante con un pollice e non fare clic su tutti gli altri elementi durante la lettura delle e-mail su dispositivi mobili.
A volte è difficile persino trovare un pulsante o leggere il suo CTA perché è di piccole dimensioni e il suo carattere è difficilmente leggibile.
Quindi, come rendere il carattere del pulsante grande e rendere i pulsanti a tutta larghezza sui dispositivi mobili?,
Per impostare un carattere più grande sui pulsanti CTA sui dispositivi mobili, è necessario:
-
vai alla scheda “Aspetto”;
-
entra nella sezione “Vista mobile”;
-
imposta la dimensione del testo del pulsante necessario;
-
e attiva il pulsante “Full-with”.
16 pixel è la dimensione più comune per i testi dei pulsanti.,
Qui l’esempio quando il contrasto viene a giocare:

(e-mail da Jobvite)
di seguito è più ampiamente usato l’esempio di un pulsante per il banner:

(e-mail da Forbes)
Come inviare un pulsante di banner, leggere le nostre “Costruire il banner” post di blog.,
Email image size
In base al fatto che la larghezza media dell’email è 600px – 640px per l’intero modello di email, la larghezza dell’immagine erediterà le sue dimensioni — quando parliamo di banner. Ci sono tonnellate di immagini con questa larghezza in azioni o su Pinterest. Stripo fornisce anche oltre 10 000 immagini gratuite nella sua banca.
Per quanto riguarda le schede prodotto, non ci sono assolutamente standard impostati per la dimensione dell’immagine e-mail.
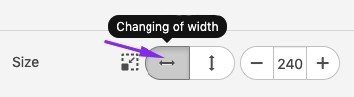
Pertanto, l’altezza è una regolazione proporzionale alla larghezza dichiarata., Una volta caricata l’immagine, è possibile modificarne la larghezza e la sua altezza verrà modificata proporzionalmente; cioè il rapporto larghezza — altezza verrà salvato.

Join Stripo
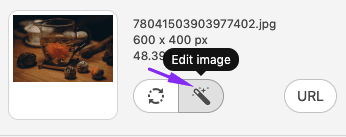
In Stripo, è possibile ritagliare e modificare le immagini con il nostro editor di foto incorporato “Pixie” per impostare una dimensione dell’immagine necessaria per le email. Per accedere alla modalità di modifica, è necessario fare clic sul pulsante “Modifica” accanto all’immagine nel pannello delle impostazioni.,

Importante da notare:
Ricorda di comprimere le immagini altrimenti la tua email sarà troppo pesante e ci vorrà un po’ di tempo prima che l’email venga caricata sugli schermi mobili dei destinatari. Puoi farlo con Tiny.png o qualsiasi altro strumento speciale di un tipo.

(TinyPNG sito web, homepage)
Dimensione del blocco di contenuti
Il blocco di contenuti normalmente consiste in testo, frammento di immagine / foto e pulsante.,
Abbiamo già discusso le dimensioni delle immagini e dei pulsanti. Per quanto riguarda il testo, non ci sono limiti in quanto eredita sempre la larghezza delle righe di posta elettronica o dei contenitori/blocchi. È possibile inserire copia sopra le immagini, sotto o sopra le immagini. È totalmente a tua discrezione.
Ecco un esempio in cui è stato fatto perfettamente:

(email dalla Stanza Bianca)
Un numero di blocchi di contenuti
Osiamo dire, “Meno è di più”., Usa le immagini ma non sovraccaricare la tua email con foto che non forniscono alcuna informazione utile e non hanno alcuna relazione con l’argomento dell’email.
Non cercare di inserire in una e-mail tutti i prodotti che hai sul tuo sito web come nuovi arrivi o proposte di vendita. È meglio pubblicare le migliori offerte e fornire un link al sito Web nel menu principale e in un piè di pagina., C’è una regola per non più di 6-9 carte acquisti in una email, come è stato fatto qui:

(e-mail da Madewell)
e ‘ meglio per rendere il vostro blocchi di contenuto non più di 900px lungo. Questo è sufficiente per creare 3 diversi blocchi informativi. Ogni volta che si aggiunge un nuovo blocco chiedetevi se queste informazioni è adatto e un must-have.,
Tuttavia, se hai voglia di aggiungere un numero di blocchi alle tue e — mail, puoi usare caroselli di immagini, fisarmoniche, aggiungere video che potrebbero essere più informativi di centinaia di foto.
Email footer size
In realtà, alcune aziende aggiungono menu ai piè di pagina in modo che siano più grandi delle varianti classiche di questo elemento. Alcune aziende forniscono l’indirizzo completo con un codice postale e così via così via così i loro piè di pagina sono abbastanza grandi.
Preferisco i piè di pagina laconici che contengono le informazioni che dovrebbero essere lì al 100%., Il piè di pagina classico dovrebbe contenere informazioni di contatto, i link di cancellazione, le icone dei social media e il motivo per cui si sta raggiungendo i destinatari. Questo è tutto quindi la dimensione standard del piè di pagina 600px x 200px è più che sufficiente per inserire tutte queste informazioni.
![]() (e-mail da tutti i buoni)
(e-mail da tutti i buoni)
Per saperne di più sul design footer e-mail si può in questo articolo dal nostro blog. Non esitate a condividere con i tuoi amici e colleghi, se ti piace!,
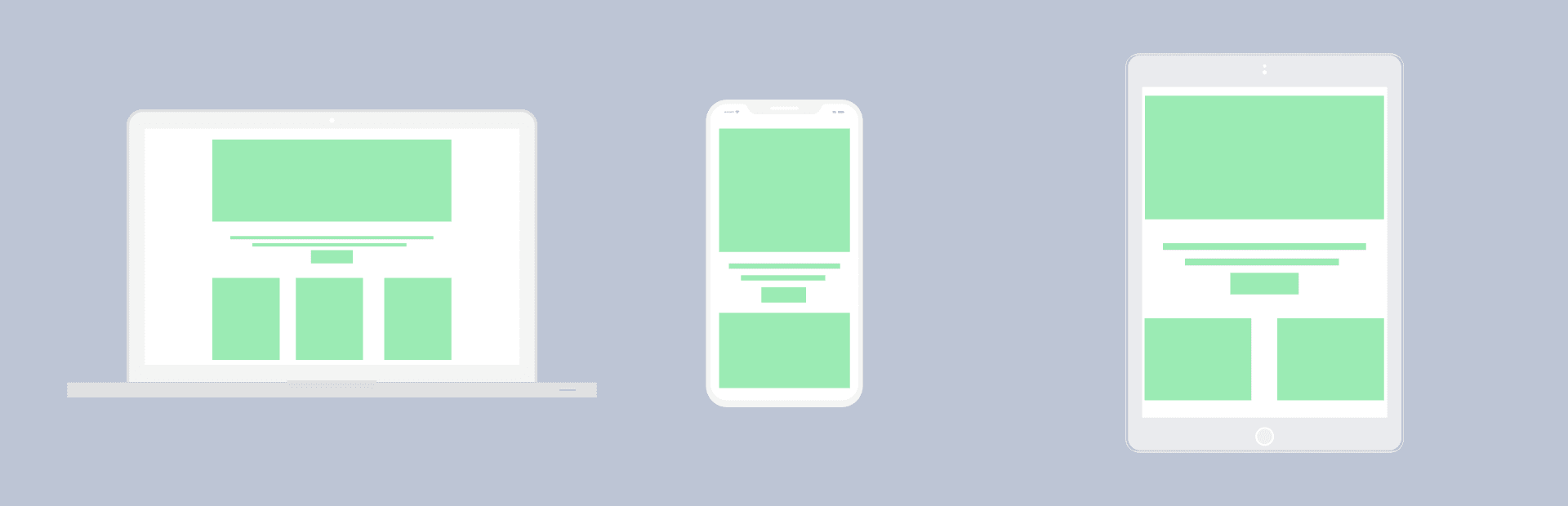
Mobile-friendly design
Vogliamo ricordare che è possibile impostare parametri speciali per tutti gli elementi per la vista mobile — saranno diversi dai desktop.
Per accedere alla modalità impostazioni, fare clic sulla scheda “Aspetto” nel pannello delle impostazioni, quindi fare clic sulla sezione “Vista mobile”.,
Qui, è possibile configurare i parametri individuali per:
- la dimensione del testo degli articoli per l’ “Menu” blocco;
- dimensione del carattere per le intestazioni;
- dimensione del carattere per il piè di pagina;
- dimensione carattere per gli elementi di contenuto;
- dimensioni del tipo di carattere per le rubriche da 1 — 3;
- allineamenti per le intestazioni;
- pulsante dimensione del testo;
- e impostare se si desidera che i pulsanti per essere visualizzato sul cellulare full-size o non.,
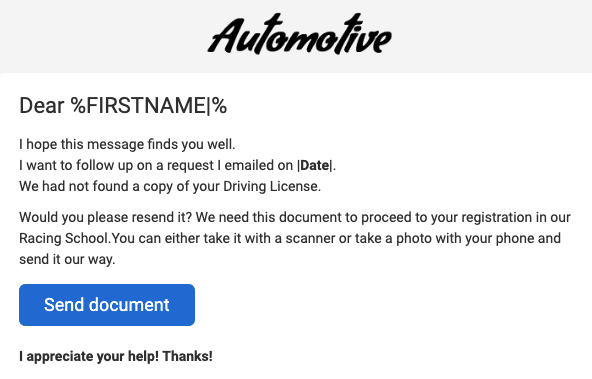
 (Desktop)
(Desktop)
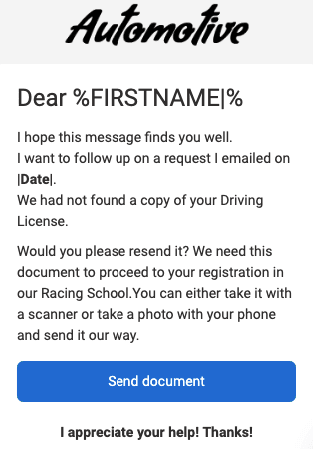
 (schermo Mobile, full-tasto di larghezza)
(schermo Mobile, full-tasto di larghezza)
Join Stripo

7 min lettura
56145 vista 3.7
Come Creare un Responsive Layout Mail
Continua a leggere
Dimensione e-mail totale
Se la tua e-mail pesa molto non hai alcuna garanzia che verrà visualizzata a grandezza naturale, specialmente in client di posta come Gmail e Yahoo! Posta., Sia Gmail che Yahoo Mail pesano le dimensioni del codice HTML!! della tua e-mail e ritaglia l’e-mail se la dimensione supera questi valori:
-
il limite di dimensione per Gmail è 102 kb;
-
per Yahoo! Mail il limite è 100 kb.
La dimensione dell’e-mail dipende spesso dall’editor di e-mail utilizzato. Di solito, c’è un codice aggiuntivo che verrà aggiunto automaticamente durante la creazione di un modello di posta elettronica. Puoi eliminare questo codice manualmente e ridurre notevolmente le dimensioni dell’e-mail di conseguenza o semplicemente scegliere l’editor che non contiene caratteri aggiuntivi nelle tue e-mail., Stripo è uno di questi e fornisce codice HTML puro senza caratteri di sistema. Dai un’occhiata a questo creando qualsiasi modello di cui hai bisogno o che desideri.
Come pesare la tua email:
Puoi pesare la tua email con mail-tester. E ‘ totalmente gratuito.
Oppure puoi scaricare il tuo modello di email come file HTML da Stripo e vedere le sue proprietà o informazioni (rispettivamente Windows/macOS).,

Se la dimensione del file supera il dichiarato 100 kb, si potrebbe desiderare di ottimizzare prima di esportare questo modello per il vostro ESP:

in sintesi
Abbiamo analizzato la larghezza e l’altezza di un modello di email in generale e di ogni singolo elemento in particolare., 600px larghezza non è solo sicuro e affidabile in uso con una presentazione corretta al 100% attraverso tutti i dispositivi e client di posta elettronica, ma anche è il più familiare per gli utenti.
L’altezza dipende dalla lunghezza del contenuto, ma non dovrebbe superare l’altezza di 2500px nel migliore dei casi. Più immagini si aggiungono, più è fondamentale utilizzare un compressore di immagini. A volte potrebbe essere necessario e-mail codice HTML per essere ottimizzato, anche.,
Come possiamo vedere, non esiste la dimensione migliore per la newsletter e-mail, e nessuna regola esatta che ti imporrà di impostare determinate dimensioni degli elementi e-mail in modo da poter sperimentare forme e dimensioni ma non rendere il modello troppo raro e strano per gli utenti. Basta soddisfare la vostra creatività in immagini si sceglie e il testo si scrive. Vi auguriamo buona fortuna nel processo di creazione e-mail.















