電子メールニュースレターテンプレートサイズ:要素の幅と高さ
これは非常に複雑なトピックであり、いくつかの段落でそれをカバーするこ
標準のメールテンプレートの幅は、デスクトップでは600ピクセル、垂直では320ピクセル、モバイルデバイスでは水平ビューで480ピクセルでした。 高さは無制限であり、コンテンツの長さに依存しました。 数年前、600pxの幅は必須の標準であり、選択肢はありませんでした。 しかし、基準は変更されました。,
次に、メールの許容幅、すべてのメール要素の最適な幅、およびこれらの要素を複数のメールクライアント、画面、およびデバイスに調整する方法について
電子メールの時事通信のための最もよい幅は何であるか。
600pxの電子メールの幅が神話であると主張するLitmusブログの記事があります。 我々は完全に今だけ600px幅よりも多くのオプションがあるとして、それに同意します,まだそれは電子メールニュースレターの標準サイズのまま. もうこの幅できます。 なぜそれは正確に600pxですか?
ずっと前に、画面の解像度は完璧ではありませんでした。, そして、デバイスの数は今よりもはるかに貧しかったです。 それは600px幅が現れた時でした。 それ以来、多くのことが変わりましたが、600pxの幅は電子メールレイアウトの基礎となりました。
したがって、600pxの幅はルールよりも伝統であり、正しく表示されることは100%です。 悪くないでしょ?
普通の600pxの幅でこの素晴らしいHTMLメールを見てみましょう。, たくさんの列と有用な情報があり、本当に広々としている可能性があります。

(Mからのメール&Mです。メールの幅は600ピクセルです。 Gmail,macOS)
650pxより広いメールを正しくレンダリングしないメールクライアントがあると聞きました。
私は電子メールを構築し、コンテンツ部分の幅は860ピクセルでした。 たところ、うまくいったので全ての主要なメールをお客様がその背景たされるまでに時間がかかります。Outlook.com.,
そして、私が有名なブランドから受け取った以下の電子メールは、600pxが電子メールの平均サイズであるが、必須のサイズではないことを証明しています:

(MailNinjaからの電子メール。 電子メールの幅は740ピクセルです。 Gmail、macOS)
メールテンプレートのサイズ幅が640ピクセルを超える場合、Gmailは背景色を表示しないという信念もあります。, しかし、私たちの電子メールテストツールと私は私のGmailアカウントで開いた複数の電子メールを使用した多数のテストは、反対を証明する—電子メールは完全に

(フォーブスデイリーダースからのメール。 メール幅800px。 Gmail、macOSの)
別の神話がある—ヤフーで! メールメールは最大幅650pxで表示できます。 しかし、私のメールの幅810ピクセルしたフルサイズがこのメールクライアント,
あなたは600pxとは異なる幅を選択することを決めた場合は、ちょうどあなたの電子メールが異なる電子メールクライアントやデバイスに表示される方
私たちは、有名なアメリカのブランドによる電子メールの平均幅は640と700ピクセルの間で変化することに気づきました。

(バナナ共和国からのメール。 電子メールの幅640px。 Gmail、macOS)
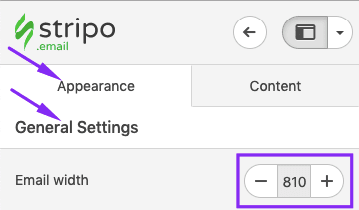
それでは、Stripoでメールテンプレートの幅を設定する方法は?,
デフォルトでは、すでに600ピクセルです!!
しかし、あなた自身のものを設定したい場合は、次のことが必要です。
-
エディタの外観タブをクリックします。
-
次に一般設定タブをクリックします。
-
必要な幅を設定します。
-
必要な幅を設定します。

メールニュースレターに最適な高さは何ですか?
もちろん、電子メールの高さは無制限です。 あなたが持っているすべてのコンテンツを表示するために必要な数の行を使用できます。, しかし、メールが長くなればなるほど、最後まで読まれる可能性が低くなることを忘れないでください。
webページの高さの合計は960pxで、通常は電子メールで共有する準備をしたすべての情報を紹介するのに十分ではありません。 スクロールから逃れることはできません。 電子メールの最も一般的な長さは1500pxから2000pxまで異なります。 普通に十分なコンテンツやスクロールしました。
観光トピックに属するメールは、他の業界からのメールに比べて最長であることは興味深い事実です。, eコマースのメールが長いにもかかわらず、実際の製品のクレジットカードは通常、非常にコンパクトマーケッターは常に公表にも多くの製品には以内に送いたします。
高さが2550ピクセルの電子メールテンプレートの例を次に示します。

(email from Violet Grey,height2500px)
ご覧のように、4つの異なるコンテンツブロックが簡単にスクロールしやすい電子メールにマージされます。
注意することが重要:
モバイルデバイスでは、ブロックの再配置により、メールテンプレートの長さが増加します。,
モバイルデバイスでメールが長すぎると思われる場合は、いつでもStripoでいくつかの要素を非表示にすることができます。
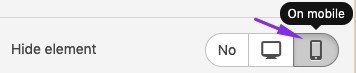
だから、どのようにモバイルデバイス上の電子メール要素を非表示にするには?
-
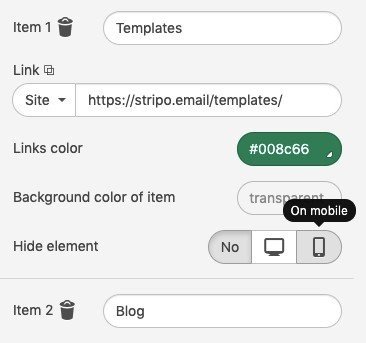
メールテンプレートの要素をクリックして設定を有効にします。
-
設定パネルで下にスクロールしてこのコントロールを見つけます。

-
完了しました。 は、選択したメールの要素要素はされませんのでご了承くださいモバイル機器を支えるメディアます。,
電子メールプレビューサイズ
Outlook、Apple Mail、Thunderbirdのような多くの電子メールクライアントには、幅600px、高さ300–500ピクセルの限られたサイズを持つプレビューウィンドウがあります。 なに減少しのコピーをメールで捕獲上分野でのメールを適切な画面サイズです。
最初の300px-500pxには、ユーザーが電子メールを開いて読むように促す貴重な情報があることを確認してください。, 良い第一印象は千の同類よりも優れています。
これらのメールクライアントを使用するユーザーは、連絡先リストの半分を作成しないため、メールテンプレートのサイズを変更する必要はありません。
プレビューペインは次のようになりますmail.com メールクライアント:

(退屈なパンダからのメール)
メールプリヘーダーサイズ
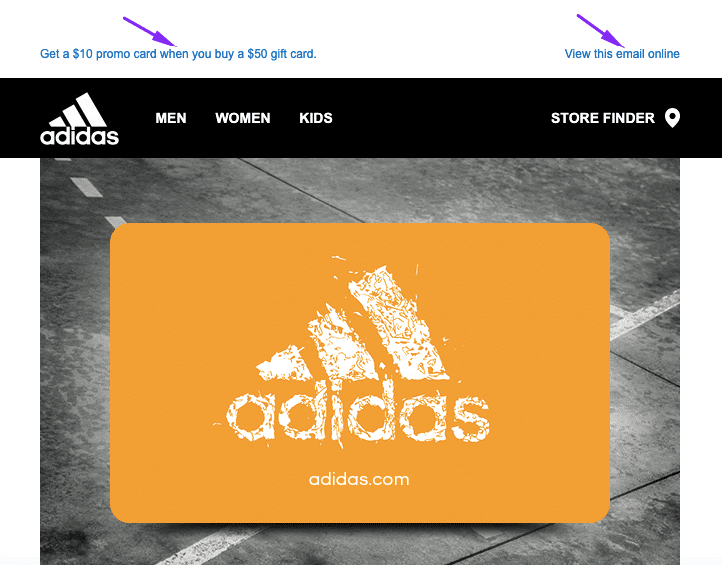
プリヘーダーは、テンプレートの上にある行/メール要素です。, これは、電子メールのレンダリングに問題がある場合は、ブラウザで、またはwebバージョンとして電子メールを表示するためのオプションと一緒に表示され いくつかのブランドは、送料無料に関する通知のような非常に重要な情報を配置します。

(アディダスからのメール)
このフィールドはコンテキストよりもむしろ技術的であるという事実によると、それを大きくしたり、追加の要素を配置したりするべきではありません。
プリヘッダーフィールドのサイズは、高さ50pxから65pxまで変化します。, 幅は、電子メールテンプレートの寸法のサイズを継承します。
この電子メール要素を構築するときは、電子メールの”Webバージョン”へのリンクを追加する必要があります。
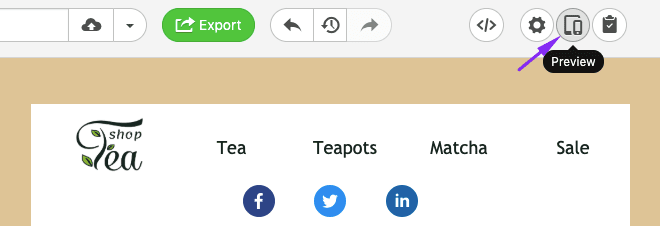
だから、Stripoを使ってあなたの電子メールのwebバージョンへのリンクを取得する方法は?
-
メールが作成されたら、プレビューモードに移動します。

-
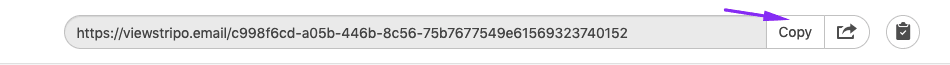
新しいウィンドウで”コピー”ボタンをクリックします。

-
完了—リンクがクリップボードに保存されました。,
Stripoに参加

7分読み取り
11028ビュー3.7
Stripoでテストメールをプレビューして送信
読む
注意すべき重要なこと:
我々は今、電子メール要素としてプリヘッダーについて話しています。 しかし、あなたはStripo btwで設定することができますプリヘッダーテキストがあります。 のpreheaderテキスト表示プレビューモード時のみの動作になります。

プリヘッダー要素も電子メールに表示されます。
電子メールヘッダーサイズ
メニューや巨大なロゴを含まないヘッダーの最も一般的な高さは70pxです。, メニューバーを持っている人のために、ヘッダーは150px-200pxの高さであってもよいです。 ヘッダーの高さが300px増加すると読みにくくなります。
電子メールヘッダーのデザインに使用されるスタイルは数百から数千もありますが、ユーザーフレンドリーでモバイルフレンドリーなスタイルを同時に選択する必要があります。 これから離れて、あなたのブランドアイデンティティを強調でき、ユーザーの受信トレイの部分に壊れない様式および色彩の配合を選びなさい。,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

Stripoでメールヘッダーを構築する方法の詳細については、ブログ記事を参照してください。
Stripoに参加
電子メールバナーサイズ
バナーは、すべての創造性を実装できる場所であり、サイズに縛られるべきではありません。 あなたがそこに置くより少ない内容、よりよい結果はあなたが得る。 あなたがそこに置く行動への明確な呼びかけ、あなたが得るより高い変換。,

(BHLDNからのメール)
テキスト行間のスペースを節約しないでください。 最も人気のあるバナーは、背景として画像を持ち、ヘッダーの直後にあります。
メールバナーに最適なサイズ
次のサイズ—600px x300pxと600px x400px—は、最も一般的なニュースレターバナーサイズです。 メールがたくさんのデザイナーの実験でここでは、その幅は、メールテンプレートサイズ全長がなければならないと思います。,
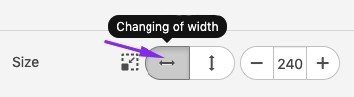
注意することが重要:
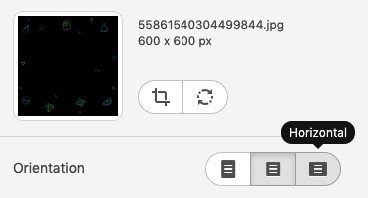
Stripoを使うと、あなたの旗の形を選ぶことができます。 それは—orientationと呼ばれます。 これは、高さが幅より長い場合は垂直、正方形、および幅が高さより長い場合は水平にすることができます。
anyを選択すると、幅は電子メールテンプレートのサイズの後にサイズを継承し、高さは選択した向きに依存するため、特別なパラメータを設定する必

水平は、バナーの方向の最も一般的なタイプです。,
Stripoでバナーを作成する方法の詳細については、”Stripo Email Builderでバナーを数分以内に作成する方法”ブログ記事を参照してください。
電子メールボタンのサイズ
ボタンの標準的な電子メールの幅はありません。 一般的な要件は、ボタンは他のすべての電子メール要素とは対照的ですが、同時に電子メールのデザインと有機的に一致する必要があることです。
ボタンを目立たせてクリックできるようにするには、ボタンのデザインとサイズに取り組む必要があります。,
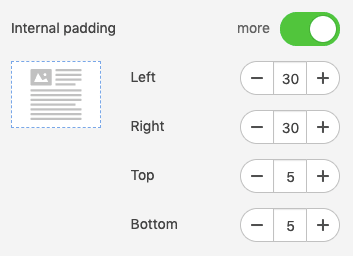
CTAコピーが短い場合、ここで空白が救助に来て、ボタンを広くします。 Stripoでは、それは”内部パディング”と呼ばれます。

心配しないでください。 当社のユニークなボタンレイアウトのために、この空白はクリック可能です:)
読者はボタンのテキストをクリックする必要はありません。 彼らは好きな場所をクリックできます。,
読者が親指でボタンをクリックし、モバイルデバイスでメールを読むときに他のすべての要素をクリックしないようにするために、モバイルオーディエンスの世話をし、ボタンをできるだけ大きくすることも非常に重要です。
サイズが小さく、フォントが読みやすくないため、ボタンを見つけたり、CTAを読んだりすることさえ難しいことがあります。
それでは、ボタンのフォントを大きくし、モバイルデバイスでボタンを全角にする方法は?,
モバイルデバイスのCTAボタンに大きなフォントを設定するには、次の操作が必要です。
-
“外観”タブに移動します。
-
“モバイルビュー”セクションに入ります。
-
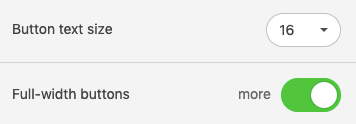
必要なボタンのテキストサイズを設定します。
-
“フルウィズ”ボタンを切り替えます。
-
“フルウィズ”ボタンを切り替えます。

16ピクセルは、ボタンテキストの最も一般的なサイズです。,
コントラストが再生されるときの例は次のとおりです。

(Jobviteからのメール)
バナーのボタンのより広く使われている例は次のとおりです。

(フォーブスからのメール)
バナーの上にボタンを送信する方法は、私たちの”ビルドバナー”ブログ記事を読んでください。,
メール画像サイズ
メールテンプレート全体の平均メール幅は600px–640pxであるという事実によると、画像幅はバナーについて話しているとき 在庫やPinterestにこの幅の画像がたくさんあります。 Stripoはまた、その銀行に10 000以上の無料画像を提供しています。
商品カードはメール画像サイズに関しては一切基準が設けられておりません。
したがって、高さは指定された幅に比例した調整です。, 画像をアップロードしたら、その幅を変更することができます—そしてその高さは比例して変更されます;つまり、幅と高さの比率が保存されます。

Stripoに参加
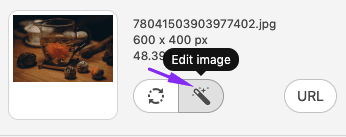
Stripoでは、埋め込みフォトエディタ”Pixie”で画像をトリミングして編集し、電子メールに必要な画像サイズを設定できます。 編集モードに入るには、設定パネルの画像の横にある”編集”ボタンをクリックする必要があります。,

注意すべき重要なこと:
画像を圧縮することを忘れないでくださいそうでなければ、あなたの電子メールが重すぎると、電子メールが受信者のモバイル画面にロードされるまでに時間がかかります。 あなたはTinyでそれを行うことができpngまたはその他の種類の特別なツール。

(TinyPNGウェブサイト、ホームページ)
コンテンツブロックサイズ
コンテンツブロックは、通常、テキスト、画像/写真スニペット、およびボタン,
以前に画像とボタンのサイズについて説明しました。 テキストに関しては、電子メール行またはコンテナ/ブロックの幅を常に継承するため、制限はありません。 画像の上、画像の下または上にコピーを置くことができます。 それはあなたの裁量で完全にあります。
ここでは、それが完全に作られた例です:

(ホワイトルームからのメール)
コンテンツブロックの数
私たちは、”少ない, 写真を使用しますが、有用な情報を提供しないし、電子メールのトピックとの関係を持っていない写真であなたの電子メールを過負荷にしないでくださ
新しい到着または販売の提案としてあなたのウェブサイトで持っているすべてのプロダクトを電子メールで詰め込もうとしないで下さい。 最高のオファーを公開し、メインメニューとフッターにウェブサイトへのリンクを提供する方が良いでしょう。, ここで作られたように、一つのメールで6-9枚のショッピングカードを作るルールがあります:

(Madewellからのメール)
コンテンツブロックを900px以下にする方が良いです。 それは3つの有益なブロックを作るのに十分です。 新しいブロックを追加するたびに、その情報が適切であり、必要であるかどうかを自問してください。,
しかし、あなたの電子メールにブロックの数を追加するように感じる場合—あなたは、画像カルーセル、アコーディオンを使用することができ、写真の何百ものよりも有益であるかもしれないビデオを追加します。
電子メールフッターサイズ
実際には、一部の企業はフッターにメニューを追加するので、この要素の古典的な変種よりも大きくなります。 彼らのフッターが十分に大きいので、いくつかの企業は、郵便番号などで完全なアドレスを提供します。
私はそこに100%あるはずの情報を含む簡潔なフッターを好みます。, 古典的なフッターには、連絡先情報、購読解除リンク、ソーシャルメディアアイコン、受信者に手を差し伸べる理由が含まれている必要があります。 それだけなので、標準の600px x200pxのフッターサイズは、このすべての情報を配置するのに十分です。
![]() (すべての良いからの電子メール)
(すべての良いからの電子メール)
電子メールのフッターのデザインについての詳細を読むあなたは私たちのブログからの記事 あなたがそれを好きなら、お友達や同僚と共有することを躊躇しないでください!,
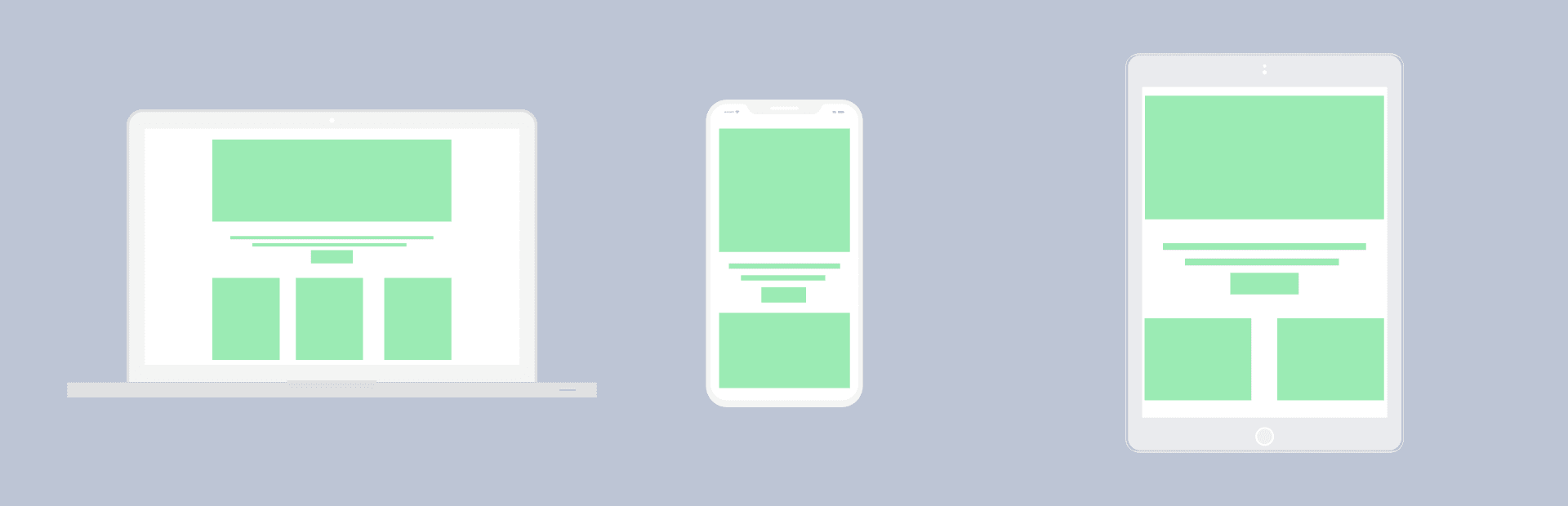
モバイルフレンドリーなデザイン
私たちは、あなたがモバイルビューのすべての要素のための特別なパラメータを設定することができること
設定モードに入るには、設定パネルの”外観”タブをクリックし、”モバイルビュー”セクションをクリックしてください。,
ここでは、特別なパラメータを設定できます。
- “Menu”ブロックの項目のテキストサイズ。
- ヘッダーのフォントサイズ。
- フッターのフォントサイズ。
- コンテンツ要素のフォントサイズ。
- 見出し1—3のフォントサイズ。
- 見出しのアライメント。
- ボタンのテキストサイズ。
- ボタンのテキストサイズ。
- あなたのボタンがフルサイズの携帯電話に表示されるようにするかどうか。,
 (デスクトップデバイス)
(デスクトップデバイス)
 (モバイル画面、全角ボタン)
(モバイル画面、全角ボタン)
ストリポに参加

7分読み取り
56145ビュー3.7
レスポンシブメールレイアウトを作成する方法
読む
合計メールサイズ
あなたの電子メールがたくさん重さがある場合は、特にGmailやYahooのような電子メールクライアントでフルサイズで表示されるという保証はありません! メール。, GmailとYahooメールの両方がHTMLコードのサイズの重さを測ります!! サイズがこれらの値を超えている場合は、メールをクリップします。
-
Gmailのサイズ制限は102kbです。
-
Yahoo! メール制限は100kbです。
電子メールのサイズは、多くの場合、使用する電子メールエディタによって異なります。 通常、電子メールテンプレートの作成中に自動的に追加される余分なコードがあります。 このコードを手動で削除し、結果として電子メールのサイズを大幅に縮小するか、電子メールに余分な文字がないエディタを選択することができます。, Stripoはそのうちの一つであり、システム文字なしで純粋なHTMLコードを提供します。 チェックを任意のテンプレートする必要はます。
あなたの電子メールの重量を量る方法:
あなたはmail-testerであなたの電子メールの重量を量ることができます。 それは完全に無料です。
または、StripoからHTMLファイルとして電子メールテンプレートをダウンロードして、そのプロパティまたは情報(それぞれWindows/macOS)を確認できます。,

ファイルのサイズが指定された100kbを超える場合は、このテンプレートをESPにエクスポートする前に最適化することができます。

それを合計する
メールテンプレートの幅と高さ、特にそれぞれの個別の要素を分析しました。, 600px幅は、すべてのデバイスと電子メールクライアントを介して100%正しいプレゼンテーションで使用されているだけでなく、安全で信頼性の高いだけで
高さはコンテンツの長さによって異なりますが、最高の場合は2500pxの高さを超えてはいけません。 追加する画像が多いほど、イメージコンプレッサーを使用することがより重要になります。 時に必要なメールがHTMLコードを最適化することです。,
ご覧のとおり、電子メールニュースレターに最適なサイズのようなものはありませんし、特定の電子メール要素のサイズを設定するように指示する正確なルールはありませんので、フォームやサイズを試してみてください。 かを満たす創造性画像を選びテキストにします。 私たちはあなたに電子メールの作成プロセスで最高の幸運を祈ります。















