이메일 뉴스레터 템플릿 사이즈:요소의 너비와 높이
이것은 아주 복잡한 주제 및을 커버하는 것은 불가능하다에서 몇 단락입니다.
표준 이메일 템플릿 너비는 데스크톱의 경우 600 픽셀,세로의 경우 320px,모바일 장치의 가로보기의 경우 480px 였습니다. 높이는 무제한이었고 콘텐츠 길이에 의존했다. 몇 년 전 600px 너비는 반드시 사용해야하는 표준이었고 대안이 없었습니다. 그러나 표준이 변경되었습니다.,
이제 이야기에 대해 허용 가능한 폭의 이메일,가 최적의 폭의 모든 이메일 요소,그리고 어떻게 조정 이러한 요소들을 여러 이메일 클라이언트,스크린 및 장치입니다.
이메일 뉴스 레터에 가장 적합한 너비는 무엇입니까?
리트머스 블로그에 600px 이메일 너비가 신화라고 주장하는 기사가 있습니다. 우리는 완전히 동의하는 것으로 지금보다 더 많은 옵션만 600px 폭,아직 그것은 남아 표준에 대한 크기의 이메일 뉴스 레터입니다. 그러나이 너비는 어떻게 나타 났습니까? 왜 정확히 600px 입니까?
오래 전에 화면 해상도가 완벽하지 않았습니다., 그리고 다수의 장치가 지금보다 훨씬 열악했습니다. 그 당시 600px-width 가 등장했습니다. 그 이후로 많은 것들이 변경되었지만 600px 의 너비는 이메일 레이아웃의 기초가되었습니다.
그래서 600px 너비는 규칙보다 전통이며 제대로 표시 될 것을 100%제공합니다. 나쁘지 않아,그렇지?
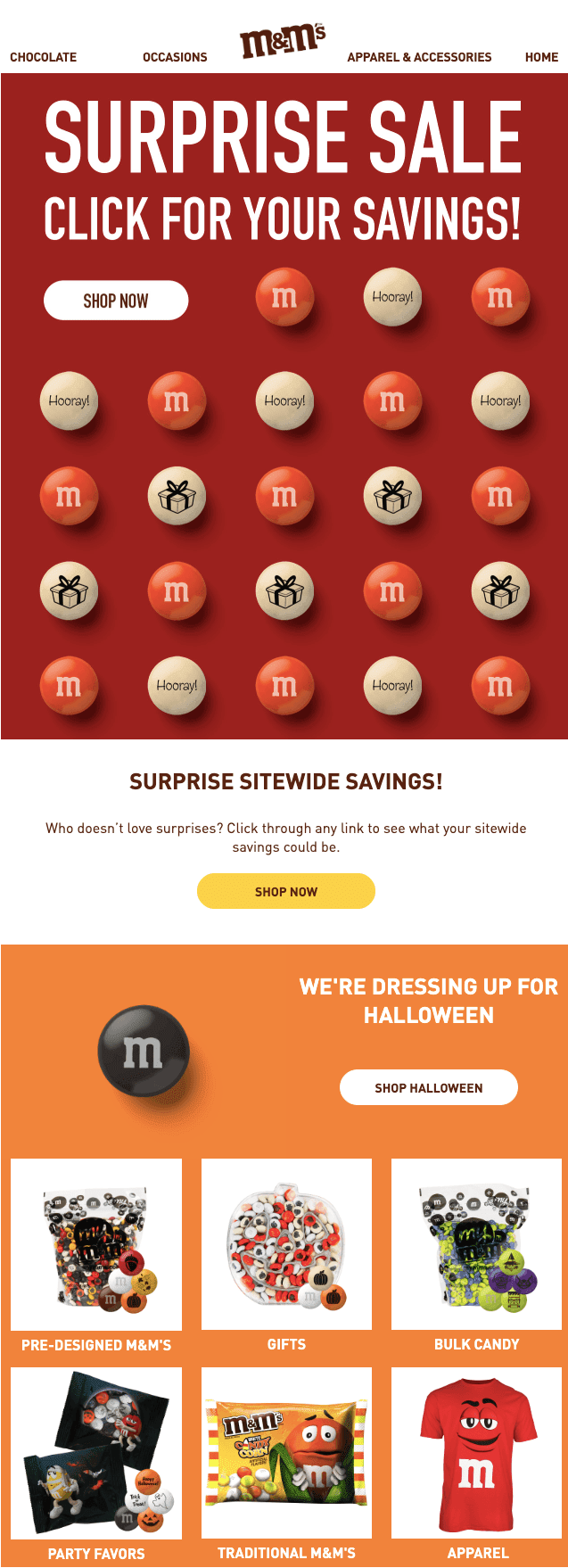
일반 600px 너비의이 멋진 HTML 이메일을 살펴보십시오., 수은 정말 수많은 관광지가 많은 열과 유용한 정보:

(에서 이메일 M&M 습니다. 이메일 폭이 600 픽셀이 있습니다. Gmail,macOS)
우리는 650px 보다 넓은 이메일을 올바르게 렌더링하지 않는 일부 이메일 클라이언트가 있다고 들었습니다.
이메일을 작성했는데 내용 부분의 너비는 860 픽셀이었습니다. 그것의 배경에 표시되지 않았지만 그것은 모든 주요 이메일 클라이언트에서 잘 작동했습니다 Outlook.com.,
고 아래 이메일로 내가에서 받은 유명 브랜드,증거입니다 600 픽셀은 그냥 평균 크기의 이메일하지만,필수 one:

(에서 이메일 MailNinja. 이메일 너비는 740 픽셀입니다. Gmail,macOS)
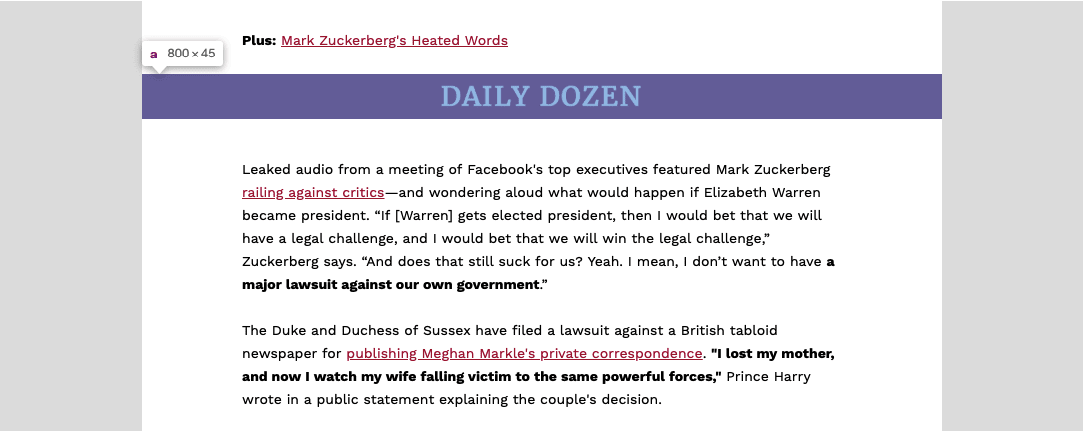
이메일 템플릿 크기 너비가 640 픽셀을 초과하면 Gmail 에 배경색이 표시되지 않는다는 믿음도 있습니다., 그러나,많은 테스트와 우리의 이메일 테스트 도구 및 여러 이메일 내가 열 Gmail 계정에서 증명하고 반대로 이메일을 렌더링이 완벽하게고 배경을 렌더링,too.

(Forbes Daily Dozen 의 이메일. 이메일 너비 800px. Gmail,macOS)
또 다른 신화는—Yahoo! 메일 당신은 650px 최대 너비에 이메일을 볼 수 있습니다. 그러나 너비가 810 픽셀 인 내 이메일은이 이메일 클라이언트에서 전체 크기였습니다.,
경우 결정을 선택하는 폭이 다른 600px,테스트 이메일 보내기 전에 우리의 임베디드 이메일 테스트 도구를 줄 것이다 당신은 정확한 사진이 어떻게 이메일로 표시됩 다른 이메일 클라이언트와 장치입니다.
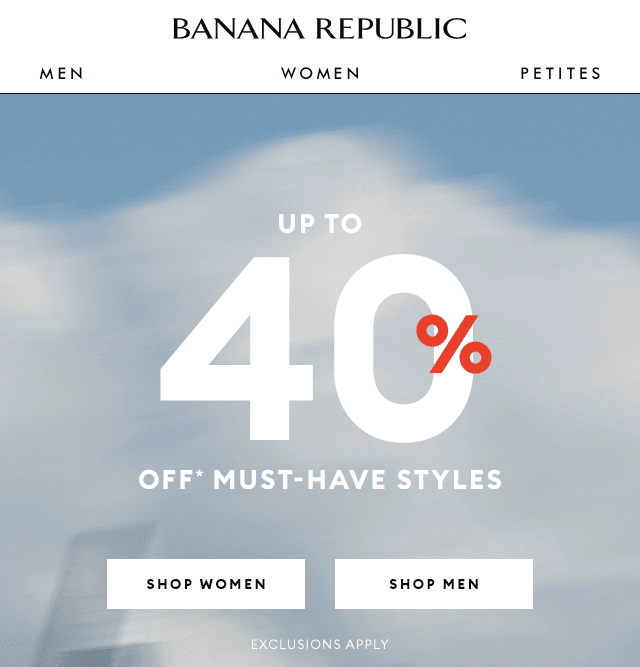
우리는 유명한 미국 브랜드의 이메일의 평균 폭이 640~700 픽셀 사이에서 다양하다는 것을 알았습니다.

(Banana Republic 의 이메일. 이메일 너비 640px. Gmail,macOS)
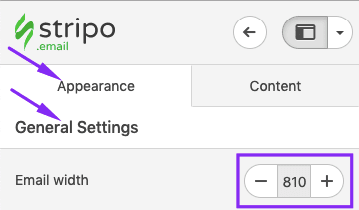
그렇다면 stripo 로 이메일 템플릿 너비를 설정하는 방법은 무엇입니까?,
기본적으로 이미 600 픽셀입니다!!
지만하고 싶은 경우에 자신의 설정 하에,당신은 필요가:
-
모양 탭을 클릭하여 편집기에서;
-
후반 설정 탭을 클릭합;
-
설정에 필요한 폭입니다.

무엇이 최선의 높이를 위한 이메일 뉴스레터?
물론 이메일 높이는 무제한입니다. 가지고있는 모든 콘텐츠를 표시하는 데 필요한만큼의 행을 사용할 수 있습니다., 그러나 이메일이 길어질수록 끝날 때까지 읽을 가능성이 낮다는 것을 기억하십시오.
웹 페이지의 총 높이는 960px 이며 일반적으로 전자 메일에서 공유 할 준비가 된 모든 정보를 소개하기에 충분하지 않습니다. 스크롤에서 벗어날 수는 없습니다. 이메일의 가장 일반적인 길이는 1500px 에서 2000px 까지 다양합니다. 즉,일반적으로 콘텐츠에 충분하고 사용자를 위해 스크롤하기 쉽습니다.관광 주제에 속한 이메일이 다른 업계의 이메일과 비교하여 가장 길다는 것은 흥미로운 사실입니다., 이메일은 전자 상거래 오래 너무는 사실에도 불구하고,제품의 카드는 일반적으로 매우 소형,마케팅 항상 게시 너무 많은 제품에서 하나의 이메일입니다.
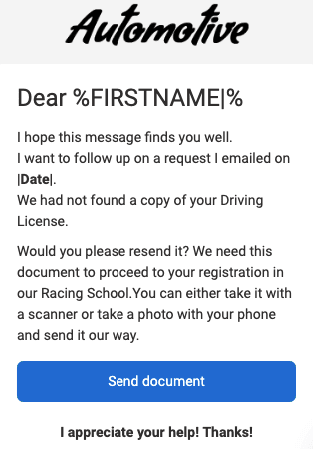
여기를 들어 이메일 템플릿의 높이의 2550 화소:

(에서 이메일을 보라빛 회색,높이 2500px)
당신이 볼 수 있듯이, 4 가지 내용 블록 쉽게로 합병되기 쉬운 스크롤 이메일입니다.
주의해야 할 중요 사항:
모바일 장치에서 블록으로 인해 재정렬되면 이메일 템플릿의 길이가 늘어납니다., 휴대 기기에서 이메일이 너무 길어질 것이라고 생각되면 항상 Stripo 로 일부 요소를 숨길 수 있습니다.
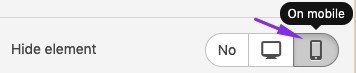
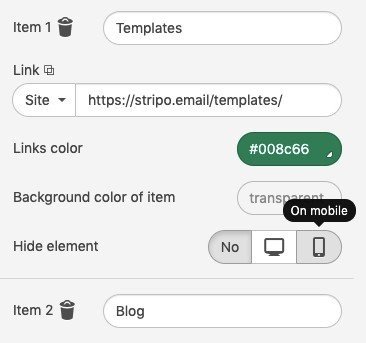
그렇다면 모바일 장치에서 이메일 요소를 숨기는 방법은 무엇입니까?
-
클릭하여 매우 요소에서 이메일 템플릿을 활성화 설정;
-
설정 패널에서 아래로 스크롤을 찾아 이 컨트롤

-
다. 선택한 이메일 요소/요소는 미디어 쿼리를 지원하는 모바일 장치에 표시되지 않습니다.,
이메일로 미리보기 차원
많은 이메일 클라이언트 아웃룩,애플 메일,Thunderbird 미리보기 창에는 제한 크기–600px 넓고 300-500 픽셀 높습니다. 그들은 전체 이메일의 감소 사본을 표시하지 않지만 창 크기를 미리 적절한 이메일의 상단 필드를 캡처합니다.
첫 번째 300px-500px 가 이메일을 열고 읽도록 사용자를 밀어 넣을 귀중한 정보가 있는지 확인하십시오., 좋은 첫인상은 천 좋아하는 것보다 낫다.
사용하는 사람 이메일 클라이언트에게 하지 않을 것이다 당신의 연락처 목록 그렇게 할 필요가 없을 변경하는 귀하의 이메일 템플릿 크기입니다.
여기에 어떻게 미리보기 창에서처럼 보인다 mail.com 이메일 클라이언트

(에서 이메일이 지루해 팬더)
이메일 preheader 크기
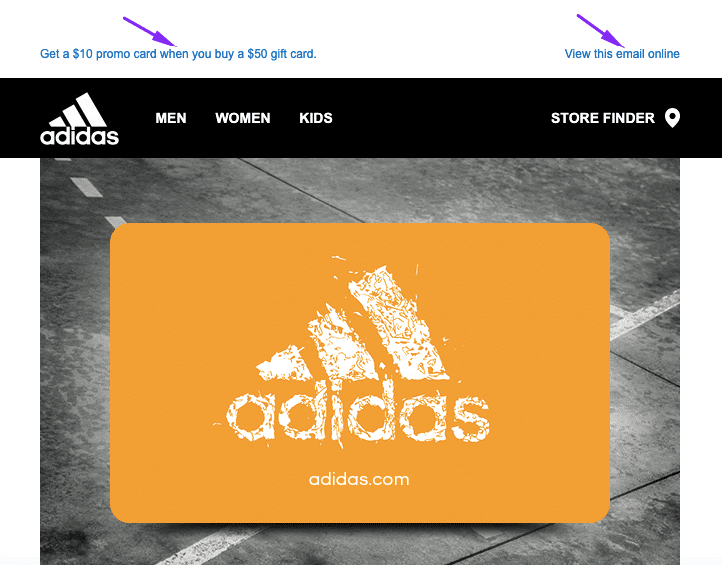
Preheader 입/이메일 요소가 위의합니다., 그것은 포함한 짧은 소개는 메시지가 나타납 할 수있는 옵션과 함께 보려면 이메일에 브라우저나 웹 버전의 경우 어떤 문제가 있으로 이메일을 렌더링을 수행합니다. 일부 브랜드는 무료 배송에 대한 알림과 같은 매우 중요한 정보를 배치합니다.

(에서 이메일 Adidas)
하는 사실에 따라 이 분야는 오히려 기술보다 상황에 맞는지 그것이 큰 만들거나 장소가 어떠한 추가 요소입니다.
preheader 필드의 크기는 50px 에서 65px 높이까지 다양합니다., 너비는 이메일 템플릿 차원의 크기를 상속합니다.
이 이메일 요소를 작성할 때 이메일의”웹 버전”에 대한 링크를 추가해야합니다.
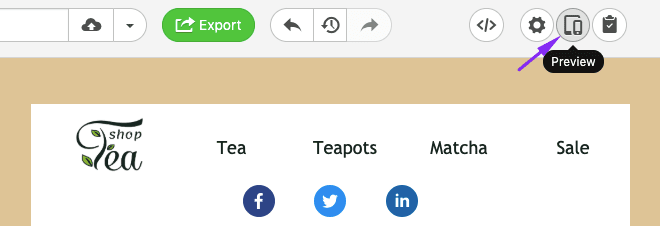
그래서,어떻게 Stripo 와 이메일의 웹 버전에 대한 링크를 얻으려면?
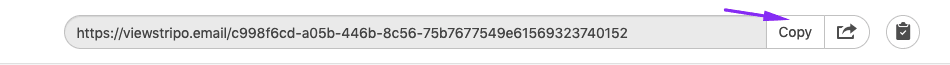
-
한 번 귀하의 이메일을 구축,가을 미리보기 모드;

-
새 창에서”를 클릭,복사”버튼;

-
완료 링크에 저장되었습을 보세요.,
가입하세 Stripo

7min 읽
11028 망 3.7
미리보기 및 테스트 이메일 보내에서 Stripo
읽기
주의해야 할 사항:
우리는 이제 전자 메일 요소로 preheader 에 대해 이야기하고 있습니다. 그러나 Stripo btw 로 설정할 수있는 preheader 텍스트가 있습니다. 프리헤더 텍스트는 미리 보기 모드에서만 표시됩니다.

preheader 요소도 이메일에 표시됩니다.
이메일 헤더 크기
가장 일반적인 높이가하는 헤더에 포함되지 않 메뉴 또는 거대한 로고는 70px., 메뉴 표시 줄이있는 사람들을 위해 헤더는 150px-200px 높이가 될 수 있습니다. 300px 를 늘리는 헤더의 높이는 읽기가 편리하지 않습니다.이메일 헤더 디자인에 사용되는 수백 및 수천 가지 스타일이 있지만 사용자 친화적이고 모바일 친화적 인 스타일을 동시에 선택해야합니다. 이 외에도 브랜드 정체성을 강조 할 수 있고 사용자의받은 편지함에 조각으로 침입하지 않는 스타일과 색 구성표를 선택하십시오.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

는 방법에 대한 자세한 정보를 구축하는 이메일을 가진 헤더 Stripo,참조하십시오를 블로그 포스트를 확인해 보세요.
가입하세 Stripo
는 이메일 배너 크기
배너은 당신이 장소에 구현할 수 있는 모든 창의력을 안으로 묶여 크기입니다. 거기에 넣는 내용이 적을수록 더 나은 결과를 얻을 수 있습니다. 당신이 거기 배치 행동에 명확한 호출,당신이 얻을 높은 변환.,

(에서 이메일 BHLDN)
안에 저장 공간 사이의 텍스트를 줄 수 있습니다;실험으로 글꼴 크기. 가장 인기있는 배너는 배경으로 이미지를 가지며 헤더 바로 뒤에 위치합니다.
는 최고의 크기는 이메일 배너
다음과 같은 차원—600px×300px600px x400px—가장 일반적인 뉴스 배너 크기입니다. 많은 디자이너 이메일 실험을 여기에 있지만,폭이 제한에 의해 이메일 템플릿 크기,길이 다를 수 있습니다.,
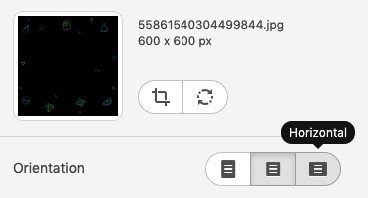
주의해야 할 사항:
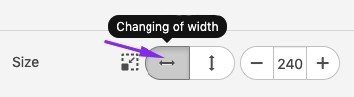
Stripo 를 사용하면 배너 모양을 선택할 수 있습니다. 그것은 불린다-오리엔테이션. 높이가 너비보다 긴 수직,정사각형 및 너비가 높이보다 긴 수평 일 수 있습니다.
에 의해 선택,어떤 당신이 설정한 특별한 매개 변수를,폭으로 상속의 크기 후 이메일 템플릿 크기,그리고 높이가에 의존하는 선택한 방향입니다.

수평 가장 인기 있는 유형의 방향 배너입니다.,
에 대한 자세한 정보를 구축하는 방법으로 배너 Stripo 를 참조하십시오”우리를 만드는 방법을 배너 Stripo 이메일 Builder 분 이내에”blog post.
이메일 버튼 크기
버튼에 대한 표준 이메일 너비가 없습니다. 일반적인 요구 사항은 버튼을 해야 대조하는 모든 다른 이메일 요소이지만,동시에,유기적으로 이메일과 일치하는 디자인.버튼을 눈에 띄고 클릭 할 수있게하려면 디자인 작업을하고 크기로 작업해야합니다.,
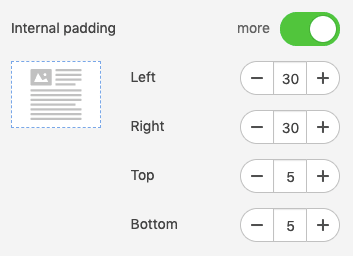
CTA 사본이 짧은 경우,여기에 당신의 버튼을 더 넓게 만들기 위해 구조에 공백이 온다. Stripo 에서는”내부 패딩”이라고합니다.

걱정하지 마십시오. 우리 고유의 버튼 레이아웃으로 인해이 공백은 클릭 할 수 있습니다:)
독자는 버튼 텍스트를 클릭 할 필요가 없습니다. 그들은 원하는 곳 어디에서나 클릭 할 수 있습니다.,
그것은 또한 매우 중요하 관리 모바일 고객들의 버튼만큼 큰 것이 가능하도록 독자가 버튼을 클릭으로 엄지를 클릭하지 않는 다른 모든 요소를 읽을 때 당신의 이메일 모바일 장치에서.
때로는 크기가 작고 글꼴이 거의 읽을 수 없기 때문에 버튼을 찾거나 CTA 를 읽기가 어렵습니다.
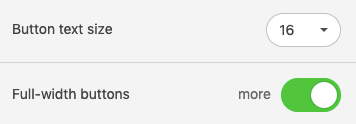
그렇다면 버튼의 글꼴을 크게 만들고 모바일 장치에서 버튼을 전폭으로 만드는 방법은 무엇입니까?,
설정하는 큰 글꼴을 CTA 버튼 모바일 기기에서,당신은 필요가:
-
go 하”외모”탭;
-
“를 입력하 모바일 view”section;
-
설정에 필요한 버튼을 텍스트 크기;
-
전환”전체와 함께”버튼을 누릅니다.

16 픽셀은 가장 일반적인 크기 위해 버튼을 텍스트.,
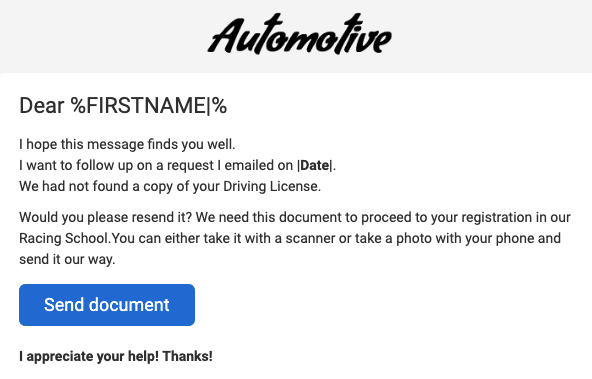
여기에 예를 할 때 반면에 올 플레이:

(에서 이메일 Jobvite)
여기 하나 더 널리 사용되는의를위한 버튼 banner:

(이메일 포브스에서)
를 보내는 방법 버튼을 통해 배너에서 읽고,우리”배너를 구축”blog post.,
이메일 이미지 크기
에 따라 사실에는 평균 이메일 폭 600px–640px 에 대한 전체적인 이메일 템플릿의 이미지 너비를 상속하는 그것의 크기 때 우리는 우리가 얘기하는 배너입니다. 주식 또는 대표자에이 폭을 가진 심상의 톤이있다. Stripo 는 또한 은행에 10 000 무료 이미지를 제공합니다.
제품 카드에 관해서는 이메일 이미지 크기에 대해 설정된 표준이 전혀 없습니다.
따라서 높이는 명시된 너비에 비례 조정입니다., 를 업로드한 후,당신의 이미지 변경할 수 있습 폭과 높이 변경 될 것이 비례적으로 즉,너비 높이의 비율이 저장됩니다.

가입하세 Stripo
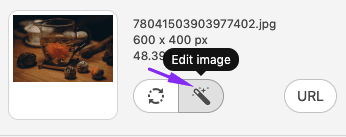
에 Stripo 수 있습니 작물 및 이미지 편집과 함께 우리의 임베디드 사진 편집기를”요정”를 설정하는 데 필요한 이미지 크기를 위한 이메일. 편집 모드로 들어가려면 설정 패널에서 이미지 옆에있는”편집”버튼을 클릭해야합니다.,

참고하는 것이 중요합니다:
기억하시기 바랍 이미지를 압축하고 그렇지 않으면 귀하의 이메일이 너무 무거운 것을 동안에 대한 이메일드에서 받는 사람이’모바일 화면이 있습니다. 당신은 작은 그것을 할 수 있습니다.png 또는 다른 종류의 특수 도구.

(TinyPNG 웹 사이트 홈페이지)
콘텐츠 차단 크기
콘텐츠 차단 일반적으로 구성되어 있는 텍스트,이미지/사진 조각,그리고 단추입니다.,
우리는 이전에 이미지와 버튼의 크기에 대해 논의했습니다. 텍스트에 관해서는 항상 이메일 행이나 컨테이너/블록의 너비를 상속 받으므로 제한이 없습니다. 이미지 위,이미지 아래 또는 위에 사본을 배치 할 수 있습니다. 그것은 전적으로 귀하의 재량에 달려 있습니다.
여기에는 예입니다 어디 그것은 완벽하게 만들어:

(이메일에서의 화이트룸)
콘텐츠의 수 블록
우리가 감히 말,”더 적은”., 사진을 사용하지만 유용한 정보를 제공하지 않고 이메일의 주제와 관련이없는 사진으로 이메일을 과부하시키지 마십시오.
하려고 하지 않에서 물건 중 하나 이메일로 하는 모든 제품에 있으로 귀하의 웹사이트 새로운 도착하거나 판매 제안이 있습니다. 최고의 제안을 게시하고 기본 메뉴와 바닥 글에 웹 사이트에 대한 링크를 제공하는 것이 좋습니다., 있는 규칙을 만들보다 더 6-9 쇼핑에서 카드를 하나의 이메일처럼 만들어진 여기:

(에서 이메일 Madewell)
그것의 더 나은 당신의 콘텐츠 블록상 900px 다. 즉,3 가지 유익한 블록을 만들기에 충분합니다. 새로운 블록을 추가 할 때마다 해당 정보가 적합하고 꼭 있어야하는지 스스로에게 물어보십시오.,
그러나,당신은 같은 느낌을 추가하 블록 귀하의 이메일을 사용하여 이미지로셀,아코디언,동영상을 추가할 수 있는 더 유익보다 수백 개의 사진.
이메일로 바닥 크기
실제로 일부 기업들을 추가 메뉴 바닥글 그래서 그들은 더 큰 것보다 클래식 개의 이 요소입니다. 그들의 바닥 글은 충분히 큰 있도록 일부 회사는 등등 등등 우편 번호와 전체 주소를 제공합니다.
나는 거기에 있어야하는 정보를 100%포함하는 간결한 바닥 글을 선호합니다., 고전적인 바닥글을 포함해야의 연락처 정보,가입 취소 링크,소셜 미디어 아이콘 및 이유는 당신에게 도달 할 수 있습니다. 그게 다야 그래서 표준 600px x200px 바닥 글 차원은이 모든 정보를 배치하기에 충분합니다.
![]() (에서 이메일로 모든 좋은)
(에서 이메일로 모든 좋은)
에 대해 자세히 이메일로 글을 디자인할 수도 있습 기사에서부터 우리의 블로그입니다. 당신이 그것을 좋아하는 경우에 당신의 친구 및 동료와 공유하는 것을 망설이지 말라!,
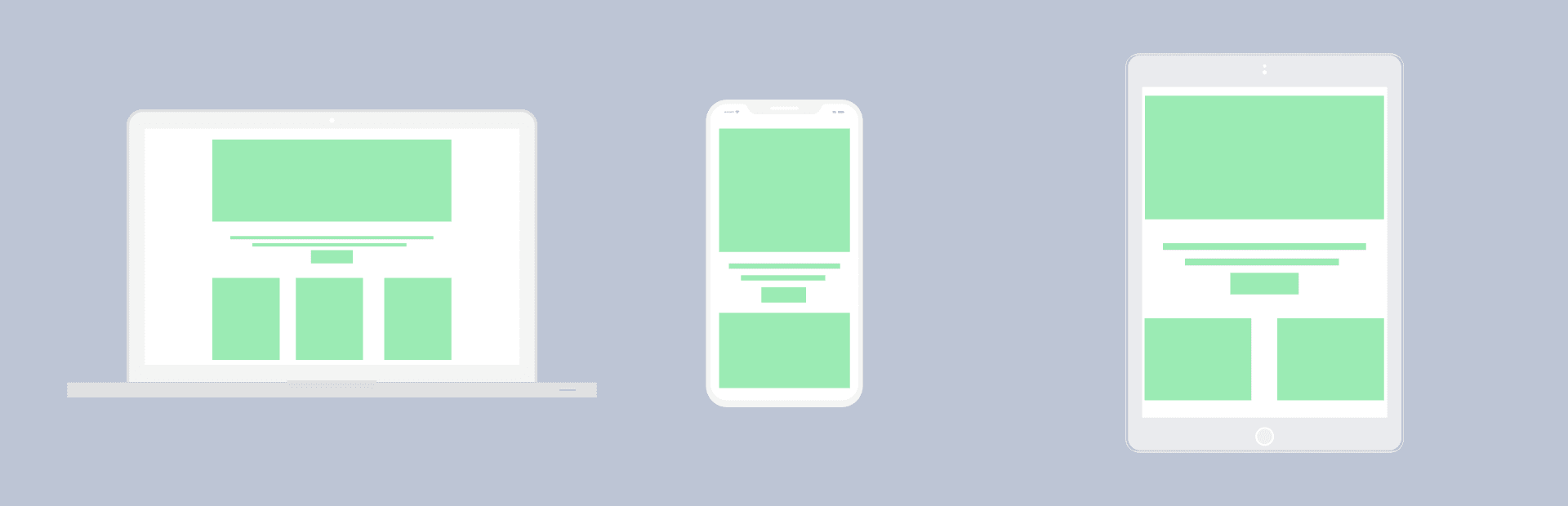
모바일-친화적인 디자인
우리는 당신을 생각 나게하는 당신은 설정할 수 있는 특별한 매개 변수를 위해 모든 요소에 대한 모바일 보기—그들은 다른 경우에는 데스크톱.
설정 모드로 들어가려면 설정 패널에서”모양”탭을 클릭 한 다음”모바일보기”섹션을 클릭하십시오.,
여기에서,당신은 설정할 수 있는 특별한 개별에 대한 매개 변수:
- 텍스트 크기에 대한 항목의”메뉴의”블록;
- 글꼴 크기 위한 헤더;
- 글꼴 크기의 바닥 글;
- 글꼴 크기의 콘텐츠에 대해 요소;
- 글꼴 크기 제목 1—3;
- 선형에 대한 귀하의 제목
- 버튼을 텍스트 크기;
- 설정하려면 버튼을 표시할 휴대폰에서 전체 크기는하지 않습니다.,
 (데스크탑 장치)
(데스크탑 장치)
 (모바일 화면,전체 폭 버튼)
(모바일 화면,전체 폭 버튼)
가입하세 Stripo

7min 읽
56145 망 3.7
을 만드는 방법 반응을 이메일 레이아웃
에 읽
총 이메일 크기
경우에 귀하의 이메일 무게 많은 없는지 보장하는 것이에 표시되는 전체 크기에서 특히 이러한 이메일 클라이언트는 다음과 같 Gmail,Yahoo! 메일., Gmail 과 Yahoo Mail 은 모두 HTML 코드의 크기에 무게를 둡니다!! 신의 이메일 클립 이메일 경우는 크기를 초과하면 이 값:
-
의 크기 제한 Gmail 은 102kb;
-
야후! 메일 한도는 100kb 입니다.
이메일 크기는 종종 사용하는 이메일 편집기에 따라 다릅니다. 일반적으로 이메일 템플릿을 만드는 동안 자동으로 추가되는 추가 코드가 있습니다. 당신이 삭제할 수 있습니다 이 코드를 수동으로 줄을 이메일 크기가 크게 결과적으로 또는 그냥 편집기를 선택하지 않는 어떤 문자가에서 이용할 수 있습니다., Stripo 는 그 중 하나이며 시스템 문자없이 순수한 HTML 코드를 제공합니다. 필요하거나 원하는 템플릿을 만들어이를 확인하십시오.
이메일 무게 측정 방법:
메일 테스터로 이메일 무게를 측정 할 수 있습니다. 그것은 완전히 무료입니다.
또는 stripo 에서 HTML 파일로 이메일 템플릿을 다운로드하고 속성 또는 정보(각각 Windows/macOS)를 볼 수 있습니다.,

경우 크기의 파일을 초과하는 명시된 100kb 할 수 있습니다 그것은 최적화를 내보내기 전에 이 템플릿을 ESP:

다음과 같이 요약할 수 있습니다
우리가 분석은 폭과 높이의 이메일 템플릿에서는 일반 및 각각 별도의 요소로서 특히., 600px 폭 뿐만 아니라 안전하고 신뢰할 수 있는 사용에 100%정확한 프레젠테이션을 통해 모든 장치 및 이메일 클라이언트는하지만 또한 가장 친숙한 사용자를 위해.높이는 내용 길이에 따라 다르지만 최상의 경우 2500px 높이를 초과해서는 안됩니다. 더 많은 이미지를 추가할수록 이미지 압축기를 사용하는 것이 더 중요합니다. 때로는 이메일 HTML 코드도 최적화해야 할 수도 있습니다.,
으로 우리는 볼 수 있습니다,그런 일이 없으로 최고의 크기를 위한 이메일 뉴스,그리고 정확한 규칙이 있는 것입니다 당신을 지시는 이메일 요소 치수할 수 있도록 실험 형태와 크기는 하지만 이 템플릿 너무 기타와 이상한 사용자를 위해. 당신이 선택한 이미지와 당신이 쓰는 텍스트에서 창의력을 발휘하십시오. 우리는 당신에게 이메일 작성 과정에서 최고의 행운을 기원합니다.모든 이메일 요소에 너비와 높이를 설정하는 것이 좋습니다. 시간에 고유 한 이메일을 구축 할 수 있습니다.나는 이것을 할 수 없다.















