het verkleinen van PNG-Bestandsgrootte
een van de voordelen van mijn rol hier bij Google is dat Iget door veel Android-applicaties trolleert en op zoek gaat naar gemeenschappelijke plaatsen waar mensen hun prestaties kunnen verbeteren.
De laatste tijd merk ik de groei op van een angstaanjagende trend : opgeblazen PNG-bestanden.
zoals ik de vorige keer al zei, is PNG een geweldig, flexibel afbeeldingsbestandformaat. Het heeft een geweldige kwaliteitscontrole en ondersteunt transparantie. Als zodanig, het is uitgegroeid tot de go-to voor transparantie-zoekende ontwikkelaars voor een paar decennia nu.,
het probleem is dat het vrij eenvoudig is om opgeblazen PNG-bestanden te maken; ach, alleen al het toevoegen van twee pixels aan de breedte van uw afbeelding kan zijn grootte verdubbelen. Het is dus gemakkelijk om aan te nemen dat de meeste PNG ‘ s die er zijn gewoon niet de liefde & zorg hebben gekregen die ze verdienen.
dus, nu Ik heb trolled door ongeveer 100 APK’ s, heb ik besloten om langs mijn top suggesties over het verminderen van PNG-Bestandsgrootte. Deze suggesties zijn gebaseerd op dingen die ik heb gezien in echte apps die echte mensen gebruiken. YMMV als uw app wordt alleen gebruikt door robots, of kleine eekhoorns.,
zodra u het PNG-bestandsformaat begrijpt, wordt het duidelijk dat er een aantal duidelijke verbeterpunten zijn die kunnen resulteren in kleinere bestandsgroottes:
- onnodige brokken verwijderen
- unieke kleuren verminderen
- optimaliseer regel-voor-regel filterkeuze
- optimaliseer DEFLATE compressie
en dit is geen nieuwe informatie. PNG-optimalisatie is al lange tijd een veel voorkomend probleem; 20 jaar geleden schreef Ken Silverman een van de eerste populaire PNG-optimizers, PNGOUT. (Die werd de ruggengraat van de beroemde Duke Nukem 3D-engine.,) Sindsdien zijn er veel nieuwe PNG-optimizers op de scène gekomen; een snelle google-zoekopdracht zal een overvloed aan opties voor u opleveren om uit te kiezen:
De truc hier is dat in het volledige spectrum van dingen die een tool zou kunnen doen, elk van deze tools doet een subset ervan; dus er is geen “beste tool” voor de taak, dus zorg ervoor dat u de tijd spendeert om te evalueren welke het beste voor u werkt, en dan de hel van het.
FWIW, een persoonlijke favoriet van mij op die lijst moet zopfliPNG zijn., Het vermindert de PNG-Bestandsgrootte door een efficiëntere en krachtige deflate-fase in de compressor te bieden, waardoor het betere overeenkomsten in uw gegevens kan vinden. Het kan de PNG-Bestandsgrootte met 5% verlagen, zonder de beeldkwaliteit in welke vorm dan ook te beïnvloeden… zeker is het aanzienlijk langzamer, maar het is indrukwekkend dat er nog steeds verbeteringen kunnen worden aangebracht aan de old-school DEFLATE codec.
De essentie hier is dat als je veel data hebt die door je applicatie komen, je een PNG optimalisatie tool in je Upload / distribueren pijplijn zou moeten hebben, al was het maar om de gek op afstand te houden.,
Kleuren verminderen
nu, als de bovenstaande tools gewoon niet werken voor u, of u wilt een meer handmatige aanpak om een aantal van uw activa te verbeteren _voor_ het wordt gegooid naar een van de bovenstaande tools, dan is het de moeite waard om het heft in eigen handen te nemen.
hoewel er veel dingen zijn die je handmatig kunt doen, stel ik voor dat je je alleen concentreert op het verminderen van het aantal unieke kleuren in je afbeelding en dat je het dan de rest van de weg door een gereedschap laat nemen.,
de reden voor uw focus hier, is dat het verminderen van unieke kleuren direct invloed op de compressie potentieel in elke andere fase van de pijplijn; en gereedschappen kunnen de rest doen.
zie, de filtering fase van de PNG compressie stap wordt aangedreven door hoe variant aangrenzende pixel kleuren zijn aan elkaar. Als zodanig het verminderen van het aantal unieke kleuren in de zal de variatie in aangrenzende pixels te verminderen, het verminderen van het dynamische bereik van waarden die worden uitgespuugd uit het filteren.
als gevolg hiervan zal de DEFLATE-fase meer dubbele waarden vinden en beter kunnen comprimeren.,
Het is echter vermeldenswaard dat het verminderen van het aantal unieke kleuren, we effectief een lossy codering fase toe te passen op onze afbeelding. Dit is de reden waarom u dit proces handmatig moet behandelen. Tools hebben een moeilijke tijd het begrijpen van de menselijke perceptuele kwaliteit, en in sommige gevallen, kleine fouten aan een instrument kan eruit zien als enorme fouten voor een menselijk oog. Maar, als gedaan op de juiste manier, het moet niet merkbaar zijn voor de gebruiker, en kan een enorme hoeveelheid ruimte te besparen.
PSA: kies de juiste pixelformaat
Dit zou vanzelfsprekend moeten zijn.., Maar ik heb voorbeelden gezien in een paar APK ‘ s die het tegendeel bewijzen:
zorg ervoor dat je het juiste pixelformaat gebruikt voor je PNG-bestand.
bijvoorbeeld, als je geen alpha in de afbeelding hebt, dan is het gebruik van de RGBA 32bpp optie een verspilling van een hele ¼ van je afbeelding; gebruik in plaats daarvan het 24bpp truecolor formaat (of gebruik gewoon JPG).Evenzo, als je afbeelding alleen grijswaarden bevat, moet je het alleen opslaan als 8bpp.
zorg er in principe voor dat u uw PNG-bestand niet onbedoeld opzwelt door het verkeerde type pixelformaat te gebruiken.
geïndexeerde afbeeldingen, FTW!,
verder gaan, kleurreductie moet altijd beginnen met het proberen om uw kleuren te optimaliseren, zodat het kan worden gedefinieerd met behulp van het geïndexeerde formaat. Geïndexeerde kleurmodus, kiest in principe de beste 256 kleuren om te gebruiken, en vervangt al uw pixels met een index in dat kleurenpalet. Het resultaat is een reductie van 16 miljoen kleuren (24bpp) tot 256, wat een aanzienlijke besparing is., bestand, en een Geïndexeerde PNG-bestand
Het voorbeeld van Google Doodle hierboven werd uitgevoerd in Photoshop de “opslaan voor web” – functie, en het beeldformaat is ingesteld op PNG8, die dit kleurenpalet voor de afbeelding:

in feite, door het verplaatsen van geïndexeerde afbeeldingen, u hebt vervangen van de unieke kleuren op elke pixel, met een verwijzing naar het palet in de plaats., Het resultaat is het verplaatsen van een 32bit per pixel naar 8 bits per pixel, wat een mooie eerste stap Bestandsgrootte reductie.
Deze modus zorgt voor verdere besparingen als u bedenkt hoe de filtering en deflate stadia worden toegepast:
- het aantal unieke pixels is verminderd, wat betekent dat er een grotere kans is dat aangrenzende kleuren naar dezelfde kleur zullen wijzen
- aangezien het aantal vergelijkbare aangrenzende kleuren toeneemt, zal de filtering fase meer dubbele waarden produceren, zodat de LZ77 fase van DEFLATE deze beter kan comprimeren.,
Als u uw afbeelding kunt weergeven als een gepaletteerde afbeelding, dan hebt u een geweldige manier gedaan om de bestandsgrootte aanzienlijk te verbeteren, dus het is de moeite waard om te onderzoeken of het merendeel van uw afbeeldingen kan worden geconverteerd.
volledig transparante pixels optimaliseren
een van de mooie eigenschappen van de geïndexeerde modus is dat u specifieke kleuren in uw palet kunt aangeven om te fungeren als “transparant”. Wanneer het PNG-bestand wordt gedecodeerd naar RGBA in het hoofdgeheugen, zullen transparante pixels dienovereenkomstig worden ingesteld., Wat hier interessant is, is dat deze transparantiemodus volledig binair is; een gegeven pixel is ofwel zichtbaar, of niet.,

Dit soort van “punch-through” transparantie is vrij efficiënt in termen van compressie; Normaal gesproken gebruikt wordt voor grote delen van de achtergrond die transparant zijn, en als zodanig, is er veel van self-vergelijkbare pixels dat de PNG-Compressor kan profiteren.
maar het is alleen beschikbaar in geïndexeerde modus., Er zijn situaties waarin je dezelfde” punch through ” transparantie wilt gebruiken, maar je moet ook de volledige RGB-modus gebruiken.
in deze gevallen is het gemakkelijk om de fout te maken dat je onzichtbare pixels niet goed worden gemaskeerd. Neem het voorbeeld hieronder; beide afbeeldingen ondersteunen transparantie & Truecolor, maar één ervan is aanzienlijk kleiner.

De reden voor dit verschil in grootte wordt duidelijk, wanneer u uitschakelen van de alpha-kanaal:

hoewel het alfakanaal slechts een deel van de afbeelding zal laten renderen, is er een volledige SET pixelgegevens in de RGB-laag, wat betekent dat de filtering & DEFLATE-fasen nog steeds door al die gegevens moeten gaan en comprimeren.
in plaats daarvan, als u weet dat deze pixels niet zullen worden gezien, zorg er dan voor dat ze homogeen zijn. Als we de niet-zichtbare pixels vullen met een enkele waarde; dus we hebben de delen van de afbeelding die niet zullen worden gezien afgevlakt.,
het resultaat is dat meer van elke rij een enkele kleur is, en dus de interpolatie voorspeller, en Deflate stadia zullen betere compressie produceren. Kortom, dit is een leuke kleine hack om u te laten punch-through transparantie, in true-color modus, met een kleinere file-size footprint.
lossy Pre-process
de geïndexeerde modus in PNG is fantastisch, maar helaas kan niet elke afbeelding nauwkeurig worden weergegeven met slechts 256 kleuren. Sommige hebben misschien 257, 310, 512 kleuren of 912 kleuren nodig om er correct uit te zien., Helaas, omdat de geïndexeerde modus slechts 256 kleuren ondersteunt, moeten deze afbeeldingen helemaal tot 24bpp standaard staan, ook al is er slechts een subset van kleuren nodig.
gelukkig kunt u vrij dicht bij indexbesparingen komen door de kleuren handmatig te verminderen.
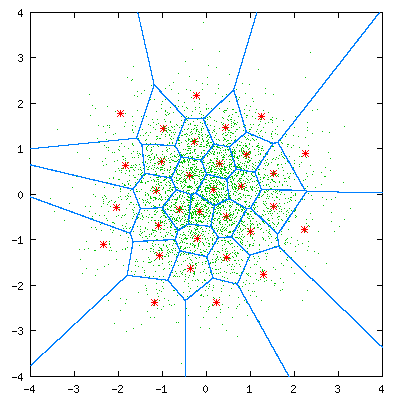
het proces van het maken van een geïndexeerde afbeelding, kan beter worden beschreven als vectorkwantisatie. Het is een soort afrondingsproces voor multidimensionale getallen. Meer direct, Alle kleuren in uw afbeelding worden gegroepeerd op basis van hun gelijkenis., Voor een bepaalde groep worden alle kleuren in die groep vervangen door een enkele “centrumpunt” – waarde, waardoor fouten voor kleuren in die cel worden geminimaliseerd. (of, “site” als je de Voronoi terminologie gebruikt)
de afbeelding hieronder toont dit proces voor een 2D set waarden.

het resultaat van het toepassen van VQ op een afbeelding heeft als effect het aantal unieke kleuren te verminderen, door het te vervangen door een enkele kleur die” vrij dichtbij ” is in visuele kwaliteit.
het heeft ook de mogelijkheid om u toe te staan om het “maximum” aantal unieke kleuren in uw afbeelding te definiëren.
bijvoorbeeld, de afbeelding hieronder toont de 24-bit-per-pixel versie van een papegaai hoofd, versus een versie die slechts 16 totaal unieke kleuren toegestaan om te worden gebruikt.,

onmiddellijk kunt u zien dat er een kwaliteitsverlies is; de meeste kleurverlopen zijn vervangen, wat het “banding” effect geeft aan de visuele kwaliteit; Het is duidelijk dat dit beeld meer nodig heeft dan de 16 unieke kleuren die we het gaven.
Het instellen van een VQ-stap in uw pijplijn kan u helpen een beter beeld te krijgen van het ware aantal unieke kleuren dat uw afbeelding gebruikt, en kan u helpen deze aanzienlijk te verminderen., Helaas, ik weet niet van een afbeelding optimalisatie tool die er zijn die u toelaat om deze waarden handmatig te specificeren, anders dan pngquant. Zo, tenzij u gebruik maakt van die tool, je zou kunnen hebben om uw eigen VQ-code te maken om dit te doen.
het draait allemaal om samenwerking
de waarheid is, je zou een tool moeten gebruiken om je te helpen de grootte van PNG ‘ s zo klein mogelijk te maken; de auteurs van deze tools hebben veel tijd besteed aan de problemen, en het is veel sneller voor je om hun werk te benutten., Dat gezegd hebbende, er is nog veel werk dat kan worden gedaan door uw kunstenaars (en jezelf) om een beeld voordat het verzenden naar de extra programma ‘ s om hun magie te doen.
dus, ga naar buiten en maak wat kleinere PNG ‘ s!
HEY!
wilt u weten hoe JPG bestanden werken, en hoe ze kleiner te maken?
wilt u meer datacompressie goedheid? Koop mijn boek!















