Vähentää PNG tiedoston Koko
Yksi eduista roolini täällä Google on, että Iget peikko läpi paljon Android-sovelluksia ja etsiä yhteisiä paikkoja, joissa ihmiset voivat parantaa niiden suorituskykyä.
viime aikoina olen huomannut pelottavan trendin kasvun : paisuneet PNG-tiedostot.
kuten viimeksi puhuin, PNG on melko mahtava, joustava kuvatiedostomuoto. Sillä on hyvä laadunvalvonta ja se tukee läpinäkyvyyttä. Sellaisenaan siitä on tullut läpinäkyvyyttä hakevien kehittäjien go-to jo muutaman vuosikymmenen ajan.,
ongelma on se, että se on melko helppo tehdä paisunut PNG-tiedostoja; pahus, vain lisäämällä kaksi pikseliä leveys kuvan voisi kaksinkertaistaa sen koon. Joten, se on helppo olettaa, että suurin osa PNGs siellä vain ei ole annettu rakkautta & hoitoa he ansaitsevat.
niin, nyt kun olen ravannut läpi noin 100 APKs, olen päättänyt kulkea pitkin minun alkuun ehdotuksia vähentää PNG-tiedostokoko. Nämä ehdotukset perustuvat asioihin, joita olen nähnyt todellisissa sovelluksissa, joita oikeat ihmiset käyttävät. YMMV jos sovellus on vain robottien tai pienten oravien käytössä.,
Kun ymmärrät PNG-muodossa, se tulee selväksi, että on joitakin ilmeisiä parannuskohteita, jotka voisivat johtaa pienempi tiedoston koko:
- Poistamalla tarpeettomat paloina
- Vähentää ainutlaatuinen värit
- Optimoimalla line-by-line-suodatin valinta
- Optimoimalla DEFLATE-pakkausta
Ja tämä ei ole uutta tietoa. PNG optimointi on ollut yleinen ongelma pitkään, 20 vuotta sitten, Ken Silverman kirjoitti yksi ensimmäinen suosittu PNG optimointi, PNGOUT. (Josta tuli kuuluisan Duke Nukem 3D-moottorin selkäranka.,) Siitä lähtien, on ollut paljon uusia PNG optimointi, joka on hit kohtaus; nopea google-haku tuo esiin lukuisia vaihtoehtoja, joista voit valita:
temppu täällä, on, että koko kirjon asioita, työkalu voi tehdä, jokainen näistä työkaluista ei osajoukko, Niin ei ole ”paras työkalu” työtä, joten varmista, että olet viettää aikaa arvioida, mikä toimii parhaiten sinulle, ja sitten ottaa pois se.
FWIW, henkilökohtainen suosikkini listalla on zopfliPNG., Se vähentää PNG – tiedostokokoa tarjoamalla tehokkaamman ja tehokkaamman deflate-vaiheen kompressorissa, jolloin se löytää parempia otteluita tiedoistasi. Se voi pienentää PNG tiedoston kokoa 5% ilman, että se vaikuttaa kuvan laatuun millään muotoa varma, että se on huomattavasti hitaampaa, mutta se on vaikuttava, että parannuksia voitaisiin vielä tehdä vanhan koulukunnan TYHJETÄ codec.
ydin tässä on, että jos sinulla on paljon dataa sovelluksen, sinun pitäisi olla PNG optimointi työkalu upload / jakaa putki, jos vain pitää hulluus loitolla.,
Vähentää Värejä
Nyt, jos edellä mainitut työkalut eivät vain toimi sinulle, tai haluat antaa enemmän manuaalista lähestymistapaa parantaa joitakin varat _before_ heitetään yhteen edellä mainitut välineet, niin se kannattaa ottaa asiat omiin käsiinsä.
vaikka on paljon asioita, voit manuaalisesti tehdä, ehdotan, että sinun pitäisi vain keskittyä vähentämällä ainutlaatuinen värit oman kuvan ja anna työkalu ottaa se loppumatka.,
syy teidän keskittyä on, että vähentämällä ainutlaatuinen värit vaikuttaa suoraan puristus mahdollisia jokaisessa muussa vaiheessa putki; ja työkaluja voi tehdä loput.
Katso, suodatus vaiheessa PNG puristus vaihe on powered by kuinka variantti vierekkäisen pikselin värit ovat toisiaan. Sellaisenaan vähentää useita ainutlaatuisia värejä, vähentää vaihtelua vierekkäisten pikseliä, vähentämällä dynaaminen alue arvoja, jotka sylkeä pois suodatus.
tämän seurauksena DEFLAATTIVAIHE löytää lisää päällekkäisiä arvoja ja pystyy tiivistämään paremmin.,
Se on syytä huomata, kuitenkin, että vähentämällä ainutlaatuinen värit, olemme tehokkaasti soveltamalla häviöllinen koodaus vaiheessa meidän kuva. Siksi sinun pitäisi käsitellä tätä prosessia manuaalisesti. Työkaluja on vaikea ymmärtää ihmisen havaintokyvyn laatu, ja joissakin tapauksissa pieniä virheitä työkalu voi näyttää valtava virheet ihmisen silmä. Mutta, jos tehdään oikealla tavalla, sen ei pitäisi olla havaittavissa käyttäjälle, ja voi säästää valtavasti tilaa.
PSA: Valitse oikea pikseliformaatti
tämän pitäisi mennä sanomattakin.., Mutta olen nähnyt esimerkkejä muutaman Apk, joka todistaa toisin:
Sinun pitäisi varmista, että käytät oikean pikselin muoto PNG-tiedoston avaamiseen.
esimerkiksi, jos sinulla ei ole alpha-kuvan, sitten käyttämällä 32bpp RGBA vaihtoehto on jätteen koko ¼ kuvan; käytä sen sijaan 24bpp truecolor-muodossa (tai käytä vain JPG).Samoin, jos kuva sisältää vain harmaasävy tiedot, sinun pitäisi vain tallentaa sen 8bpp.
Pohjimmiltaan, varmista, että et ole vahingossa turvotus PNG-tiedoston käyttämällä vääränlaisia pikselin muodossa.
indeksoidut kuvat, FTW!,
eteenpäin, väri vähentäminen pitäisi aina aloittaa ottaa puukottaa yrittää optimoida värit niin, että se voitaisiin määritellä käyttäen INDEKSOITU muodossa. Indeksoitu väritila, periaatteessa valitsee parhaat 256 väriä käyttää,ja korvaa kaikki pikselit indeksi että väripaletti. Tuloksena on vähennys 16 miljoonasta väristä (24bpp) 256: een, mikä on merkittävä säästö., tiedosto, ja Indeksoitu PNG-tiedosto
esimerkiksi Google Doodle edellä oli viedään Photoshopin ”save for web” – toiminto, ja kuvan muodossa oli asetettu PNG8, joka loi tämän väripaletti kuva:

Pohjimmiltaan, siirtämällä indeksoitu kuvia, olet korvannut yksilöllinen väri kunkin pikselin, jossa osoitin osaksi paletti sijaan., Tulos on siirtymässä 32bit / pikseli 8 bittiä / pikseli, mikä on mukava ensimmäisen vaiheen tiedostokokojen pienennys.
Tämä tila luo uusia säästöjä, kun ajatellaan, miten suodatus ja tyhjetä vaiheissa noudatetaan:
- useita ainutlaatuisia pikseliä on vähentynyt, mikä tarkoittaa, että siellä on suurempi todennäköisyys, että vierekkäiset värit osoittavat samaa väriä
- Koska useita samanlaisia viereiset värit kasvaa, suodatus vaiheessa tuottaa enemmän päällekkäisiä arvot, kuten että LZ77 vaihe TYHJETÄ voi pakata sen parempi.,
Jos et voi edustaa kuvan paletted kuva, niin olet mennyt hyvä tapa parantaa huomattavasti tiedoston kokoa, joten se kannattaa tutkia, jos suurin osa teidän kuvia voidaan muuntaa yli.
Optimoimalla täysin läpinäkyvä pikseliä
Yksi kivoja ominaisuuksia INDEKSOITU tilassa, on, että voit tarkoittavat erityisiä värejä paletti toimimaan ”läpinäkyvä”. Kun PNG-tiedosto puretaan RGBA: ksi päämuistissa, läpinäkyvät Pikselit asetetaan vastaavasti., Mielenkiintoista tässä on se, että tämä läpinäkyvyystila on täysin binäärinen; tietty pikseli on joko näkyvissä tai ei.,

Tämän tyyppinen ”punch through” – avoimuus on melko tehokas kannalta puristus; Normaalisti, se ei käyttää suuri osa tausta, jotka ovat avoimia, ja siten, siellä on paljon itse samanlainen pikseliä, että PNG Kompressori voi hyödyntää.
, mutta se on saatavilla vain indeksoidussa tilassa., On tilanteita, joissa haluat käyttää samaa ”lyödä läpi” avoimuutta, mutta täytyy käyttää koko RGB-tilassa samoin.
näissä tapauksissa on helppo tehdä virhe, ettei näkymättömiä pikseleitä voi peittää kunnolla. Tarkastellaan esimerkiksi alla; molemmat kuvat tukevat avoimuutta & Truecolor, mutta yksi niistä on huomattavasti pienempi.

syy tähän koko ero tulee ilmi, kun poistat alfa-kanava:

vaikka Alfa-kanava sallii vain joitakin osa kuva on suoritettu, siellä on KOKO JOUKKO pikselin tiedot RGB kerros, mikä tarkoittaa, että suodatus & TYHJENNÄ vaiheessa ei vielä mennä läpi ja pakkaa kaikki tiedot.
sen sijaan, jos tiedät, että pikseleitä ei nähdä, varmista, että ne ovat homogeenisia. Kun täytämme Ei-näkyvät Pikselit yhdellä arvolla; joten olemme litistäneet kuvan osat, joita ei nähdä.,
tuloksena on, että enemmän jokainen rivi on yksi väri, ja näin interpolointi ennustaja, ja Tyhjetä vaiheissa tuottaa paremmin puristus. Periaatteessa, tämä on hauska pieni hakata voit saada punch-through avoimuutta, tosi-väri-tila, jossa on pienempi tiedoston koko jalanjälki.
Häviöllinen Pre-prosessi
indeksoitu tilassa PNG on fantastinen, mutta valitettavasti, ei jokainen kuva voi olla tarkasti esittää vain 256 väriä. Jotkut saattavat tarvita 257, 310, 512 väriä tai 912 väriä näyttääkseen oikeilta., Valitettavasti, koska Indeksoitu-tila tukee vain 256 väriä, nämä kuvat on oletuksena aina 24bpp, vaikka vain osajoukko värit ovat todella tarpeen.
onneksi kuitenkin, voit päästä melko lähelle indeksisäästöjä vähentämällä värejä manuaalisesti.
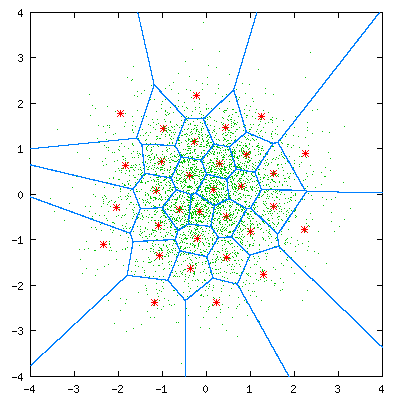
indeksoidun kuvan luomisprosessi voidaan kuvata paremmin vektorikvantisointina. Se on eräänlainen pyöristysprosessi moniulotteisille luvuille. Suoremmin, kaikki värit kuvan saada ryhmitelty niiden samankaltaisuus., Tietylle ryhmälle kaikki ryhmän värit korvataan yhdellä ”keskipiste” – arvolla, joka minimoi virheen kyseisen solun väreille. (tai,” sivusto”, Jos käytät Voronoin terminologiaa)
alla oleva kuva näyttää tämän prosessin 2D-arvoille.

tulos soveltamalla VQ kuvan vaikutus on vähentää useita ainutlaatuisia värejä, korvaamalla se yhdellä väri, se on ”melko lähellä” visuaalinen laatu.
sillä on myös kyky määrittää ”maksimaalinen” määrä ainutlaatuisia värejä kuvaasi.
esimerkiksi, kuva alla osoittaa 24-bit-per-pixel versio papukaija pää, vs-versio, joka vain saa 16 yhteensä ainutlaatuisia värejä voidaan käyttää.,

Heti, voit nähdä, että siellä on laadun heikkenemistä; useimmat kaltevuus värit on korvattu, jolloin ”banding” vaikutus visuaalinen laatu; ilmeisesti tämä kuva tarvitsee enemmän kuin 16 ainutlaatuinen värit annoimme sen.
Asettaminen VQ vaihe putkistossa voi auttaa sinua saamaan paremman käsityksen todellisen useita ainutlaatuisia värejä, että kuva käyttää, ja voi auttaa vähentämään niitä merkittävästi., Valitettavasti kuitenkin, en tiedä mitään kuvan optimointityökalu siellä, jonka avulla voit määrittää nämä arvot manuaalisesti, muut kuin pngquant. Joten, jos et käytä tätä työkalua, saatat joutua luomaan oman VQ koodi tehdä tämän.
kyse on yhteistyöstä
totuus on, sinun pitäisi käyttää työkalu auttaa sinua vähentää koko PNGs niin pieni kuin mahdollista; kirjoittajat nämä työkalut on viettänyt paljon aikaa työstää asioita, ja se on paljon nopeampi voit hyödyntää työssään., Tästä huolimatta, on vielä paljon työtä, että voi tehdä taiteilijoiden (ja itse) kuva ennen lähettämistä sen pois ylimääräisiä ohjelmia tehdä taikansa.
So, go out there and make some smaller PNGs!
HEY!
Haluatko tietää, miten JPG-tiedostot toimivat ja miten ne pienenevät?
Haluatko lisää tietojen pakkaamista hyvyyttä? Osta kirjani!















