zmniejszenie rozmiaru pliku PNG
jedną z zalet mojej roli w Google jest to, że mogę przeglądać wiele aplikacji na Androida i szukać wspólnych miejsc, w których ludzie mogą poprawić swoją wydajność.
Ostatnio zauważyłem wzrost przerażającego trendu : nadęte pliki PNG.
jak mówiłem ostatnim razem, PNG jest całkiem niesamowitym, elastycznym formatem plików obrazów. Ma doskonałą kontrolę jakości i wspiera przejrzystość. W związku z tym od kilku dekad jest to miejsce dla programistów poszukujących przejrzystości.,
problem polega na tym, że dość łatwo jest tworzyć nadęte pliki PNG; heck, samo dodanie dwóch pikseli do szerokości obrazu może podwoić jego rozmiar. Tak więc, łatwo jest założyć, że większość PNG po prostu nie została obdarzona miłością & troską, na którą zasługują.
więc teraz, gdy przejrzałem około 100 plików APK, postanowiłem przekazać moje najlepsze sugestie dotyczące zmniejszenia rozmiaru pliku PNG. Te sugestie opierają się na rzeczach, które widziałem w prawdziwych aplikacjach, z których korzystają prawdziwi ludzie. YMMV jeśli Twoja aplikacja jest używana tylko przez roboty lub małe wiewiórki.,
kiedy zrozumiesz format pliku PNG, staje się jasne, że istnieją pewne oczywiste obszary poprawy, które mogą skutkować mniejszymi rozmiarami plików:
- usuwanie niepotrzebnych kawałków
- redukcja unikalnych kolorów
- Optymalizacja wyboru filtra linia po linii
- Optymalizacja kompresji DEFLATE
i nie jest to nowa informacja. Optymalizacja PNG była częstym problemem od dawna; 20 lat temu Ken Silverman napisał jeden z pierwszych popularnych optymalizatorów PNG, PNGOUT. (Który stał się podstawą słynnego silnika Duke Nukem 3D.,) Od tego czasu pojawiło się wiele nowych optymalizatorów PNG, które trafiły na scenę; szybkie wyszukiwanie google przyniesie Ci mnóstwo opcji do wyboru:
sztuczka polega na tym, że w pełnym spektrum rzeczy, które narzędzie może zrobić, każde z tych narzędzi robi jego podzbiór; więc nie ma „najlepszego narzędzia” do tego zadania, więc upewnij się, że spędzasz czas na ocenie, które z nich działa najlepiej dla Ciebie, a następnie Zaadoptuj je.
FWIW, moim ulubionym na tej liście musi być zopfliPNG., Zmniejsza rozmiar pliku PNG, zapewniając bardziej wydajny i wydajny etap deflate w kompresorze, pozwalając mu znaleźć lepsze dopasowania w danych. Może zmniejszyć rozmiar pliku PNG o 5%, bez wpływu na jakość obrazu w jakiejkolwiek formie… na pewno jest znacznie wolniejszy, ale imponujące jest to, że nadal można wprowadzić ulepszenia do starego kodeka DEFLATE.
najważniejsze jest to, że jeśli masz dużo danych, które przechodzą przez Twoją aplikację, powinieneś mieć narzędzie do optymalizacji PNG w potoku przesyłania / dystrybucji, choćby po to, aby utrzymać szaleństwo na dystans.,
redukcja kolorów
teraz, jeśli powyższe narzędzia po prostu nie działają dla Ciebie, lub chcesz przyjąć bardziej ręczne podejście do poprawy niektórych swoich zasobów _before_ zostanie rzucone do jednego z powyższych narzędzi, to warto wziąć sprawy w swoje ręce.
mimo że jest wiele rzeczy, które możesz zrobić ręcznie, sugeruję, abyś skupił się tylko na zmniejszeniu liczby unikalnych kolorów w obrazie, a następnie pozwolił narzędziu zająć się resztą.,
powodem, dla którego skupiasz się tutaj, jest to, że redukcja unikalnych kolorów bezpośrednio wpływa na potencjał kompresji na każdym innym etapie potoku; a narzędzia mogą zrobić resztę.
Zobacz, etap filtrowania kroku kompresji PNG jest zależny od tego, jak kolory sąsiadujących pikseli są względem siebie. W ten sposób zmniejszenie liczby unikalnych kolorów zmniejszy zmienność sąsiednich pikseli, zmniejszając zakres dynamiczny wartości, które są wypluwane z filtrowania.
w rezultacie etap DEFLATE znajdzie więcej zduplikowanych wartości i będzie w stanie lepiej skompresować.,
warto jednak zauważyć, że zmniejszając liczbę unikalnych kolorów, skutecznie stosujemy stratny etap kodowania do naszego obrazu. Dlatego powinieneś obsługiwać ten proces ręcznie. Narzędzia mają trudności ze zrozumieniem ludzkiej jakości percepcyjnej, aw niektórych przypadkach małe błędy narzędzia mogą wyglądać jak ogromne błędy dla ludzkiego oka. Ale jeśli zrobi się to we właściwy sposób, nie powinno być zauważalne dla użytkownika i może zaoszczędzić ogromną ilość miejsca.
PSA: wybierz odpowiedni format piksela
To powinno być oczywiste.., Ale widziałem przykłady w kilku apkach, które dowodzą, że jest inaczej:
powinieneś upewnić się, że używasz odpowiedniego formatu piksela dla swojego pliku PNG.
na przykład, jeśli nie masz Alfy w obrazie, użycie opcji RGBA 32bpp jest stratą całej ¼ obrazu; zamiast tego użyj formatu 24bpp truecolor (lub po prostu użyj JPG).Podobnie, jeśli twój obraz zawiera tylko dane w skali szarości, powinieneś przechowywać go tylko jako 8bpp.
zasadniczo upewnij się, że nie przypadkowo nadmuchujesz pliku PNG, używając niewłaściwego formatu pikseli.
indeksowane zdjęcia, FTW!,
przechodząc dalej, redukcja kolorów powinna zawsze zaczynać się od próby optymalizacji kolorów, aby można było je zdefiniować za pomocą formatu ZINDEKSOWANEGO. Tryb kolorów indeksowanych, zasadniczo wybiera najlepsze 256 kolorów do użycia i zastępuje wszystkie piksele indeksem w tej palecie kolorów. Rezultatem jest redukcja z 16 milionów kolorów (24bpp) do 256, co stanowi znaczną oszczędność., plik i Zindeksowany plik PNG
powyższy przykład Google Doodle został wyeksportowany w funkcji Photoshopa „Zapisz dla sieci”, a format obrazu został ustawiony na PNG8, który utworzył tę paletę kolorów dla obrazu:
zasadniczo, przechodząc do zindeksowanych obrazów, zastąpiłeś unikalny kolor na każdym z nich.piksela, ze wskaźnikiem do palety zamiast., Rezultatem jest przejście z 32 bitów na piksel do 8 bitów na piksel, co jest przyjemnym pierwszym krokiem redukcji rozmiaru pliku.
Ten tryb generuje dalsze oszczędności, gdy rozważy się, jak stosowane są etapy filtrowania i deflacji:
- liczba unikalnych pikseli została zmniejszona, co oznacza, że istnieje większe prawdopodobieństwo, że sąsiednie kolory będą wskazywać ten sam kolor
- ponieważ liczba podobnych sąsiednich kolorów wzrasta, etap filtrowania wytworzy więcej zduplikowanych wartości, tak że faza deflacji LZ77 może ją lepiej skompresować.,
Jeśli możesz reprezentować swój obraz jako obraz paletowany, to zrobiłeś świetny sposób na znaczne zwiększenie rozmiaru pliku, więc warto sprawdzić, czy większość obrazów może zostać przekonwertowana.
Optymalizacja w pełni przezroczystych pikseli
jedną z fajnych cech trybu indeksowanego jest to, że można określić określone kolory w palecie, aby działać jako „przezroczyste”. Gdy plik PNG jest dekodowany do RGBA w pamięci głównej, przezroczyste piksele zostaną odpowiednio ustawione., Co ciekawe, ten tryb przezroczystości jest całkowicie binarny; dany piksel jest albo widoczny, albo nie.,

ten typ „przebijania” przezroczystości jest dość wydajny pod względem kompresji; zwykle jest używany do dużych obszarów tła, które są przezroczyste, i jako takie, istnieje wiele podobnych pikseli, z których może skorzystać kompresor PNG.
ale jest dostępny tylko w trybie indeksowanym., Są sytuacje, w których chcesz użyć tej samej przezroczystości „przebić”, ale musisz również użyć pełnego trybu RGB.
w takich przypadkach łatwo popełnić błąd polegający na niewłaściwym maskowaniu niewidocznych pikseli. Rozważ poniższy przykład; oba obrazy obsługują przezroczystość & Truecolor, ale jeden z nich jest znacznie mniejszy.

przyczyna tej różnicy wielkości staje się widoczna, gdy wyłączysz kanał alfa:

mimo że kanał alfa pozwala na renderowanie tylko części obrazu, w warstwie RGB znajduje się pełny zestaw danych pikseli, co oznacza, że etapy filtrowania& DEFLATE nadal będą musiały przejść i skompresować wszystkie te dane.
zamiast tego, jeśli wiesz, że te piksele nie będą widoczne, upewnij się, że są jednorodne. Gdy wypełnimy niewidoczne piksele pojedynczą wartością; spłaszczyliśmy części obrazu, które nie będą widoczne.,
rezultatem jest to, że więcej z każdego wiersza jest jednym kolorem, a zatem predyktor interpolacji i etapy deflacji będą produkować lepszą kompresję. Zasadniczo jest to zabawny mały hack, który pozwoli ci uzyskać przebijającą przezroczystość, w trybie true-color, z mniejszym rozmiarem pliku.
Lossy Pre-process
tryb indeksowania w PNG jest fantastyczny, ale niestety nie każdy obraz będzie mógł być dokładnie reprezentowany tylko 256 kolorami. Niektóre mogą potrzebować 257, 310, 512 kolorów lub 912 kolorów, aby wyglądać poprawnie., Niestety, ponieważ tryb indeksowany obsługuje tylko 256 kolorów, obrazy te muszą być domyślnie ustawione na 24bpp, nawet jeśli w rzeczywistości potrzebny jest tylko podzbiór kolorów.
na szczęście można uzyskać prawie oszczędności indeksu, redukując kolory ręcznie.
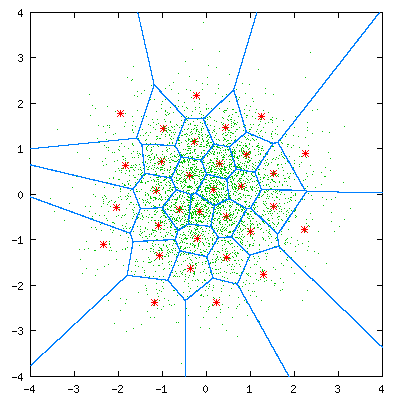
proces tworzenia zindeksowanego obrazu, może być lepiej opisany jako kwantyzacja wektorowa. To rodzaj zaokrąglania dla liczb wielowymiarowych. Bardziej bezpośrednio, wszystkie kolory na obrazie są pogrupowane na podstawie ich podobieństwa., Dla danej grupy wszystkie kolory w tej grupie są zastępowane pojedynczą wartością „center point”, co minimalizuje błąd dla kolorów w tej komórce. (lub „Strona”, jeśli używasz terminologii Voronoi)
poniższy obrazek pokazuje ten proces dla zestawu wartości 2D.

wynik zastosowania VQ do obrazu ma efekt zmniejszenia liczby unikalnych kolorów, zastępując go jednym kolorem, który jest „całkiem blisko” w jakości wizualnej.
ma również możliwość zdefiniowania „maksymalnej” liczby unikalnych kolorów w obrazie.
na przykład poniższy obrazek pokazuje 24-bitową na piksel wersję głowy papugi, zamiast wersji, która pozwalała na użycie tylko 16 unikalnych kolorów.,

natychmiast widać, że nastąpiła utrata jakości; większość kolorów gradientu została zastąpiona, dając efekt „bandingu” do jakości wizualnej; oczywiście Ten obraz potrzebuje więcej niż 16 unikalnych kolorów, które mu daliśmy.
Konfiguracja kroku VQ w potoku może pomóc w lepszym zrozumieniu prawdziwej liczby unikalnych kolorów używanych w obrazie i może pomóc w ich znaczącym zmniejszeniu., Niestety, nie znam żadnego narzędzia do optymalizacji obrazu, które pozwala określić te wartości ręcznie, inne niż pngquant. Tak więc, jeśli nie używasz tego narzędzia, być może będziesz musiał utworzyć własny kod VQ, aby to zrobić.
chodzi o współpracę
prawda jest taka, że powinieneś używać narzędzia, które pomoże Ci zmniejszyć rozmiar PNGs do tak małego, jak to możliwe; autorzy tych narzędzi poświęcili dużo czasu na pracę nad problemami i znacznie szybciej wykorzystasz ich pracę., Mając to na uwadze, nadal istnieje wiele pracy, którą Twoi artyści (i ty) mogą wykonać nad obrazem, zanim wyślesz go do dodatkowych programów, aby wykonać ich magię.
więc idź tam i zrób trochę mniejszych PNGs!
Hej!
chcesz wiedzieć jak działają pliki JPG i jak je zmniejszyć?
chcesz więcej kompresji danych? Kup moją książkę!















