Email Newsletter Template Size: Element’s Width and Height
This is a very complex topic and it is impossible to cover it in a few paragraphs.
a largura padrão do modelo de E-mail foi de 600 pixels para desktops, 320px para vertical, e 480px para visão horizontal em dispositivos móveis. A altura era ilimitada e dependia do comprimento do conteúdo. Há alguns anos, a largura de 600px era um padrão de uso obrigatório e não tinha alternativas. Mas os padrões mudaram.,
vamos agora falar sobre a largura aceitável dos E-mails, a melhor largura de todos os elementos de E-mail, e como ajustar esses elementos a vários clientes de E-mail, telas e dispositivos.qual é a melhor largura para boletins informativos por e-mail?
há um artigo no Blog Litmus que afirma que a largura de E-mail 600px é um mito. Estamos totalmente de acordo em que, como agora, há mais opções do que apenas uma largura de 600px, no entanto, continua a ser o tamanho padrão para newsletters de E-mail. Mas como apareceu esta largura? Porque é exactamente 600px?há muito tempo, a resolução do ecrã estava longe de ser perfeita., E vários dispositivos eram muito mais pobres do que agora. Foi nessa altura que apareceu a largura de 600px. Desde então, muitas coisas mudaram, mas a largura de 600px tornou-se uma base de um layout de E-mail.
então 600px largura é mais uma tradição do que uma regra e lhe dá 100% de que ele será exibido corretamente. Nada mau, não é?
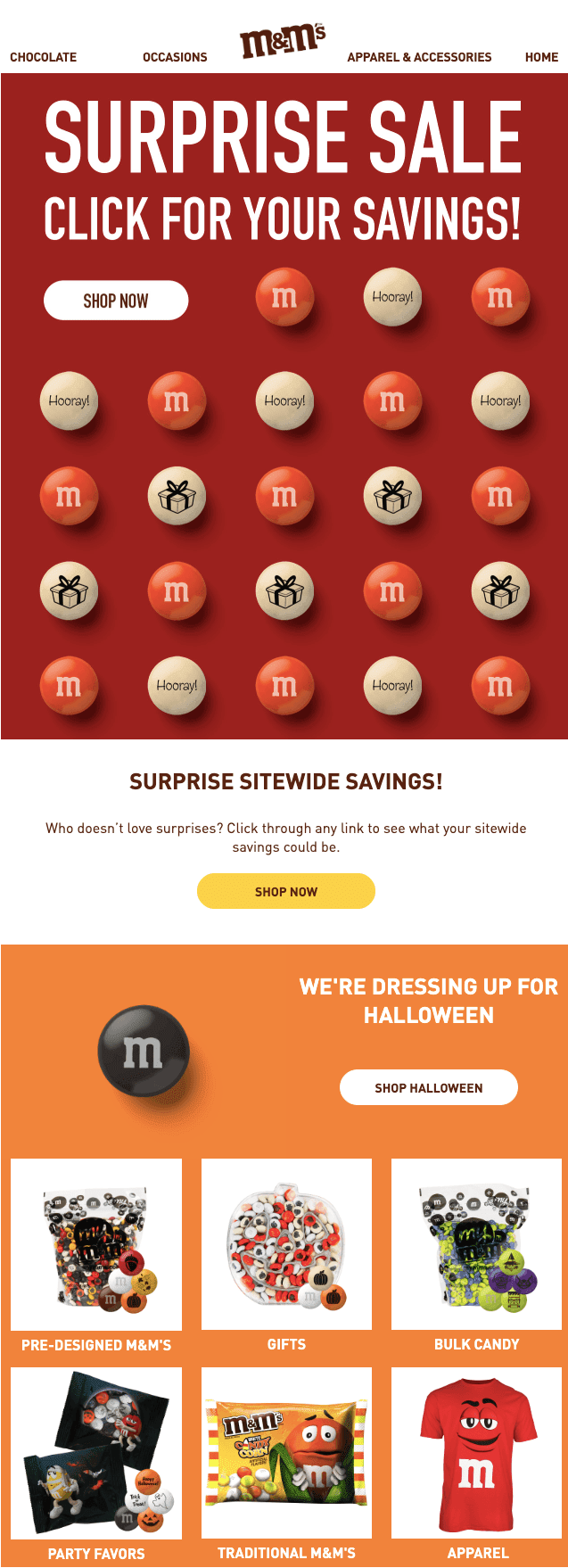
dê uma olhada neste e-mail HTML incrível com uma largura comum de 600px., Ele poderia ser muito espaçoso, com uma abundância de colunas e informações úteis:

(e-mail de M&M s. O e-mail de largura de 600 pixels. Gmail, macOS)
ouvimos que existem alguns clientes de E-mail que não rendem corretamente os e-mails que são mais largos do que 650px.
construí um e-mail, a largura da parte do conteúdo era de 860 pixels. Ele funcionou bem em todos os principais clientes de E-mail, embora o seu fundo não foi exibido em Outlook.com.,
E o e-mail abaixo, que recebi de uma marca famosa, é a prova de que 600 px é apenas uma média de tamanho de um e-mail, mas não de um imperativo:

(e-mail de MailNinja. A largura do E-mail é de 740 pixels. Gmail, macOS)
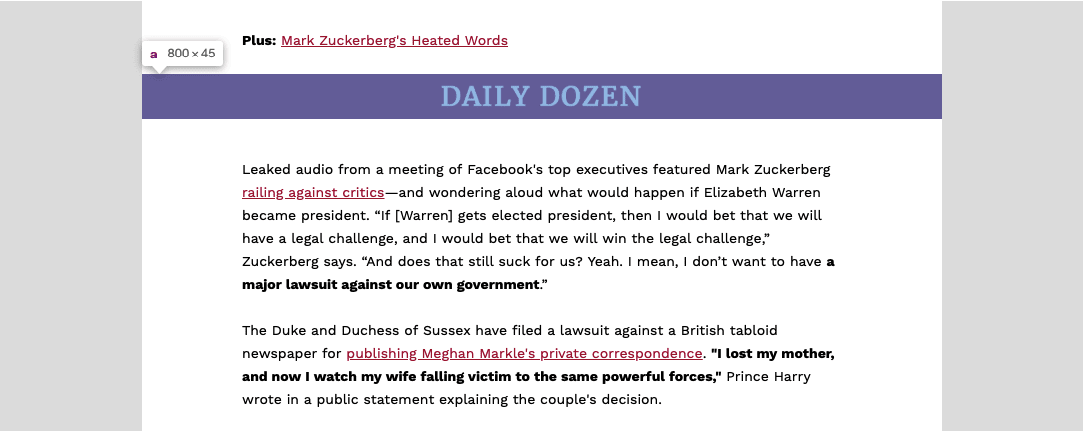
Existe também a crença de que o Gmail não mostra uma cor de fundo se a largura do tamanho do seu modelo de E-mail exceder 640 pixels., No entanto, inúmeros testes com a nossa ferramenta de teste de E-mail e vários e — mails que eu abrir na minha conta Gmail provar o oposto-e-mails funcionam perfeitamente bem e até mesmo fundos funcionam bem, também.

(e-mail de Forbes Diário Dúzia. Largura do E-mail 800px. Gmail, macOS)
outro mito está-no Yahoo! E-Mail você pode ver o e-mail em 650px largura máxima. No entanto, meu e-mail com uma largura de 810 pixels era tamanho completo neste cliente de E-mail.,
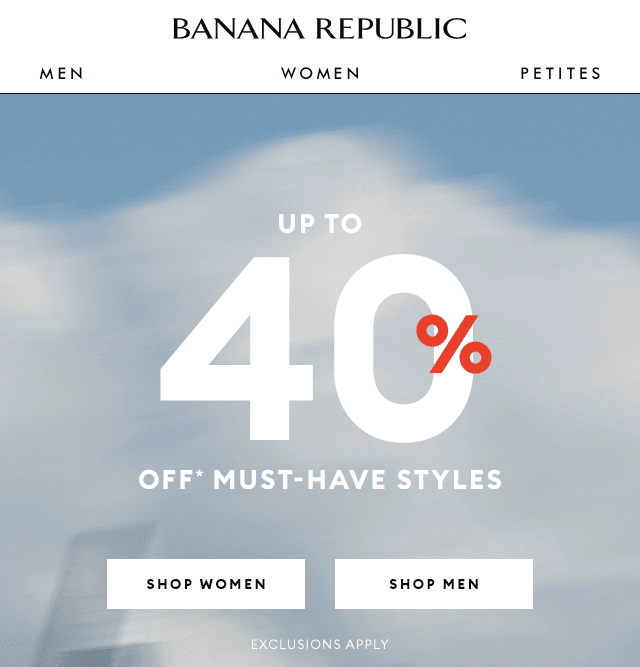
se decidiu escolher uma largura diferente de 600px, basta testar o seu e-mail antes de enviar com a nossa ferramenta de teste de E-mail incorporado que lhe dará imagens exactas de como o seu e-mail será apresentado em diferentes clientes e dispositivos de E-mail.notamos que a largura média de E-mails de marcas americanas famosas varia entre 640 e 700 pixels.

(e-mail de República das Bananas. Largura do E-mail 640px. Gmail, macOS)
então, como definir uma largura do modelo de E-mail com listras?,
por omissão, já são 600 pixels!!
Mas se você gostaria de definir o seu próprio, você precisa:
-
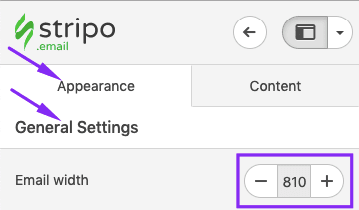
clique na guia Aparência no editor;
-
em seguida, clique na guia Configurações Gerais;
-
definir o necessário largura.

claro, a altura do E-mail é ilimitada. Você pode usar todas as linhas que você precisa para mostrar todo o conteúdo que você tem., Mas lembre-se que quanto mais tempo o e-mail for menor são as chances de que ele será lido até o final.
a altura total de uma página web é de 960px, o que geralmente não é suficiente para introduzir toda a informação que você se preparou para compartilhar Em E-mail. Não se pode fugir de deslizar. O comprimento mais comum dos E-mails varia de 1500px a 2000px. Isso normalmente é suficiente para o conteúdo e fácil de rolar para os usuários.
é um fato interessante que esses e-mails que pertencem a tópicos de turismo são os mais longos em comparação com e-mails de outras indústrias., e-mails de comércio eletrônico são longos também, apesar do fato de que os cartões dos produtos são geralmente muito compactos, os comerciantes sempre publicar muitos produtos dentro de um e-mail.
Aqui está um exemplo de um modelo de e-mail com uma altura de 2550 pixels:

(e-mail de Violeta, Cinza, altura 2500px)
Como você pode ver, 4 diferentes blocos de conteúdos são facilmente fundidos em um fácil-para-deslocamento e-mail.
importante notar:
em dispositivos móveis, devido aos blocos de reorganização, o comprimento dos seus modelos de E-mail aumenta.,
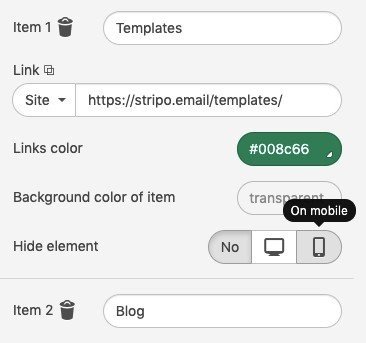
Se você acredita que seu email será muito longo em dispositivos móveis, você pode sempre esconder alguns elementos com listras.então, como esconder os elementos de E-mail nos dispositivos móveis?
-
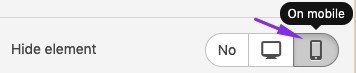
clique no mesmo elemento no modelo de e-mail para activar as suas definições;
-
no painel de configurações, role para baixo para encontrar esse controle;

-
realiza. O elemento/elementos escolhidos de E-mail não serão exibidos em dispositivos móveis que suportam pesquisas de mídia.,
e-Mail visualização de dimensões
Muitos clientes de email como o Outlook, Apple Mail, Thunderbird tem uma janela de visualização que tem um tamanho limitado – 600px de largura e 300-500 pixels de altura. Eles não mostram a cópia diminuída de todo o e-mail, mas capturar um campo superior de um e-mail com um apropriado para visualizar o tamanho da janela.
certifique-se de que o primeiro 300px-500px tem informações valiosas que irão empurrar os usuários para abrir e ler um e-mail., Uma boa primeira impressão é melhor do que mil gostos.
As pessoas que utilizam estes clientes de E-mail não farão metade da sua lista de contactos, por isso não há necessidade de alterar o seu tamanho de modelo de E-mail.
Aqui é a forma como o painel de pré-visualização parece em mail.com cliente de e-mail:

(e-mail de Bored Panda)
e-Mail preheader tamanho
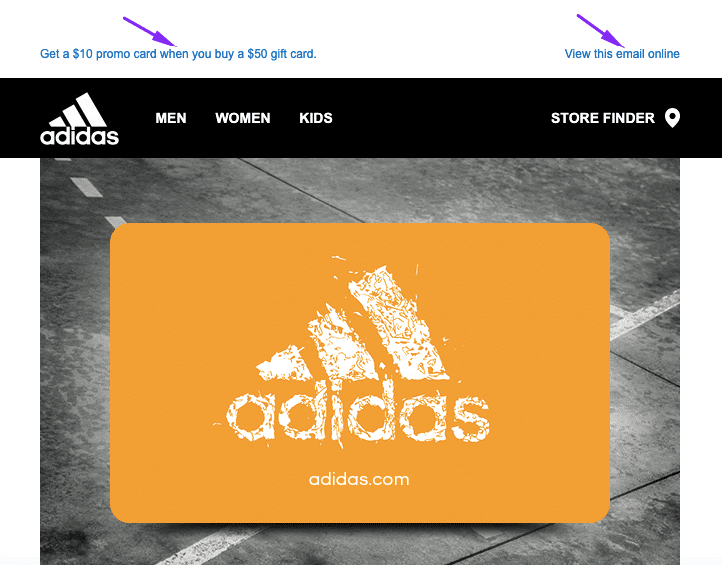
Preheader é uma linha/e-mail elemento que vai acima do modelo., Ele inclui uma pequena mensagem de introdução que aparece junto com uma opção para ver o e-mail no navegador ou como uma versão web se houver algum problema com a renderização de E-mail. Algumas marcas colocam informações muito importantes, como a notificação sobre o transporte gratuito, nele.

(e-mail de Adidas)
de Acordo com o fato de que esse campo é, ao invés de técnicas de contextual, que você não deve fazer grande ou lugar não há quaisquer elementos adicionais.
O tamanho do campo de preheader varia de 50px a 65 px de altura., A largura herda o tamanho das dimensões do modelo de E-mail.
ao criar este elemento de E-Mail, terá de adicionar um link para a “versão Web” do seu e-mail.
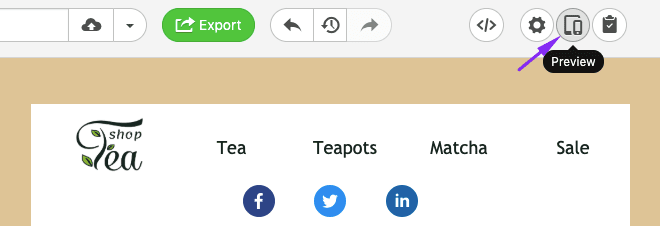
então, como obter o link para uma versão web do seu email com o Stripo?
-
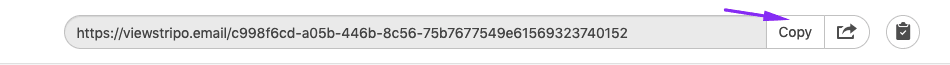
uma vez que o seu e-mail é criado, vá para o modo de pré-visualização;

-
em uma nova janela, clique no botão “Copiar”;

-
realiza — link foi salvo em sua área de transferência.,
Juntar Stripo

7 min de leitura
11028 vistas 3.7
pré-Visualizar e Enviar e-Mail de Teste em Stripo
Leia em
importante notar:
estamos agora a falar do cabeçalho como um elemento de E-mail. No entanto, há o texto preheader, que você pode definir com listra btw. O texto do cabeçalho é mostrado apenas no modo de antevisão.

o elemento preheader também é mostrado no email.
Tamanho do cabeçalho de E-mail
a altura mais comum para um cabeçalho que não contém um menu ou um logótipo massivo é 70px., Para aqueles que têm uma barra de menu, o cabeçalho pode ser 150px-200px alto. A altura do cabeçalho que aumenta 300px não é conveniente de ler.
existem centenas e milhares de estilos que são usados para o projeto de cabeçalho de E-mail, mas você deve escolher o que é fácil de usar e móvel simultaneamente. Além disso, escolha o estilo e esquema de cores que é capaz de destacar a sua identidade de marca e não se quebra em pedaços nas caixas de Usuários.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

Para mais informações sobre como criar um cabeçalho de e-mail com Stripo, por favor consulte o nosso blogue.
Juntar Stripo
e-Mail faixa de tamanho
Um banner é um lugar onde você pode implementar toda a sua criatividade e que você não deve ser amarrado com tamanhos. Quanto menos conteúdo você colocar lá, melhor os resultados você obtém. Quanto mais claro é o chamado à ação que você coloca lá, maior é a conversão que você recebe.,

(e-mail de BHLDN)
Você não deve economizar espaço entre linhas de texto; você pode experimentar com tamanhos de fonte. Os banners mais populares têm uma imagem de fundo e estão localizados logo após o cabeçalho.as seguintes dimensões — 600px x 300px e 600px x 400px-são as dimensões mais comuns da newsletter. Muitos designers de E-mail experimentam aqui, embora a largura seja limitada pelo tamanho do modelo de E-mail, o comprimento pode ser diferente.,
importante notar:
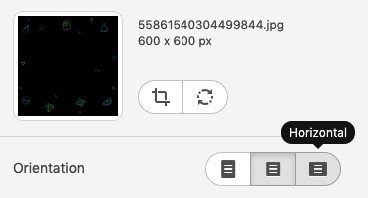
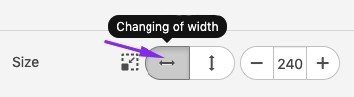
Com Listras, você pode escolher a sua forma de banner. É chamado-orientação. Pode ser vertical onde a altura é maior do que a largura, quadrado e horizontal onde a largura é maior do que a altura.
ao escolher qualquer um, você não terá que definir parâmetros especiais, como a largura herda o seu tamanho após o tamanho do modelo de E-mail, e a altura depende da orientação escolhida.

Horizontal é o mais popular tipo de orientação para banners.,
Para mais informações sobre como construir banners com o Stripo, por favor consulte o nosso post” Como criar Banner com o Construtor de E-mails do Stripo dentro de minutos”.
Tamanho do botão de E-mail
não existe uma largura de E-mail padrão para os botões. O requisito comum é que um botão deve contrastar com todos os outros elementos de E-mail, mas, ao mesmo tempo, organicamente corresponder ao Projeto de E-mail.
para tornar o seu botão perceptível e clicável, você deve trabalhar em seu design e trabalhar em seu tamanho.,
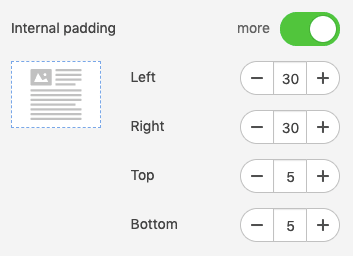
Se a cópia CTA é curta, aqui vem o espaço em branco para o resgate para tornar o seu botão Mais Largo. Em listrado, é chamado de “enchimento interno”.

não se preocupe. Devido ao nosso layout único botão, este espaço em branco é clicável:)
os leitores não precisam clicar no texto do botão. Podem clicar onde quiserem.,
também é muito importante cuidar do seu público móvel e fazer os botões o maior possível para permitir aos leitores clicar no botão com um polegar e não clicar em todos os outros elementos ao ler os seus e-mails em dispositivos móveis.
às vezes é difícil encontrar um botão ou ler seu CTA porque ele é pequeno em tamanho e sua fonte é dificilmente legível.então, como tornar a fonte do seu botão grande e fazer botões de largura completa em dispositivos móveis?,
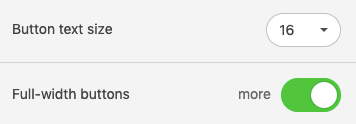
Para definir um tipo de letra maior do CTA botões em dispositivos móveis, você precisa:
-
vá para a guia “Aparência”;
-
insira o “modo de exibição Móvel” seção;
-
definir necessário botão de tamanho do texto;
-
e mude o “Completo-com” botão.

16 pixels é o tamanho mais comum para o botão de textos.,
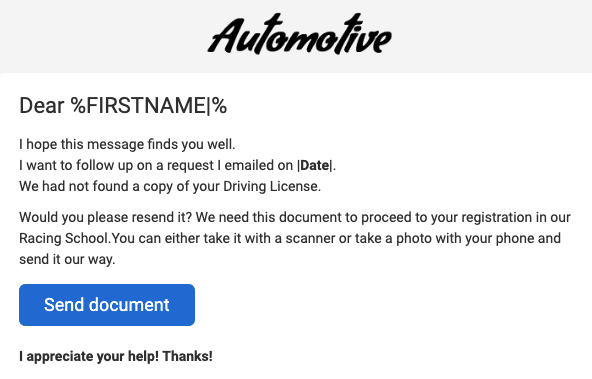
Aqui o exemplo, quando o contraste vem para jogar:

(e-mail de Jobvite)
Aqui está mais amplamente utilizados exemplo de um botão para banner:

(e-mail de Forbes)
Como enviar um botão através de banners, leia em nosso “Construir banners” post do blog.,
tamanho da imagem de E – mail
de acordo com o facto de que a largura média do E — mail é de 600px-640px para todo o modelo de E-mail, a largura da imagem herdará os seus tamanhos-quando estamos a falar de banners. Há toneladas de imagens com esta largura em estoques ou no Pinterest. A Stripo também fornece mais de 10 000 imagens gratuitas em seu banco.
Quanto aos cartões de produto, não há absolutamente nenhum padrão definido para o tamanho da imagem de E-mail.
portanto, a altura é um ajuste proporcional à largura indicada., Depois de enviar a sua imagem, poderá alterar a sua largura — e a sua altura será alterada proporcionalmente; ou seja, a relação largura-a-altura será gravada.

Juntar Stripo
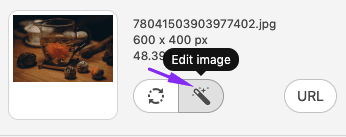
Em Stripo, você pode cortar e editar imagens com nosso incorporado do editor de fotografia “Pixie” para definir uma imagem necessária tamanho para e-mails. Para entrar no modo de edição, você precisa clicar no botão” Editar ” ao lado da imagem no painel de configuração.,

importante notar:
por favor lembre-se de comprimir imagens caso contrário, o seu e-mail será demasiado pesado e levará algum tempo para o e-mail carregar nos ecrãs móveis dos destinatários. Podes fazê-lo com o Tiny.png ou qualquer outra ferramenta especial de um tipo.

(TinyPNG site, homepage)
Conteúdo tamanho de bloco
bloco de Conteúdo, normalmente, consiste em texto, imagem/foto trecho, e botão.,
já discutimos anteriormente os tamanhos das imagens e botões. Quanto ao texto, não há limites, pois ele sempre herda a largura das linhas de E-mail ou containers/blocos. Você pode colocar cópia por cima das imagens, por baixo ou por cima das imagens. É totalmente à sua discrição.
Aqui está um exemplo onde foi feito perfeitamente:

(e-mail a partir do Quarto Branco)
Um número de blocos de conteúdo
ousamos dizer, “Menos é mais”., Use fotos, mas não sobrecarregue o seu e-mail com fotos que não fornecem nenhuma informação útil e não têm qualquer relação com o tópico do E-mail.
não tente colocar no único e-mail todos os produtos que você tem em seu site como recém-chegados ou propostas de venda. É melhor publicar as melhores ofertas e fornecer um link para o site no menu principal e em um rodapé., Não existe uma regra para fazer não mais que de 6 a 9 de cartões de compras em um só e-mail como foi feito aqui:

(e-mail de Madewell)
É melhor para tornar a sua blocos de conteúdo não superior a 900px de comprimento. É o suficiente para fazer três blocos informativos diferentes. Cada vez que adicionar um bloco novo pergunte a si mesmo se essa informação é adequada e um must-have.,
no entanto, se você quiser adicionar um número de blocos aos seus e — mails-você pode usar carrosséis de imagem, acordeões, adicionar vídeos que podem ser mais informativos do que até mesmo centenas de fotos.
Tamanho do rodapé de E-mail
na verdade, algumas empresas adicionam menus aos rodapé de modo que eles são maiores do que as variantes clássicas deste elemento. Algumas empresas fornecem o endereço completo com um código postal e assim por diante para que seus pés são grandes o suficiente.
Prefiro rodízios lacônicos que contêm a informação que deve estar lá 100%., O rodapé clássico deve conter informações de Contato, os links de cancelamento de Subscrição, ícones de mídia social, e a razão pela qual você está alcançando os destinatários. Isso é tudo então a dimensão padrão 600px x 200px footer é mais do que suficiente para colocar toda esta informação.
![]() (e-mail de todo o bem)
(e-mail de todo o bem)
Leia mais sobre o desenho do rodapé de E-mail que poderá ler no artigo do nosso blog. Não hesite em compartilhá-lo com seus amigos e colegas se você gosta!,
design amigável para dispositivos móveis
queremos lembrá — lo que você pode definir parâmetros especiais para todos os elementos para a vista móvel-eles serão diferentes dos desktops.
para entrar no modo de configuração, por favor carregue na página “aparência” no painel de configuração, e depois carregue na secção “Vista móvel”.,
Aqui, você pode definir especial de parâmetros individuais para:
- tamanho do texto os itens do “Menu” do bloco;
- tamanho do tipo de letra para cabeçalhos;
- tamanho do tipo de letra para rodapés;
- tamanho da fonte para os elementos de conteúdo;
- tamanhos de tipo de letra para os títulos 1 — 3;
- alinhamentos para a sua títulos;
- botão de tamanho do texto;
- e defina se você deseja que sua botões a serem exibidos em celulares de tamanho completo ou não.,
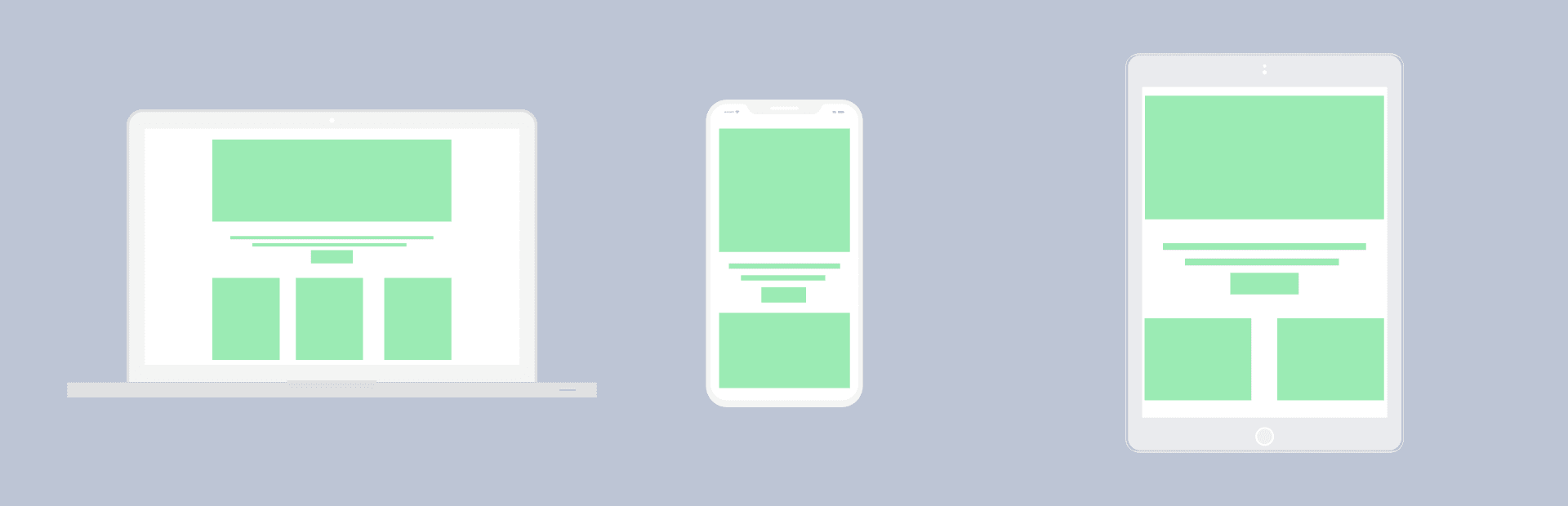
 (dispositivo de Desktop)
(dispositivo de Desktop)
 (tela do Celular, a toda a largura do botão)
(tela do Celular, a toda a largura do botão)
Juntar Stripo

7 min de leitura
56145 vistas 3.7
Como Criar uma capacidade de resposta de e-Mail Layout
Leia em
tamanho total do E-mail
Se o seu e-mail pesar muito, não tem quaisquer garantias de que será apresentado em tamanho completo, especialmente em clientes de E-mail como o Gmail e o Yahoo! Correio., Tanto o Gmail quanto o Yahoo Mail pesam o tamanho do código HTML!! do seu email e clips o email se o tamanho exceder estes valores:
-
o limite de tamanho para Gmail é 102 kb;
-
para Yahoo! Mail o limite é de 100 kb.
o tamanho do E-mail depende frequentemente do editor de E-mail que usa. Normalmente, há um código extra que será adicionado automaticamente enquanto você está criando um modelo de E-mail. Você pode excluir este código manualmente e reduzir o tamanho do E-mail muito como consequência ou simplesmente escolher o editor que não tem quaisquer caracteres extras em seus e-mails., O Stripo é um deles, e ele fornece código HTML puro sem qualquer tipo de caracteres do sistema. Confira isso criando qualquer modelo que você precisa ou deseja.
como pesar o seu e-mail:
pode pesar o seu e-mail com teste de E-mail. É totalmente grátis.
ou pode transferir o seu modelo de E-mail como o ficheiro HTML do Strip e ver as suas propriedades ou informações (Windows/macOS, respectivamente).,

Se o tamanho do arquivo excede o indicado de 100 kb, você pode querer para otimizá-lo antes de exportar esse modelo para o seu controlo electrónico de VELOCIDADE:

Para resumir
Analisamos a largura e a altura de um modelo de e-mail, em geral, e de cada elemento em particular., 600px largura não é apenas seguro e confiável em uso com uma apresentação 100% correta através de todos os dispositivos e clientes de E-mail, mas também é o mais familiar para os usuários.
a altura depende do comprimento do conteúdo, mas não deve exceder 2500px altura no melhor dos casos. Quanto mais imagens você adicionar, mais crucial é usar um compressor de imagem. Às vezes você pode precisar de código HTML de email para ser otimizado, também.,como podemos ver, não existe o melhor tamanho para a newsletter por e-mail, e não existem regras exatas que te ditem a definir certas dimensões de E-mail para que possas experimentar formas e tamanhos, mas não tornes o modelo demasiado incomum e estranho para os utilizadores. Basta preencher a sua criatividade em imagens que você escolhe e texto que você escreve. Desejamos-lhe a melhor sorte no processo de criação de E-mail.















