réduire la taille du fichier PNG
L’un des avantages de mon rôle ici chez Google est que je peux parcourir de nombreuses applications Android et rechercher des endroits communs où les gens pourraient améliorer leurs performances.
dernièrement, j’ai remarqué la croissance d’une tendance effrayante : les fichiers PNG gonflés.
comme j’en ai parlé la dernière fois, PNG est un format de fichier image assez génial et flexible. Il a un excellent contrôle de la qualité et prend en charge la transparence. En tant que tel, il est devenu le go-to pour les développeurs en quête de transparence depuis quelques décennies maintenant.,
le problème est qu’il est assez facile de créer des fichiers PNG gonflés; diable, juste ajouter deux pixels à la largeur de votre image pourrait doubler sa taille. Il est donc facile de supposer que la plupart des png n’ont tout simplement pas reçu l’amour & qu’ils méritent.
donc, maintenant que j’ai parcouru environ 100 APK, j’ai décidé de transmettre mes meilleures suggestions sur la réduction de la taille du fichier PNG. Ces suggestions sont basées sur des choses que j’ai vues dans de vraies applications que de vrais humains utilisent. YMMV si votre application n’est utilisée que par des robots ou de petits écureuils.,
Une fois que vous comprenez le format de fichier PNG, il devient clair qu’il existe des améliorations évidentes qui pourraient entraîner des tailles de fichiers plus petites:
- suppression des morceaux inutiles
- réduction des couleurs uniques
- optimisation du choix du filtre ligne par ligne
- optimisation de la compression DEFLATE
et ce L’optimisation PNG est un problème courant depuis longtemps; il y a 20 ans, Ken Silverman a écrit L’un des premiers optimiseurs PNG populaires, PNGOUT. (Qui est devenu l’épine dorsale du célèbre moteur 3D Duke Nukem.,) Depuis lors, il y a eu beaucoup de nouveaux optimiseurs PNG qui ont frappé la scène; une recherche rapide google fera apparaître une pléthore d’options pour vous de choisir:
l’astuce ici, est que dans le spectre complet des choses qu’un outil pourrait faire, chacun de ces outils fait un sous-ensemble de celui-ci; donc il n’y a pas de « meilleur outil” pour le travail, alors assurez-vous que vous passez le temps d’évaluer celui qui fonctionne le mieux pour vous, puis adopter l’enfer hors de lui.
FWIW, un de mes favoris personnels sur cette liste doit être zopfling., Il réduit la taille du fichier PNG en fournissant une étape de dégonflage plus efficace et puissante dans le compresseur, ce qui lui permet de trouver de meilleures correspondances dans vos données. Il peut diminuer la taille du fichier PNG de 5%, sans affecter la qualité de l’image sous quelque forme que ce soit sure bien sûr, c’est beaucoup plus lent, mais il est impressionnant que des améliorations puissent encore être apportées au codec dégonflé de la vieille école.
l’essentiel ici, est que si vous avez beaucoup de données via votre application, vous devriez avoir un outil D’optimisation PNG dans votre pipeline de téléchargement / distribution, ne serait-ce que pour garder les fous à distance.,
réduire les couleurs
maintenant, si les outils ci-dessus ne fonctionnent tout simplement pas pour vous, ou si vous souhaitez adopter une approche plus manuelle pour améliorer certains de vos actifs _before_ il est jeté à l’un des outils ci-dessus, alors il vaut la peine de prendre les choses en main.
même s’il y a beaucoup de choses que vous pouvez faire manuellement, je suggère que vous ne devriez vous concentrer que sur la réduction du nombre de couleurs uniques dans votre image, puis laisser un outil prendre le reste du chemin.,
la raison de votre attention ici, est que la réduction des couleurs uniques influence directement le potentiel de compression à chaque autre étape du pipeline; et les outils peuvent faire le reste.
Voir, l’étape de filtrage de l’étape de compression PNG est alimentée par la façon dont les couleurs des pixels adjacents sont les uns aux autres. En tant que tel, la réduction du nombre de couleurs uniques dans le réduira la variation des pixels adjacents, diminuant la plage dynamique des valeurs qui sont crachées par le filtrage.
en conséquence, L’étape de dégonflage trouvera plus de valeurs en double et pourra mieux compresser.,
Il convient de noter cependant que, en réduisant le nombre de couleurs uniques, nous appliquons effectivement une étape d’encodage avec perte à notre image. C’est pourquoi vous devez gérer ce processus manuellement. Les outils ont du mal à comprendre la qualité perceptive humaine et, dans certains cas, les petites erreurs d’un outil peuvent ressembler à d’énormes erreurs à l’œil humain. Mais, si cela est fait de la bonne façon, cela ne devrait pas être perceptible pour l’utilisateur et peut économiser énormément d’espace.
PSA: choisissez le bon format de pixel
cela devrait aller de soi.., Mais j’ai vu des exemples dans quelques APK qui prouvent le contraire:
Vous devez vous assurer d’utiliser le bon format de pixel pour votre fichier PNG.
par exemple, si vous n’avez pas d’alpha dans l’image, l’utilisation de L’option RGBA 32bpp est un gaspillage d’un ¼ entier de votre image; utilisez plutôt le format truecolor 24bpp (ou utilisez simplement JPG).De même, si votre image ne contient que des données en niveaux de gris, vous ne devriez la stocker que sous 8bpp.
fondamentalement, assurez-vous de ne pas gonfler involontairement votre fichier PNG en utilisant le mauvais type de format de pixel.
images indexées, FTW!,
En continuant, la réduction des couleurs devrait toujours commencer par essayer d’optimiser vos couleurs afin qu’elles puissent être définies en utilisant le format indexé. Mode couleur indexée, choisit essentiellement les 256 meilleures couleurs à utiliser et remplace tous vos pixels par un index dans cette palette de couleurs. Le résultat, est une réduction de 16 millions de couleurs (24bpp) à 256, ce qui est une économie significative.,
L’exemple de Google Doodle ci-dessus a été exporté dans la fonction « Enregistrer pour le web” de Photoshop, et le format d’image a été défini sur PNG8, ce qui a créé cette palette de couleurs pour l’image:
fondamentalement, en passant aux images indexées, vous avez remplacé la couleur unique à chaque pixel, par un pointeur dans la palette à la place., Le résultat passe de 32 bits par pixel à 8 bits par pixel, ce qui constitue une bonne réduction de la taille du fichier en première étape.
Ce mode permet de réaliser d’autres économies si l’on considère la façon dont les étapes de filtrage et de dégonflage sont appliquées:
- Le nombre de pixels uniques a été réduit, ce qui signifie qu’il y a une probabilité plus élevée que les couleurs adjacentes pointent vers la même couleur
- puisque le nombre de couleurs adjacentes similaires augmente, l’étape de filtrage produira plus de valeurs en double, de sorte que la phase LZ77 de dégonflage peut mieux la compresser.,
Si vous pouvez représenter votre image comme une image à palettes, alors vous avez fait un excellent moyen d’améliorer considérablement la taille du fichier, il vaut donc la peine d’étudier si la majorité de vos images peuvent être converties.
optimisation des pixels entièrement transparents
L’une des fonctionnalités intéressantes du mode indexé, c’est que vous pouvez indiquer des couleurs spécifiques dans votre palette pour agir comme « transparentes”. Lorsque le fichier PNG est décodé en RGBA dans la mémoire principale, les pixels transparents seront définis en conséquence., Ce qui est intéressant ici, c’est que ce mode de transparence est entièrement binaire; un pixel donné est visible ou non.,

ce type de transparence « perforée” est assez efficace en termes de compression; normalement, il est utilisé pour de grandes zones de l’arrière-plan qui sont transparentes, et en tant que tel, il y a beaucoup de pixels auto-similaires dont le compresseur PNG peut tirer parti.
Mais il n’est disponible qu’en mode indexé., Il y a des situations où vous voulez utiliser la même transparence « punch through”, mais vous devez également utiliser le mode RVB complet.
dans ces cas, il est facile de faire l’erreur de ne pas masquer correctement vos pixels invisibles. Prenons l’exemple ci-dessous; les deux images prennent en charge transparency & Truecolor, mais l’une d’entre elles est nettement plus petite.

La raison de cette différence de taille devient évident, lorsque vous désactivez le canal alpha:

même si le canal Alpha ne permet qu’une partie de l’image à rendre, il y a un ensemble complet de données de pixels dans la couche RVB, ce qui signifie que les étapes de filtrage & DEFLATE devront toujours passer et compresser toutes ces données.
Au Lieu de cela, si vous savez que ces pixels ne seront pas vus, assurez-vous qu’ils sont homogènes. Lorsque nous remplissons les pixels non visibles avec une seule valeur; nous avons donc aplati les parties de l’image qui ne seront pas vues.,
le résultat est que plus de chaque ligne est une seule couleur, et donc le prédicteur d’interpolation, et les étapes de dégonflage produiront une meilleure compression. Fondamentalement, c’est un petit hack amusant pour vous permettre d’obtenir une transparence perforée, en mode true-color, avec une empreinte de taille de fichier plus petite.
prétraitement avec perte
le mode indexé en PNG est fantastique, mais malheureusement, toutes les images ne pourront pas être représentées avec précision avec seulement 256 couleurs. Certains peuvent avoir besoin de 257, 310, 512 couleurs ou 912 couleurs pour avoir l’air correct., Malheureusement, comme le mode indexé ne prend en charge que 256 couleurs, ces images doivent être par défaut jusqu’à 24bpp, même si seul un sous-ensemble de couleurs est réellement nécessaire.
heureusement, vous pouvez vous rapprocher des économies d’index en réduisant les couleurs manuellement.
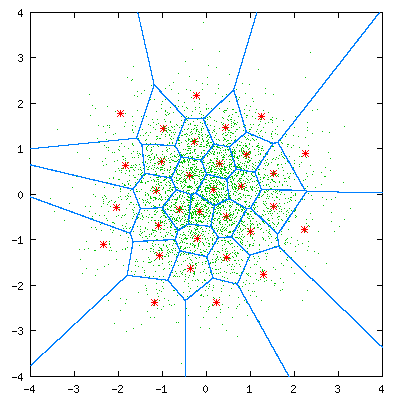
le processus de création d’une image indexée peut être mieux décrit comme une quantification vectorielle. C’est en quelque sorte un processus d’arrondi pour les nombres multidimensionnels. Plus directement, toutes les couleurs de votre image sont regroupées en fonction de leur similitude., Pour un groupe donné, toutes les couleurs de ce groupe sont remplacées par une seule valeur de” point central », ce qui minimise l’erreur pour les couleurs de cette cellule. (ou, « site” si vous utilisez la terminologie Voronoi)
l’image ci-dessous montre ce processus pour un ensemble de valeurs 2D.

le résultat de l’application de VQ à une image a pour effet de réduire le nombre de couleurs uniques, en le remplaçant par une seule couleur « assez proche” en qualité visuelle.
Il a également la possibilité de vous permettre de définir le nombre « maximum” de couleurs uniques dans votre image.
Par exemple, l’image ci-dessous montre la version 24 bits par pixel d’une tête de perroquet, par rapport à une version qui ne permettait d’utiliser que 16 couleurs uniques au total.,

Immédiatement, vous pouvez voir qu’il y a une perte de qualité, la plupart des couleurs de dégradé ont été remplacés, en donnant le « banding” effet de la qualité visuelle; évidemment, cette image a besoin de plus que les 16 couleurs uniques nous lui avons donné.
la configuration d’une étape VQ dans votre pipeline peut vous aider à avoir une meilleure idée du nombre réel de couleurs uniques que votre image utilise et peut vous aider à les réduire considérablement., Malheureusement, je ne connais aucun outil d’optimisation d’image qui vous permette de spécifier ces valeurs manuellement, autre que pngquant. Donc, à moins que vous n’utilisiez cet outil, vous devrez peut-être créer votre propre code VQ pour ce faire.
tout est une question de collaboration
La vérité est que vous devriez utiliser un outil pour vous aider à réduire la taille des png au plus petit possible; les auteurs de ces outils ont passé beaucoup de temps à travailler sur les problèmes, et il est beaucoup plus rapide pour vous de tirer parti de leur travail., Cela étant dit, il y a encore beaucoup de travail qui peut être fait par vos artistes (et vous-même) à une image avant de l’envoyer aux programmes supplémentaires pour faire leur magie.
alors, allez-y et faites des png plus petits!
Hé!
Vous voulez savoir comment fonctionnent les fichiers JPG et comment les rendre plus petits?
vous voulez plus de qualité de compression de données? Acheter mon livre!















