e-nyhetsbrev Mallstorlek: elementets bredd och höjd
detta är ett mycket komplext ämne och det är omöjligt att täcka det i några stycken.
standardmallbredden för e-post var 600 pixlar för Stationära datorer, 320px för vertikala och 480px för horisontell vy på mobila enheter. Höjden var obegränsad och berodde på innehållslängd. För några år sedan var 600px-bredden en måste-använda standard och hade inga alternativ. Men standarderna har förändrats.,
låt oss nu prata om den acceptabla bredden på e-postmeddelanden, den bästa bredden på alla e-postelement och hur du justerar dessa element till flera e-postklienter, skärmar och enheter.
Vad är den bästa bredden för nyhetsbrev via e-post?
det finns en artikel på Litmus-bloggen som hävdar att 600px e-postbredd är en myt. Vi är helt överens om att som nu finns det fler alternativ än bara en 600px bredd, men det är fortfarande standardstorleken för e-nyhetsbrev. Men hur såg denna bredd ut? Varför är det exakt 600px?
för länge sedan var skärmupplösningen långt ifrån perfekt., Och ett antal enheter var mycket fattigare än nu. Det var den tid då 600px-bredden uppträdde. Sedan dess har många saker förändrats men bredden på 600px har blivit en grund för en e-postlayout.
så 600px bredd är mer av en tradition än en regel och det ger dig 100% att det kommer att visas korrekt. Inte illa, eller hur?
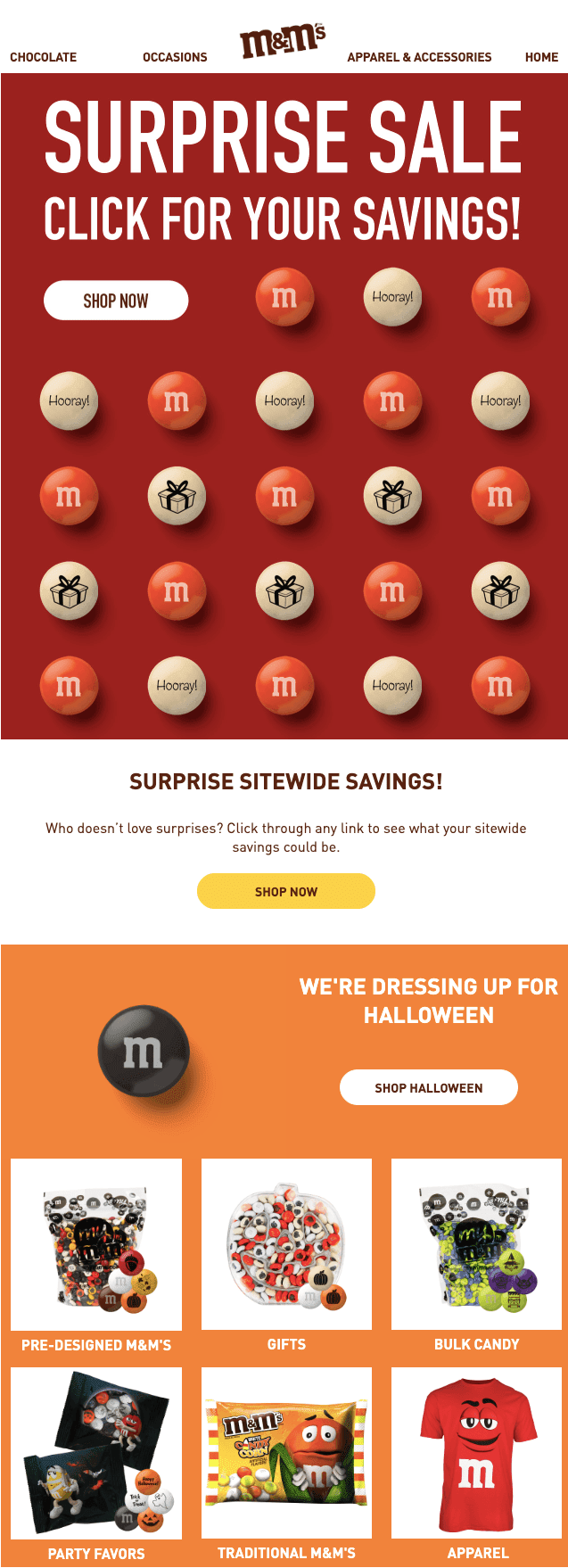
ta en titt på den här härliga HTML-e-post med en vanlig 600px bredd., Det kan vara väldigt rymligt, med massor av kolumner och användbar information:

(e-post från M&M: S. e-postbredden är 600 pixlar. Gmail, macOS)
Vi hörde att det finns några e-postklienter som inte gör korrekt de e-postmeddelanden som är bredare än 650px.
Jag byggde ett e-postmeddelande, bredden på innehållsdelen var 860 pixlar. Det fungerade bra över alla stora e-postklienter, även om bakgrunden inte visades i Outlook.com. – herr talman!,
och e-postmeddelandet nedan, som jag fick från ett känt varumärke, är ett bevis på att 600 px bara är en genomsnittlig storlek på ett e-postmeddelande, men inte en obligatorisk:

(e-post från MailNinja. E-postbredden är 740 pixlar. Gmail, macOS)
det finns också en tro på att Gmail inte visar en bakgrundsfärg om din e-postmallstorlek överstiger 640 pixlar., Men många tester med vårt e-testverktyg och flera e-postmeddelanden som jag öppnar i mitt Gmail-konto visar motsatsen-e-postmeddelanden gör helt bra och till och med bakgrunder gör också bra.

(e-post från Forbes Daily Dozen. E bredd 800px. Gmail, macOS)
en annan myt är — i Yahoo! Mail Du kan visa e-postmeddelandet i 650px maximal bredd. Min e-post med en bredd på 810 pixlar var dock full storlek i den här e-postklienten.,
om du väljer en bredd som skiljer sig från 600px, testa bara din e-post innan du skickar med vårt inbäddade e-testverktyg som ger dig exakta bilder av hur din e-post kommer att visas i olika e-postklienter och enheter.
Vi har märkt att den genomsnittliga bredden av e-post från kända amerikanska märken varierar mellan 640 och 700 pixlar.

(e-post från Bananrepubliken. E bredd 640px. Gmail, macOS)
så, hur ställer du in en e-postmallbredd med Stripo?,
som standard är det redan 600 pixlar!!
men om du vill ställa in din egen måste du:
-
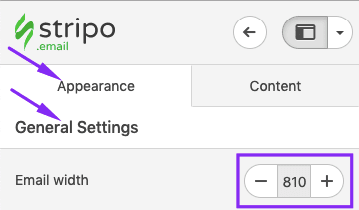
klicka på fliken Utseende i redigeraren;
-
Klicka sedan på fliken Allmänna inställningar;
-
Ställ in den nödvändiga bredden.

Vad är den bästa höjden för e-nyhetsbrev?
naturligtvis är e-posthöjden obegränsad. Du kan använda så många rader som du behöver för att visa allt innehåll du har., Men kom ihåg att ju längre e-postmeddelandet är desto lägre är chansen att det kommer att läsas till slutet.
den totala höjden på en webbsida är 960px vilket vanligtvis inte räcker för att introducera all information som du har förberett för att dela i e-post. Du kan inte komma bort från rullning. Den vanligaste längden på e-post varierar från 1500px till 2000px. Det är oftast tillräckligt för innehåll och lätt att bläddra för användare.
det är ett intressant faktum att de e-postmeddelanden som tillhör turism ämnen är den längsta jämfört med e-post från andra branscher., e-handel e-post är också länge, trots att produkternas kort är oftast mycket kompakt, marknadsförare alltid publicera för många produkter inom ett e-postmeddelande.
här är ett exempel på en e-postmall med en höjd av 2550 pixlar:

(e-post från violett grå, höjd 2500px)
som du kan se slås 4 olika innehållsblock lätt samman till ett enkelt att bläddra e-postmeddelande.
viktigt att notera:
på mobila enheter, på grund av block omarrangering, ökar längden på dina e-postmallar.,
om du tror att din e-post kommer att vara för lång på mobila enheter, kan du alltid dölja vissa element med Stripo.
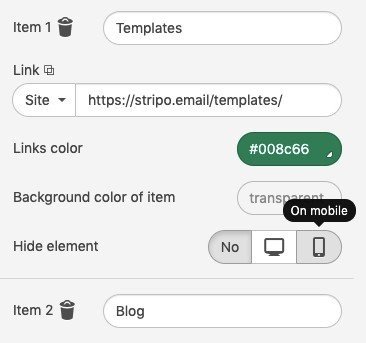
så, Hur döljer du e-postelement på mobila enheter?
-
klicka på själva elementet i e-postmall för att aktivera dess inställningar;
-
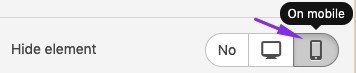
i inställningspanelen bläddrar du ner för att hitta den här kontrollen;

-
klar. Det valda e-postelementet / elementen visas inte på mobila enheter som stöder mediefrågor.,
förhandsgranskningsdimensioner för e – post
många e-postklienter som Outlook, Apple Mail, Thunderbird har ett förhandsgranskningsfönster som har en begränsad storlek-600px bred och 300-500 pixlar hög. De visar inte den minskade kopian av hela e-postmeddelandet men fånga ett övre fält av ett e-postmeddelande med en lämplig för förhandsgranskning fönsterstorlek.
se till att den första 300px-500px har värdefull information som kommer att driva användare att öppna och läsa ett e-postmeddelande., Ett bra första intryck är bättre än tusen gillar.
personer som använder dessa e-postklienter kommer inte att göra hälften av din kontaktlista så det finns ingen anledning att ändra din e-postmallstorlek.
Så här ser förhandsgranskningsfönstret ut i mail.com e-postklient:

(e-post från uttråkad Panda)
e-postförvärmning storlek
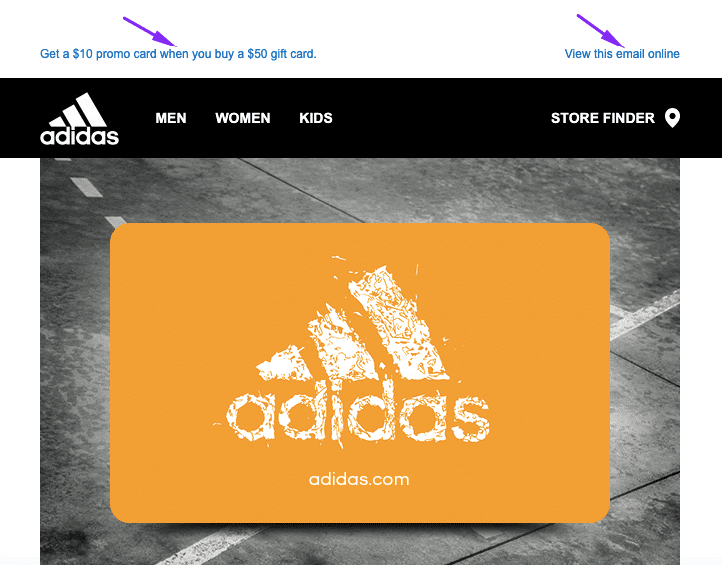
förvärmning är en linje / e-post element som går ovanför mallen., Den består av en kort intro meddelande som visas tillsammans med en möjlighet att visa e-post i webbläsaren eller som en webbversion om det finns några problem med E-rendering. Vissa märken placera mycket viktig information, som anmälan om fri frakt, i den.

(e-post från Adidas)
enligt det faktum att detta fält är ganska tekniskt än kontextuellt bör du inte göra det stort eller placera det några ytterligare element.
storleken på förvärmningsfältet varierar från 50px till 65 px hög., Bredden ärver storleken på e-mallen dimensioner.
När du bygger det här e-postelementet måste du lägga till en länk till ”webbversionen” av din e-post.
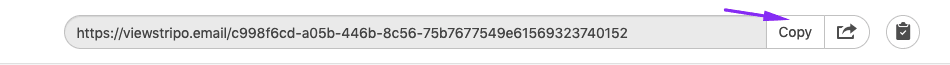
så, hur får man länken till en webbversion av din e-post med Stripo?
-
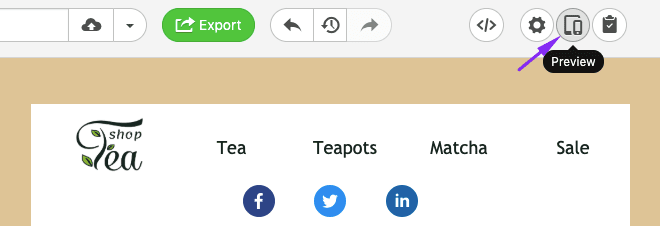
När din e — post är byggd, gå till förhandsgranskningsläget;

-
i ett nytt fönster klickar du på knappen ”Kopiera”;

-
klar-länken har sparats i Urklipp.,
gå Stripo

7 min läs
11028 visningar 3.7
förhandsgranska och skicka Test e-post i Stripo
läs vidare
viktigt att notera:
vi talar nu om förvärmaren som ett e-postelement. Ändå finns det förvärmningstexten, som du kan ställa in med Stripo btw. Förvärmningstexten visas endast i förhandsgranskningsläget.

förvärmarelementet visas också i e-postmeddelandet.
e-posthuvudstorlek
den vanligaste höjden för en rubrik som inte innehåller en meny eller en massiv logotyp är 70px., För dem som har en menyrad kan rubriken vara 150px-200px hög. Höjden på huvudet som ökar 300px är inte bekväm att läsa.
det finns hundratals och tusentals stilar som används för e-posthuvuddesign, men du bör välja den som är användarvänlig och mobilvänlig samtidigt. Bortsett från detta, välj stil och färgschema som kan markera din varumärkesidentitet och inte bryta sig in i bitar i användarnas inkorgar.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

För mer information om hur man bygger ett e-posthuvud med Stripo, se vårt blogginlägg.
gå med i Stripo
e-postbannerstorlek
en banner är en plats där du kan implementera all din kreativitet och du bör inte vara bunden med storlekar. Ju mindre innehåll du lägger in där, desto bättre blir resultaten du får. Ju tydligare uppmaning till handling du placerar där, desto högre konvertering får du.,

(e-post från BHLDN)
Du bör inte spara utrymme mellan textrader; du kan experimentera med teckenstorlekar. De mest populära banners har en bild som bakgrund och ligger strax efter huvudet.
den bästa storleken för e — post banner
följande dimensioner — 600px X 300px och 600px X 400px-är de vanligaste nyhetsbrev banner storlekar. Många e-designers experimenterar här, även om bredden är begränsad av e-mallen storlek, kan längden vara annorlunda.,
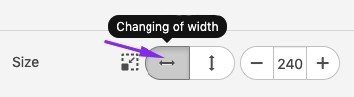
viktigt att notera:
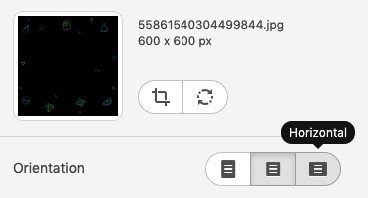
med Stripo kan du välja din bannerform. Det kallas-orientering. Den kan vara vertikal där höjden är längre än bredden, kvadraten och horisontal där bredden är längre än höjden.
genom att välja någon behöver du inte ställa in speciella parametrar, eftersom bredden ärver dess storlek efter e-postmallens storlek och höjden beror på den valda orienteringen.

horisontell är den mest populära typen av orientering för banners.,
För mer information om hur man bygger banners med Stripo, se vår ”Hur man skapar Banner med Stripo Email Builder inom några minuter” blogginlägg.
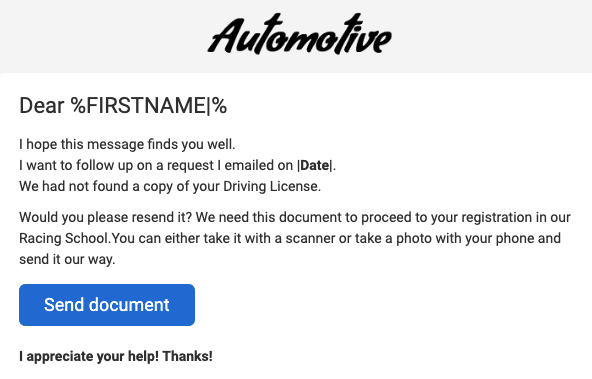
storlek för e-postknappar
det finns ingen standardbredd för e-post för knappar. Det gemensamma kravet är att en knapp ska stå i kontrast till alla andra e-postelement men samtidigt organiskt matcha e-postdesignen.
för att göra din knapp märkbar och klickbar bör du arbeta med sin design och arbeta med dess storlek.,
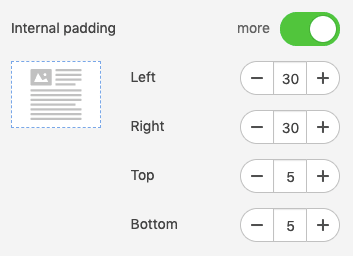
om CTA-kopian är kort kommer här blanktecken till räddning för att göra din knapp bredare. I Stripo kallas det ”inre stoppning”.

oroa dig inte. På grund av vår unika knapplayout är detta blanktecken klickbart:)
läsarna behöver inte klicka på knapptexten. De kan klicka var de vill.,
det är också mycket viktigt att ta hand om din mobila publik och göra knapparna så stora som möjligt för att göra det möjligt för läsarna att klicka på knappen med tummen och inte klicka på alla andra element när du läser din e-post på mobila enheter.
Ibland är det svårt att ens hitta en knapp eller att läsa sin CTA eftersom den är liten i storlek och dess teckensnitt är knappast läsbar.
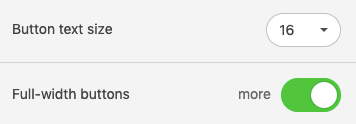
så, hur man gör din knapps teckensnitt stor och gör knappar full bredd på mobila enheter?,
för att ställa in ett större teckensnitt på CTA-knappar på mobila enheter måste du:
-
gå till fliken ”Utseende”;
-
ange avsnittet ”mobilvisning”;
-
Ställ in nödvändig knapp textstorlek;
-
och växla ”full-med” – knappen.

16 pixlar är den vanligaste storleken för knapptexter.,
här exemplet när kontrasten kommer att spela:

(e-post från Jobvite)
Här är ett mer allmänt använt exempel på en knapp för banner:

(e-post från Forbes)
Så här skickar du en knapp över banners, läs i vårt blogginlägg ”build banners”.,
e – bildstorlek
enligt det faktum att den genomsnittliga e — postbredden är 600px-640px för hela e-postmallen bildbredden kommer att ärva dess storlekar-när vi talar om banners. Det finns massor av bilder med denna bredd i lager eller på Pinterest. Stripo också ger över 10 000 fria bilder i sin bank.
När det gäller produktkorten finns det absolut inga standarder för e-postbildens storlek.
därför är höjden en proportionell justering av den angivna bredden., När du har laddat upp din bild, kan du ändra dess bredd-och dess höjd kommer att ändras proportionellt; dvs bredd-till-höjd förhållandet sparas.

gå med i Stripo
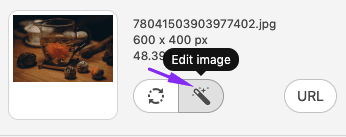
i Stripo kan du beskära och redigera bilder med vår inbäddade fotoredigerare ”Pixie” för att ställa in en nödvändig bildstorlek för e-post. För att komma in i redigeringsläget måste du klicka på” Redigera ” – knappen bredvid bilden i inställningspanelen.,

viktigt att notera:
Kom ihåg att komprimera bilder annars din e-post kommer att vara för tung och det kommer att ta ett tag för e-postmeddelandet att ladda på mottagarnas mobila skärmar. Du kan göra det med Tiny.png eller något annat specialverktyg av ett slag.

(TinyPNG webbplats, hemsida)
innehållsblocksstorlek
innehållsblock består normalt av text, bild / fotoavsnitt och knapp.,
Vi har tidigare diskuterat storleken på bilder och knappar. När det gäller texten finns det inga gränser eftersom det alltid ärver bredden på e-postrader eller behållare/block. Du kan placera kopiera över bilder, under eller över bilder. Det är helt efter eget gottfinnande.
här är ett exempel där det gjordes perfekt:

(e-post från det vita rummet)
ett antal innehållsblock
vi vågar säga, ”mindre är mer”., Använd bilder men överbelasta inte din e-post med foton som inte ger någon användbar information och inte har någon relation till e-postens ämne.
försök inte att fylla i ett e-postmeddelande alla produkter som du har på din webbplats som nyanlända eller säljförslag. Det är bättre att publicera de bästa erbjudandena och ge en länk till webbplatsen i huvudmenyn och i en sidfot., Det finns en regel att inte göra mer än 6-9 shoppingkort i ett e-postmeddelande som det gjordes här:

(e-post från Madewell)
det är bättre att göra ditt innehåll block inte längre än 900px lång. Det räcker för att göra 3 olika informativa block. Varje gång du lägger till ett nytt block fråga dig själv om den informationen är lämplig och ett måste.,
men om du känner för att lägga till ett antal block till din e — post-Du kan använda bild karuseller, dragspel, lägga till videor som kan vara mer informativ än ens hundratals bilder.
e sidfot storlek
faktiskt, vissa företag lägga menyer till sidfot så att de är större än klassiska varianter av detta element. Vissa företag ger den fullständiga adressen med ett postnummer och så vidare så att deras sidfot är tillräckligt stor.
Jag föredrar lakoniska sidfot som innehåller den information som borde vara där 100%., Den klassiska sidfoten ska innehålla kontaktinformation, avregistreringslänkarna, sociala medier ikoner och anledningen till att du når ut till mottagare. Det är allt så standard 600px X 200px sidfot dimensionen är mer än tillräckligt för att placera all denna information.
![]() (e-post från alla bra)
(e-post från alla bra)
Läs mer om e-post sidfot design Du kan i artikeln från vår blogg. Tveka inte att dela den med dina vänner och kollegor om du gillar det!,
mobilvänlig design
vi vill påminna dig om att du kan ställa in speciella parametrar för alla element för mobilvyn-de kommer att skilja sig från skrivborden.
för att komma in i inställningsläget, klicka på fliken ”Utseende” i inställningspanelen och klicka sedan på avsnittet ”mobilvisning”.,
Här kan du ställa in speciella individuella parametrar för:
- textstorleken för objekten för ”Meny” — blocket;
- teckenstorlek för rubriker;
- teckenstorlek för sidfot;
- teckenstorlek för innehållselement;
- teckenstorlekar för rubriker 1-3;
- anpassningar för dina rubriker;
- knapptextstorlek;
- och ange om du vill att dina knappar ska visas på mobiler full storlek eller inte.,
 (stationär enhet)
(stationär enhet)
 (mobil skärm, fullbreddsknapp)
(mobil skärm, fullbreddsknapp)
gå Stripo
 (mobil skärm, fullbreddsknapp)
(mobil skärm, fullbreddsknapp)
gå med Stripo

7 min läs
56145 visningar 3.7
hur man skapar en responsiv e-postlayout
läs vidare
Total E-poststorlek
om din e-post väger mycket har du inga garantier för att den kommer att visas i full storlek, särskilt i sådana e-postklienter som Gmail och Yahoo! Post., Både Gmail och Yahoo Mail väger storleken på HTML-kod!! om storleken överstiger dessa värden:
-
storleksgränsen för Gmail är 102 kb;
-
för Yahoo! Mail gränsen är 100 kb.
e-poststorleken beror ofta på e-postredigeraren du använder. Vanligtvis finns det en extra kod som automatiskt läggs till när du skapar en e-postmall. Du kan ta bort den här koden manuellt och minska e-poststorleken kraftigt som en följd eller bara välja redigeraren som inte några extra tecken i din e-post., Stripo är en av dem, och det ger ren HTML-kod utan några systemtecken. Kolla in detta genom att skapa någon mall du behöver eller vill ha.
hur du väger din e-post:
Du kan väga din e-post med mail-tester. Det är helt gratis.
Eller så kan du ladda ner din e-postmall som HTML-fil från Stripo och se dess egenskaper eller info (Windows/macOS respektive).,

om storleken på din fil överstiger de angivna 100 kb, kanske du vill optimera den innan du exporterar denna mall till din ESP:

för att sammanfatta det
Vi har analyserat bredden och höjden på en e-postmall i allmänhet och varje separat element i synnerhet., 600px bredd är inte bara säker och pålitlig i bruk med en 100% korrekt presentation genom alla enheter och e-postklienter men det är också den mest kända för användarna.
höjden beror på innehållslängden men får inte överstiga 2500px höjd i bästa fall. Ju fler bilder du lägger till, desto viktigare är det att använda en bildkompressor. Ibland kan du behöva e-HTML-kod för att optimeras också.,
som vi kan se, det finns inget sådant som den bästa storleken för e-nyhetsbrev, och inga exakta regler som kommer att diktera dig att ställa in vissa e-element dimensioner så att du kan experimentera med former och storlekar men inte göra mallen alltför ovanligt och konstigt för användarna. Bara uppfylla din kreativitet i bilder du väljer och text du skriver. Vi önskar er lycka till i e-skapande processen.















