Snížení PNG Velikost souboru
Jednou z výhod moje role tady na Google je, že Iget troll přes mnoho aplikací pro Android, a podívejte se na nejčastější místa, kde lidé mohou být schopni zlepšit jejich výkonnost.
V poslední době jsem si všiml růstu děsivého trendu: nafouklé soubory PNG.
Jak jsem mluvil Naposledy, PNG je docela úžasný, flexibilní formát obrazového souboru. Má skvělou kontrolu kvality a podporuje průhlednost. Jako takový, to se stalo go-to pro vývojáře, kteří hledají transparentnost již několik desetiletí.,
problém je v tom, že je docela snadné vytvářet nafouklé soubory PNG; sakra, jen přidání dvou pixelů na šířku obrázku by mohlo zdvojnásobit jeho velikost. Takže je snadné předpokládat, že většina PNGs tam prostě nebyla dána lásce & péče, kterou si zaslouží.
takže teď, když jsem prošel asi 100 APK, rozhodl jsem se předat své nejlepší návrhy na zmenšení velikosti souboru PNG. Tyto návrhy jsou založeny na věcech, které jsem viděl v reálných aplikacích, které používají skuteční lidé. YMMV pokud je vaše aplikace používá pouze roboty, nebo malé veverky.,
Jakmile pochopíte, PNG formát souboru, je zřejmé, že tam jsou některé zjevné oblastech zlepšení, které by mohlo mít za následek menší velikosti souborů:
- Odstranění nepotřebné kusy
- Snižování jedinečné barvy
- Optimalizace line-by-line filtr
- Optimalizace DEFLATE komprese
A to není nová informace. Optimalizace PNG je častým problémem již dlouhou dobu; před 20 lety napsal Ken Silverman jeden z prvních populárních optimalizátorů PNG, PNGOUT. (Který se stal páteří slavného 3D motoru Duke Nukem.,) Od té doby, tam bylo mnoho nových PNG optimalizaci, které mají hit na scénu, rychlé vyhledávání google přinese až nepřeberné množství možností pro vás vybrat z:
trik Je zde, je to, že v celé spektrum věcí, nástroj, by mohl udělat každý z těchto nástrojů má podsadu, Takže neexistuje žádný „nejlepší nástroj“ pro práci, takže ujistěte se, že trávíte čas zhodnotit, který z nich funguje pro vás nejlepší, a pak přijmout to.
fwiw, můj osobní favorit na tomto seznamu musí být zopfliPNG., To snižuje PNG velikost souboru tím, že poskytuje více efektivní a výkonný vyfouknout fázi v kompresoru, což umožňuje, aby najít lepší zápasy v datech. Může snížit velikost souboru PNG o 5%, aniž by to ovlivnilo kvalitu obrazu v jakékoli formě… určitě je to výrazně pomalejší, ale je působivé, že lze ještě vylepšit starý školní DEFLATE kodek.
podstata zde, je, že pokud máte hodně dat, přichází prostřednictvím své aplikace, měli byste mít PNG optimalizace nástroj ve vašem upload / distribuovat potrubí, i kdyby jen udržet šílenství na uzdě.,
Snížení Barvy
Nyní, pokud výše uvedené nástroje prostě nefungují pro vás, nebo byste chtěli přijmout více manuální přístup ke zlepšení některé z vašich aktiv _before_ to dostane hodil na jeden z výše uvedených nástrojů, pak to stojí za to vzít věci do vlastních rukou.
I když je tam spousta věcí, které byste mohli ručně, navrhuji, že byste měli zaměřit pouze na snížení počtu barev v obrazu a pak dejte nástroje vzít na zbytek cesty.,
důvodem vašeho zaměření je to, že snížení jedinečných barev přímo ovlivňuje kompresní potenciál v každé jiné fázi potrubí; a nástroje mohou udělat zbytek.
viz, fáze filtrování kompresního kroku PNG je poháněna tím, jak jsou varianty sousedních barev pixelů navzájem. Jako takový snížení počtu unikátních barev v sníží kolísání sousedních pixelů, snížení dynamického rozsahu hodnot, které jsou vyplivnout z filtrování.
výsledkem je, že deflační stupeň najde více duplicitních hodnot a bude schopen lépe komprimovat.,
je však třeba poznamenat, že snížením počtu jedinečných barev efektivně aplikujeme ztrátovou fázi kódování na náš obrázek. To je důvod, proč byste měli tento proces zvládnout ručně. Nástroje mají obtížné pochopení kvality lidského vnímání a v některých případech mohou malé chyby nástroje vypadat jako obrovské chyby lidského oka. Ale pokud to uděláte správným způsobem, nemělo by to být pro uživatele patrné a může ušetřit obrovské množství místa.
PSA: Vyberte správný formát Pixelů
To by mělo být samozřejmé.., Ale viděl jsem příklady v několika APK, které dokazují opak:
měli byste se ujistit, že používáte správný formát pixelů pro váš soubor PNG.
například pokud na obrázku nemáte alpha, pak je použití volby RGBA 32bpp plýtváním celým ¼ obrázku; místo toho použijte formát 24bpp truecolor (nebo stačí použít JPG).Stejně tak, pokud váš obrázek obsahuje pouze data ve stupních šedi, měli byste je ukládat pouze jako 8bpp.
v podstatě, ujistěte se, že nejste neúmyslně nadýmání PNG soubor pomocí nesprávného typu formátu pixel.
indexované obrázky, FTW!,
pohybující se na, color reduction by měl vždy začít s tím, že bodnutí při pokusu o optimalizaci barvy tak, aby to mohlo být definováno pomocí indexovaného formátu. Indexovaný barevný režim, v podstatě vybere nejlepší 256 barev, které chcete použít, a nahradí všechny vaše pixely indexem do této palety barev. Výsledkem je snížení z 16 milionů barev (24bpp) na 256, což je významná úspora., soubor, Indexovaný soubor PNG
příklad Google Doodle výše byla exportována ve Photoshopu „uložit pro web“ funkce, a formát obrazu byla nastavena na PNG8, které vytvořili tuto barevnou paletu pro obrázek:

v Podstatě, tím, že pohybuje na indexované obrázky, ty jsem nahradil unikátní barva na každý pixel, s ukazatelem do palety místo., Výsledkem je přechod z 32bit na pixel na 8 bitů na pixel, což je pěkné snížení velikosti souboru v prvním kroku.
Tento režim vytváří další úspory, když si uvědomíte, jak filtrování a vyfouknout fázemi:
- počet unikátních pixelů byla snížena, což znamená, že existuje vyšší pravděpodobnost, že sousední barvy se bod stejné barvy
- Vzhledem k množství podobných sousedních barev zvyšuje, filtrování fázi bude vyrábět další duplicitní hodnoty, jako že LZ77 fáze DEFLATE můžete komprimovat lépe.,
Když můžete reprezentovat svou image jako paletami image, pak jste pryč skvělý způsob, jak výrazně zlepšit velikost souboru, tak to stojí za vyšetřování, pokud většina vašich snímků může být převedeno.
Optimalizace plně průhledné pixely
Jednou z pěkných vlastností INDEXOVANÉHO režimu, je, že můžete označení konkrétních barev v paletě, aby jednala jako „transparentní“. Když je soubor PNG dekódován do rgba v hlavní paměti, budou podle toho nastaveny průhledné pixely., Zajímavé je, že tento režim průhlednosti je zcela binární; daný pixel je buď viditelný, nebo ne.,

Tento typ „prorazit“ transparentnost je velmi efektivní z hlediska komprese; Obvykle se používá pro velké plochy pozadí, které jsou transparentní, a jako takový, tam je spousta self-podobné pixely, které PNG Kompresor může využít.
ale je k dispozici pouze v indexovaném režimu., Existují situace, kdy chcete použít stejnou průhlednost „punch through“, ale musíte také použít plný režim RGB.
V těchto případech, je snadné udělat chybu, není správně maskování své neviditelné pixely. Zvažte příklad níže; oba obrázky podporují průhlednost & Truecolor, ale jeden z nich je výrazně menší.

důvodem pro tento rozdíl ve velikosti, se stává zřejmé, když zakážete alfa kanál:

I když Alfa kanál umožní pouze některé části obrazu, které mají být poskytnuty, je tam KOMPLETNÍ SADU pixel data v RGB vrstvy, což znamená, že filtrování & VYFOUKNOUT fázích bude ještě muset projít a komprimovat všechna data.
Pokud víte, že tyto pixely nebudou vidět, ujistěte se, že jsou homogenní. Když vyplníme neviditelné pixely jedinou hodnotou; tak jsme zploštili části obrazu, které nebudou vidět.,
výsledkem je, že více z každého řádku je jedna barva, a tak interpolační prediktor a deflační fáze vytvoří lepší kompresi. V podstatě je to zábavný malý hack, který vám umožní získat průhlednost, v režimu true-color, s menší stopou velikosti souboru.
Lossy Pre-process
indexovaný režim v PNG je fantastický, ale bohužel ne každý obrázek bude schopen být přesně reprezentován pouze 256 barvami. Někteří by mohli potřebovat 257, 310, 512 barev nebo 912 barev, aby vypadali správně., Bohužel, protože indexovaný režim podporuje pouze 256 barev, musí být tyto obrázky výchozí až na 24bpp, i když je skutečně zapotřebí pouze podmnožina barev.
naštěstí se můžete dostat docela blízko k úsporám indexu ručním snížením barev.
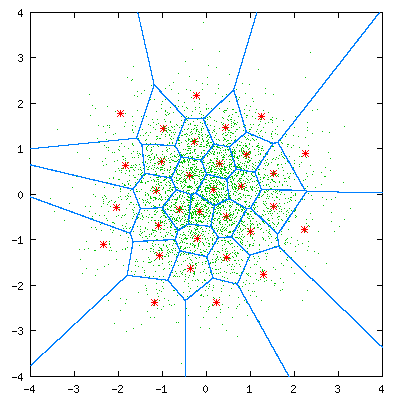
proces vytváření indexovaného obrazu může být lépe popsán jako vektorová kvantizace. Je to jakýsi zaokrouhlovací Proces pro vícerozměrná čísla. Více přímo, všechny barvy v obraze dostat seskupeny na základě jejich podobnosti., Pro danou skupinu jsou všechny barvy v této skupině nahrazeny jednou hodnotou „středového bodu“, která minimalizuje chybu barev v této buňce. (nebo „web“, pokud používáte terminologii Voronoi)
níže uvedený obrázek ukazuje tento proces pro 2D sadu hodnot.

výsledek aplikace VQ na obrázek má za následek snížení počtu jedinečných barev a jeho nahrazení jednou barvou, která je ve vizuální kvalitě „docela blízko“.
má také možnost definovat „maximální“ počet jedinečných barev v obraze.
například obrázek níže ukazuje 24bitovou verzi Parrot head na pixel, vs verzi, která umožnila použití pouze 16 Celkem jedinečných barev.,

Okamžitě, můžete vidět, že tam je ztráta kvality; většina gradient barvy byly nahrazeny, dávat „pruhy“ efekt na vizuální kvality; samozřejmě tento obrázek potřebuje více než 16 barev dali jsme to.
Nastavení VQ krok v potrubí může pomoci získat lepší pocit, skutečný počet unikátních barev, které váš obraz používá, a může vám pomoci snížit výrazně., Bohužel však nevím o žádném nástroji pro optimalizaci obrázků, který vám umožní zadat tyto hodnoty ručně, kromě pngquant. Pokud tedy tento nástroj nepoužíváte, možná budete muset vytvořit svůj vlastní kód VQ.
je to všechno o spolupráci
pravda je, že byste měli používat nástroj, který vám pomůže snížit velikost PNG na co nejmenší; autoři těchto nástrojů strávili spoustu času prací na problémech a je pro vás mnohem rychlejší využít jejich práci., Jak již bylo řečeno, stále existuje spousta práce, kterou mohou vaši umělci (a sami) udělat na obrázek, než je odešlete do dalších programů, abyste mohli dělat své kouzlo.
takže jděte ven a udělejte nějaké menší PNG!
hej!
Chcete vědět, jak fungují soubory JPG a jak je zmenšit?
Chcete více komprese dat? Kupte mi knihu!















