reduktion PNG Filstørrelse
en af fordelene ved min rolle her på Google er, at Iget at trold gennem en masse Android-applikationer, og kigge efter fælles steder, hvor folk kan være i stand til at forbedre deres ydeevne.
på det seneste har jeg bemærket væksten i en skræmmende tendens : oppustede PNG-filer.
som jeg talte om sidste gang, er PNG et ret fantastisk, fleksibelt billedfilformat. Det har stor kvalitetskontrol, og understøtter gennemsigtighed. Som sådan er det blevet go-to for gennemsigtighedssøgende udviklere i et par årtier nu.,problemet er, at det er ret nemt at lave oppustede PNG-filer; heck, bare at tilføje to pi .els til bredden af dit billede kan fordoble størrelsen. Så det er let at antage, at de fleste af PNG ‘ erne derude bare ikke har fået kærligheden & pleje, de fortjener.
så nu, hvor jeg har trolled gennem omkring 100 Apk ‘ er, har jeg besluttet at videregive mine topforslag til reduktion af PNG-Filstørrelse. Disse forslag er baseret på ting, jeg har set i rigtige apps, som rigtige mennesker bruger. YMMV hvis din app kun bruges af robotter eller små egern.,
Når du forstår, at den PNG-fil-format, bliver det klart, at der er nogle oplagte områder for forbedringer, som kan resultere i mindre filstørrelser:
- at Fjerne unødvendige bidder
- Reduktion af unikke farver
- Optimering line-by-line filter valg
- Optimering PUNKTERE kompression
Og det er ikke nye oplysninger. PNG optimering har været et fælles problem i lang tid; 20 år siden, Ken Silverman skrev en af de første populære PNG optimi .ers, PNGOUT. (Som blev rygraden i den berømte Duke Nukem 3D-motor.,) Siden da, har der været en masse nye PNG optimizers, som har ramt den scene, og En hurtig google-søgning vil bringe et væld af muligheder for dig at vælge fra:
Det trick her, er, at i det fulde spektrum af ting, et redskab, der kan gøre det, vil hver af disse værktøjer er en delmængde af det, Så der er ingen “bedste ” værktøj” til jobbet, så sørg for at du har brugt tid på at vurdere, hvilken én der virker bedst for dig, og så vedtage helvede ud af det.
f .i., en personlig favorit af mig på denne liste skal være .opflipng., Det reducerer PNG-filstørrelsen ved at give en mere effektiv og kraftfuld deflate fase i kompressoren, gør det muligt at finde bedre kampe i dine data. Det kan reducere PNG-filstørrelsen med 5% uden at påvirke billedkvaliteten i nogen form… sikker på, at det er betydeligt langsommere, men det er imponerende, at forbedringer stadig kan foretages til old-school DEFLATE codec.kernen her er, at hvis du har mange data, der kommer gennem din applikation, skal du have et PNG-optimeringsværktøj i din upload / distribuere pipeline, hvis det kun er for at holde det skøre i skak.,
Reduktion af Farver
Nu, hvis ovenstående værktøjer bare ikke virker for dig, eller du ønsker at vedtage en mere manuel tilgang til at forbedre nogle af dine aktiver _before_ det bliver kastet til en af de ovenstående værktøjer, så er det værd at tage sagen i dine egne hænder.
selvom der er mange ting, du manuelt kunne gøre, foreslår jeg, at du kun skal fokusere på at reducere antallet af unikke farver i dit billede og derefter lade et værktøj tage det resten af vejen.,
årsagen til dit fokus her er, at reduktion af unikke farver direkte påvirker komprimeringspotentialet på alle andre stadier af rørledningen; og værktøjer kan gøre resten.
se, filtreringstrinnet i PNG-komprimeringstrinnet drives af, hvordan varianter tilstødende pi .elfarver er til hinanden. Som sådan reducerer antallet af unikke farver i vil reducere variationen i tilstødende pi .els, hvilket reducerer det dynamiske område af værdier, der spytter ud fra filtrering.
som et resultat vil DEFLATE-fasen finde flere duplikatværdier og være i stand til at komprimere bedre.,
det er dog værd at bemærke, at vi reducerer antallet af unikke farver, og vi anvender effektivt et lossy-kodningsstadium til vores billede. Derfor skal du håndtere denne proces manuelt. Værktøjer har svært ved at forstå menneskelig perceptuel kvalitet, og i nogle tilfælde kan små fejl i et værktøj ligne store fejl for et menneskeligt øje. Men hvis det gøres på den rigtige måde, bør det ikke være mærkbart for brugeren og kan spare en stor mængde plads.
PSA: Vælg det rigtige pi .elformat
dette skal være en selvfølge.., Men jeg har set eksempler i et par Apk ‘ er, der viser andet:
Du skal sørge for at bruge det rigtige pi .elformat til din png-fil.ikke har alpha i billedet, er brug af RGBA 32bpp-indstillingen spild af en hel ¼ af dit billede; i stedet skal du bruge 24bpp truecolor-formatet (eller bare bruge JPG).Ligeledes, hvis dit billede bare indeholder gråtonedata, skal du kun gemme det som 8bpp.grundlæggende skal du sørge for, at du ikke utilsigtet opbløder din png-fil ved at bruge den forkerte type pi .elformat.
indekserede billeder, ft!!,
Når du går videre, bør Farvereduktion altid starte med at tage et stikk ved at forsøge at optimere dine farver, så det kan defineres ved hjælp af det indekserede format. Indekseret farvetilstand vælger dybest set de bedste 256 farver, der skal bruges, og erstatter alle dine pi .els med et indeks i den farvepalet. Resultatet er en reduktion fra 16 millioner farver (24bpp) til 256, hvilket er en betydelig besparelse., fil, og en Indekseret PNG-fil
eksempel Google Doodle ovenfor blev eksporteret i Photoshop ‘ s “save for web” – funktionen, og filformatet blev sat til at PNG8, der har skabt denne farvepalet til billedet:

Dybest set, ved at flytte til de indekserede billeder, du har erstattet den unikke farve på hver pixel, med en pegepind i paletten i stedet., Resultatet er at flytte fra en 32bit per pi .el til 8 bits per pi .el, hvilket er en dejlig første trin filstørrelsesreduktion.
Denne tilstand skaber yderligere besparelser, når man tænker på, hvordan filtrering og punktere stadier er anvendt:
- antallet af unikke pixels er blevet reduceret, hvilket betyder, at der er en højere sandsynlighed for, at tilstødende farver vil pege på den samme farve
- Da antallet af lignende tilstødende farver stiger, filtrering fase vil producere mere dublerede værdier, således at LZ77 fase af DEFLATE kan komprimere det bedre.,
Hvis du kan repræsentere dit billede som et paletteret billede, er du gået en god måde at forbedre filstørrelsen markant, så det er værd at undersøge, om størstedelen af dine billeder kan konverteres over.
optimering af fuldt gennemsigtige pi .els
en af de gode funktioner i indekseret tilstand er, at du kan angive specifikke farver i din palette for at fungere som “gennemsigtig”. Når PNG-filen afkodes til RGBA i hovedhukommelsen, indstilles gennemsigtige pi .els i overensstemmelse hermed., Det interessante her er, at denne gennemsigtighedstilstand er helt binær; en given pi .el er enten synlig eller ej.,

Denne form for “at slå igennem” gennemsigtighed er ret effektiv i form af kompression; Normalt, det bruges til store områder af den baggrund, der er gennemsigtig, og som sådan, er der masser af self-lignende pixels, der PNG-Kompressor kan drage fordel af.
men det er kun tilgængeligt i indekseret tilstand., Der er situationer, hvor du vil bruge den samme “punch through” gennemsigtighed, men skal også bruge fuld RGB-tilstand.
i disse tilfælde er det nemt at begå fejlen ved ikke at maskere dine usynlige pi .els korrekt. Overvej eksemplet nedenfor; begge billeder understøtter gennemsigtighed & Truecolor, men en af dem er betydeligt mindre.

grunden til denne forskel viser sig, når du deaktivere alpha kanal:

Selv om Alpha kanal vil kun tillade en vis del af billedet, der skal gengives, der er et KOMPLET SÆT af pixel data i RGB-lag, hvilket betyder, at filtrering & PUNKTERE faser vil stadig nødt til at gå igennem, og komprimere alle data.
i stedet, hvis du ved, at disse pi .els ikke bliver set, skal du sørge for, at de er homogene. Når vi fylder de ikke-synlige pi .els med en enkelt værdi; så vi har fladtrykt de dele af billedet, der ikke vil blive set.,
resultatet er, at mere af hver række er en enkelt farve, og dermed interpolation forudsigelse, og Deflate stadier vil producere bedre kompression. Dybest set, dette er en sjov lille hack at lade dig få punch-through gennemsigtighed, i ægte farver, med en mindre filstørrelse fodaftryk.
Lossy Pre-process
den indekserede tilstand i png er fantastisk, men desværre kan ikke alle billeder være nøjagtigt repræsenteret med kun 256 farver. Nogle har måske brug for 257, 310, 512 farver eller 912 farver for at se korrekt ud., Desværre, da indekseret tilstand kun understøtter 256 farver, skal disse billeder standard hele vejen til 24bpp, selvom kun en delmængde af farver faktisk er nødvendige.
heldigvis kan du dog komme temmelig tæt på indeksbesparelser ved at reducere farver manuelt.
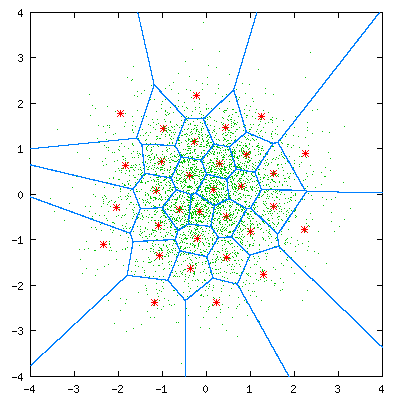
processen med at skabe et indekseret billede, kan bedre beskrives som vektor kvantisering. Det er en slags afrundingsproces for mange-dimensionelle tal. Mere direkte bliver alle farverne i dit billede grupperet baseret på deres lighed., For en given gruppe, er alle farver i denne gruppe erstattet af en enkelt “center point” værdi, som minimerer fejl for farver i denne celle. (eller” site”, Hvis du bruger Voronoi-terminologien)
billedet nedenfor viser denne proces for et 2D-sæt værdier.

resultatet af anvendelsen VQ til et billede, har den virkning, at reducere antallet af unikke farver og erstatte den med en enkelt farve thats “pretty close” i den visuelle kvalitet.
det har også evnen til at give dig mulighed for at definere det “maksimale” antal unikke farver i dit billede.
for eksempel viser billedet nedenfor 24-bit-per-pi .el-versionen af et papegøjehoved, vs en version, der kun gjorde det muligt at bruge 16 samlede unikke farver.,

Straks, du kan se, at der er et tab af kvalitet; de fleste af de gradient farver er blevet udskiftet, er at give “banding” – effekt, at den visuelle kvalitet; naturligvis er dette billede, der har brug for mere end de 16 unikke farver, som vi gav den.
opsætning af et V. – trin i din pipeline kan hjælpe dig med at få en bedre fornemmelse af det rigtige antal unikke farver, som dit billede bruger, og kan hjælpe dig med at reducere dem markant., Desværre kender jeg ikke noget billedoptimeringsværktøj derude, der giver dig mulighed for at specificere disse værdier manuelt, bortset fra PNG .uant. Så medmindre du bruger dette værktøj, skal du muligvis oprette din egen v. – kode for at gøre dette.
Det handler om samarbejde
sandheden er, at du skal bruge et værktøj til at hjælpe dig med at reducere størrelsen af Png til et så lille som muligt; forfatterne af disse værktøjer har brugt en masse tid på at arbejde på de spørgsmål, og det er meget hurtigere for dig at udnytte deres arbejde., Når det er sagt, er der stadig meget arbejde, der kan udføres af dine kunstnere (og dig selv) til et billede, før du sender det til de ekstra programmer for at gøre deres magi.
så gå derude og lav nogle mindre PNG ‘ er!
HEY!
vil du vide, hvordan JPG-filer fungerer, og hvordan man gør dem mindre?
vil du have mere datakomprimering godhed? Køb min bog!















