Reduzierung PNG file-Size
Einer der Vorteile von meine Rolle hier bei Google ist, dass Iget zu troll durch eine Menge von Android-Anwendungen, und die Suche nach einer gemeinsamen Orten, wo Menschen vielleicht in der Lage sein, Ihre Leistung zu verbessern.
In letzter Zeit habe ich das Wachstum eines beängstigenden Trends bemerkt: Aufgeblähte PNG-Dateien.
Wie ich letztes Mal gesprochen habe, ist PNG ein ziemlich großartiges, flexibles Bilddateiformat. Es hat eine großartige Qualitätskontrolle und unterstützt Transparenz. Daher ist es seit einigen Jahrzehnten die Anlaufstelle für transparenzsuchende Entwickler.,
Das Problem ist, dass es ziemlich einfach ist, aufgeblähte PNG-Dateien zu erstellen; Heck, nur das Hinzufügen von zwei Pixeln zur Breite Ihres Bildes könnte seine Größe verdoppeln. Es ist also leicht anzunehmen, dass die meisten PNGs da draußen einfach nicht die Liebe & Pflege erhalten haben, die sie verdienen.
Jetzt, da ich ungefähr 100 APKs durchgescrollt habe, habe ich beschlossen, meine Top-Vorschläge zur Reduzierung der PNG-Dateigröße weiterzugeben. Diese Vorschläge basieren auf Dingen, die ich in echten Apps gesehen habe, die echte Menschen verwenden. YMMV, wenn Ihre App nur von Robotern oder kleinen Eichhörnchen verwendet wird.,
Sobald Sie das PNG-Dateiformat verstanden haben, wird klar, dass es einige offensichtliche Verbesserungsbereiche gibt, die zu kleineren Dateigrößen führen können:
- Entfernen nicht benötigter Teile
- Reduzierung eindeutiger Farben
- Optimierung der Auswahl von zeilenweisen Filtern
- Optimierung der DEFLATE-Komprimierung
Und dies sind keine neuen Informationen. PNG-Optimierung ist seit langem ein häufiges Problem; Vor 20 Jahren schrieb Ken Silverman einen der ersten beliebten PNG-Optimierer, PNGOUT. (Das wurde das Rückgrat der berühmten Duke Nukem 3D-Engine.,) Seitdem gibt es viele neue PNG-Optimierer, die die Szene getroffen haben; Eine schnelle Google-Suche bringt eine Fülle von Optionen für Sie zur Auswahl:
Der Trick hier, ist, dass in dem vollen Spektrum der Dinge, die ein Werkzeug tun könnte, jedes dieser Werkzeuge tut eine Teilmenge davon; So gibt es kein „bestes Werkzeug“ für den Job, so stellen Sie sicher, dass Sie die Zeit verbringen, um zu bewerten, welche für Sie am besten funktioniert, und dann nehmen Sie die Hölle aus ihm heraus.
FWIW, Ein persönlicher Favorit von mir auf dieser Liste muss zopfliPNG sein., Es reduziert die PNG-Dateigröße, indem es eine effizientere und leistungsstärkere Entlüftungsstufe im Kompressor bereitstellt, sodass sie bessere Übereinstimmungen in Ihren Daten finden kann. Es kann die PNG-Dateigröße um 5% verringern, ohne die Bildqualität in irgendeiner Form zu beeinträchtigen… sicher ist es deutlich langsamer, aber es ist beeindruckend, dass Verbesserungen am DEFLATE-Codec der alten Schule vorgenommen werden können.
Das Wesentliche hier ist, dass Sie, wenn Sie viele Daten über Ihre Anwendung erhalten, ein PNG-Optimierungstool in Ihrer Upload / Distribute-Pipeline haben sollten, wenn auch nur, um die Daten in Schach zu halten.,
Farben reduzieren
Wenn die oben genannten Tools einfach nicht für Sie funktionieren oder Sie einen manuelleren Ansatz zur Verbesserung einiger Ihrer Assets verwenden möchten _before_ Es wird zu einem der oben genannten Tools geworfen, dann lohnt es sich, die Dinge selbst in die Hand zu nehmen.
Obwohl es viele Dinge gibt, die Sie manuell tun können, schlage ich vor, dass Sie sich nur darauf konzentrieren sollten, die Anzahl der eindeutigen Farben in Ihrem Bild zu reduzieren, und dann ein Werkzeug den Rest des Weges nehmen lassen.,
Der Grund für Ihren Fokus hier ist, dass das Reduzieren einzigartiger Farben das Komprimierungspotential in jeder anderen Phase der Pipeline direkt beeinflusst.und Werkzeuge können den Rest erledigen.
Siehe, die Filterstufe des PNG-Komprimierungsschritts basiert darauf, wie viele benachbarte Pixelfarben zueinander stehen. Als solches reduziert die Verringerung der Anzahl der eindeutigen Farben in der Variation in benachbarten Pixeln, wodurch der Dynamikbereich von Werten verringert wird, die aus dem Filtern ausgespuckt werden.
Infolgedessen findet die DEFLATE-Phase mehr doppelte Werte und kann besser komprimieren.,
Es ist jedoch erwähnenswert, dass wir durch Reduzieren der Anzahl eindeutiger Farben effektiv eine verlustbehaftete Codierungsstufe auf unser Bild anwenden. Aus diesem Grund sollten Sie diesen Prozess manuell durchführen. Werkzeuge haben es schwer, die menschliche Wahrnehmungsqualität zu verstehen, und in einigen Fällen können kleine Fehler für ein Werkzeug für ein menschliches Auge wie große Fehler aussehen. Aber wenn es richtig gemacht wird, sollte es für den Benutzer nicht wahrnehmbar sein und kann viel Platz sparen.
PSA: Wählen Sie das richtige Pixelformat
Das sollte selbstverständlich sein.., Aber ich habe Beispiele in einigen Funktionen gesehen, die das Gegenteil beweisen:
Sie sollten sicherstellen, dass Sie das richtige Pixelformat für Ihre PNG-Datei verwenden.
Wenn Sie beispielsweise kein Alpha im Bild haben, ist die Verwendung der RGBA 32bpp-Option eine Verschwendung eines ganzen ¼ Ihres Bildes. Verwenden Sie stattdessen das 24bpp Truecolor-Format(oder verwenden Sie einfach JPG).Wenn Ihr Bild nur Graustufendaten enthält, sollten Sie es nur als 8bpp speichern.
Stellen Sie grundsätzlich sicher, dass Sie Ihre PNG-Datei nicht unbeabsichtigt aufblähen, indem Sie das falsche Pixelformat verwenden.
Indizierte Bilder, FTW!!!,
Wenn Sie fortfahren, sollte die Farbreduktion immer damit beginnen, Ihre Farben zu optimieren, damit sie mit dem INDIZIERTEN Format definiert werden können. Im INDIZIERTEN Farbmodus werden grundsätzlich die besten 256 Farben ausgewählt und alle Ihre Pixel durch einen Index in dieser Farbpalette ersetzt. Das Ergebnis ist eine Reduzierung von 16 Millionen Farben (24bpp) auf 256, was eine erhebliche Einsparung darstellt., und eine indizierte PNG-Datei
Das obige Beispiel Google Doodle wurde in Photoshop „save for web“ – Funktion exportiert, und das Bildformat wurde auf PNG8, die diese Farbpalette für das Bild erstellt:

Grundsätzlich haben Sie durch den Wechsel zu indizierten Bildern die eindeutige Farbe an jedem Pixel durch einen Zeiger auf die Palette ersetzt., Das Ergebnis ist die Umstellung von einem 32bit pro Pixel auf 8 Bit pro Pixel, was eine schöne Reduzierung der Dateigröße im ersten Schritt darstellt.
Dieser Modus führt zu weiteren Einsparungen, wenn man bedenkt, wie die Filter – und Deflatestufen angewendet werden:
- Die Anzahl der eindeutigen Pixel wurde reduziert, was bedeutet, dass die Wahrscheinlichkeit höher ist, dass benachbarte Farben auf dieselbe Farbe zeigen
- Da die Anzahl ähnlicher benachbarter Farben zunimmt, erzeugt die Filterstufe mehr doppelte Werte, so dass die LZ77-Phase von DEFLATE sie besser komprimieren kann.,
Wenn Sie Ihr Bild als palettiertes Bild darstellen können, haben Sie einen großartigen Weg gegangen, um die Dateigröße deutlich zu verbessern, so lohnt es sich zu untersuchen, ob die Mehrheit Ihrer Bilder konvertiert werden kann über.
Optimierung vollständig transparenter Pixel
Eine der schönen Funktionen des INDIZIERTEN Modus besteht darin, dass Sie bestimmte Farben in Ihrer Palette als „transparent“bezeichnen können. Wenn die PNG-Datei im Hauptspeicher in RGBA dekodiert wird, werden transparente Pixel entsprechend eingestellt., Interessant ist hier, dass dieser Transparenzmodus vollständig binär ist; Ein bestimmtes Pixel ist entweder sichtbar oder nicht.,

Diese Art der „Punch Through“ – Transparenz ist in Bezug auf die Komprimierung ziemlich effizient; Normalerweise wird sie für große Bereiche des Hintergrunds verwendet, die transparent sind, und als solche gibt es viele selbst ähnliche Pixel, die der PNG-Kompressor nutzen kann.
Aber es ist nur im indizierten Modus verfügbar., Es gibt Situationen, in denen Sie die gleiche „Punch Through“ – Transparenz verwenden möchten, aber auch den vollständigen RGB-Modus verwenden müssen.
In diesen Fällen ist es einfach, den Fehler zu machen, Ihre unsichtbaren Pixel nicht richtig zu maskieren. Betrachten Sie das folgende Beispiel; Beide Bilder unterstützen Transparenz & Truecolor, aber eines davon ist deutlich kleiner.

Der Grund für diesen Größenunterschied wird deutlich, wenn Sie den Alphakanal deaktivieren:

Obwohl der Alphakanal nur das Rendern eines Teils des Bildes zulässt, befindet sich ein VOLLSTÄNDIGER SATZ von Pixeldaten in der RGB-Ebene, was bedeutet, dass die Filterung & DEFLATE Stufen müssen noch durchlaufen und alle diese Daten komprimieren.
Wenn Sie stattdessen wissen, dass diese Pixel nicht gesehen werden, stellen Sie sicher, dass sie homogen sind. Wenn wir die nicht sichtbaren Pixel mit einem einzigen Wert füllen; Wir haben also die Teile des Bildes abgeflacht, die nicht gesehen werden.,
Das Ergebnis ist, dass mehr von jeder Zeile eine einzelne Farbe ist und somit der Interpolationsprodiktor und die Deflatestufen eine bessere Komprimierung erzeugen. Grundsätzlich ist dies ein lustiger kleiner Hack, mit dem Sie Punch-Through-Transparenz im True-Color-Modus mit einem kleineren Platzbedarf in der Dateigröße erzielen können.
Verlustbehafteter Vorprozess
Der indizierte Modus in PNG ist fantastisch, aber leider kann nicht jedes Bild mit nur 256 Farben genau dargestellt werden. Einige benötigen möglicherweise 257, 310, 512 oder 912 Farben, um korrekt auszusehen., Da der indizierte Modus nur 256 Farben unterstützt, müssen diese Bilder leider bis zu 24bpp Standard sein, obwohl tatsächlich nur eine Teilmenge von Farben benötigt wird.
Zum Glück können Sie den Indexeinsparungen jedoch ziemlich nahe kommen, indem Sie die Farben manuell reduzieren.
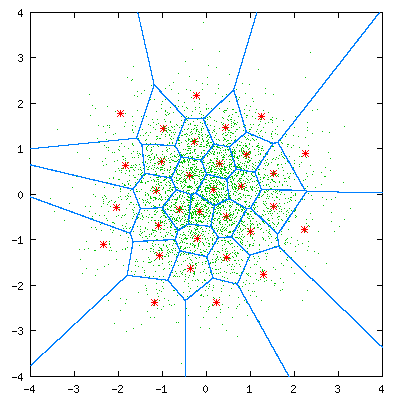
Der Prozess der Erstellung eines indizierten Bildes kann besser als Vektorquantisierung beschrieben werden. Es ist eine Art Rundungsprozess für mehrdimensionale Zahlen. Direkter werden alle Farben in Ihrem Bild basierend auf ihrer Ähnlichkeit gruppiert., Für eine bestimmte Gruppe werden alle Farben in dieser Gruppe durch einen einzelnen „Mittelpunkt“ – Wert ersetzt, wodurch der Fehler für Farben in dieser Zelle minimiert wird. (oder „site“, wenn Sie die Voronoi-Terminologie verwenden)
Das Bild unten zeigt diesen Prozess für einen 2D-Wertesatz.

Das Ergebnis der Anwendung von VQ auf ein Bild hat den Effekt, die Anzahl der eindeutigen Farben zu reduzieren und durch eine einzelne Farbe zu ersetzen, die in visueller Qualität“ ziemlich nahe “ ist.
Es hat auch die Möglichkeit, die „maximale“ Anzahl von eindeutigen Farben in Ihrem Bild zu definieren.
Das Bild unten zeigt beispielsweise die 24-Bit-pro-Pixel-Version eines Papageienkopfes im Vergleich zu einer Version, bei der nur 16 eindeutige Farben verwendet werden konnten.,

Sofort können Sie sehen, dass es einen Qualitätsverlust gibt; die meisten Verlaufsfarben wurden ersetzt, was der visuellen Qualität den „Banding“ – Effekt verleiht; Offensichtlich benötigt dieses Bild mehr als die 16 einzigartigen Farben, die wir ihm gegeben haben.
Das Einrichten eines VQ-Schritts in Ihrer Pipeline kann Ihnen helfen, die tatsächliche Anzahl eindeutiger Farben, die Ihr Bild verwendet, besser zu verstehen und sie erheblich zu reduzieren., Leider kenne ich kein Bildoptimierungstool, mit dem Sie diese Werte manuell angeben können, außer pngquant. Wenn Sie dieses Tool nicht verwenden, müssen Sie dazu möglicherweise Ihren eigenen VQ-Code erstellen.
Es ist alle über die Zusammenarbeit
Die Wahrheit ist, Sie sollten mit einem Werkzeug, um zu helfen Sie reduzieren die Größe von PNGs um so klein wie möglich, Die Autoren dieser tools haben verbrachten eine Menge Zeit und Arbeit auf die Fragen-und es ist viel schneller für Sie zu nutzen, Ihre Arbeit., Davon abgesehen gibt es immer noch eine Menge Arbeit, die Ihre Künstler (und Sie selbst) an einem Bild leisten können, bevor Sie es an die zusätzlichen Programme senden, um ihre Magie zu entfalten.
Also, geh raus und mach ein paar kleinere PNGs!
HEY!
Möchten Sie wissen, wie JPG-Dateien funktionieren und wie sie kleiner werden?
Möchten Sie mehr Datenkomprimierung Güte? Kaufen Sie mein Buch!















