reducir el tamaño del archivo PNG
uno de los beneficios de mi papel aquí en Google es que Iget troll a través de una gran cantidad de aplicaciones de Android, y buscar lugares comunes donde la gente podría ser capaz de mejorar su rendimiento.
últimamente, he estado notando el crecimiento de una tendencia aterradora : archivos PNG hinchados.
como hablé la última vez, PNG es un formato de archivo de imagen bastante impresionante y flexible. Tiene un gran control de calidad y es compatible con la transparencia. Como tal, se ha convertido en el punto de referencia para los desarrolladores que buscan transparencia desde hace unas décadas.,
el problema es que es bastante fácil hacer archivos PNG hinchados; diablos, solo agregar dos píxeles al ancho de su imagen podría duplicar su tamaño. Por lo tanto, es fácil asumir que la mayoría de los PNGs por ahí simplemente no han recibido el amor & atención que merecen.
así que, ahora que he troleado a través de unos 100 APK, he decidido pasar a lo largo de mis principales sugerencias sobre la reducción de tamaño de archivo PNG. Estas sugerencias se basan en cosas que he visto en aplicaciones reales que los seres humanos reales están utilizando. YMMV si su aplicación solo es utilizada por robots o ardillas pequeñas.,
una vez que entienda el formato de archivo PNG, queda claro que hay algunas áreas obvias de mejora que podrían resultar en tamaños de archivo más pequeños:
- eliminar trozos innecesarios
- Reducir colores únicos
- optimizar la opción de filtro línea por línea
- optimizar la compresión de deflación
y esta no es información nueva. La optimización PNG ha sido un problema común durante mucho tiempo; hace 20 años, Ken Silverman escribió uno de los primeros optimizadores PNG populares, PNGOUT. (Que se convirtió en la columna vertebral del famoso motor 3D Duke Nukem.,) Desde entonces, ha habido un montón de nuevos optimizadores PNG que han llegado a la escena; una búsqueda rápida en google traerá una gran cantidad de opciones para que usted elija:
el truco aquí, es que en el espectro completo de cosas que una herramienta podría hacer, cada una de estas herramientas hace un subconjunto de ella; por lo que no hay «mejor herramienta» para el trabajo, así que asegúrese de que está gastando el tiempo para evaluar cuál funciona mejor para usted, y luego adoptar el infierno fuera de ella.
FWIW, uno de mis favoritos en esa lista tiene que ser zopfliPNG., Reduce el tamaño del archivo PNG al proporcionar una etapa de desinflado más eficiente y potente en el compresor, lo que le permite encontrar mejores coincidencias en sus datos. Puede disminuir el tamaño del archivo PNG en un 5%, sin afectar la calidad de la imagen de ninguna forma sure seguro que es significativamente más lento, pero es impresionante que aún se puedan hacer mejoras en el códec DEFLATE de la vieja escuela.
la esencia aquí, es que si usted tiene una gran cantidad de datos que vienen a través de su aplicación, usted debe tener una herramienta de optimización PNG en su canal de carga / distribución, aunque solo sea para mantener la locura a raya.,
reducir colores
ahora, si las herramientas anteriores simplemente no están funcionando para usted, o le gustaría adoptar un enfoque más manual para mejorar algunos de sus activos _before_ se lanza a una de las herramientas anteriores, entonces vale la pena tomar el asunto en sus propias manos.
aunque hay muchas cosas que puedes hacer manualmente, te sugiero que solo te centres en reducir el número de colores únicos en tu imagen y luego dejes que una herramienta lo lleve el resto del camino.,
la razón de su enfoque aquí, es que la reducción de colores únicos influye directamente en el potencial de compresión en cualquier otra etapa de la tubería; y las herramientas pueden hacer el resto.
vea, la etapa de filtrado del paso de compresión PNG está impulsada por la forma en que los colores de píxeles adyacentes variantes están entre sí. Como tal, reducir el número de colores únicos en el reducirá la variación en píxeles adyacentes, disminuyendo el rango dinámico de valores que se escupen de filtrado.
como resultado, la etapa de desinflar encontrará más valores duplicados y podrá comprimir mejor.,
sin embargo, vale la pena señalar que al reducir el número de colores únicos, estamos aplicando efectivamente una etapa de codificación con pérdida a nuestra imagen. Esta es la razón por la que debe manejar este proceso manualmente. Las herramientas tienen dificultades para comprender la calidad perceptiva humana, y en algunos casos, los pequeños errores de una herramienta pueden parecer errores enormes para un ojo humano. Pero, si se hace de la manera correcta, no debería ser notable para el Usuario, y puede ahorrar una gran cantidad de espacio.
PSA: elija el formato de píxel correcto
esto debería ser obvio.., Pero he visto ejemplos en algunos apk que demuestran lo contrario:
debe asegurarse de usar el formato de píxel correcto para su archivo PNG.
por ejemplo, si no tiene alfa en la imagen, entonces usar la opción RGBA 32bpp es un desperdicio de ¼ completo de su imagen; en su lugar, use el formato truecolor de 24bpp (o simplemente use JPG).Del mismo modo, si su imagen solo contiene datos en escala de grises, solo debería almacenarla como 8bpp.
básicamente, asegúrese de que no está hinchando involuntariamente su archivo PNG utilizando el tipo incorrecto de formato de píxel.
imágenes indexadas, FTW!,
Continuando, la reducción de color siempre debe comenzar con intentar optimizar sus colores para que pueda definirse utilizando el formato indexado. Modo de color indexado, básicamente elige los mejores 256 colores para usar, y reemplaza todos sus píxeles con un índice en esa paleta de colores. El resultado, es una reducción de 16 millones de colores (24bpp) a 256, que es un ahorro significativo., archivo PNG indexado
El Ejemplo de Google Doodle anterior se exportó en la función «Guardar para web» de Photoshop, y el formato de imagen se estableció en PNG8, lo que creó esta paleta de colores para la imagen:

básicamente, al moverse a imágenes indexadas, ha reemplazado el color único en cada píxel, con un puntero en su lugar, en la paleta., El resultado es pasar de 32 bits por píxel a 8 bits por píxel, lo que es una buena reducción del tamaño del archivo en el primer paso.
este modo crea más ahorros cuando considera cómo se aplican las etapas de filtrado y desinflado:
- El número de píxeles únicos se ha reducido, lo que significa que hay una mayor probabilidad de que los colores adyacentes apunten al mismo color
- dado que aumenta el número de colores adyacentes similares, la etapa de filtrado producirá más valores duplicados, de modo que la fase LZ77 de desinflado puede comprimirlo mejor.,
si puede representar su imagen como una imagen paleteada, entonces ha hecho una gran manera de mejorar significativamente el tamaño del archivo, por lo que vale la pena investigar si la mayoría de sus imágenes se pueden convertir.
optimizando píxeles totalmente transparentes
Una de las buenas características del modo indexado, es que puede denotar colores específicos en su paleta para actuar como «transparente». Cuando el archivo PNG se decodifica en RGBA en la memoria principal, los píxeles transparentes se configurarán en consecuencia., Lo interesante aquí es que este modo de transparencia es completamente binario; un píxel dado es visible o no.,

este tipo de Transparencia «punch through» es bastante eficiente en términos de compresión; normalmente, se usa para grandes áreas del fondo que son transparentes, y como tal, hay muchos píxeles auto-similares que el compresor PNG puede aprovechar.
Pero solo está disponible en modo indexado., Hay situaciones en las que desea utilizar la misma transparencia «punch through», pero también necesita usar el modo RGB completo.
en estos casos, es fácil cometer el error de no enmascarar adecuadamente tus píxeles invisibles. Considere el ejemplo a continuación; ambas imágenes admiten transparency & Truecolor, pero una de ellas es significativamente más pequeña.

La razón de esta diferencia de tamaño se hace evidente, al deshabilitar el canal alfa:

a pesar de que el canal alfa solo permitirá que se procese una parte de la imagen, hay un conjunto completo de datos de píxeles en la capa RGB, lo que significa que el filtrado & las etapas de desinflado aún tendrán que pasar y comprimir todos esos datos.
en su lugar, si sabe que esos píxeles no se verán, asegúrese de que sean homogéneos. Cuando llenamos los píxeles no visibles con un solo valor; por lo que hemos aplanado las partes de la imagen que no se verán.,
el resultado es que más de cada fila es un solo color, y por lo tanto el predictor de interpolación y las etapas de desinflado producirán una mejor compresión. Básicamente, este es un pequeño truco divertido que le permite obtener transparencia de perforación, en modo de color verdadero, con una huella de tamaño de archivo más pequeña.
proceso previo con pérdida
el modo indexado en PNG es fantástico, pero lamentablemente, no todas las imágenes podrán representarse con precisión con solo 256 colores. Algunos pueden necesitar 257, 310, 512 colores o 912 colores para verse correctamente., Lamentablemente, dado que el modo indexado solo admite 256 colores, estas imágenes tienen que predeterminarse hasta 24bpp, a pesar de que solo se necesita un subconjunto de colores.
afortunadamente, sin embargo, puede acercarse bastante a los ahorros de índice reduciendo los colores manualmente.
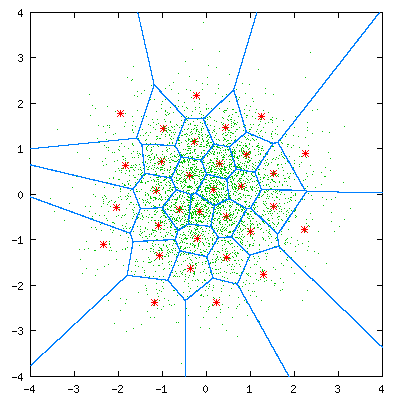
el proceso de creación de una imagen indexada, puede describirse mejor como cuantización vectorial. Es una especie de proceso de redondeo de números multidimensionales. Más directamente, todos los colores de la imagen se agrupan en función de su similitud., Para un grupo dado, todos los colores de ese grupo se reemplazan por un solo valor de «punto central», lo que minimiza el error para los colores en esa celda. (o, «sitio» si está utilizando la terminología de Voronoi)
la siguiente imagen muestra este proceso para un conjunto de valores 2D.

el resultado de aplicar VQ a una imagen tiene el efecto de reducir el número de colores únicos, reemplazándolo con un solo color que es» bastante cercano » en calidad visual.
también tiene la capacidad de permitirle definir el número «máximo» de colores únicos en su imagen.
por ejemplo, la siguiente imagen muestra la versión de 24 bits por píxel de una cabeza de loro, frente a una versión que solo permitía el uso de 16 colores únicos en total.,

de Inmediato, usted puede ver que hay una pérdida de calidad; la mayoría de los colores del degradado se han sustituido, dando el «banding» efecto de la calidad visual; obviamente esta imagen necesita más de 16 colores únicos que nos dio.
configurar un paso VQ en tu pipeline puede ayudarte a tener una mejor idea del número real de colores únicos que utiliza tu imagen y puede ayudarte a reducirlos significativamente., Lamentablemente, sin embargo, no conozco ninguna herramienta de optimización de imágenes que le permita especificar estos valores manualmente, aparte de pngquant. Por lo tanto, a menos que esté utilizando esa herramienta, es posible que tenga que crear su propio código VQ para hacer esto.
todo se trata de colaboración
la verdad es que deberías usar una herramienta que te ayude a reducir el tamaño de los PNGs a lo más pequeño posible; los autores de estas herramientas han pasado mucho tiempo trabajando en los problemas, y es mucho más rápido para ti aprovechar su trabajo., Dicho esto, todavía hay mucho trabajo que pueden hacer sus artistas (y usted mismo) a una imagen antes de enviarla a los programas adicionales para hacer su magia.
por lo tanto, salir y hacer algunos PNGs más pequeños!
HEY!
¿quieres saber cómo funcionan los archivos JPG y cómo hacerlos más pequeños?
¿desea más bondad de compresión de datos? Comprar mi libro!















