Ridurre le dimensioni del file PNG
Uno dei vantaggi del mio ruolo qui a Google è che Iget troll attraverso un sacco di applicazioni Android, e cercare luoghi comuni in cui le persone potrebbero essere in grado di migliorare le loro prestazioni.
Ultimamente, ho notato la crescita di una tendenza spaventosa : file PNG gonfi.
Come ho parlato l’ultima volta, PNG è un formato di file immagine abbastanza impressionante e flessibile. Ha un grande controllo di qualità e supporta la trasparenza. Come tale, è diventato il go-to per gli sviluppatori in cerca di trasparenza per alcuni decenni.,
Il problema è che è abbastanza facile creare file PNG gonfi; diamine, solo l’aggiunta di due pixel alla larghezza dell’immagine potrebbe raddoppiare le sue dimensioni. Quindi, è facile supporre che la maggior parte dei PNG là fuori non abbia ricevuto l’amore & cura che meritano.
Quindi, ora che ho trollato circa 100 APK, ho deciso di passare i miei migliori suggerimenti sulla riduzione delle dimensioni del file PNG. Questi suggerimenti si basano su cose che ho visto in applicazioni reali che gli esseri umani reali stanno usando. YMMV se la tua app viene utilizzata solo da robot o piccoli scoiattoli.,
Una volta compreso il formato del file PNG, diventa chiaro che ci sono alcune ovvie aree di miglioramento che potrebbero comportare dimensioni di file più piccole:
- Rimozione di blocchi non necessari
- Riduzione dei colori unici
- Ottimizzazione della scelta del filtro riga per riga
- Ottimizzazione della compressione DEFLATE
E questa non è una nuova informazione. Ottimizzazione PNG è stato un problema comune per molto tempo; 20 anni fa, Ken Silverman ha scritto uno dei primi ottimizzatori PNG popolari, PNGOUT. (Che divenne la spina dorsale del famoso motore Duke Nukem 3D., Da allora, c’è stato un sacco di nuovi PNG ottimizzatori che hanno colpito la scena; Una rapida ricerca su google, si aprirà una pletora di opzioni per voi da scegliere:
Il trucco qui, è che l’intero spettro di cose uno strumento potrebbe fare, ognuno di questi strumenti fa un sottoinsieme di esso; Quindi, non c’è strumento migliore” per il lavoro, in modo da assicurarsi che si sta trascorrendo il tempo per valutare quale funziona meglio per voi, e poi adottare l’inferno fuori di esso.
FWIW, Uno dei miei preferiti in quella lista deve essere zopfliPNG., Si riduce la dimensione del file PNG, fornendo una più efficiente, e potente fase sgonfiare nel compressore, permettendo così di trovare corrispondenze migliori nei dati. Può ridurre la dimensione del file PNG del 5%, senza influire sulla qualità dell’immagine in qualsiasi forma-certo è significativamente più lento, ma è impressionante che i miglioramenti possano ancora essere apportati al codec DEFLATE della vecchia scuola.
Il succo qui, è che se hai molti dati che arrivano attraverso la tua applicazione, dovresti avere uno strumento di ottimizzazione PNG nella tua pipeline di caricamento / distribuzione, se non altro per tenere a bada il pazzo.,
Riduzione dei colori
Ora, se gli strumenti di cui sopra non funzionano per te, o vorresti adottare un approccio più manuale per migliorare alcune delle tue risorse _before_ viene lanciato su uno degli strumenti di cui sopra, allora vale la pena prendere la situazione nelle tue mani.
Anche se ci sono molte cose che potresti fare manualmente, ti suggerisco di concentrarti solo sulla riduzione del numero di colori unici nella tua immagine e poi lasciare che uno strumento lo prenda il resto del modo.,
Il motivo per cui ti concentri qui è che ridurre i colori unici influenza direttamente il potenziale di compressione in ogni altra fase della pipeline; e gli strumenti possono fare il resto.
Vedere, la fase di filtraggio della fase di compressione PNG è alimentato da come variante colori pixel adiacenti sono tra loro. Come tale riducendo il numero di colori unici nel ridurrà variazione pixel adiacenti, diminuendo la gamma dinamica dei valori che vengono sput fuori dal filtraggio.
Di conseguenza, la fase di DEFLAZIONE troverà più valori duplicati e sarà in grado di comprimere meglio.,
Vale la pena notare, però, che riducendo il numero di colori unici, stiamo effettivamente applicando una fase di codifica lossy alla nostra immagine. QUESTO è il motivo per cui dovresti gestire questo processo manualmente. Gli strumenti hanno difficoltà a comprendere la qualità percettiva umana e, in alcuni casi, piccoli errori per uno strumento possono sembrare errori enormi per un occhio umano. Ma, se fatto nel modo giusto, non dovrebbe essere visibile all’utente e può risparmiare un’enorme quantità di spazio.
PSA: Scegli il formato pixel giusto
Questo dovrebbe andare da sé.., Ma ho visto esempi in alcuni APK che dimostrano il contrario:
Dovresti assicurarti di usare il formato pixel giusto per il tuo file PNG.
Ad esempio, se non hai alpha nell’immagine, usare l’opzione RGBA 32bpp è uno spreco di un intero ¼ della tua immagine; invece, usa il formato 24bpp truecolor (o usa semplicemente JPG).Allo stesso modo, se la tua immagine contiene solo dati in scala di grigi, dovresti memorizzarla solo come 8bpp.
Fondamentalmente, assicurati di non gonfiare involontariamente il tuo file PNG usando il tipo sbagliato di formato pixel.
Immagini indicizzate, FTW!,
Andando avanti, la riduzione del colore dovrebbe sempre iniziare con un tentativo di ottimizzare i colori in modo che possano essere definiti utilizzando il formato INDICIZZATO. Modalità colore indicizzato, sceglie fondamentalmente i migliori 256 colori da utilizzare e sostituisce tutti i pixel con un indice in quella tavolozza di colori. Il risultato, è una riduzione da 16 milioni di colori (24bpp) a 256, che è un risparmio significativo., file, e una copia del file PNG
L’esempio Google Doodle di cui sopra è stato esportato in Photoshop “salva per il web, la funzionalità e il formato immagine è impostato su PNG8 che ha creato questa tavolozza di colori per l’immagine:

in sostanza, passando alle immagini indicizzate, hai sostituito l’unico di colore di ogni pixel, con un puntatore, la tavolozza, invece., Il risultato è passare da un 32bit per pixel a 8 bit per pixel, che è una bella riduzione delle dimensioni del file di primo passo.
Questo modo è possibile creare ulteriori risparmi se si considera come il filtraggio e sgonfiare le fasi vengono applicate:
- Il numero di pixel è stato ridotto, il che significa che c’è una maggiore probabilità che i colori adiacenti punto con lo stesso colore
- Dal momento che il numero di simili i colori adiacenti aumenta, lo stadio di filtrazione produrrà più i valori duplicati, in modo tale che il LZ77 fase di SGONFIARE in grado di comprimere meglio.,
Se puoi rappresentare la tua immagine come un’immagine pallettizzata, allora hai fatto un ottimo modo per migliorare significativamente le dimensioni del file, quindi vale la pena indagare se la maggior parte delle tue immagini può essere convertita.
Ottimizzazione dei pixel completamente trasparenti
Una delle caratteristiche interessanti della modalità INDICIZZATA, è che puoi indicare colori specifici nella tua tavolozza per agire come “trasparente”. Quando il file PNG viene decodificato in RGBA nella memoria principale, i pixel trasparenti verranno impostati di conseguenza., Ciò che è interessante qui è che questa modalità di trasparenza è interamente binaria; un dato pixel è visibile o meno.,

Questo tipo di “punch-through” la trasparenza è abbastanza efficiente in termini di compressione, di solito, è utilizzata per grandi aree di sfondo che sono trasparenti, e, come tale, c’è un sacco di auto-simile pixel che il PNG Compressore può trarre vantaggio.
Ma è disponibile solo in modalità indicizzata., Ci sono situazioni in cui si desidera utilizzare la stessa trasparenza “punch through”, ma è necessario utilizzare anche la modalità RGB completa.
In questi casi, è facile commettere l’errore di non mascherare correttamente i pixel invisibili. Considera l’esempio seguente; entrambe le immagini supportano la trasparenza & Truecolor, ma una di esse è significativamente più piccola.

La ragione di questa differenza di dimensioni diventa evidente quando si disattiva il canale alfa:

Anche se il canale Alfa consentirà solo una parte dell’immagine di rendering, c’è un SET COMPLETO di dati pixel in RGB, il livello, il che significa che il filtro & SGONFIARE le fasi dovrà ancora passare attraverso e comprimere tutti i dati.
Invece, se sai che quei pixel non saranno visti, assicurati che siano omogenei. Quando riempiamo i pixel non visibili con un singolo valore; Quindi abbiamo appiattito le parti dell’immagine che non saranno viste.,
Il risultato è che più di ogni riga è un singolo colore, e quindi il predittore di interpolazione, e le fasi di Sgonfiamento produrranno una migliore compressione. Fondamentalmente, questo è un piccolo trucco divertente per farti ottenere trasparenza punch-through, in modalità true-color, con un ingombro di file di dimensioni ridotte.
Pre-processo con perdita
La modalità indicizzata in PNG è fantastica, ma purtroppo non tutte le immagini saranno in grado di essere rappresentate con precisione con solo 256 colori. Alcuni potrebbero aver bisogno di 257, 310, 512 colori o 912 colori per apparire corretti., Purtroppo, poiché la modalità indicizzata supporta solo 256 colori, queste immagini devono essere predefinite fino a 24bpp, anche se sono effettivamente necessari solo un sottoinsieme di colori.
Per fortuna però, è possibile ottenere abbastanza vicino al risparmio indice riducendo i colori manualmente.
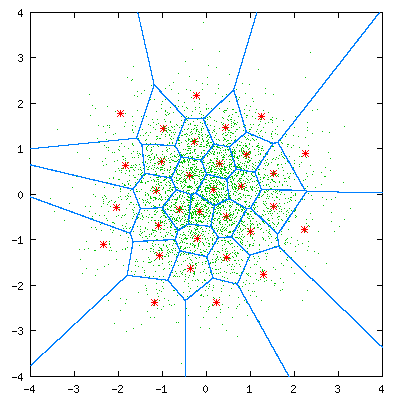
Il processo di creazione di un’immagine indicizzata, può essere meglio descritto come quantizzazione vettoriale. È una specie di processo di arrotondamento per numeri multidimensionali. Più direttamente, tutti i colori nell’immagine vengono raggruppati in base alla loro somiglianza., Per un determinato gruppo, tutti i colori in quel gruppo vengono sostituiti da un singolo valore” punto centrale”, che riduce al minimo l’errore per i colori in quella cella. (o, “sito” se stai usando la terminologia Voronoi)
L’immagine qui sotto mostra questo processo per un set di valori 2D.

Il risultato dell’applicazione di VQ a un’immagine ha l’effetto di ridurre il numero di colori unici, sostituendolo con un singolo colore che è “abbastanza vicino” nella qualità visiva.
Ha anche la capacità di consentire di definire il numero “massimo” di colori unici nell’immagine.
Ad esempio, l’immagine qui sotto mostra la versione a 24 bit per pixel di una testa di pappagallo, rispetto a una versione che consentiva di utilizzare solo 16 colori univoci totali.,

Immediatamente, si può vedere che c’è una perdita di qualità; la maggior parte dei colori del gradiente sono stati sostituiti, dando il “banding” effetto per la qualità visiva; ovviamente questa immagine ha bisogno di più di 16 colori unici gli abbiamo dato.
L’impostazione di un passaggio VQ nella pipeline può aiutarti a capire meglio il vero numero di colori unici utilizzati dall’immagine e può aiutarti a ridurli in modo significativo., Purtroppo però, non conosco alcun strumento di ottimizzazione delle immagini che ti consenta di specificare questi valori manualmente, oltre a pngquant. Quindi, a meno che tu non stia usando quello strumento, potresti dover creare il tuo codice VQ per farlo.
Si tratta di collaborazione
La verità è che dovresti usare uno strumento per aiutarti a ridurre le dimensioni dei PNG al più piccolo possibile; Gli autori di questi strumenti hanno speso molto tempo a lavorare sui problemi, ed è molto più veloce per te sfruttare il loro lavoro., Detto questo, c’è ancora un sacco di lavoro che può essere fatto dai tuoi artisti (e te stesso) a un’immagine prima di inviarla ai programmi extra per fare la loro magia.
Quindi, vai là fuori e crea dei PNG più piccoli!
EHI!
Vuoi sapere come funzionano i file JPG e come renderli più piccoli?
Vuoi più bontà di compressione dei dati? Compra il mio libro!















