Nyhetsbrev på E-post Mal Størrelse: Element Bredde og Høyde
Dette er et veldig komplekst tema og det er umulig å dekke det i et par avsnitt.
standard mal for e-post bredden var 600 punkter for stasjonære pc-er, 320px for vertikal, og 480px for horisontal visning på mobile enheter. Høyden var ubegrenset, og var avhengig av innhold lengde. For noen år siden 600px bredde ble en må-bruke standard og hadde ingen alternativer. Men normer har endret seg.,
La oss nå snakke om akseptabel bredde på e-post, den beste bredden av alle e-elementer, og hvordan du justerer disse elementene til flere e-postklienter, skjermer og enheter.
Hva er den beste bredde for nyhetsbrev per e-post?
Det er en artikkel på Lakmus blogg som hevder at 600px e-post bredde er en myte. Vi er helt enig om at så nå er det flere alternativer enn bare en 600px bredde, men det er fortsatt standard størrelse for e-nyhetsbrev. Men hvordan gjorde dette bredde vises? Hvorfor er det akkurat 600px?
for lenge siden skjermoppløsningen var langt fra perfekt., Og et antall enheter som var mye dårligere enn nå. Det var den tiden da det 600px-bredde dukket opp. Siden så mange ting har endret seg, men bredden av 600px har blitt et grunnlag for en e-layout.
Så 600px bredde er mer en tradisjon enn en regel, og det gir deg 100% at det vises riktig. Ikke dårlig, er det ikke?
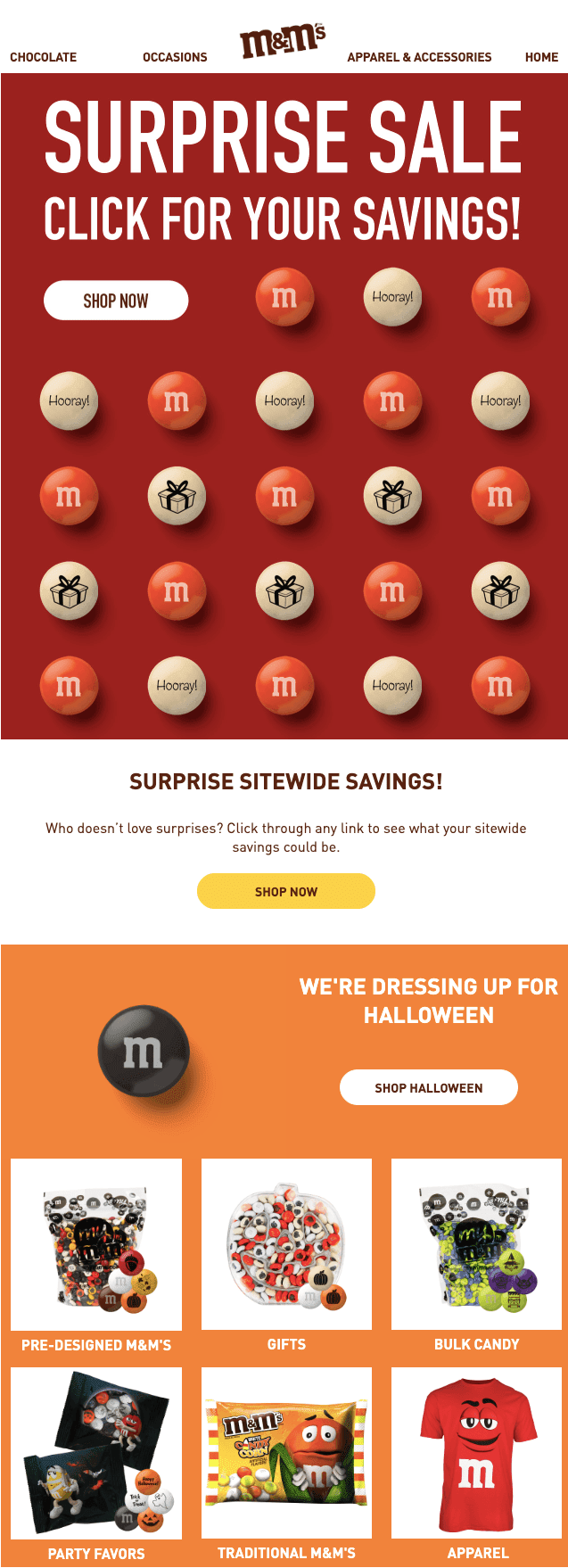
ta en titt på denne awesome HTML e-post med en vanlig 600px bredde., Det kan være veldig romslig, med mange kolonner og nyttig informasjon:

(e-post fra M&M ‘ s. E-bredde 600 piksler. Gmail, macOS)
Vi har hørt at det er noen e-postklienter som ikke gjengi riktig e-post som er større enn 650px.
jeg bygget en e-post, bredden av innhold del var 860 piksler. Det fungerte godt på tvers av alle de store e-postklienter, selv om dens bakgrunn ikke ble vist i Outlook.com.,
Og e-post nedenfor, som jeg fikk fra en kjent merkevare, er bevis på at 600 px er bare en gjennomsnittlig størrelse på en e-post, men ikke en obligatorisk ett:

(e-post fra MailNinja. E-bredde er 740 punkter. Gmail, macOS)
Det er også en tro på at Gmail viser ikke en bakgrunnsfarge hvis din e-post mal størrelse bredde overstiger 640 piksler., Men, en rekke tester med vår e-testing verktøy og flere e-poster som jeg åpent i Gmail-kontoen min bevise det motsatte — e-post gjengi godt og til og med bakgrunn gjengi godt også.

(e-post fra Forbes Daglige Dusin. E-post bredde 800px. Gmail, macOS)
en Annen myte er — i Yahoo! E-post du kan vise e-posten i 650px maksimal bredde. Men, min e-post med en bredde på 810 punkter var i full størrelse i denne e-post-klient.,
Hvis du bestemte deg for å velge en bredde som varierer fra 600px, bare test din e-post før du sender med vår innebygde e-testing verktøy som vil gi deg nøyaktige bilder av hvordan din e-post vil bli vist i forskjellige e-postklienter og enheter.
Vi har lagt merke til at gjennomsnittlig bredde på e-post av den kjente Amerikanske merker varierer mellom 640 og 700 punkter.

(e-post fra Banana Republic. E-post bredde 640. Gmail, macOS)
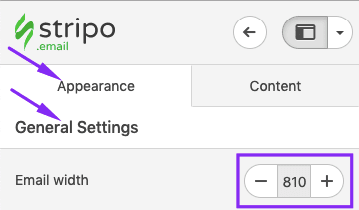
Så, hvordan å angi en mal for e-post bredde med Stripo?,
som standard, det er allerede 600 punkter!!
Men hvis du ønsker å angi din egen en, må du:
-
klikk kategorien Utseende i editoren;
-
klikk deretter på General settings (generelle Innstillinger-fanen;
-
angi den nødvendige bredde.

Hva er den beste høyde for nyhetsbrev per e-post?
selvfølgelig, e-høyde er ubegrenset. Du kan bruke så mange rader som du trenger for å vise alt innholdet du har., Men husk at jo lengre e-post er den lavere er sannsynligheten for at det vil være les til slutten.
Den totale høyden på en web-side er 960px som er vanligvis ikke nok til å introdusere all info som du har forberedt på å dele på e-post. Du kan ikke komme bort fra å rulle. Den vanligste lengden på e-post varierer fra 1500px å 2000px. Det er vanligvis nok til innhold og enkel å bla for brukerne.
Det er et interessant faktum at disse e-postene som hører til turisme emner som er den lengste i forhold til e-post fra andre næringer., e-handel e-poster er lang også, til tross for at produkter » – kortene er vanligvis svært kompakt, og markedsførere alltid publisere for mange produkter innen en e-post.
Her er et eksempel på en mal for e-post med en høyde på 2550 punkter:

(e-post fra Fiolett Grå, høyde 2500px)
Som du kan se, 4 forskjellige blokker av innhold er lett slått sammen til en lett-å-bla e-post.
Viktig å merke seg:
På mobile enheter, og på grunn av blokker omorganisere, lengden på din e-post maler øker.,
Hvis du tror at din e-post vil bli for lenge på mobile enheter, kan du alltid skjule noen elementer med Stripo.
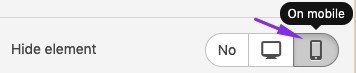
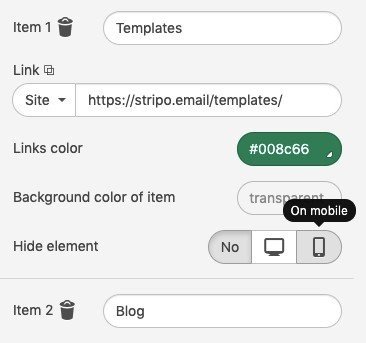
Så, hvordan å skjule e-elementer på mobile enheter?
-
klikk på selve elementet i mal for e-post for å aktivere innstillingene;
-
i innstillinger-panelet, kan du bla nedover for å finne denne kontroll;

-
gjort. Den valgte e-element/elementer, og vil ikke bli vist på mobile enheter som støtter media queries.,
E-post forhåndsvisning av mål
Mange e-postklienter som Outlook, Apple Mail, Thunderbird har en forhåndsvisning vindu som har en begrenset størrelse – 600px bredt og 300-500 piksler høy. De viser ikke redusert kopi av hele e-post, men ta en øvre feltet i en e-post med en hensiktsmessig å forhåndsvisning vindu størrelse.
sørg for at den første 300px-500px har verdifull informasjon som vil presse brukerne til å åpne og lese en e-post., Et godt første inntrykk er bedre enn tusen liker.
Folk som bruker disse e-post klienter vil ikke gjøre halvparten av din kontakt liste, så det er ingen behov for å endre din e-post mal størrelse.
Her er hvordan forhåndsvisningsruten ser ut som i mail.com e-postklienten:

(e-post fra Lei Panda)
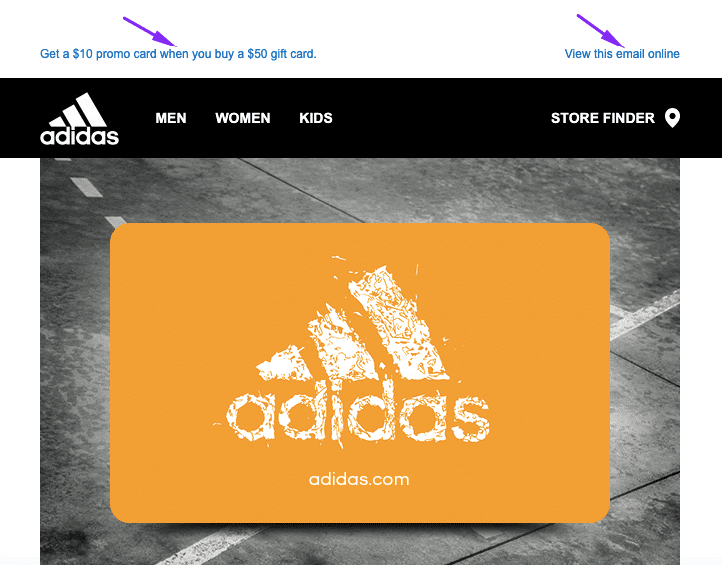
E-post preheader størrelse
Preheader er en linje/e-post element som går over malen., Det består av en kort intro meldingen som vises sammen med et alternativ for å vise e-posten i nettleseren, eller som en web-versjon hvis det er noen problemer med e-gjengivelse. Noen merker sted svært viktig informasjon, som varsel om gratis frakt, i det.

(e-post fra Adidas)
i Henhold til det faktum at dette feltet er ganske teknisk enn kontekstuelle, du bør ikke gjøre den stor eller plassere det noen ekstra elementer.
størrelsen på preheader feltet varierer fra 50px til 65 px høy., Bredden arver størrelse på e-post mal dimensjoner.
Når du bygger denne e-element, vil du trenger for å legge til en link til «Web-versjonen» av din e-post.
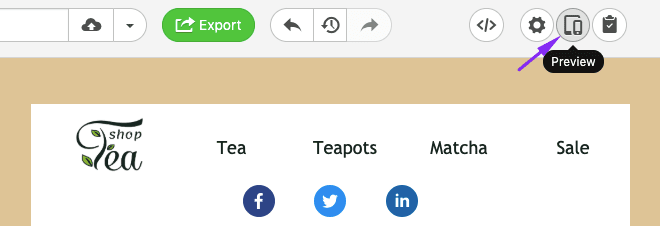
Så, hvordan få link til en web-versjon av din e-post med Stripo?
-
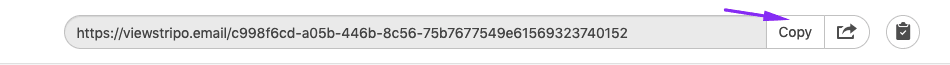
når din e-post er bygget, kan du gå til forhåndsvisning-modus;

-
i et nytt vindu, klikk på «Kopier» – knappen;

-
ferdig — link har blitt lagret i utklippstavlen.,
Bli med på Stripo

7 min lese
11028 utsikt 3.7
Forhåndsvis og Sende Test E-post i Stripo
Les
Viktig å merke seg:
Vi nå snakker om preheader som en e-post element. Likevel, det er preheader tekst, som du kan stille med Stripo btw. Den preheader tekst vises i forhåndsvisning-modus.

preheader element vises i e-posten, så vel.
E-post header størrelse
Den mest vanlige høyde for en overskrift som ikke inneholder en meny eller en massiv logoen er 70px., For de som har en meny bar, overskriften kan være 150px-200px høy. Høyden på den overskriften som øker 300px er ikke praktisk å lese.
Det er hundrevis og tusenvis av stiler som er brukt for e-post header design, men du bør velge en som er brukervennlig og mobil-vennlig samtidig. Bortsett fra dette, velger du stil og fargevalg som er i stand til å fremheve din merkevare identitet og ikke bryte i stykker i brukernes Innbokser.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

For mer informasjon om hvordan å bygge en e-post header med Stripo, vennligst referer til vår blogg.
Bli med på Stripo
E-post banner størrelse
Et banner er et sted hvor du kan implementere all din kreativitet, og du bør ikke være bundet opp med størrelser. Mindre innhold du legger i det, jo bedre resultater får du. Klarere oppfordring til handling du stedet der du er, jo høyere konvertering du får.,

(e-post fra BHLDN)
Du bør ikke lagre mellomrom mellom linjer tekst, og du kan eksperimentere med skriftstørrelser. De mest populære bannere har du et bilde som bakgrunn og ligger kun etter overskriften.
Den beste størrelsen for e-banner
følgende dimensjoner — 600px x 300px og 600px x 400px — er den vanligste nyhetsbrev banner størrelser. Mye av e-designere eksperiment her, selv om bredden er begrenset av e-post mal størrelse, lengde kan være forskjellig.,
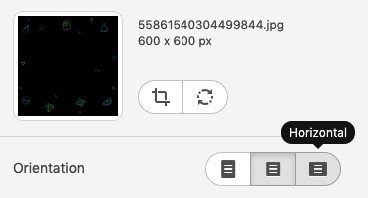
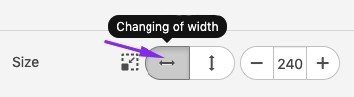
Viktig å merke seg:
Med Stripo, kan du velge din banner form. Det kalles — orientering. Det kan være vertikal hvor høyden er lengre enn bredden, square, og horisontal der bredden er større enn høyden.
Ved å velge en, vil du ikke nødt til å definere spesielle parametre, som bredden arver sin størrelse etter mal for e-post størrelse, og høyden er avhengig av den valgte retning.

Horisontal er den mest populære type av retning for bannere.,
For mer informasjon om hvordan å bygge opp bannere med Stripo, vennligst se vår «Hvordan å Lage Banner med Stripo E-Builder innen Minutter» blogginnlegg.
E-post-knappen størrelse
Det er ingen standard e-bredde for knapper. Felles krav er at en knapp bør motsetning til alle de andre e-elementer, men, i samme øyeblikk, organisk match e-design.
for Å gjøre ditt knappen merkbar og klikkbare, du bør jobbe med sitt design og arbeide på sin størrelse.,
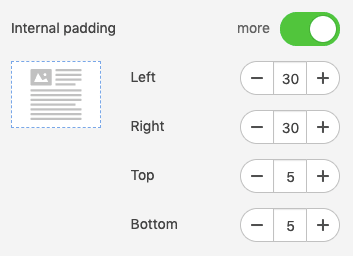
Hvis CTA kopi er kort, her kommer det plass til unnsetning for å gjøre ditt knappen bredere. I Stripo, er det som kalles «Innvendig polstring».

Don ikke å bekymre deg. På grunn av vår unike oppsett, dette mellomrom er klikkbare 🙂
Lesere ikke trenger å klikke på knappen tekst. Kan de velge hvor de vil.,
Det er også svært viktig å ta vare på din mobil publikum og gjøre knappene så stor som mulig for å aktivere lesere til å klikke på knappen med tommelen og ikke til å klikke alle andre elementer når du leser e-postene dine på mobile enheter.
noen Ganger er det vanskelig å finne en knapp eller å lese CTA fordi det er små i størrelse og dets skrift er knapt leselige.
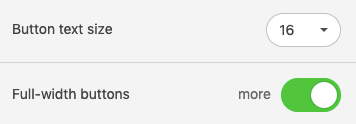
Så, hvordan du gjør din knapp skrift er store og foreta knappene i full bredde på mobile enheter?,
for Å angi en større font til CTA-knappene på mobile enheter, må du:
-
gå til «Utseende» – kategorien;
-
skriv inn «Mobile view» – delen;
-
angi nødvendig knappen tekststørrelse;
-
og du vil veksle mellom å «Full-med» – knappen.

16 punkter er den vanligste størrelsen for knappen tekster.,
Her eksempel når kontrasten kommer til å spille:

(e-post fra Jobvite)
Her er ett mye brukt eksempel på a-knappen for banner:

(e-post fra Forbes)
Hvordan å sende en knapp over bannere, lese i vår «Bygge opp bannere» blogginnlegg.,
E-post image size
i Henhold til det faktum at den gjennomsnittlige e-post bredde er 600px – 640 for hele e-post mal bildet bredde vil arve sin størrelser — når vi snakker om bannere. Det er tonnevis av bilder med denne bredden i aksjer eller på Pinterest. Stripo også gir over 10 000 gratis bilder i sin bank.
Som for produktet kort, det er absolutt ingen standarder som er fastsatt for e-post bildestørrelse.
Derfor, høyden er en proporsjonal justering til oppgitt bredde., Når du har lastet opp bildet, kan du endre sin bredde og høyde endres proporsjonalt, dvs. bredden-til-høyde-forholdet vil bli lagret.

Bli med på Stripo
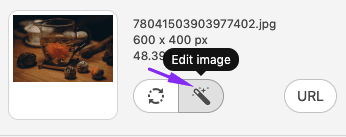
I Stripo, kan du beskjære og redigere bilder med vår innebygde bilde editor «Pixie» for å angi en nødvendig bildestr. for e-post. For å angi redigeringsmodus, må du klikke på «rediger» – knappen ved siden av bildet i innstillinger-panelet.,

Viktig å merke seg:
husk å komprimere bilder på annen måte din e-post vil bli for tung, og det vil ta en stund for e-posten for å legge på mottakernes mobile skjermer. Du kan gjøre det med Små.png eller andre spesielle verktøy av et slag.

(TinyPNG nettside, hjemmeside)
Innhold blokk-størrelse
Innhold blokk består normalt av tekst, bilde/foto-tekstutdrag, og knappen.,
Vi har tidligere omtalt den størrelser av bilder og knapper. Som for den teksten, det er ingen grenser som det alltid arver bredden av e-post rader eller beholdere/blokker. Du kan plassere kopiere over bilder, over eller under bilder. Det er helt på ditt skjønn.
Her er et eksempel hvor det ble gjort perfekt:

(e-post fra det Hvite Rommet)
En rekke blokker av innhold
Vi våger å si at «Mindre er mer»., Bruk bilder, men ikke overbelastes din e-post med bilder som ikke gir nyttig informasjon og ikke har noen relasjon til den e-emne.
ikke prøve å stappe i en e-post alle produkter som du har på ditt nettsted som nye ankomster eller salg forslag. Det er bedre å publisere de beste tilbudene og gir en kobling til nettstedet i hovedmenyen, og i en bunntekst., Det er en regel for å gjøre noe mer enn 6-9 shopping-kort i en e-post som det ble gjort her:

(e-post fra Madewell)
Det er bedre å gjøre innholdet kvartaler lenger enn 900px lang. Det er nok til å lage 3 forskjellige informativ blokker. Hver gang når du legger til en ny blokk spørre deg selv om at informasjonen er egnet og en må-ha.,
Imidlertid, hvis du føler for å legge til et antall blokker til din e-post — du kan bruke bildet karuseller, trekkspill, legg til videoer som kan være mer informativ enn selv hundrevis av bilder.
E-post bunntekst størrelse
Faktisk, noen selskaper legge menyer til bunntekst, slik at de er større enn klassiske varianter av dette elementet. Noen bedrifter tilbyr full adresse med postnummer og så videre så videre, slik at deres bunntekster er stor nok.
jeg foretrekker laconic bunntekster som inneholder informasjonen som skal være der 100%., Den klassiske bunntekst bør inneholde kontaktinformasjon, meld koblinger, social media ikoner, og grunnen til at du er å nå ut til mottakerne. Det er så standard 600px x 200px bunntekst dimensjon er mer enn nok til å plassere all denne info.
![]() (e-post fra Alle Gode)
(e-post fra Alle Gode)
Les mer om e-bunntekst design kan du i artikkelen fra vår blogg. Ikke nøl med å dele den med dine venner og kolleger hvis du liker det!,
Mobil-vennlig design
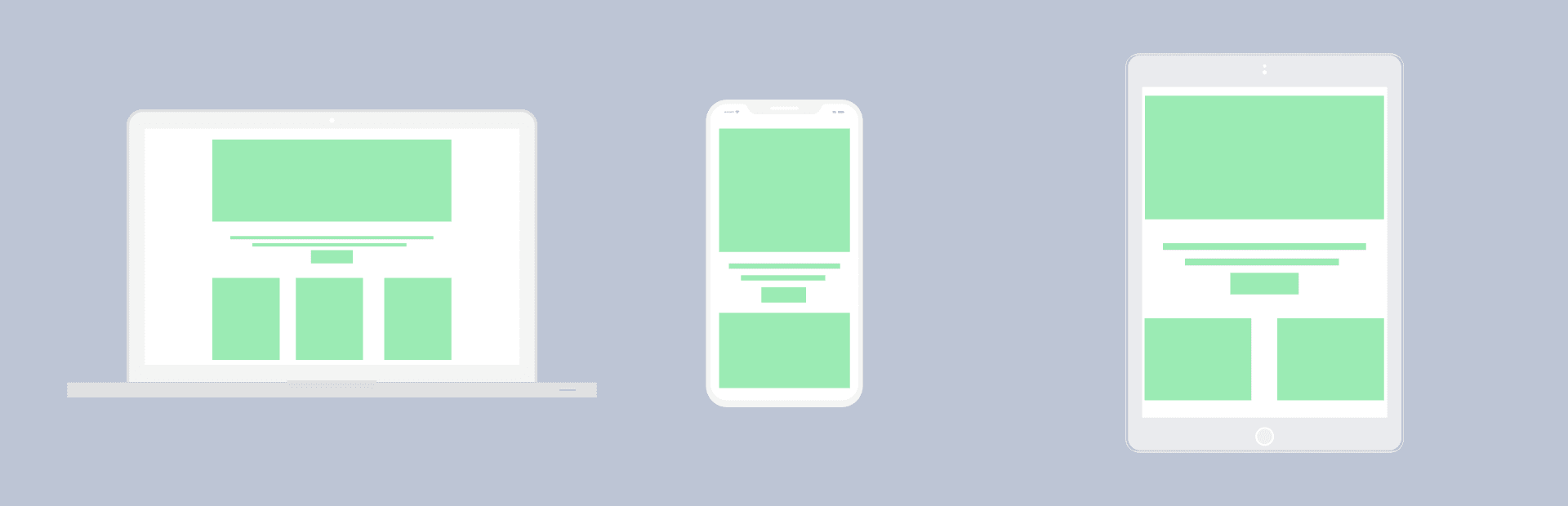
Vi vil minne deg på at du kan stille spesielle parametere for alle elementer for mobil visning — de vil avvike fra den stasjonære pc-er.
for Å angi innstillinger-modus, kan du klikke på «Utseende» – fanen i innstillinger-panelet, og klikk deretter på «Mobile view» – delen.,
Her kan du angi spesielle individuelle parametere for:
- tekststørrelse av elementene for «Meny» blokker;
- skriftstørrelse for overskrifter;
- skriftstørrelse for bunntekster;
- skriftstørrelse for innhold elementer;
- skriftstørrelse for overskrifter 1 — 3;
- justeringer for overskriftene;
- – knappen tekststørrelse;
- og angi hvis du vil at knappene skal vises på mobiler full-size eller ikke.,
 (Desktop-enhet)
(Desktop-enhet)
 (Mobil skjerm, full bredde-knappen)
(Mobil skjerm, full bredde-knappen)
Bli med på Stripo

7 min lese
56145 utsikt 3.7
Hvordan å Lage en rask E-post Layout
Les
Total e size
Hvis din e-post veier mye du ikke har noen garanti for at det vil bli vist i full størrelse, spesielt i slike e-postklienter som Gmail og Yahoo! Post., Både Gmail og Yahoo Mail veie størrelsen på HTML-koden!! din e-post og klipp e-post når størrelsen overstiger disse verdiene:
-
størrelsesgrensen for Gmail er 102 kb;
-
for Yahoo! E-grensen er 100 kb.
e-størrelse avhenger ofte på e-redigeringsprogram du bruker. Vanligvis er det en ekstra kode som vil bli automatisk lagt til når du lager en mal for e-post. Du kan slette denne koden manuelt og redusere e-størrelse i stor grad som en konsekvens, eller bare velge redaktøren, som ikke har noen ekstra tegn i din e-post., Stripo er en av dem, og det gir ren HTML-koden uten noe system tegn. Sjekk ut dette ved å opprette en mal du trenger eller ønsker.
Hvordan å veie din e-post:
Du kan teste dine e-post med e-post-tester. Det er helt gratis.
Eller du kan laste ned mal for e-post som HTML-fil fra Stripo og se dens egenskaper eller info (Windows/macOS henholdsvis).,

Hvis størrelsen på filen overskrider oppgitt 100 kb, ønsker du kanskje å optimalisere det før du eksporterer denne malen til ESP:

for Å oppsummere det
Vi har analysert bredde og høyde på en e-post mal generelt, og for hvert enkelt element spesielt., 600px bredde er ikke bare trygge og pålitelige i bruk med en 100% riktig presentasjon gjennom alle enheter og e-postklienter, men det er også mest kjent for brukere.
høyde avhenger av innholdet lengde, men bør ikke overstige 2500px høyde i beste fall. Jo flere bilder du legger til, jo mer viktig det er å bruke et bilde kompressor. Noen ganger må du kanskje trenger e-HTML-koden for å være optimalisert, også.,
Som vi kan se, finnes det ingen slike ting som den beste størrelsen for e-post nyhetsbrev, og ingen eksakte regler som vil diktere du å angi bestemte e-elementer dimensjoner, slik at du kan eksperimentere med former og størrelser, men ikke gjør malen for uvanlig og merkelig for brukerne. Bare oppfylle din kreativitet i bilder du plukke og tekst du skriver. Vi ønsker deg lykke til i e-prosessen.
– >















