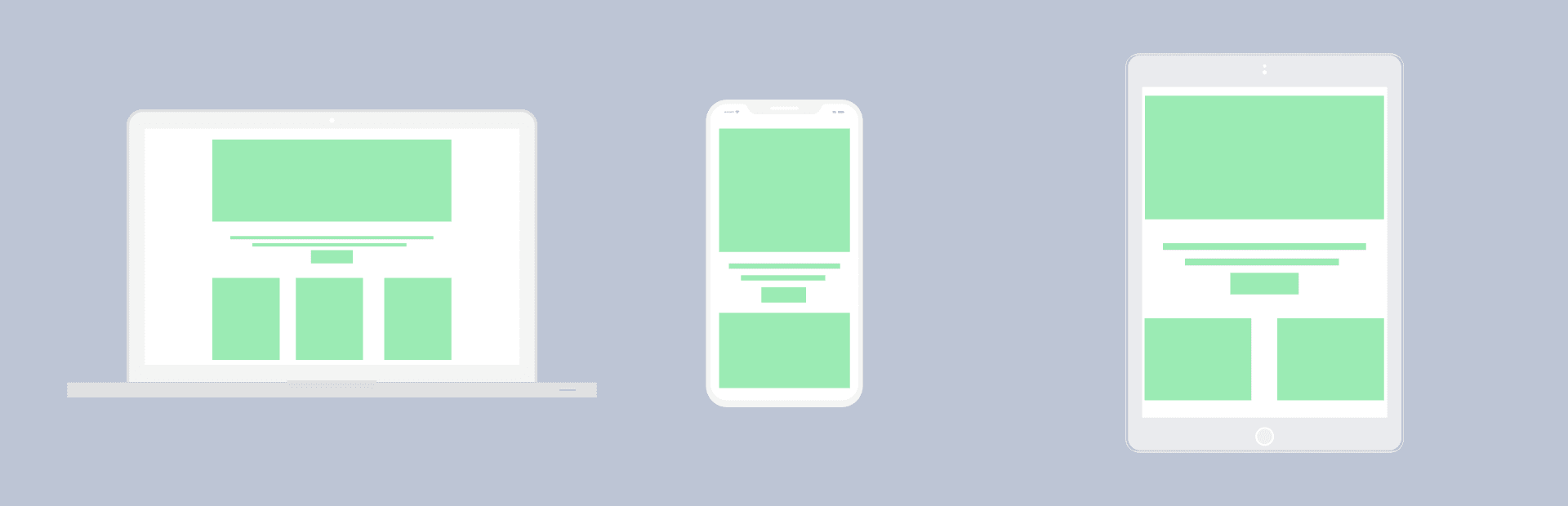
Email Newsletter Template Size: Element ‘ s Width and Height
acesta este un subiect foarte complex și este imposibil să-l acopere în câteva paragrafe.lățimea standard a șablonului de e-mail a fost de 600 pixeli pentru desktop-uri, 320px pentru vertical și 480px pentru vizualizare orizontală pe dispozitive mobile. Înălțimea era nelimitată și depindea de lungimea conținutului. Cu câțiva ani în urmă, lățimea 600px era un standard obligatoriu și nu avea alternative. Dar standardele s-au schimbat.,să vorbim acum despre lățimea acceptabilă a e-mailurilor, cea mai bună lățime a tuturor elementelor de e-mail și cum să ajustați aceste elemente la mai mulți clienți de e-mail, ecrane și dispozitive.
care este cea mai bună lățime pentru buletinele de e-mail?
există un articol pe blogul Litmus care susține că lățimea de e-mail 600px este un mit. Suntem total de acord cu privire la faptul că acum există mai multe opțiuni decât doar o lățime de 600px, dar rămâne dimensiunea standard pentru buletinele de e-mail. Dar cum a apărut această lățime? De ce este exact 600px?cu mult timp în urmă, rezoluția ecranului era departe de a fi perfectă., Și o serie de dispozitive erau mult mai sărace decât acum. Acesta a fost momentul în care a apărut lățimea 600px. De atunci, multe lucruri s-au schimbat, dar lățimea 600px a devenit baza unui aspect de e-mail.deci lățimea 600px este mai mult o tradiție decât o regulă și vă oferă 100% că va fi afișată corect. Nu-i rău, nu-i așa?
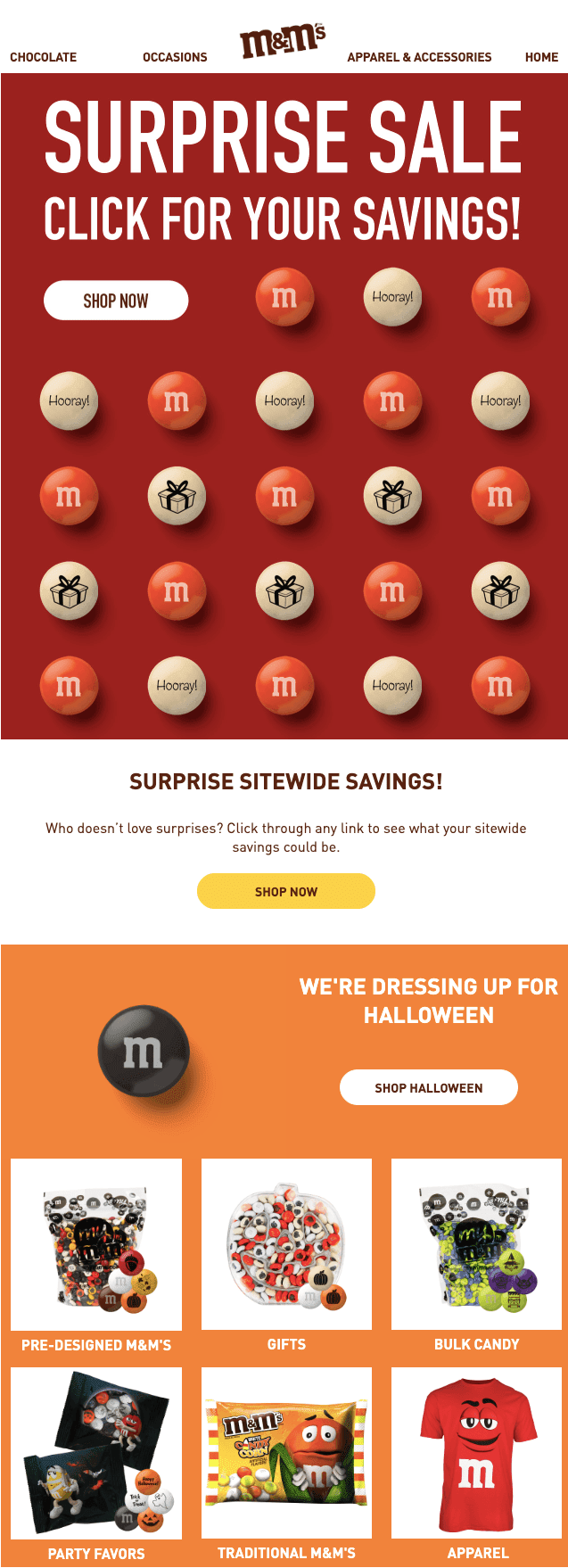
aruncați o privire la acest e-mail HTML minunat cu o lățime obișnuită de 600px., Ar putea fi foarte spațioasă, cu o multime de coloane și informații utile:

(e-mail de la M&M. E-mail lățimea de 600 de pixeli. Gmail, macOS)
am auzit că există unii clienți de e-mail care nu redau corect e-mailurile care sunt mai largi decât 650px.am construit un e-mail, lățimea părții de conținut a fost de 860 de pixeli. A funcționat bine pentru toți clienții majori de e-mail, deși fundalul său nu a fost afișat în Outlook.com.,
Și e-mail de mai jos, care am primit de la un brand renumit, este o dovadă că 600 px este doar o dimensiune medie de un e-mail, dar nu una obligatorie:

(e-mail de la MailNinja. Lățimea e-mailului este de 740 pixeli. Gmail, macOS)
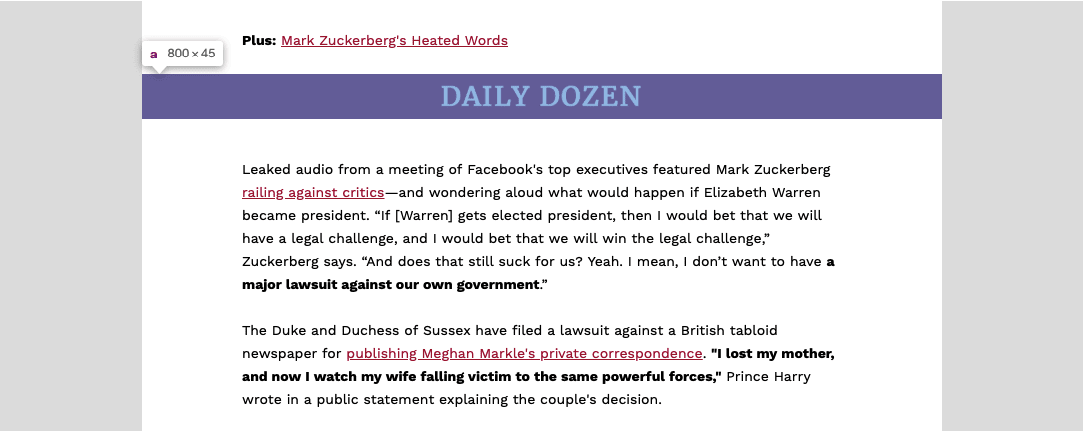
există, de asemenea, convingerea că Gmail nu afișează o culoare de fundal dacă lățimea șablonului de e-mail depășește 640 de pixeli., Cu toate acestea, numeroase teste cu instrumentul nostru de testare a e — mailurilor și mai multe e-mailuri pe care le deschid în Contul meu Gmail dovedesc contrariul-e-mailurile se redau perfect și chiar și fundalurile se redau bine.

(e-mail de la Forbes Zilnic Zeci. E-mail lățime 800px. Gmail, macOS)
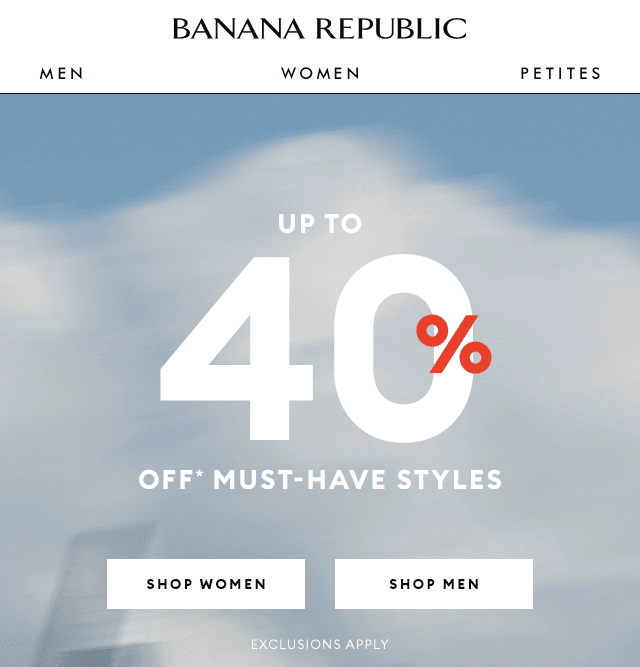
Un alt mit este-în Yahoo! Mail puteți vizualiza e-mailul în lățimea maximă de 650px. Cu toate acestea, e-mailul meu cu o lățime de 810 pixeli a fost dimensiunea completă în acest client de e-mail.,dacă ați decis să alegeți o lățime care diferă de 600px, testați-vă e-mailul înainte de a-l trimite cu instrumentul nostru de testare a e-mailului încorporat, care vă va oferi imagini exacte despre modul în care e-mailul dvs. va fi afișat în diferiți clienți și dispozitive de e-mail.am observat că lățimea medie a e-mailurilor de la mărci americane celebre variază între 640 și 700 de pixeli.

(e-mail de la Banana Republic. Lățime e-mail 640px. Gmail, macOS)
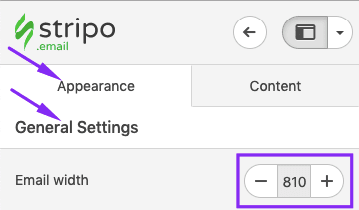
Deci, cum să setați o lățime de șablon de e-mail cu Stripo?,
în mod implicit, este deja 600 pixeli!!
dar dacă doriți să setați propriul unul, trebuie să:
-
faceți clic pe fila Aspect În editor;
-
apoi faceți clic pe fila Setări generale;
-
setați lățimea necesară.

care e cea mai bună înălțime de buletine de e-mail?desigur, înălțimea e-mailului este nelimitată. Puteți utiliza oricâte rânduri aveți nevoie pentru a afișa tot conținutul pe care îl aveți., Dar amintiți-vă că cu cât e-mailul este mai lung, cu atât sunt mai mici șansele ca acesta să fie citit până la sfârșit.
înălțimea totală a unei pagini web este de 960px, ceea ce de obicei nu este suficient pentru a introduce toate informațiile pe care le-ați pregătit să le partajați în e-mail. Nu poți scăpa de defilare. Cea mai obișnuită lungime a e-mailurilor variază de la 1500px la 2000px. De obicei, acest lucru este suficient pentru conținut și ușor de derulat pentru utilizatori.este un fapt interesant faptul că acele e-mailuri care aparțin subiectelor turistice sunt cele mai lungi în comparație cu e-mailurile din alte industrii., e-mailurile eCommerce sunt prea lungi, în ciuda faptului că cardurile produselor sunt de obicei foarte compacte, marketerii publică întotdeauna prea multe produse într-un singur e-mail.
Aici este un exemplu de șablon de e-mail cu o înălțime de 2550 de pixeli:

(e-mail de la Violet Gri, inaltime 2500px)
după Cum puteți vedea, 4 diferite blocuri de conținut sunt ușor îmbinate într-un ușor-de-scroll e-mail.
Important de reținut:
pe dispozitivele mobile, datorită rearanjării blocurilor, lungimea șabloanelor dvs. de e-mail crește., dacă credeți că e-mailul dvs. va fi prea lung pe dispozitivele mobile, puteți ascunde întotdeauna unele elemente cu Stripo.
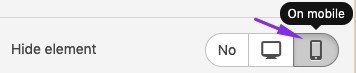
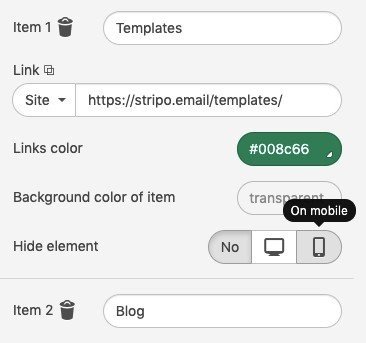
Deci, cum să ascundeți elementele de e-mail pe dispozitivele mobile?
-
faceți clic pe element foarte în șablon de e-mail pentru a activa setările sale;
-
în panoul de setări, defilați în jos pentru a găsi acest control;

-
done. Elementul/elementele de e-mail alese nu vor fi afișate pe dispozitivele mobile care acceptă interogări media., mulți clienți de e – mail precum Outlook, Apple Mail, Thunderbird au o fereastră de previzualizare care are o dimensiune limitată-600px lățime și 300-500 pixeli înălțime. Acestea nu afișează copia scăzută a întregului e-mail, ci captează un câmp superior al unui e-mail cu o dimensiune adecvată pentru a previzualiza fereastra.
asigurați-vă că primul 300px-500px are informații valoroase care vor împinge utilizatorii să deschidă și să citească un e-mail., O primă impresie bună este mai bună decât o mie de Like-uri.
persoanele care folosesc acești clienți de e-mail nu vor face jumătate din lista dvs. de contacte, astfel încât nu este nevoie să modificați dimensiunea șablonului de e-mail.
Aici este modul în panoul de previzualizare arată ca în mail.com client de e-mail:

(e-mail de la Bored Panda)
e-Mail preheader dimensiune
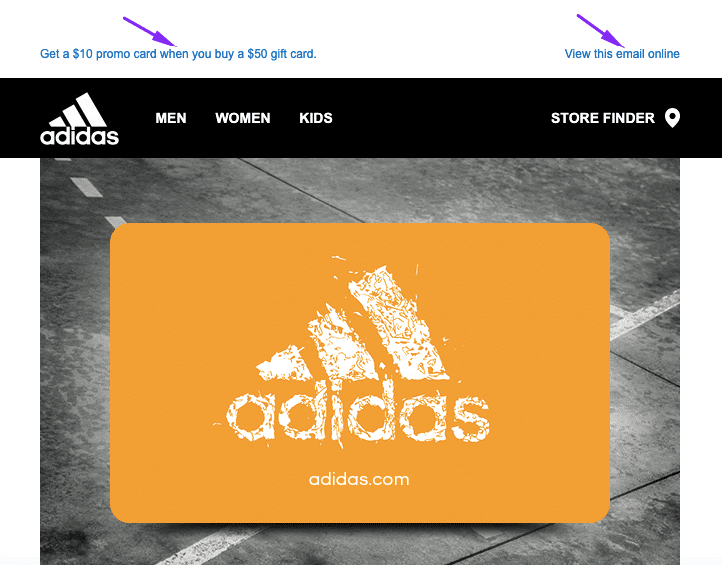
Preheader este o linie/e-mail element care merge de mai sus șablon., Acesta cuprinde un scurt mesaj intro care apare împreună cu o opțiune de vizualizare a e-mailului în browser sau ca versiune web dacă există probleme cu redarea e-mailului. Unele mărci plasează informații foarte importante, cum ar fi notificarea despre transportul gratuit.

(e-mail de la Adidas)
în Funcție de faptul că acest domeniu este mai degrabă tehnic decât contextual, n-ar trebui să-l facă mare sau loc acolo orice elemente suplimentare.
dimensiunea câmpului de preîncălzire variază de la 50px la 65 px mare., Lățimea moștenește dimensiunea dimensiunilor șablonului de e-mail.când construiți acest element de e-mail, va trebui să adăugați un link la „versiunea Web” a e-mailului dvs.deci, cum să obțineți linkul către o versiune web a e-mailului dvs. cu Stripo?
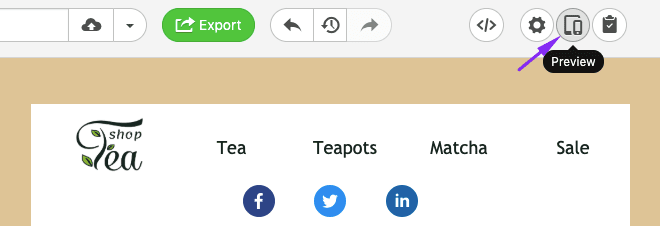
-
odată ce dvs. de e-mail este construit, du-te la modul de previzualizare;

-
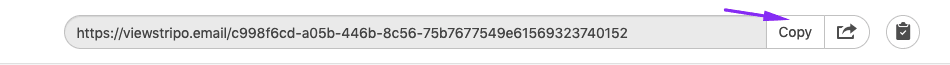
într-o fereastră nouă, faceți clic pe butonul „Copy”;

-
făcut — link-ul a fost salvat în clipboard.,
Alăturați-vă Stripo

7 min de citit
11028 vedere 3.7
Previzualizare și Trimite e-Mail de Testare în Stripo
citiți mai departe
Important de reținut:
acum vorbim despre preîncălzitor ca element de e-mail. Cu toate acestea, există textul preîncălzitorului, pe care îl puteți seta cu Stripo btw. Textul preîncălzitorului este afișat doar în modul Previzualizare.

preheader element este afișat în e-mail, la fel de bine.
dimensiunea antetului de e-mail
cea mai obișnuită înălțime pentru un antet care nu conține un meniu sau un logo masiv este de 70px., Pentru cei care au o bară de meniu, antetul poate fi 150px-200px mare. Înălțimea antetului care crește 300px nu este convenabilă pentru citire.există sute și mii de stiluri care sunt utilizate pentru proiectarea antetului de e-mail, dar ar trebui să îl alegeți pe cel care este ușor de utilizat și mobil în același timp. În afară de aceasta, alegeți stilul și schema de culori care pot evidenția identitatea mărcii dvs. și nu se rup în bucăți în cutiile poștale ale utilizatorilor.,
Here are a few examples of a good email header design:

(email from Bentalls)

(email from GeekBrains)

(email from SEMrush)
Important to note:
Normally, an email menu contains 3-5 tabs. If you add more, please be sure to hide the extra ones for mobile devices.,

Pentru mai multe informații cu privire la modul de a construi un antet de e-mail cu Stripo, vă rugăm să consultați blog-ul nostru.
Alăturați-vă Stripo
e-Mail dimensiune banner
Un banner este un loc unde se poate pune în aplicare toate creativitatea ta și tu nu ar trebui să fie legat cu dimensiuni. Cu cât puneți mai puțin conținut acolo, cu atât veți obține rezultate mai bune. Apelul mai clar la acțiune pe care îl plasați acolo, conversia mai mare pe care o obțineți.,

(e-mail de la BHLDN)
Tu nu ar trebui să economisi spațiu între linii de text; s-ar putea experimenta cu dimensiuni de font. Cele mai populare bannere au o imagine ca fundal și sunt situate imediat după antet.cele mai comune dimensiuni de bannere pentru newsletter sunt urmatoarele dimensiuni — 600px x 300px si 600px x 400px. O mulțime de designeri de e-mail experimentează aici, deși lățimea este limitată de dimensiunea șablonului de e-mail, lungimea ar putea fi diferită.,
important de reținut:
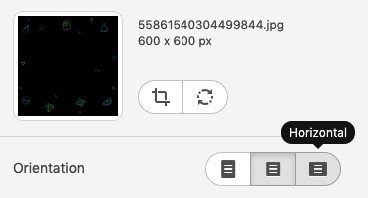
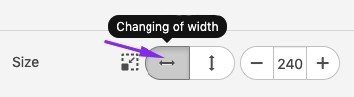
cu Stripo, puteți alege forma Bannerului. Se numește-orientare. Acesta poate fi verticală în cazul în care înălțimea este mai mare decât lățimea, pătrat, și orizontală în cazul în care lățimea este mai mare decât înălțimea. alegând oricare, nu va trebui să setați parametri speciali, deoarece lățimea moștenește dimensiunea sa după dimensiunea șablonului de e-mail, iar înălțimea depinde de orientarea aleasă.

Orizontală este cel mai popular tip de orientare pentru bannere.,
Pentru mai multe informații cu privire la modul de a construi bannere cu Stripo, vă rugăm să consultați nostru „Cum de a Crea Banner cu Stripo Constructor de e-Mail în câteva Minute” post pe blog.
Dimensiunea butonului de e-mail
nu există o lățime standard de e-mail pentru butoane. Cerința comună este ca un buton să contrasteze cu toate celelalte elemente de e-mail, dar, în același moment, să se potrivească organic cu designul e-mailului.pentru a face butonul vizibil și clic, ar trebui să lucrați la designul său și să lucrați la dimensiunea acestuia.,
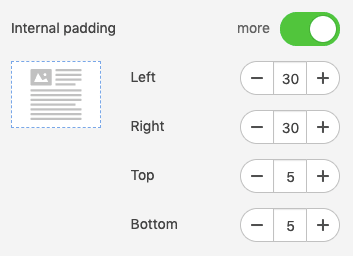
dacă copia CTA este scurtă, aici vine spațiul alb la salvare pentru a face butonul mai larg. În Stripo, se numește „umplutură internă”.

nu vă faceți griji. Datorită aspectului unic al butoanelor, acest spațiu alb poate fi făcut clic 🙂
cititorii nu trebuie să facă clic pe buton text. Ei pot face clic oriunde doresc.,de asemenea, este foarte important să aveți grijă de publicul dvs. mobil și să faceți butoanele cât mai mari pentru a permite cititorilor să facă clic pe buton cu degetul mare și să nu facă clic pe toate celelalte elemente atunci când citiți e-mailurile pe dispozitivele mobile.uneori este greu să găsești chiar și un buton sau să-i citești CTA, deoarece are dimensiuni mici și fontul său este greu lizibil.Deci, cum să faceți fontul butonului dvs. mare și să faceți butoane cu lățime completă pe dispozitivele mobile?,pentru a seta un font mai mare la butoanele CTA de pe dispozitivele mobile, trebuie să:
-
accesați fila „Aspect”;
-
introduceți secțiunea „Vizualizare mobilă”;
-
setați dimensiunea textului butonului necesar;
-
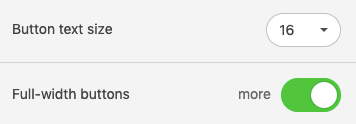
și comutați butonul „Full-with”.
 Set lățime personalizate pentru butoanele de pe dispozitive mobile
Set lățime personalizate pentru butoanele de pe dispozitive mobile16 pixeli este dimensiunea cea mai comună pentru butonul de texte.,
Aici, de exemplu, atunci când contrastul vine vorba de a juca:

(e-mail de la Jobvite)
Aici este unul mai utilizate pe scară largă exemplu de un buton pentru banner:

(e-mail de la Forbes)
Cum de a trimite un buton de peste bannere, citit în „a Construi bannere” post pe blog.,conform faptului că lățimea medie a e – mailului este de 600px — 640px pentru întregul șablon de e-mail, lățimea imaginii va moșteni dimensiunile sale-atunci când vorbim despre bannere. Există tone de imagini cu această lățime în stocuri sau pe Pinterest. Stripo oferă, de asemenea, peste 10 000 de imagini gratuite în banca sa. în ceea ce privește cardurile de produse, nu există absolut niciun standard stabilit pentru dimensiunea imaginii de e-mail.prin urmare, înălțimea este o ajustare proporțională cu lățimea indicată., După ce ați încărcat imaginea, puteți modifica lățimea acesteia — iar înălțimea sa va fi modificată proporțional; adică raportul lățime-înălțime va fi salvat.

Alăturați-vă Stripo
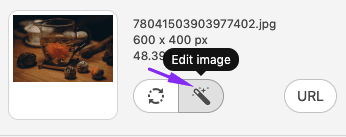
În Stripo, puteți decupa și edita imagini cu încorporat editor foto „Pixie”, pentru a stabili un necesar de dimensiunea imaginii pentru e-mailuri. Pentru a intra în modul de editare, trebuie să faceți clic pe butonul „Editare” de lângă imaginea din panoul de setări.,

Important să rețineți:
vă Rugăm amintiți-vă pentru a comprima imagini în caz contrar dvs. de e-mail va fi prea greu și va dura un timp pentru e-mail pentru a încărca pe destinatarilor ecrane mobile. Poți s-o faci cu Tiny.png sau orice alt instrument special de un fel.

(TinyPNG site-ul, pagina de start)
bloc de Conținut dimensiune
bloc de Conținut în mod normal este format din text, imagine/fotografie fragment, și butonul.,am discutat anterior dimensiunile imaginilor și butoanelor. În ceea ce privește textul, nu există limite, deoarece moștenește întotdeauna lățimea rândurilor de e-mail sau a containerelor/blocurilor. Puteți plasa copia peste imagini, sub sau deasupra imaginilor. Este total la discreția ta.
Aici este un exemplu în care a fost făcut perfect:

(e-mail de la Camera Albă)
Un număr de blocuri de conținut
Ne-am îndrăzni să spun, „mai Puțin este mai mult”., Utilizați imagini, dar nu supraîncărcați e-mailul cu fotografii care nu oferă informații utile și nu au nicio legătură cu subiectul e-mailului.nu încercați să introduceți într-un singur e-mail toate produsele pe care le aveți pe site-ul dvs. ca noi sosiri sau propuneri de vânzare. Este mai bine să publicați cele mai bune oferte și să oferiți un link către site-ul web în meniul principal și într-un subsol., Există o regulă pentru a face nu mai mult de 6-9 carduri de cumpărături într-un singur e-mail ca a fost facuta aici:

(e-mail de la Madewell)
este mai bine pentru a face blocuri de conținut nu mai mult de 900px timp. Este suficient pentru a face 3 blocuri informative diferite. De fiecare dată când adăugați un bloc nou, întrebați-vă dacă aceste informații sunt potrivite și trebuie să aibă.,cu toate acestea, dacă doriți să adăugați un număr de blocuri la e — mailurile dvs.-puteți utiliza carusele de imagine, acordeoane, adăugați videoclipuri care ar putea fi mai informative decât chiar sute de fotografii.
dimensiunea subsolului de e-mail
de fapt, unele companii adaugă meniuri la subsoluri, astfel încât acestea sunt mai mari decât variantele clasice ale acestui element. Unele companii furnizează adresa completă cu un cod poștal și așa mai departe, astfel încât subsolurile lor sunt suficient de mari.prefer subsolurile laconice care conțin informațiile care ar trebui să fie acolo 100%., Subsolul clasic ar trebui să conțină informații de contact, link-urile de dezabonare, pictogramele de social media și motivul pentru care ajungeți la destinatari. Asta e tot, astfel încât dimensiunea standard de subsol 600px x 200px este mai mult decât suficientă pentru a plasa toate aceste informații.
 (e-mail de la toate bune)
(e-mail de la toate bune)cititi mai multe despre design subsol e-mail puteți în articolul de pe blog-ul nostru. Nu ezitați să o împărtășiți cu prietenii și colegii dvs. dacă vă place!,vrem să vă reamintim că puteți seta parametri speciali pentru toate elementele pentru vizualizarea mobilă — acestea vor diferi de desktop-uri.pentru a intra în modul Setări, faceți clic pe fila ” Aspect „din panoul Setări, apoi faceți clic pe secțiunea” Vizualizare mobilă”.,
Aici, puteți seta speciale individuale parametrii pentru:
- dimensiunea textului de articole pentru „Meniu” bloc;
- dimensiunea fontului pentru antete;
- dimensiunea fontului pentru subsoluri;
- dimensiunea fontului pentru elemente de conținut;
- dimensiuni de font pentru titluri 1 — 3;
- aliniamente pentru pozițiile dumneavoastră;
- buton dimensiunea textului;
- și setați dacă doriți ca butoanele să fie afișate pe telefoane mobile full-size sau nu.,
 (Desktop dispozitiv)
(Desktop dispozitiv) (ecran Mobil, full-lățime buton)
(ecran Mobil, full-lățime buton)Alăturați-vă Stripo

7 min de citit
56145 vedere 3.7
Cum de a Crea un e-Mail Responsive Layout
citiți mai departe
dimensiunea totală a e-mailului
dacă e-mailul dvs. cântărește mult, nu aveți nicio garanție că va fi afișat într-o dimensiune completă, în special în astfel de clienți de e-mail precum Gmail și Yahoo! Poșta., Atât Gmail, cât și Yahoo Mail cântăresc dimensiunea codului HTML!! dacă dimensiunea depășește aceste valori:
-
limita de dimensiune pentru Gmail este de 102 kb;
-
pentru Yahoo! Mail limita este de 100 kb.
Dimensiunea e-mailului depinde adesea de editorul de e-mail pe care îl utilizați. De obicei, există un cod suplimentar care va fi adăugat automat în timp ce creați un șablon de e-mail. Puteți șterge manual acest cod și puteți reduce dimensiunea e-mailului foarte mult ca o consecință sau pur și simplu alegeți editorul care nu are caractere suplimentare în e-mailurile dvs., Stripo este unul dintre ele și oferă cod HTML pur fără caractere de sistem. Verificați acest lucru prin crearea oricărui șablon de care aveți nevoie sau doriți.
cum să cântărească e-mail:
s-ar putea cântări e-mail cu mail-tester. Este complet gratuit.
sau puteți descărca șablonul de e-mail ca fișier HTML din Stripo și puteți vedea proprietățile sau informațiile sale (respectiv Windows/macOS).,

Dacă dimensiunea fișierului depășește precizat 100 kb, ați putea dori să-l optimizeze înainte de a exporta acest model la ESP:
 Cântărește-ți e-mailuri înainte de a le trimite la destinatari
Cântărește-ți e-mailuri înainte de a le trimite la destinatariPentru a rezuma
Am analizat lățimea și înălțimea de un șablon de e-mail, în general, și fiecare element separat în special., Lățimea 600px nu este numai sigură și fiabilă în utilizare, cu o prezentare corectă 100% prin toate dispozitivele și clienții de e-mail, dar este și cea mai familiară pentru utilizatori.
înălțimea depinde de lungimea conținutului, dar nu trebuie să depășească înălțimea 2500px în cel mai bun caz. Cu cât adăugați mai multe imagini, cu atât este mai important să utilizați un compresor de imagine. Uneori este posibil să aveți nevoie de cod HTML de e-mail pentru a fi optimizat.,după cum putem vedea, nu există cea mai bună dimensiune pentru buletinul informativ prin e-mail și nu există reguli exacte care să vă dicteze să setați anumite dimensiuni ale elementelor de e-mail, astfel încât să puteți experimenta forme și dimensiuni, dar nu faceți șablonul prea neobișnuit și ciudat pentru utilizatori. Doar îndeplinește-ți creativitatea în imaginile pe care le alegi și textul pe care îl scrii. Vă dorim mult noroc în procesul de creare a e-mailului.
setarea lățime și înălțime pentru toate elementele de e-mail. Construiți e-mailuri unice în cel mai scurt timp. -















