minska PNG filstorlek
en av fördelarna med min roll här på Google är att Iget att troll genom en hel del Android-program, och leta efter gemensamma platser där människor kan kunna förbättra sina resultat.
nyligen har jag märkt tillväxten av en skrämmande trend : uppblåsta PNG-filer.
som jag pratade om förra gången är PNG ett ganska fantastiskt, flexibelt bildfilformat. Den har bra kvalitetskontroll och stöder öppenhet. Som sådan har det blivit go-to för öppenhetssökande utvecklare i några decennier nu.,
problemet är att det är ganska lätt att göra uppblåsta PNG-filer; heck, bara lägga till två pixlar till bredden på bilden kan fördubbla sin storlek. Så det är lätt att anta att de flesta av PNG: erna där ute bara inte har fått kärleken & bryr sig om att de förtjänar.
så, nu när jag har trolled igenom cirka 100 APKs, jag har beslutat att passera längs mina bästa förslag på att minska PNG filstorlek. Dessa förslag är baserade på saker jag har sett i riktiga appar som riktiga människor använder. YMMV om din app endast används av robotar eller små ekorrar.,
När du förstår PNG-filformatet blir det tydligt att det finns några uppenbara förbättringsområden som kan resultera i mindre filstorlekar:
- ta bort onödiga bitar
- minska unika färger
- optimera rad-för-linje filterval
- optimera DEFLATE komprimering
och det här är inte ny information. PNG-optimering har varit ett vanligt problem under lång tid; för 20 år sedan skrev Ken Silverman en av de första populära PNG-optimeringarna, PNGOUT. (Som blev ryggraden i den berömda Duke Nukem 3D-motorn.,) Sedan dess har det varit många nya PNG-optimerare som har slagit scenen; en snabb google-sökning kommer att få upp en mängd alternativ för dig att välja mellan:
tricket här är att i hela spektrumet av saker som ett verktyg kan göra, gör var och en av dessa verktyg en delmängd av det; så det finns inget ”bästa verktyg” för jobbet, så se till att du spenderar tid att utvärdera vilken som fungerar bäst för dig, och
fwiw, en personlig favorit till mig på den listan måste vara zopfliPNG., Det minskar PNG filstorlek genom att ge en mer effektiv och kraftfull deflate skede i kompressorn, så att den kan hitta bättre matcher i dina data. Det kan minska PNG-filstorleken med 5%, utan att påverka bildkvaliteten i någon form… säker på att det är betydligt långsammare, men det är imponerande att förbättringar fortfarande kan göras till Old-school DEFLATE codec.
gist här, är att om du har en hel del data som kommer genom din ansökan, Du bör ha en PNG optimeringsverktyg i din uppladdning / distribuera pipeline, om bara för att hålla galen i schack.,
minska färger
Nu, om ovanstående verktyg bara inte fungerar för dig, eller om du vill anta en mer manuell metod för att förbättra några av dina tillgångar _before_ det blir kastas till ett av ovanstående verktyg, då är det värt att ta saken i egna händer.
Även om det finns många saker du kan göra manuellt, föreslår jag att du bara ska fokusera på att minska antalet unika färger i din bild och sedan låta ett verktyg ta det resten av vägen.,
anledningen till ditt fokus här är att minska unika färger direkt påverkar kompressionspotentialen i alla andra steg i rörledningen; och verktyg kan göra resten.
se, filtreringssteget i PNG-komprimeringssteget drivs av hur varianten intilliggande pixelfärger är till varandra. Som sådan minskar antalet unika färger i kommer att minska variationen i intilliggande pixlar, vilket minskar det dynamiska intervallet av värden som spotta ut från filtrering.
som ett resultat kommer DEFLATE-scenen att hitta fler dubbla värden och kunna komprimera bättre.,
det är värt att notera dock att minska antalet unika färger, vi effektivt tillämpa en förstörande kodning steg till vår bild. Det är därför du bör hantera denna process manuellt. Verktyg har en svår tid att förstå människans perceptuella kvalitet, och i vissa fall kan små fel på ett verktyg se ut som stora fel för ett mänskligt öga. Men om det görs på rätt sätt, bör det inte märkas för användaren, och kan spara en stor mängd utrymme.
PSA: Välj rätt pixelformat
detta borde vara självklart.., Men jag har sett exempel i några APKs som bevisar annat:
Du bör se till att använda rätt pixelformat för din PNG-fil.
om du till exempel inte har alpha i bilden, är det att använda RGBA 32bpp-alternativet ett slöseri med en hel ¼ av din bild; använd istället 24bpp truecolor-formatet (eller använd bara JPG).På samma sätt, om din bild bara innehåller gråskala data, bör du bara lagra den som 8bpp.
i grund och botten, se till att du inte oavsiktligt uppblåsthet din PNG-fil med hjälp av fel typ av pixelformat.
Indexerade bilder, FTW!,
gå vidare, bör färgreducering alltid börja med att ta en hugg på att försöka optimera dina färger så att det kunde definieras med hjälp av indexerade format. Indexerade färgläge, i princip väljer de bästa 256 färger att använda, och ersätter alla dina pixlar med ett index i den färgpaletten. Resultatet är en minskning från 16 miljoner färger (24bpp) till 256, vilket är en betydande besparingar., en indexerad PNG-fil
exemplet Google Doodle ovan exporterades i Photoshop ’ s ”save for web” – funktionen, och bildformatet sattes till PNG8, som skapade denna färgpalett för bilden:

i grund och botten, genom att flytta till indexerade bilder, har du ersatt den unika färgen på varje pixel, med en pekare i paletten istället., Resultatet rör sig från en 32bit per pixel till 8 bitar per pixel, vilket är en trevlig första-steg filstorlek minskning.
det här läget skapar ytterligare besparingar när du överväger hur filtrerings-och deflateringsstegen tillämpas:
- antalet unika pixlar har reducerats, vilket innebär att det finns en högre sannolikhet att intilliggande färger pekar på samma färg
- eftersom antalet liknande intilliggande färger ökar, kommer filtreringssteget att producera fler duplicerade värden, så att LZ77-fasen av DEFLATE kan komprimera det bättre.,
om du kan representera din bild som en palettad bild, har du gått ett bra sätt att avsevärt förbättra filstorleken, så det är värt att undersöka om majoriteten av dina bilder kan konverteras över.
optimera helt transparenta pixlar
en av de fina funktionerna i indexerat läge, är att du kan beteckna specifika färger i paletten för att fungera som ”transparent”. När PNG-filen avkodas till RGBA i huvudminnet kommer transparenta pixlar att ställas in i enlighet därmed., Det som är intressant här är att detta transparensläge är helt binärt; en given pixel är antingen synlig eller inte.,

denna typ av ”punch through” transparens är ganska effektiv när det gäller komprimering; normalt används den för stora delar av bakgrunden som är transparenta, och som sådan finns det massor av självliknande pixlar som PNG-kompressorn kan dra nytta av.
men det är endast tillgängligt i indexerat läge., Det finns situationer där du vill använda samma ”punch through” öppenhet, men måste använda full RGB-läge samt.
i dessa fall är det lätt att göra misstaget att inte ordentligt maskera dina osynliga pixlar. Tänk på exemplet nedan; båda bilderna stöder transparens & Truecolor, men en av dem är betydligt mindre.

orsaken till denna storleksskillnad blir uppenbar när du inaktiverar alfakanalen:

Även om alfakanalen bara tillåter att en del av bilden renderas, finns det en komplett uppsättning pixeldata i RGB-skiktet, vilket innebär att filtreringen& DEFLATE-stegen fortfarande måste gå igenom och komprimera alla data.
om du vet att pixlarna inte kommer att ses, se till att de är homogena. När vi fyller de icke-synliga pixlarna med ett enda värde, så har vi planat de delar av bilden som inte kommer att ses.,
resultatet är att mer av varje rad är en enda färg, och därmed interpolation prediktor, och Deflate steg kommer att producera bättre kompression. I grund och botten, Detta är en rolig liten hacka för att låta dig få punch-through öppenhet, i true-color-läge, med en mindre filstorlek fotavtryck.
förstörande pre-process
det indexerade läget i PNG är fantastiskt, men tyvärr kommer inte varje bild att kunna representeras exakt med endast 256 färger. Vissa kan behöva 257, 310, 512 färger eller 912 färger för att se rätt ut., Tyvärr, eftersom indexerat läge bara stöder 256 färger, dessa bilder måste standard hela vägen till 24bpp, även om endast en delmängd av färger faktiskt behövs.
Tack och lov kan du få ganska nära indexbesparingar genom att minska färgerna manuellt.
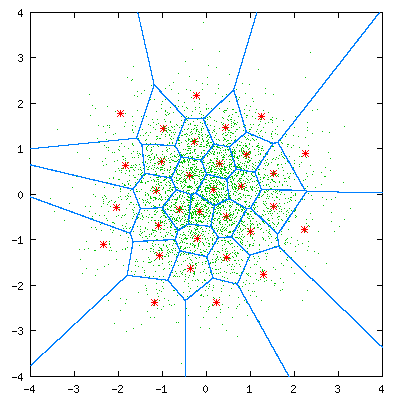
processen att skapa en indexerad bild kan vara bättre beskrivas som vektorkvantisering. Det är en avrundningsprocess för flerdimensionella tal. Mer direkt blir alla färger i din bild grupperade baserat på deras likhet., För en viss grupp ersätts alla färger i den gruppen med ett enda” mittpunkt ” – värde, vilket minimerar fel för färger i den cellen. (eller, ”site” om du använder Voronoi-terminologin)
bilden nedan visar denna process för en 2D-uppsättning värden.

resultatet av att applicera VQ på en bild har effekten att minska antalet unika färger, ersätta den med en enda färg som är” ganska nära ” i visuell kvalitet.
det har också förmågan att låta dig definiera ”maximalt” antal unika färger i bilden.
bilden nedan visar till exempel 24-bit-per-pixel-versionen av ett papegojhuvud, mot en version som endast tillät 16 totalt unika färger att användas.,

omedelbart kan du se att det finns en kvalitetsförlust.de flesta gradientfärgerna har ersatts, vilket ger ”banding” – effekten till den visuella kvaliteten. självklart behöver den här bilden mer än de 16 unika färgerna vi gav den.
konfigurera ett VQ-steg i din pipeline kan hjälpa dig att få en bättre känsla av det sanna antalet unika färger som din bild använder och kan hjälpa dig att minska dem avsevärt., Tyvärr vet jag inte om något bildoptimeringsverktyg där ute som låter dig ange dessa värden manuellt, annat än pngquant. Så, om du inte använder det verktyget, kan du behöva skapa din egen VQ-kod för att göra detta.
det handlar om samarbete
Sanningen är att du borde använda ett verktyg för att hjälpa dig att minska storleken på PNG till så liten som möjligt.författarna till dessa verktyg har spenderat mycket tid på att arbeta med problemen, och det är mycket snabbare för dig att utnyttja sitt arbete., Med detta sagt finns det fortfarande mycket arbete som kan göras av dina artister (och dig själv) till en bild innan du skickar den till de extra programmen för att göra sin magi.
så, gå ut och göra några mindre PNG!
hej!
Vill du veta hur JPG-filer fungerar och hur man gör dem mindre?
Vill du ha mer datakomprimering godhet? Köp min bok!















