PNG fájlméret csökkentése
a Google-nál betöltött szerepem egyik előnye, hogy sok Android-alkalmazáson keresztül kell trollkodnom, és olyan közös helyeket kell keresnem, ahol az emberek javíthatják teljesítményüket.
az utóbbi időben észrevettem egy ijesztő tendencia növekedését: puffadt PNG fájlok.
ahogy legutóbb beszéltem, a PNG egy nagyon félelmetes, rugalmas képfájl formátum. Kiváló minőségellenőrzéssel rendelkezik, és támogatja az átláthatóságot. Mint olyan, ez lett a go-to az átláthatóságot kereső fejlesztők néhány évtizede.,
a probléma az, hogy elég könnyű dagadt PNG fájlokat készíteni; heck, csak két képpont hozzáadása a kép szélességéhez megduplázhatja annak méretét. Tehát könnyű azt feltételezni, hogy a legtöbb PNG-t csak nem kapták meg a szeretet & érdekel, amit megérdemelnek.
tehát most, hogy körülbelül 100 APK-n keresztül trollkodtam, úgy döntöttem, hogy átadom a PNG fájlméret csökkentésére vonatkozó legfontosabb javaslataimat. Ezek a javaslatok olyan dolgokon alapulnak, amelyeket valódi alkalmazásokban láttam, amelyeket a valódi emberek használnak. YMMV ha az alkalmazást csak robotok vagy kis mókusok használják.,
ha Egyszer megérted a PNG formátumban, világossá válik, hogy van néhány nyilvánvaló területek javítása, amely azt eredményezheti, kisebb fájlméret:
- Eltávolítása felesleges darabokat
- Csökkentése egyedi színek
- Optimalizálása sort-by-line szűrő választás
- Optimalizálása KIÜRÜL, tömörítés
ez Pedig nem új információ. A PNG-optimalizálás régóta gyakori probléma; 20 évvel ezelőtt Ken Silverman írta az egyik első népszerű PNG-optimalizálót, a PNGOUT-ot. (Amely a híres Duke Nukem 3D motor gerincévé vált.,) Azóta sok új PNG-optimalizáló jelent meg a helyszínen; egy gyors google-keresés rengeteg lehetőséget kínál Önnek a következők közül:
a trükk itt az, hogy a dolgok teljes spektrumában egy eszköz képes, mindegyik eszköz egy részhalmazt készít; tehát nincs “legjobb eszköz” a munkához, ezért győződjön meg róla, hogy időt töltesz annak értékelésére, hogy melyik működik a legjobban az Ön számára, majd elfogadja a pokolba.
FWIW, személyes kedvencem a listán kell lennie zopfliPNG., Ez csökkenti PNG fájl méretét azáltal, hogy egy hatékonyabb, erős deflate szakaszban a kompresszor, amely lehetővé teszi, hogy megtalálja a jobb egyezéseket az adatokat. A PNG fájl méretét 5%-kal csökkentheti anélkül, hogy bármilyen formában befolyásolná a képminőséget… biztos, hogy jelentősen lassabb, de lenyűgöző, hogy a régi iskola DEFLATE codec-je még mindig javítható.
a lényeg itt az, hogy ha sok adat érkezik az alkalmazáson keresztül, akkor rendelkeznie kell egy PNG optimalizálási eszközzel a feltöltési / terjesztési csővezetékben, ha csak az őrültséget tartja sakkban.,
színek csökkentése
most, ha a fenti eszközök egyszerűen nem működnek az Ön számára, vagy kézi megközelítést szeretne elfogadni bizonyos eszközök javítására _before_ a fenti eszközök egyikéhez dobja, akkor érdemes a saját kezébe venni az ügyeket.
annak ellenére, hogy van egy csomó dolog, amit manuálisan is megtehetsz, azt javaslom, hogy csak a kép egyedi színeinek csökkentésére összpontosítson, majd hagyja, hogy egy eszköz a többi irányba vigye.,
a hangsúly itt az oka, hogy az egyedi színek csökkentése közvetlenül befolyásolja a tömörítési potenciált a csővezeték minden más szakaszában; az eszközök pedig a többit.
lásd, a PNG tömörítési lépés szűrési szakaszát az határozza meg, hogy a szomszédos pixel színek hogyan viszonyulnak egymáshoz. Mint ilyen számának csökkentése egyedi színek a csökkenti a variáció a szomszédos képpontok, csökkentve a dinamikus értéktartományt, amelyek kiköpött szűrés.
ennek eredményeként a DEFLATE szakasz több ismétlődő értéket talál, és jobban tömöríthető.,
érdemes azonban megjegyezni, hogy az egyedi színek számának csökkentésével hatékonyan alkalmazunk veszteséges kódolási szakaszt a képünkre. Ezért kell ezt a folyamatot manuálisan kezelni. Az eszközök nehezen tudják megérteni az emberi perceptuális minőséget, egyes esetekben a szerszám apró hibái hatalmas hibáknak tűnhetnek az emberi szem számára. De, ha a helyes utat, akkor nem lehet észrevehető, hogy a felhasználó, valamint menteni egy hatalmas mennyiségű helyet.
PSA: válassza ki a megfelelő pixel formátumot
ennek magától értetődőnek kell lennie.., De láttam példákat néhány APK-ban, amelyek másképp bizonyítják:
győződjön meg róla, hogy a megfelelő pixel formátumot használja a PNG fájlhoz.
például, ha nincs alfa a képen, akkor az RGBA 32BPP opció használata a kép teljes ¼ részének pazarlása; ehelyett használja a 24bpp truecolor formátumot (vagy csak használja a JPG-t).Hasonlóképpen, ha a kép csak szürkeárnyalatos adatokat tartalmaz, akkor csak 8bpp-ként kell tárolnia.
alapvetően győződjön meg róla, hogy nem véletlenül puffasztja a PNG fájlt a rossz típusú pixel formátum használatával.
indexelt képek, FTW!,
továbblépve, a színcsökkentésnek mindig azzal kell kezdődnie, hogy megpróbálja optimalizálni a színeket, hogy az indexelt formátum segítségével meghatározható legyen. Indexelt színmód, alapvetően a legjobb 256 színt választja, és az összes pixelt indexre cseréli a színpalettára. Az eredmény 16 millió színről (24bpp) 256-ra csökken, ami jelentős megtakarítás., a fájl egy Indexelt PNG fájl
A pl. a Google Doodle fenti exportálták a Photoshop a “save for web” funkciót, majd a kép formátum beállítása PNG8, amely létrehozta ezt a színt a palettáról a kép:

Tulajdonképpen, azáltal, hogy az indexelt képek helyett az egyedi színt minden egyes pixel, egy mutató a paletta helyett., Az eredmény egy 32bit / pixelről 8 Bit / pixelre mozog, ami egy szép első lépéses fájlméret-csökkentés.
Ezt a módot teremt a további megtakarítások, ha figyelembe vesszük, hogy a szűrés alkalmazása szakaszában alkalmazni:
- A számos egyedülálló pixel csökkent, ami azt jelenti, hogy nagyobb a valószínűsége annak, hogy a szomszédos színek mutatnia, hogy az azonos színek
- száma, Mivel hasonló a szomszédos színek növeli, a szűrés színpadon fog termelni, több ismétlődő értékek, mint például, hogy az LZ77 fázisában JÖNNEK lehet tömöríteni jobb.,
Ha a képet palettált képként tudja ábrázolni, akkor nagyszerű módja annak, hogy jelentősen javítsa a fájl méretét, ezért érdemes megvizsgálni, hogy a képek többsége konvertálható-e.
teljesen átlátszó pixelek optimalizálása
az indexelt mód egyik szép tulajdonsága, hogy a palettán meghatározott színeket jelölhet “átlátszóként”. Amikor a PNG fájlt RGBA-ba dekódolják a fő memóriában, az átlátszó képpontok ennek megfelelően kerülnek beállításra., Ami itt érdekes, hogy ez az átlátszóság mód teljesen bináris; egy adott pixel látható, vagy nem.,

Ez a fajta “áttörni” átláthatóság elég hatékony szempontjából tömörítés; Általában használt nagy területeken a háttér átlátszó, s mint ilyen, sok önálló hasonló képpont, hogy a PNG Kompresszor kihasználják.
de csak indexelt módban érhető el., Vannak olyan helyzetek, amikor ugyanazt a “punch through” átláthatóságot szeretné használni, de teljes RGB módot is használnia kell.
ezekben az esetekben könnyű elkövetni azt a hibát, hogy nem takarja el megfelelően a láthatatlan képpontokat. Tekintsük az alábbi példát; mindkét kép támogatja az átláthatóságot & Truecolor, de egyikük lényegesen kisebb.

Az oka, hogy ekkora a különbség nyilvánvalóvá válik, ha letiltja az alfa csatorna:

bár az Alfa csatorna csak lehetővé teszi egy részét a képet nyújtott, van egy TELJES KÉSZLET pixel adatokat az RGB réteg, ami azt jelenti, hogy a szűrés & DEFLATE szakaszában még nem ment át tömöríti az összes adatot.
ehelyett, ha tudja, hogy ezek a képpontok nem lesznek láthatók, győződjön meg róla, hogy homogének. Amikor a nem látható képpontokat egyetlen értékkel töltjük ki; így a kép azon részeit lapítottuk, amelyek nem láthatók.,
az eredmény az, hogy minden sorból több Egyszínű, így az interpolációs prediktor és a Deflate szakaszok jobb tömörítést eredményeznek. Alapvetően ez egy szórakoztató kis hack, amely lehetővé teszi, hogy átmenjen az átlátszóságon, igaz színű módban, kisebb fájlméret-lábnyommal.
veszteséges előfeldolgozás
az indexelt mód PNG-ben fantasztikus, de sajnos nem minden kép lesz képes pontosan ábrázolni csak 256 színnel. Néhánynak szüksége lehet 257, 310, 512 színre vagy 912 színre a helyes megjelenéshez., Sajnos, mivel az indexelt mód csak 256 színt támogat, ezeknek a képeknek alapértelmezés szerint egészen az 24bpp-ig kell lenniük, annak ellenére, hogy valójában csak a színek egy részhalmazára van szükség.
szerencsére azonban nagyon közel lehet az indexmegtakarításhoz, ha manuálisan csökkenti a színeket.
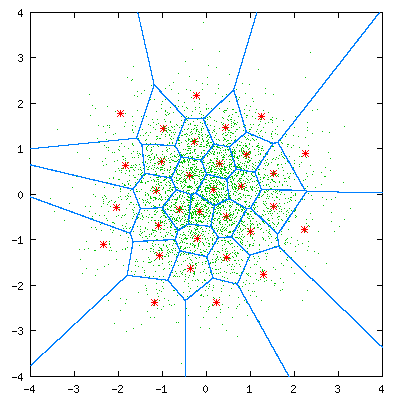
az indexelt kép létrehozásának folyamata vektor kvantálásként jobb lehet. Ez egyfajta kerekítési folyamat a többdimenziós számok számára. Pontosabban, a kép összes színe a hasonlóságuk alapján csoportosításra kerül., Egy adott csoport esetében az adott csoport összes színét egyetlen “középpont” érték váltja fel, ami minimalizálja az adott cellában lévő színek hibáját. (vagy” webhely”, ha Voronoi terminológiát használ)
az alábbi kép ezt a folyamatot mutatja egy 2D értékkészlethez.

a VQ-nak a képre történő alkalmazásának eredménye csökkenti az egyedi színek számát, egyetlen színnel helyettesítve, ami” elég közel ” a vizuális minőségben.
azt is lehetővé teszi, hogy meghatározza a” maximális ” számú egyedi színek a képen.
például az alábbi képen egy papagájfej 24 bites pixelenkénti verziója látható, szemben egy olyan verzióval, amely csak 16 egyedi színt engedélyezett.,

Azonnal, láthatjuk, hogy van egy minőségromlás; a gradiens színek váltották fel, így a “sávos” hatása a vizuális minőséget; nyilvánvalóan ez a kép, több kell, mint a 16 egyedi színek, amit adtunk neki.
egy VQ lépés beállítása a csővezetékben segíthet abban, hogy jobban megértse a kép által használt egyedi színek valódi számát, és jelentősen csökkentheti azokat., Sajnos azonban nem tudok olyan Képoptimalizáló eszközről, amely lehetővé teszi ezeket az értékeket manuálisan, a pngquant kivételével. Tehát, hacsak nem használja ezt az eszközt, előfordulhat, hogy ehhez létre kell hoznia saját VQ kódját.
ez az együttműködésről szól
Az igazság az, hogy olyan eszközt kell használnia, amely segít csökkenteni a PNGs méretét a lehető legkisebbre; ezeknek az eszközöknek a szerzői sok időt töltöttek a kérdésekkel, és sokkal gyorsabb az Ön számára, hogy kihasználja munkájukat., Hogy azt mondta, még mindig van egy csomó munka, amit lehet tenni a művészek (és magad), hogy egy képet, mielőtt elküldi ki az extra programok, hogy nem a varázslat.
tehát, menj ki, és csinálj néhány kisebb PNG-t!
Hé!
szeretné tudni, hogyan működnek a JPG fájlok, és hogyan lehet őket kisebbre tenni?
szeretne több adattömörítési jóságot? Vedd meg a könyvemet!















