PNGファイルサイズを減らす
Googleでの私の役割の利点の一つは、多くのAndroidアプリケーションをトロールし、人々がパフォーマンスを向上させることがで
最近、私は恐ろしい傾向の成長に気づいてきました:肥大化したPNGファイル。
前回話したように、PNGはかなり素晴らしい、柔軟な画像ファイル形式です。 それは大きい品質管理を持ち、透明物を支えます。 このように、これは数十年にわたって透明性を求める開発者のためのgo-toになっています。,
問題は、肥大化したPNGファイルを作成するのはかなり簡単だということです。 したがって、そこにあるPngのほとんどは、彼らが値する愛&ケアを与えられていないと仮定するのは簡単です。
だから、今私は約100Apkをトロールしたので、私はPNGファイルのサイズを減らす上で私のトップの提案に沿って渡すことにしました。 これらの提案は、私が実際の人間が使用している実際のアプリで見たことに基づいています。 あなたのアプリがロボット、または小さなリスだけで使用されている場合はYMMV。,
PNGファイル形式を理解すると、ファイルサイズが小さくなる可能性があるいくつかの明らかな改善の領域があることが明らかになります。
- 不要なチャンクを削除
- ユニークな色を減らす
- 行ごとのフィルタ選択の最適化
- DEFLATE圧縮の最適化
これは新しい情報ではありません。 20年前、Ken Silvermanは最初の人気のあるPNGオプティマイザの一つであるPNGOUTを書いています。 (これは有名なデュークNukem3Dエンジンのバックボーンとなりました。, それ以来、シーンにヒットしている新しいPNGオプティマイザがたくさんありました。
ここでのトリックは、ツールができることのすべてのスペクトルで、これらのツールのそれぞれがそのサブセットを行うということです。だから、仕事のための”最高のツール”はありませんので、どれがあなたのために最もよく働くかを評価するために時間を費やしていることを確認し、それから地獄を採用してください。
FWIW、そのリストの私の個人的なお気に入りはzopfliPNGでなければなりません。, それはあなたのデータのよりよいマッチを見つけることを可能にする圧縮機のより有効で、強力なdeflateの段階を提供することによってPNGファイルのサ それはどんな形でも画質に影響を与えることなく、PNGファイルサイズを5%減らすことができます…確かにそれはかなり遅いですが、古い学校のDEFLATEコーデ
ここでの要点は、アプリケーションを介して大量のデータが取得されている場合は、アップロード/配布パイプラインにPNG最適化ツールが必要です。,
色を減らす
さて、上記のツールがあなたのために働いていない場合、またはあなたの資産のいくつかを改善するためのより手動のアプローチを採用したい場合_before_それは上記のツールのいずれかに投げられます、そして、それはあなた自身の手に問題を取る価値があります。
手動でできることはたくさんありますが、イメージ内の固有の色の数を減らすことに集中してから、ツールに残りの方法を取らせることをお勧めし,
ここで焦点を当てる理由は、ユニークな色を減らすことは、パイプラインの他のすべての段階で圧縮の可能性に直接影響を与えることです。
のフィルタリングのPNG圧縮ステップ動きがどう変隣接するピクセルの色をします。 そのため、固有の色の数を減らすと、隣接するピクセルのばらつきが減少し、フィルタリングから吐き出される値のダイナミックレンジが減少しま
その結果、DEFLATEステージではより多くの重複値が見つかり、より良い圧縮が可能になります。,
ただし、ユニークな色の数を減らすことで、画像に非可逆符号化ステージを効果的に適用していることに注意する価値があります。 これが、このプロセスを手動で処理する理由です。 ツールは人間の知覚品質を理解するのが難しく、場合によっては、ツールに対する小さなエラーが人間の目には大きなエラーのように見えることがあります。 しかし、正しい方法で行われれば、ユーザーには目立たず、膨大な量のスペースを節約できます。
PSA:右のピクセル形式を選択してください
これは言うまでもありません。., しかし、私はそうでないことを証明するいくつかのApkの例を見てきました:
PNGファイルに正しいピクセル形式を使用するようにしてください。
たとえば、画像にアルファがない場合、RGBA32bppオプションを使用すると、画像全体が無駄になります。代わりに、24bpp truecolor形式を使用します(または単にJPG同様に、画像にグレースケールデータが含まれているだけの場合は、8bppとしてのみ保存する必要があります。
基本的に、間違ったタイプのピクセル形式を使用して、PNGファイルを意図せずに膨らませないようにしてください。
インデックス付き画像、FTW!,
先に進むと、色の縮小は常に、インデックス付きの形式を使用して定義できるように色を最適化しようとすることから始める必要があります。 インデックスカラーモードでは、基本的には選択の256色、および置換すべてのピクセルの指に入ると、そのカラーパレットで確認できます。 その結果、16万色(24bpp)から256色に削減され、大幅な節約になります。, figcaption>
上記のGoogle Doodleの例はPhotoshopの”save for web”機能でエクスポートされ、画像形式はPNG8に設定され、画像のカラーパレットが作成されました。

基本的に、インデックス付き画像に移動することにより、各ピクセルの一意の色を代わりにパレットへのポインタに置き換えました。, その結果、ピクセルあたり32ビットからピクセルあたり8ビットに移動します。つまり、隣接する色が同じ色を指す確率が高くなります
画像をパレット画像として表現できる場合は、ファイルサイズを大幅に改善するのに最適な方法がありますので、画像の大部分を変換できるかどうかを調べる価値があります。
完全に透明なピクセルを最適化
インデックス付きモードの素晴らしい機能の一つは、あなたが”透明”として機能するようにあなたのパレット内の特定の色を示すことができることです。 PNGファイルがメインメモリのRGBAにデコードされると、それに応じて透明ピクセルが設定されます。, ここで興味深いのは、この透過モードは完全にバイナリであるということです。,

ただし、インデックス付きモードでのみ使用できます。, 同じ”パンチスルー”透明度を使用したいが、フルRGBモードも使用する必要がある状況があります。
このようなケースでは、目に見えないピクセルを適切にマスクしないという間違いを犯すのは簡単です。 どちらの画像もtransparency&Truecolorをサポートしていますが、そのうちの一つはかなり小さくなっています。

アルファチャンネルを無効にすると、このサイズの違いの理由が明らかになります。

アルファチャンネルでは画像の一部しかレンダリングできませんが、RGBレイヤーには完全なピクセルデータセットがあります。&DEFLATEステージでは、そのデータをすべて圧縮する必要があります。
くまっている場合そのピクセルになられているか確認してください均質. 私たちは単一の値で非表示のピクセルを塗りつぶすとき;だから私たちは見られないだろう画像の部分を平tened化しました。,
その結果、各行の多くは単一の色であり、したがって、補間予測子、およびDeflateステージは、より良い圧縮を生成することです。 基本的に、これはあなたが小さいファイルサイズのフットプリントで、真のカラーモードで、パンチスルー透明性を得ることができるように楽しい小さな
非可逆前処理
PNGのインデックス付きモードは素晴らしいですが、悲しいことに、すべての画像を256色だけで正確に表現できるわけではあり 正しく見えるには、257、310、512色、または912色が必要な場合があります。, 悲しいことに、インデックス付きモードは256色しかサポートしていないため、実際には色のサブセットのみが必要ですが、これらの画像は24bppまでデフォ
ありがたいことに、手動で色を減らすことで、インデックスの節約にかなり近づくことができます。
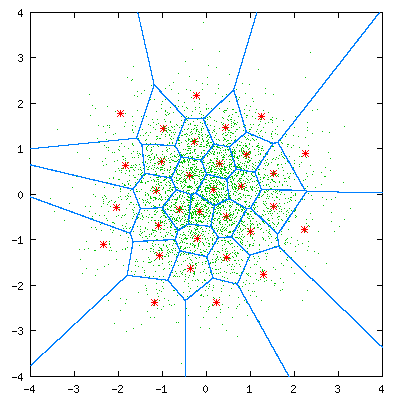
インデックス付き画像を作成するプロセスは、ベクトル量子化としてよりよく記述され得る。 これは多次元の数値の丸めプロセスのようなものです。 より直接的には、画像内のすべての色は、その類似性に基づいてグループ化されます。, 与えられたグループでは、そのグループ内のすべての色が単一の”中心点”値に置き換えられ、そのセル内の色の誤差が最小限に抑えられます。 (または、ボロノイ用語を使用している場合は”サイト”)
下の画像は、2D値のセットに対するこのプロセスを示しています。

画像にVQを適用した結果、一意の色の数を減らし、視覚的な品質で”かなり近い”単一の色に置き換える効果があります。
それはまた、あなたのイメージ内のユニークな色の”最大”数を定義することを可能にする機能を持っています。
たとえば、下の画像は、オウムの頭の24ビット/ピクセルバージョンと、合計16個の一意の色しか使用できないバージョンを示しています。,

すぐに、あなたがあることがわかります品質の損失;グラデーションの色のほとんどは、視覚的な品質に”バンディング”効果を与え、置き換えられています;明らかにこの画像は、我々はそれを与えた16
パイプラインでVQステップを設定すると、画像が使用する固有の色の真の数をよりよく理解でき、それらを大幅に減らすのに役立ちます。, 悲しいことに、pngquant以外に、これらの値を手動で指定できる画像最optimizationツールはありません。 したがって、そのツールを使用していない限り、これを行うには独自のVQコードを作成する必要があります。
It’s all about collaboration
真実は、Pngのサイズをできるだけ小さくするためのツールを使用する必要があるということです。, そうは言っても、彼らの魔法を行うために余分なプログラムにそれを送る前に、あなたのアーティスト(そしてあなた自身)がイメージに行うことができる多くの仕事がまだあります。
だから、そこに行って、いくつかの小さなPngを作ってください!
こんにちは!
JPGファイルがどのように機能するか、そしてそれらを小さくする方法を知りたいですか?
より多くのデータ圧縮の良さをしたいですか? 私の本を買う!















