을 줄이 PNG 파일 크기
중 하나 혜택의 역할을 여기에서 Google 은는 Iget 트롤해 많은 안드로이드 프로그램,한 일반적인 곳 사람들이 할 수있을 성능을 향상시킬 수 있습니다.
최근에,나는 무서운 추세의 성장을 알아 차렸다:부풀어 오른 PNG 파일.
지난 번에 이야기했듯이 PNG 는 꽤 훌륭하고 유연한 이미지 파일 형식입니다. 그것은 훌륭한 품질 관리를 가지고 있으며 투명성을 지원합니다. 이와 같이,그것은 지금 몇 십 년 동안 투명성을 추구하는 개발자를위한 이동-에되고있다.,
문제는 그것의 아주 쉽게 만들이 부풀어 PNG 파일을 지옥,그냥 두개를 추가하는 픽셀의 폭으로 귀하의 이미지할 수 있는 더블의 크기입니다. 그래서,그것은 쉬운 가정 대부분의 Png 밖에 없었던 주어진 사랑을&료들입니다.
이제 약 100 개의 Apk 를 통해 트롤링 했으므로 PNG 파일 크기를 줄이는 방법에 대한 최고의 제안을 전달하기로 결정했습니다. 이러한 제안은 실제 인간이 사용하고있는 실제 앱에서 본 것들을 기반으로합니다. 앱이 로봇 또는 작은 다람쥐에서만 사용되는 경우 YMMV.,
을 이해하면 PNG 파일 형식,그것은 분명의 일환으로 우리는 몇 가지 분명한 지역의 개선할 수 있는 작은 파일 크기:
- 제거하는 불필요한 덩어리를
- 을 줄이 독특한 색상
- 최적화하는 라인 필터 선택
- 최적화하는 압축 공기를 빼
이 새로운 정보가없습니다. PNG 최적화되었습에 대한 일반적인 문제는 시간이 오래;20 년 전,켄 실버 쓴 첫 번째 중 하나의 인기 PNG 최적화,PNGOUT. (유명한 Duke Nukem3D 엔진의 중추가되었습니다.,)그 이후로,많은 새로운 PNG 최적화하는 장면을 칠;빠른 google 검색이 가져 옵션의 과다에서 선택할 수:
여기서는 전체 스펙트럼의 것 도구를 할 수 있는,각자의 이러한 도구는 하위 집합의 그것이 없다,그래서”최고의 도구로”작업,그래서 당신이 있는지 확인하는 시간을 소비 평가는 고객 여러분에게 가장 적합한 제품을 다음을 채택의 지옥니다.
FWIW,그 목록에있는 내 개인적으로 좋아하는 것은 zopfliPNG 여야합니다., 그것을 감소 PNG 파일의 크기를 제공하여 더 많은 효율적이고 강력한 공기를 빼 단계 압축기에서 할 수 있도록,그것은 더 나은에 있습니다. 그것을 줄일 수 있습니다 PNG 파일의 크기에 의해 5%,에 영향을 미치지 않고 이미지 품질에서 어떤 형태 확인해보면 그것은 훨씬 느리지만,그것은 인상적인 개선할 수 있는 여전히 이전에 학교를 빼 코덱.
요지로 여기는 경우에 당신이 있어 많은 양의 데이터에 오는 응용 프로그램을 통해,당신은 당신이 있어야 PNG 에 최적화 도구를 업로드/파이프라인을 배포하는 경우에만을 유지하는 미친다.,
줄이는 색상
이제,만약 위에서 도구를 작동 하지 않습니다,또는 당신을 위해 싶을 채택하는 매뉴얼 접근 방식을 개선의 일부는 귀하의 자산 _before_ 그것을 던져나 위의 도구,그것은 가치가 있으로 문제는 자신의 손에 있습니다.
만 있어도 많은 것들을 수동으로 하시로,나는 당신이해야에서만 초점의 수를 줄이고 독특한 색상에서 당신의 이미지를 한 다음에는 도구는 그것을의 나머지 방법입니다.,
한 이유가 여기에 초점,그것을 감소한 독특한 색상에 직접 영향을 압축 잠재적인에서 다른 모든 단계의 파이프라인;그리고 도구를 나머지 작업을 수행 할 수 있습니다.
참조,PNG 압축 단계의 필터링 단계는 인접 픽셀 색상이 서로 어떻게 변형되는지에 의해 구동됩니다. 이와 같의 수를 줄이고 독특한 색상에서 줄일 것입니다 변화에 인접한 픽셀을 줄이는 동적 범위는 값의 침에서 밖으로 필터링이 있습니다.
결과적으로 DEFLATE 단계는 더 많은 중복 값을 찾고 더 잘 압축 할 수 있습니다.,
점은 주목할 만한 가치가 있지만,그의 수를 줄이고 고유의 색상을,우리는 효과적으로 적용 손실을 인코딩 단계를 우리의 이미지입니다. 이것이 수동으로이 프로세스를 처리해야하는 이유입니다. 도구가 어려운 시간을 이해하고 인간의 지각 품질,그리고 어떤 경우에,작은 오류하는 도구할 수 있습처럼 보이는 거대한 오류 인간의 눈입니다. 그러나 올바른 방법으로 수행하면 사용자에게 눈에 띄지 않아야하며 엄청난 양의 공간을 절약 할 수 있습니다.
PSA:올바른 픽셀 형식을 선택하십시오
이것은 말할 것도없이 가야합니다.., 하지만 내가 본 예제에서는 몇 가지켓에는 그렇지 않으면 증명
해야 사용할 수 있는지 확인하십시오 바로 픽셀 형식에 대한 귀하의 PNG 파일입니다.
경우,예를 들어,당신은 없는 알파 이미지에서는,다음 사용하 RGBA32bpp 옵션은 폐기물의 전체¼의 이미지를 대신 사용하 24bpp 트루 형식으로(또는 사용 JPG).마찬가지로 이미지에 그레이 스케일 데이터 만 포함되어있는 경우 8bpp 로만 저장해야합니다.
기본적으로 잘못된 유형의 픽셀 형식을 사용하여 의도하지 않게 PNG 파일을 부풀게하지 않는지 확인하십시오.
색인 이미지,FTW!,
에 이동,색상 감소해 항상을 시작으로 산토 도밍고,뿐만 아니라서 최적화하려고 당신의 색깔을 할 수 있도록 정의를 사용하여 색인 형식입니다. 색인 된 색상 모드는 기본적으로 사용할 최상의 256 색상을 선택하고 색인이있는 모든 픽셀을 해당 색상 팔레트로 대체합니다. 그 결과 1600 만 가지 색상(24bpp)에서 256 가지 색상으로 감소하여 상당한 절감 효과가 있습니다., 파일 및 인덱스 PNG 파일
를 들어 Google Doodle 위출되었 포토샵에서의”저장”웹 기능,그리고 이미지 형식으로 설정되었 PNG8 는 만들이 색상 팔레트에 대한 이미지

기본적으로, 로 이동하여 색인 이미지를 교체했 독특한 색상에서 각 픽셀의 포인터로 팔레트 대신 합니다., 그 결과 픽셀 당 32 비트에서 픽셀 당 8 비트로 이동하게되며,이는 멋진 첫 단계 파일 크기 감소입니다.
이 모드를 생성한 절감을 고려할 때 어떻게 필터링 및 폐기 단계에 적용되:
- 의 수소 감소되었다는 것을 의미가 더 높은 가능성을 가하는 인접한 색상이 동일한 색상
- 의 수 있기 때문에 유사한 인접한 색상 증가하는 때,필터링하는 단계 더 값이 중복되는 LZ77 단계의 공기를 빼 압축할 수 있습니다.,
할 수 있는 경우를 나타내신의 이미지로 paletted 이미지,그 다음 당신이 좋은 방법은 크게 향상 파일의 크기는,그래서 그 가치를 조사하면 대부분의 이미지 변환할 수 있습니다.
최적화하는 완전 투명 픽셀
중 하나 좋은 기능의 인덱싱 모드에,당신은 나타낼 수 있는 특정한 색상의 팔레트를으로 행동”transparent”. PNG 파일이 주 메모리의 RGBA 로 디코딩되면 그에 따라 투명 픽셀이 설정됩니다., 여기서 흥미로운 점은이 투명도 모드가 완전히 바이너리라는 것입니다;주어진 픽셀이 보이거나 보이지 않습니다.,

이 유형의”punch”을 통해 투명성은 매우 효율적인 관점에서의 압축,일반적으로,그것의 사용에 대한 넓은 영역의 배경은 투명하고,이와 같이,많이 자기와 유사한 픽셀는 PNG 압축을 활용할 수 있습니다.그러나 인덱싱 된 모드에서만 사용할 수 있습니다., 동일한”punch through”투명도를 사용하려는 상황이 있지만 full RGB 모드도 사용해야합니다.이러한 경우 보이지 않는 픽셀을 제대로 마스킹하지 않는 실수를 저지르기 쉽습니다. 아래 예제를 고려하십시오.두 이미지 모두 투명도&Truecolor 를 지원하지만 그 중 하나는 상당히 작습니다.

에 대한 이유는 크기 차이는 명백할 때 사용하는 알파 채널:

도 알파 채널이만 허용 일부의 이미지를 렌더링이 있의 전체 세트를 픽셀 데이터에서는 RGB 레이어는 필터링&DEFLATE 단계이 아직도 가야하고 모든 압축하는 데이터입니다.대신 해당 픽셀이 보이지 않을 것이라는 것을 알고 있다면 균질한지 확인하십시오. 우리가 보이지 않는 픽셀을 단일 값으로 채울 때;그래서 우리는 보이지 않을 이미지의 부분을 평평하게했습니다.,
결과는 그 이상의 각각의 행은 단일 색상에 따라서 보간법 예측,및 수축 단계 더 나은 압축합니다. 기본적으로,이것은 재미있는 작은 해킹을 하면 펀치-을 통해 투명성,진정한 컬러 모드의 작은 파일 크기 발자국이 있습니다.
손실 사전 프로세스
인덱싱 모드에서 PNG 은 환상적이지만,슬프게도,아니 모든 이미지가 될 수 있을 정확하게 표현으로만 256colors. 일부는 올바르게 보이려면 257,310,512 색 또는 912 색이 필요할 수 있습니다., 슬프게도,이후 인덱싱 모드 지원 256 색상,이러한 이미지를 기본에 모든 방법을 24bpp 지만 일부만의 색상은 실제로 필요합니다.
고맙게도 수동으로 색상을 줄임으로써 인덱스 절감에 매우 근접 할 수 있습니다.
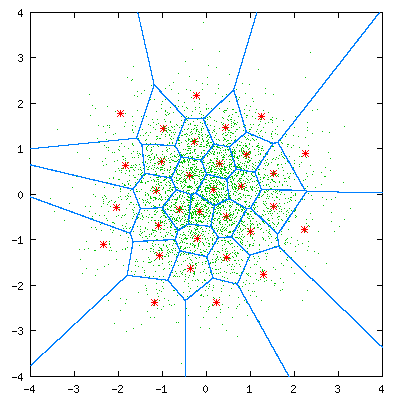
인덱싱 된 이미지를 만드는 과정은 벡터 양자화로서 더 잘 설명 될 수있다. 그것은 다차원 숫자에 대한 일종의 반올림 과정입니다. 보다 직접적으로 이미지의 모든 색상은 유사성에 따라 그룹화됩니다., 특정 그룹에 대한 모든 색상이 그 그룹에 의해 대체되는 하나의”중심점을”값을 최소화하고,오류에 대한 색상에서 수 있습니다. (또는 Voronoi 용어를 사용하는 경우”site”)
아래 이미지는 2D 값 집합에 대한이 프로세스를 보여줍니다.

를 적용하는 결과 VQ 이미지 효과를 갖는의 수를 줄이고 독특한 색깔로 대체,하나의 컬러잖아”아주 가까이에서”시각 품질을 보장합니다.
그것은 또한 당신이 당신의 이미지에 고유 한 색상의”최대”수를 정의 할 수 있도록하는 기능이 있습니다.
예를 들어,아래 이미지를 표시하는 24 비트는 픽셀당 버전 앵무새의 머리,대전 버전만 허용한 16 명 고유의 색상을 사용할 수 있습니다.,

즉시 당신이 볼 수 있는 품질의 손실,대부분의 그라디언트 색상으로 대체 되었습을주고,”밴딩”효과를 시각적 품질을 분명히 이미지보다 더 필요 16 독특한 색상을 우리는 그것을했다.
설정 VQ 단계 파이프라인에서 얻을 수 있습니다 더 나은 의미의 진실한 독특한 색상의 이미지를 사용하고 줄일 수 있습니다 그들에게 훨씬., 슬프게도,내가 알지 못하는 모든 이미지의 최적화 도구를 할 수 밖에 당신은 이 값을 지정할 수동으로 다른 것보다 pngquant. 따라서 해당 도구를 사용하지 않는 한이를 수행하기 위해 자체 VQ 코드를 작성해야 할 수도 있습니다.
그것은 모두에 대해 공동 작업
진실은,당신이 있어야 도구를 사용하여 도움을 당신의 크기를 줄 Png 파일을 가능한 한 작;의 저자들은 이러한 도구들을 많이 소비에 작업 시간의 문제,그리고 그것은 훨씬 더 빠르게 당신을 위해 활용합니다., 그는 말했다,거기에 여전히 많은 작업을 수행 할 수있는 당신의 예술가(그리고 자신)이미지를 보내기 전에 그것을 추가 프로그램을 수있는 기능을 제공합니다!
그래서,거기에 나가서 더 작은 Png 를 만드십시오!
이봐!
JPG 파일의 작동 방식과 작게 만드는 방법을 알고 싶습니까?
더 많은 데이터 압축 선을 원하십니까? 내 책을 사세요!피>















