å Redusere PNG-fil Størrelse
En av fordelene av rollen min her på Google er at Iget til troll gjennom en rekke Android-programmer, og se etter vanlige steder der folk kan være i stand til å forbedre sine prestasjoner.
i det Siste, jeg har vært å legge merke til veksten av en skremmende trend : Oppblåst PNG-filer.
Som jeg snakket om sist gang, PNG er en ganske fantastisk, fleksibel image file format. Det fikk stor kvalitetskontroll, og støtter gjennomsiktighet. Som sådan, har det blitt den går til åpenhet-søker utviklere for et par tiår nå.,
problemet er at det er ganske enkelt å gjøre oppblåst PNG-filer; pokker, bare legge til to punkter til bredden av bildet kan doble sin størrelse. Så, det er lett å anta at de fleste av PNGs ut det bare ikke har fått kjærlighet & omsorg de fortjener.
Så, nå som jeg har trolled gjennom ca 100 APKs, jeg har bestemt meg for å passere langs min topp forslag om å redusere PNG-fil størrelse. Disse forslagene er basert på ting jeg har sett i det virkelige apper som ekte mennesker bruker. YMMV hvis appen er kun brukes av roboter, eller små ekorn.,
Når du forstår PNG-format, blir det klart at det er noen åpenbare områder for forbedring som kan resultere i mindre filstørrelser:
- å Fjerne unødvendige deler
- for å Redusere unike farger
- Optimalisere line-by-line filter valg
- Optimalisere DEFLATE komprimering
Og dette er ikke ny informasjon. PNG optimization har blitt et vanlig problem for en lang tid; for 20 år siden, Ken Silverman skrev en av de første populære PNG optimizer, PNGOUT. (Som ble ryggraden i den berømte Duke Nukem 3D-motor.,) Siden da, har det vært en rekke nye PNG optimizer, som har rammet scenen; Et raskt google-søk vil du få opp en overflod av alternativer for deg å velge fra:
trikset her, er at i hele spekteret av saker et verktøy som kunne gjøre, hver og en av disse verktøyene gjør et delsett av det, Så det er ingen «beste verktøyet» for jobben, så sørg for at du bruker tid til å evaluere hvilken som fungerer best for deg, og så vedta helvete ut av det.
FWIW, EN personlig favoritt av meg på den listen har til å være zopfliPNG., Det reduserer PNG-fil størrelse ved å gi en mer effektiv og kraftig deflate scenen i kompressor, slik at det å finne bedre kamper i dataene. Det kan redusere PNG-fil-størrelse med 5%, uten å redusere bildekvaliteten i enhver form… at det er betydelig tregere enn normalt, men det er imponerende at forbedringer kan fortsatt bli gjort til old-school DEFLATE-kodeken.
hovedpunkt her, er at hvis du har en masse data som kommer gjennom søknaden din, bør du ha en PNG-optimalisering verktøy i din upload / distribuere rørledning, hvis bare for å holde de gale i sjakk.,
å Redusere Farger
Nå, hvis de ovennevnte verktøyene som bare ikke fungerer for deg, eller du ønsker å ta i bruk en mer manuell tilnærming til å forbedre noen av dine eiendeler _before_ det blir kastet til en av de ovennevnte verktøyene, så det er verdt å ta saken i egne hender.
Selv om det er mange ting du kan gjøre manuelt, foreslår jeg at du bare skal fokusere på å redusere antall unike farger i bildet og så la et verktøy ta det med resten av veien.,
grunnen til At fokus her, er at å redusere unike farger direkte påvirker komprimering potensial på alle andre fasen av rørledningen, og verktøy kan gjøre resten.
Se, filtrering fasen av PNG-komprimering trinn er drevet av hvordan variant tilstøtende pixel farger som står til hverandre. Som sådan å redusere antall unike farger i vil redusere variasjon i tilstøtende bildepunkter, redusere dynamisk spekter av verdier som er spyttet ut fra filtrering.
Som et resultat, DEFLATE scenen finner mer dupliserte verdier, og være i stand til å komprimere bedre.,
Det er verdt å merke seg om, at å redusere antall unike farger, vi er effektivt å bruke en lossy koding scenen til vårt bilde. DETTE er grunnen til at du bør håndtere denne prosessen manuelt. Verktøy har en vanskelig tid å forstå menneskets perseptuelle kvalitet, og i noen tilfeller små feil til et verktøy som kan se ut som store feil til et menneskelig øye. Men, hvis det gjøres på riktig måte, det bør ikke være merkbar for brukeren, og kan spare en enorm mengde plass.
PSA: Velg riktig pixel format
Dette bør gå uten å si.., Men jeg har sett eksempler i noen APKs som bevise noe annet:
Du bør sørge for å bruke riktig pixel format for PNG-fil.
For eksempel, hvis du ikke har alfa i bildet, og deretter bruke RGBA 32bpp alternativet er en sløsing av en hel ¼ av bildet; i stedet, bruke 24bpp truecolor-format (eller bare bruke JPG).Likeledes, hvis ditt bilde som bare inneholder gråtoner data, du bare skal lagre det som 8bpp.
i Utgangspunktet, sørg for at du ikke ved et uhell oppblåsthet din PNG-fil ved å bruke feil type pixel format.
Indekserte bilete, FTW!,
du går på, farge reduksjon, bør du alltid begynne med å ta en stikke på å prøve å optimalisere farger slik at det kunne bli definert i henhold til INDEKSERT format. INDEKSERT fargemodus, i utgangspunktet velger de beste 256 farger til å bruke, og erstatter alle punkter med en indeks til at fargepaletten. Resultatet er en reduksjon fra 16 millioner farger (24bpp) 256, som er en betydelig besparelse., – fil, og en Indeksert PNG-fil
eksempel Google Doodle ovenfor ble eksportert i Photoshops «lagre for web» – funksjonen, og bildet formatet ble satt til PNG8, som opprettet denne fargepaletten for bildet:

i Utgangspunktet, ved å flytte til indeksert modus, du har erstattet den unike fargen på hver piksel, med en peker i paletten i stedet., Resultatet er å flytte fra et 32-bit per piksel til 8 bits per piksel, noe som er en fin første-trinn filstørrelse reduksjon.
Denne modusen skaper ytterligere besparelser når du tenker på hvordan filtrering og deflate etapper er brukt:
- antall unike punkter har blitt redusert, noe som betyr at det er en høyere sannsynlighet for at tilstøtende farger vil peke til samme farge
- Siden rekke lignende tilstøtende farger øker, filtrering scenen vil produsere mer dupliserte verdier, slik at LZ77 fase av DEFLATE kan komprimere det bedre.,
Hvis du kan representere ditt bilde som en paletted bilde, så har du gått en flott måte å betydelig forbedre fil-størrelse, så det er verdt å undersøke om de fleste av dine bilder kan konverteres over.
Optimalisere helt gjennomsiktige bildepunkter
En av de fine funksjonene i INDEKSERT modus, er at du kan betegne bestemte farger i paletten for å fungere som «gjennomsiktig». Når PNG-fil er dekodet i RGBA i hovedminnet, gjennomsiktige pikslar blir angitt i henhold til dette., Det interessante her er at denne transparent modus er helt binære; en gitt piksel er enten synlig eller ikke.,

Denne typen «slå gjennom» åpenhet er ganske effektiv i form av kompresjon; Vanligvis, det brukes for store deler av den bakgrunnen som er gjennomsiktig, og som sådan, det er massevis av selv-lignende punkter som PNG Kompressor kan dra nytte av.
Men det er bare tilgjengelig i indeksert modus., Det er situasjoner hvor du ønsker å bruke den samme «slå gjennom» åpenhet, men trenger å bruke full RGB-modus, så vel.
I disse tilfellene, er det lett å gjøre feil at de ikke er riktig maskering ut din usynlige punkter. Vurdere eksemplet nedenfor; både bilder støtte åpenhet & Truecolor-systemet, men en av dem er betydelig mindre.

grunnen til denne størrelsen forskjellen blir tydelig, når du deaktiverer alpha-kanal:

Selv om Alfa-kanal vil bare tillate noen del av bildet skal gjengis, det er et KOMPLETT SETT av pixel data i RGB-lag, noe som betyr at filtrering & DEFLATE stadier vil fortsatt ha til å gå gjennom og komprimere alle som data.
i Stedet, hvis du vet disse punkter vil ikke bli sett, sørg for at de er homogene. Når vi fyller den ikke-synlige punkter med en enkelt verdi, Så vi har flatet ut de delene av bildet som ikke vil bli sett.,
resultatet er at mer av hver rad er en enkelt farge, og dermed interpolering prediktor, og Deflate stadier vil gi bedre komprimering. I utgangspunktet, dette er et morsomt lite hack for å la deg få punch-through transparency, i virkelighetstro farger modus, med en mindre fil-størrelse fotavtrykk.
Lossy Pre-prosessen
indeksert modus i PNG er fantastisk, men dessverre ikke alle bildene vil være i stand til å være nøyaktig representert med bare 256 farger. Noen vil kanskje trenger 257, 310, 512 farger, eller 912 farger for å se riktig., Dessverre, siden Indeksert modus bare støtter 256 farger, disse bildene har til standard hele veien til 24bpp, selv om bare et delsett av farger er faktisk nødvendig.
Heldigvis skjønt, du kan komme ganske nær indeks besparelser ved å redusere fargene manuelt.
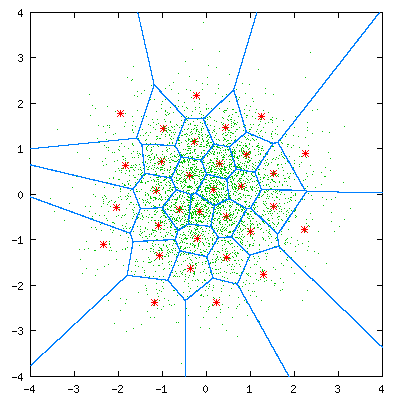
prosessen med å lage et indeksert bilde, kan være bedre descripted som vektor kvantisering. Det er liksom en avrunding prosessen for flerdimensjonale tall. Mer direkte, alle fargene i bildet blir gruppert basert på deres likhet., For en gitt gruppe, alle fargene i denne gruppen er erstattet av en enkelt «midtpunktet» verdi, noe som minimaliserer feil for farger i cellen. (eller, «nettstedet» hvis du bruker Voronoi-terminologi)
bildet nedenfor viser denne prosessen for en 2D sett av verdier.

resultatet av å anvende VQ til et bilde som har effekt av å redusere antall unike farger, og erstatte det med et enkelt farge det er «ganske nær» i visuell kvalitet.
Det har også evnen til å tillate deg å definere «maksimal» antall unike farger i bildet ditt.
For eksempel, bildet nedenfor viser 24-bit-per-piksel versjon av en papegøye hodet, vs en versjon som bare tillatt 16 totalt antall unike farger som skal brukes.,

med en gang, du kan se at det er et tap av kvalitet; de fleste av gradient farger har blitt byttet ut, noe som gir den «banding» effekt til visuell kvalitet, selvfølgelig er dette bildet trenger mer enn 16 unike farger vi ga det.
Sette opp en VQ trinn i rørledning kan hjelpe deg å få en bedre forståelse av den virkelige antallet unike farger som bildet bruker, og kan hjelpe deg med å redusere dem betydelig., Dessverre skjønt, jeg vet ikke av noen bilde optimalisering verktøy som lar deg angi disse verdiene manuelt, andre enn pngquant. Så, med mindre du bruker dette verktøyet, kan du kanskje opprette din egen VQ-koden for å gjøre dette.
Det handler om samarbeid
sannheten er, du bør være ved hjelp av et verktøy for å hjelpe deg med å redusere størrelsen på PNGs til så lite som mulig; forfatterne av disse verktøyene har brukt mye tid på å jobbe på problemer, og det er mye raskere for deg å utnytte sitt arbeid., Det blir sagt, det er fortsatt mye arbeid som kan gjøres av din kunstnere (og deg selv) til et bilde før du sender det av gårde til ekstra programmer for å gjøre sin magi.
Så, gå ut der og gjøre noen mindre PNGs!
HEI!
Vil du vite hvordan JPG-filer fungerer og hvordan å gjøre dem mindre?
Vil mer data komprimering godhet? Kjøpe boken min!















