reducerea dimensiunii fișierului PNG
unul dintre avantajele rolului meu aici la Google este că Iget să treacă printr-o mulțime de aplicații Android și să caute locuri comune în care oamenii ar putea să-și îmbunătățească performanța.
în ultima vreme, am observat creșterea unei tendințe înfricoșătoare : fișierele PNG umflate.
așa cum am vorbit ultima dată, PNG este un format de fișier imagine destul de minunat, flexibil. Are un control excelent al calității și susține transparența. Ca atare, ea a devenit go-to pentru dezvoltatorii care caută transparență pentru câteva decenii acum.,
problema este că este destul de ușor să faci fișiere PNG umflate; la naiba, doar adăugarea a doi pixeli la lățimea imaginii ar putea dubla dimensiunea acesteia. Deci, este ușor să presupunem că majoritatea PNG-urilor de acolo nu au primit dragostea & îngrijirea pe care o merită.deci ,acum că am trecut prin aproximativ 100 de fișiere APK, am decis să trec de-a lungul sugestiilor mele de top privind reducerea dimensiunii fișierului PNG. Aceste sugestii se bazează pe lucruri pe care le-am văzut în aplicațiile reale pe care le folosesc oamenii reali. YMMV dacă aplicația dvs. este utilizată numai de roboți sau veverițe mici.,
Odată ce ați înțeles PNG format de fișier, devine clar că există unele zone evidente de îmbunătățire care ar putea duce la fișiere de dimensiuni mai mici:
- Eliminarea inutile bucăți
- Reducerea culori unice
- Optimizarea linie-cu-linie filtru de alegere
- Optimizarea DEZUMFLA compresie
Și asta nu e o noutate. Optimizarea PNG a fost o problemă obișnuită de mult timp; acum 20 de ani, Ken Silverman a scris unul dintre primii optimizatori PNG populari, PNGOUT. (Care a devenit coloana vertebrală a celebrului motor Duke Nukem 3D.,) De atunci, nu a fost o mulțime de noi PNG optimizatori care au lovit scena, O căutare rapidă google va aduce o mulțime de opțiuni pentru tine de a alege de la:
trucul aici este că, în întregul spectru de lucruri pe care un instrument ar putea face, fiecare dintre aceste instrumente are un subset de ea; Deci, nu există „cel mai bun instrument” pentru locuri de muncă, astfel încât asigurați-vă că vei petrece timp pentru a evalua care funcționează cel mai bine pentru tine, și apoi să adopte dracu din ea.
FWIW, un favorit personal al meu pe această listă trebuie să fie zopfliPNG., Acesta reduce dimensiunea fișierului PNG oferind o etapă mai eficientă și mai puternică de dezumflare în compresor, permițându-i să găsească potriviri mai bune în datele dvs. Poate reduce dimensiunea fișierului PNG cu 5%, fără a afecta calitatea imaginii sub orice formă… sigur că este semnificativ mai lent, dar este impresionant faptul că îmbunătățirile pot fi făcute în continuare la vechea școală DEFLATE codec.
esența aici este că, dacă aveți o mulțime de date care vin prin aplicația dvs., ar trebui să aveți un instrument de optimizare PNG în conducta de încărcare / distribuire, dacă numai pentru a ține nebunia la distanță.,
reducerea culorilor
acum, dacă instrumentele de mai sus nu funcționează pentru dvs. sau doriți să adoptați o abordare mai manuală pentru îmbunătățirea unora dintre activele dvs. _before_ acesta este aruncat la unul dintre instrumentele de mai sus, atunci merită să luați problema în propriile mâini.chiar dacă există o mulțime de lucruri pe care le-ați putea face manual, vă sugerez să vă concentrați doar pe reducerea numărului de culori unice din imaginea dvs. și apoi să lăsați un instrument să o ia în restul drumului.,motivul pentru care vă concentrați aici este că reducerea culorilor unice influențează direct potențialul de compresie în orice altă etapă a conductei; iar instrumentele pot face restul.
A se vedea, etapa de filtrare a pasului de compresie PNG este alimentat de modul în care culorile pixelilor adiacente variante sunt între ele. Ca atare, reducerea numărului de culori unice în va reduce variația pixelilor adiacenți, scăzând intervalul dinamic de valori care sunt scuipate din filtrare.ca rezultat, etapa de dezumflare va găsi mai multe valori duplicate și va putea comprima mai bine.,este demn de remarcat, totuși, că reducerea numărului de culori unice, aplicăm în mod eficient o etapă de codificare cu pierderi imaginii noastre. Acesta este motivul pentru care ar trebui să se ocupe de acest proces manual. Instrumentele au o perioadă dificilă de înțelegere a calității perceptuale umane și, în unele cazuri, erorile mici ale unui instrument pot părea erori uriașe pentru un ochi uman. Dar, dacă este făcut corect, nu ar trebui să fie vizibil pentru utilizator și poate economisi o cantitate imensă de spațiu.
PSA: Alegeți formatul pixelului potrivit
Acest lucru ar trebui să fie de la sine înțeles.., Dar am văzut exemple în câteva fișiere APK care dovedesc altfel:
ar trebui să vă asigurați că utilizați formatul pixel potrivit pentru fișierul PNG.de exemplu, dacă nu aveți alfa în imagine, atunci utilizarea opțiunii RGBA 32BPP este o pierdere a unui întreg ¼ din imaginea dvs.; în schimb, utilizați formatul truecolor 24bpp (sau utilizați doar JPG).De asemenea, dacă imaginea dvs. conține doar date în tonuri de gri, ar trebui să o stocați doar ca 8bpp.
practic, asigurați-vă că nu balonați neintenționat fișierul PNG utilizând tipul greșit de format pixel.
imagini indexate, FTW!,
Mergând mai departe, reducerea culorii ar trebui să înceapă întotdeauna cu o lovitură de cuțit în încercarea de a optimiza culorile, astfel încât să poată fi definită folosind formatul indexat. Modul de culoare indexat, alege practic cele mai bune 256 de culori de utilizat și înlocuiește toți pixelii cu un index în acea paletă de culori. Rezultatul este o reducere de la 16 milioane de culori (24bpp) la 256, ceea ce reprezintă o economie semnificativă., fișier, și o Indexate PNG
De exemplu, Google Doodle de mai sus a fost exportat în Photoshop „salvare pentru web” caracteristică, și formatul de imagine a fost stabilit la PNG8, care a creat aceasta paleta de culori pentru imagini:

de Fapt, prin trecerea la imagini indexate, ai înlocuit culoare unica la fiecare pixel, cu un pointer la paleta în loc., Rezultatul este trecerea de la un 32bit pe pixel la 8 biți pe pixel, ceea ce reprezintă o reducere frumoasă a dimensiunii fișierului în primul pas.
Acest mod creează economii suplimentare atunci când ia în considerare cât de filtrare si dezumfla etape sunt aplicate:
- numărul unic de pixeli a fost redus, ceea ce înseamnă că există o probabilitate mai mare că adiacente culori va indica aceeași culoare
- Deoarece numărul de similare culori adiacente crește, filtrare etapă va produce mai multe valori duplicate, astfel că LZ77 fază a DEZUMFLA poate comprima mai bine.,dacă vă puteți reprezenta imaginea ca o imagine paletată, atunci ați parcurs o modalitate excelentă de a îmbunătăți semnificativ dimensiunea fișierului, deci merită investigat dacă majoritatea imaginilor dvs. pot fi convertite.una dintre caracteristicile frumoase ale modului indexat este că puteți indica culori specifice din paleta dvs. pentru a acționa ca „transparente”. Când fișierul PNG este decodat în RGBA în memoria principală, pixelii transparenți vor fi setați corespunzător., Ceea ce este interesant aici este că acest mod de transparență este în întregime binar; un pixel dat este fie vizibil, fie nu.,

O Indexate PNG, cu mai multe identificat transparență valori Acest tip de „pumn prin” transparența este destul de eficientă în termeni de compresie; în mod Normal, este folosit pentru zone mari de fundal, care sunt transparente, și, ca atare, există o mulțime de auto-similare pixeli PNG Compresor pot profita de.
dar este disponibil numai în modul indexat., Există situații în care doriți să utilizați aceeași transparență „punch through”, dar trebuie să utilizați și modul RGB complet.în aceste cazuri ,este ușor să faci greșeala de a nu masca corect pixelii invizibili. Luați în considerare exemplul de mai jos; ambele imagini acceptă transparența & Truecolor, dar una dintre ele este semnificativ mai mică.

Două fișiere care arata la fel, dar au în mod semnificativ diferite dimensiuni de fișier., motivul pentru această diferență devine evident, când dezactivați alpha canal:

în Timp ce aceste două imagini arata la fel atunci când sunt afișate pe ecran, imaginea din stânga are un set complet de date despre culori în RGB canal de pixeli, care va fi în cele din urmă Alfa-ar ieși. Chiar dacă utilizatorul nu vede aceste informații, compresorul trebuie să se ocupe de el., Chiar dacă canalul Alfa va permite doar o parte din imagine să fie prestate, există un SET COMPLET de date de pixeli în strat RGB, ceea ce înseamnă că de filtrare & DEZUMFLA etape, va trebui în continuare să treacă prin și de a comprima toate datele.
În schimb, dacă știți că acei pixeli nu vor fi văzuți, asigurați-vă că sunt omogeni. Când umplem pixelii care nu sunt vizibili cu o singură valoare; așa că am aplatizat părțile imaginii care nu vor fi văzute.,rezultatul este că mai multe din fiecare rând este o singură culoare, și, astfel, predictor interpolare, și dezumfla etape va produce o compresie mai bună. Practic, acesta este un mic hack distractiv pentru a vă permite să obțineți transparență prin perforare, în modul true-color, cu o amprentă mai mică de dimensiune a fișierului.
Pre-proces Lossy
modul indexat în PNG este fantastic, dar, din păcate, nu fiecare imagine va putea fi reprezentată cu exactitate cu doar 256 de culori. Unii ar putea avea nevoie de 257, 310, 512 culori sau 912 culori pentru a arăta corect., Din păcate, deoarece modul indexat acceptă doar 256 de culori, aceste imagini trebuie să fie implicite până la 24bpp, chiar dacă doar un subset de culori sunt de fapt necesare.din fericire, deși, puteți obține destul de aproape de economii index prin reducerea culorilor manual.procesul de creare a unei imagini indexate poate fi mai bine descris ca cuantizare vectorială. Este un fel de proces de rotunjire pentru numere multidimensionale. Mai direct, toate culorile din imaginea dvs. sunt grupate pe baza asemănării lor., Pentru un anumit grup, toate culorile din acel grup sunt înlocuite cu o singură valoare „punct central”, care minimizează eroarea pentru culorile din acea celulă. (sau,” site ” dacă utilizați terminologia Voronoi)
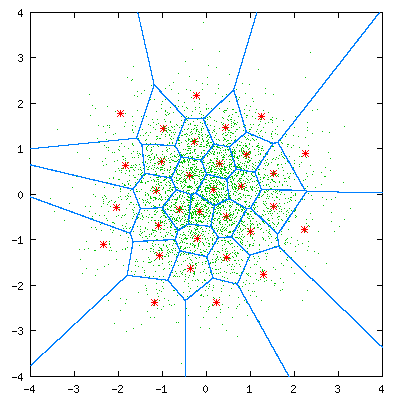
Imaginea de mai jos arată acest proces pentru un set de valori 2D.

puncte Verzi reprezintă toate valorile de intrare în acest spațiu 2D. Liniile albastre reprezintă „celule” sau „aglomerări” de culori similare, iar punctele roșii denotă culoarea reprezentativă pentru acea celulă., Procesul de VQ pentru imagini înseamnă pentru fiecare pixel, înlocuindu-l cu culoarea reprezentativă pentru celula VQ. rezultatul aplicării VQ la o imagine are efectul de a reduce numărul de culori unice, înlocuindu-l cu o singură culoare e „destul de aproape”, în calitate vizuală.de asemenea, are capacitatea de a vă permite să definiți numărul „maxim” de culori unice din imaginea dvs.de exemplu, imaginea de mai jos arată versiunea 24-bit-per-pixel a unui cap de papagal, față de o versiune care a permis doar 16 culori unice totale pentru a fi utilizate.,

Imediat, puteți vedea că există o pierdere de calitate; cele mai multe dintre gradient de culori au fost înlocuite, oferind „banding” efect vizual de calitate; evident, această imagine are nevoie de mai mult de 16 culori unice-am dat.setarea unui pas VQ în conducta dvs. vă poate ajuta să înțelegeți mai bine numărul real de culori unice pe care le utilizează imaginea dvs. și vă poate ajuta să le reduceți semnificativ., Din păcate, nu cunosc niciun instrument de optimizare a imaginii care vă permite să specificați manual aceste valori, altele decât pngquant. Deci, dacă nu utilizați acest instrument, este posibil să fiți nevoit să vă creați propriul cod VQ pentru a face acest lucru.adevărul este că ar trebui să utilizați un instrument care să vă ajute să reduceți dimensiunea PNG-urilor la cât mai mici posibil; autorii acestor instrumente au petrecut mult timp lucrând la probleme și este mult mai rapid pentru dvs. să le folosiți munca., Acestea fiind spuse, există încă multă muncă care poate fi făcută de artiștii dvs. (și de dvs.) la o imagine înainte de a o trimite la programele suplimentare pentru a-și face magia.deci, du-te acolo și fă niște PNG-uri mai mici!
Hei!
vrei să știi cum funcționează fișierele JPG și cum să le faci mai mici?
vrei mai multă bunătate de compresie a datelor? Cumpără-mi cartea!















